こんにちは。ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
プログラミング未経験の方でも、ウェブサイト開発の体験ができる内容になってます
第6回目の今回は、PHPについて説明します。細かい言語仕様というより、言語の位置づけと特徴などを中心に紹介していきますね。
とはいえ、最後の方では、PHPコードの説明もしますので、実践に近づいていきますよ!
PHPはウェブサーバで実行され、結果がブラウザに送られる
PHPはウェブサイトを作るのにつかわれている言語
PHPとは、プログラム言語の1つで、ウェブサイトを作るのに広く使われています。PHPのほかにも、rubyだとかJAVAなども使われますが、まずどれか学ぶとしたらPHPから学習をスタートするのがお薦めです。
個人で受けるような小規模な仕事だとJAVAが必要な例はあまりないですし、PHPの方が習得がかなり楽です。そしてパワフルです。
つまり色々と使える幅が広い言語なのです。
フレームワークが使えることも重要
PHPにはlaravelというフレームワークがあります。
フレームワークというのは、ウェブサイトを作るうえで必要となる処理をまとめたライブラリ集のようなものです。
例えば、ログインの仕組みだとか、リクエストを受け取ってという部分とか、レスポンスをブラウザに返すところとか、よく使われる処理が用意されています。
ウェブサイトのプログラミングで必要になる仕組みを、開発者が1からすべて作るのは大変ですし、セキュリティー上完全に安全なものを作ろうとするとかなり大変ですよね。
フレームワークを活用することで、開発作業の負担を軽減させることができるのです。
全て自作するよりフレームワークを使った方が安全なサイトを作れる
フレームワークを使うことで、いちから自作のログイン処理を作るよりも早く作れるだけでなく、セキュリティ上も安全なサイトを作ることができます。
自分だけで何もかも作り上げようとするのは、一言で言うと、時間の無駄です。
ぜひ、フレームワークも使えるようになっていきましょう。
別のサーバ側言語 Rubyにも Ruby on Rails というフレームワークがあり、かなり有名です。
laravelもそれに劣らず広く使われています。
PHPのウェブプログラミング上の位置づけ
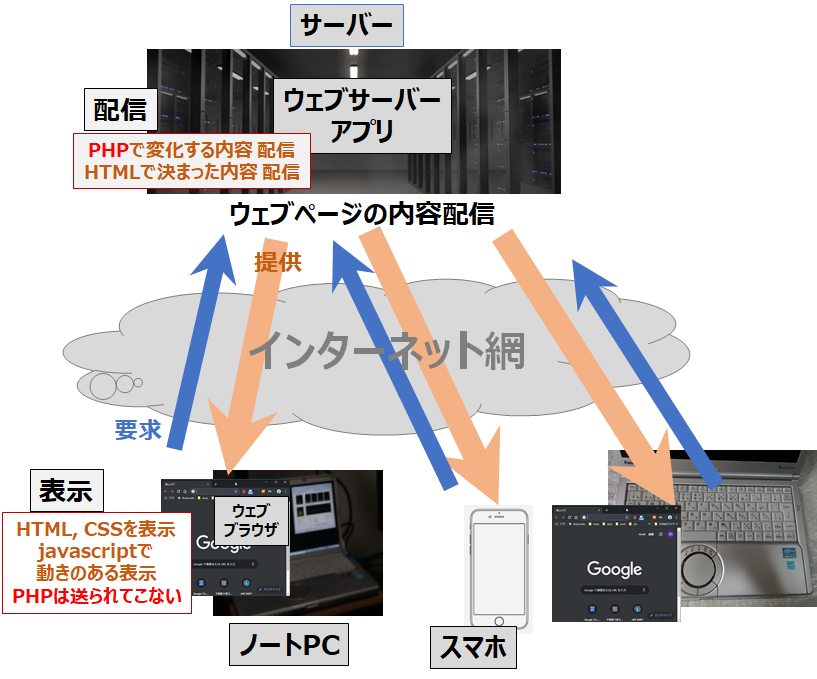
下図はブラウザでウェブサイトを閲覧するときの、処理の流れを簡単に図示したものです。
ユーザがウェブブラウザで表示要求を出し、サーバーが要求に応じてウェブページの内容を配信します。
PHPはサーバーで実行されます
その流れの中でPHPで書かれたコードは、サーバー上で実行されます。
そして、実行された結果は、HTMLになり、ブラウザへ配信されます。
ブラウザは、送られてきたHTML、CSS、Javascript のコードをレンダリングします。
レンダリングとは、送られてきたデータを基に、内容をレイアウトを整えて表示することです。
なおJavascript もプログラミング言語ですが、PHPと違い、ブラウザ側で実行されます。
(そうじゃないサーバ側で実行するJavascriptもあるのですがPHPを使う限り不要です。)

HTML、CSS、Javascriptはブラウザだけで表示可能
HTML、CSS、Javascript だけで作られたウェブサイトの内容は、ウェブサーバーがなくても、ブラウザだけで表示することができます。
htmlファイルをブラウザで開いてみれば、見れるんです。
それに対して、PHPが埋め込まれたhtmlファイルは、ウェブサーバを通さないとみることができません。(ファイル自体は表示されるのですが、PHPコードが処理されず残ったままになります。)
だからといって開発段階から、未完成のウェブサイトをサーバーで開発するのはコストがかかってしまいますし、共用サーバーだと、暴走の危険もあります。
ではどうするかというと、ローカル環境(つまり、自分のパソコン)でPHPを含んだウェブページも表示できるように環境を整えるんです。
XAMPPがあると自分のパソコンでPHPも実行・表示できます
そんなとき、XAMPPというウェブサーバーアプリセットを自分のパソコンにインストールすれば、PHPが使われたhtmlファイルも、ちゃんと表示されるようになります。
この講座の最初で、XAMPPをインストールしてもらったのは、PHPを実行するためだったのです。
PHPコードの有り無しによる表示の違い
実際にPHPありなしで、ブラウザでHTMLファイルを直接、開いてどうなるか見てみましょう。
PHPコードがない場合
まずは、PHPなしバージョンです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PHPなしのサイト</title> <link rel="stylesheet" href="common.css"> </head> <body> <h1>PHPなしでのウェブページです</h1> <h2>PHPなしで、HTML、CSS、javascriptだけで書かれたファイル</h2> <p>この場合、ファイルをブラウザで開くと、ウェブサーバーから配信されたのと同じように表示できます。</p> <h2>PHPありの場合</h2> <p>サーバーでPHPが処理されないため、表示が崩れます。</p> </body> </html> |
CSSもブラウザだけで表示できるということを示すため、下リストのCSSファイルも読み込んでます。h1タグだけデザイン変えてます。
|
1 2 3 4 5 |
h1 { border: 2px solid #00f; font-size: 40px; background-color: aquamarine; } |
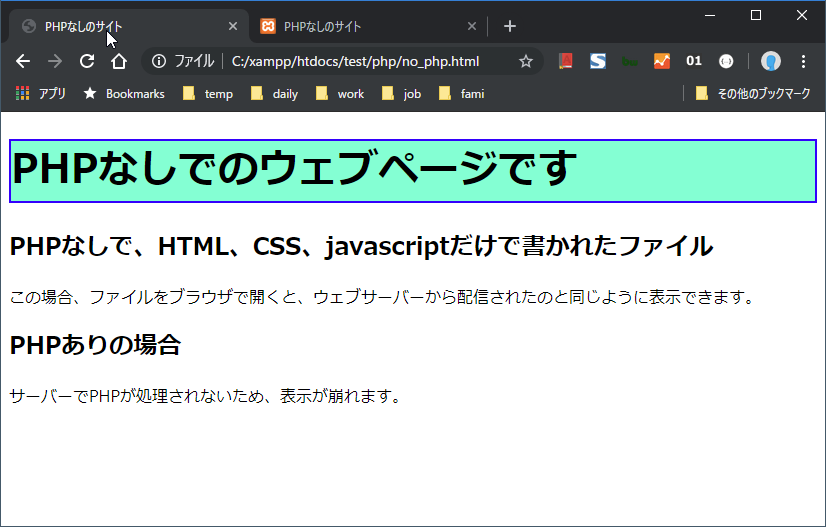
このno_php.htmlファイルをブラウザで直接表示した場合が下図です。
URL表示欄が、Cドライブのxamppフォルダの下のno_php.html ファイルになってますね。
このように、PHPが使われてなければ、ちゃんとブラウザだけで htmlファイルを表示することができます。

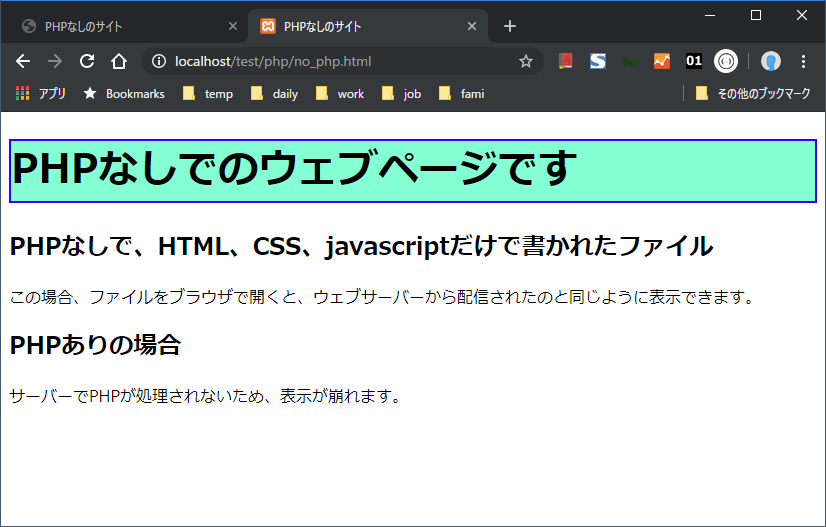
ちなみに、XAMPPを通して、つまり、ウェブサーバーを介して表示させても、全く同じ表示になります。下図は、URL表示欄が、localhost で始まっていますよね。
理由は、外部のウェブサイトを見るときと同じ流れで、XAMPPの中のapache(アパッチ)というウェブサーバーアプリがウェブページの内容を配信しているからです。

PHPコードがある場合
次に、HTMLファイルにPHPを埋め込んでみます。
PHPを使う場合、PHPコードでまるまるウェブページを記述することもできますが、ファイルが読みづらくなるので、絶対必要な部分だけPHPで書き、HTMLファイルに埋め込んで使います。
「絶対必要な部分」とは、「動的に表示したいところ」です。
動的とは「表示させるたびに内容が変化すること」を指します。
つまり、表示させるたびに変えたい内容のところだけPHPコードを埋め込む、というのが基本の考え方です。
では、HTMLファイルにPHPを埋め込んで見ましょう。CSSはさっきと同じものを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PHPあり!</title> <link rel="stylesheet" href="common.css"> </head> <body> <h1>PHPありのウェブページです</h1> <p>サーバーにアクセスした時刻は、<?php echo date('Y/m/d H:i:s'); ?>です。</p> <p> <?php $random = rand(0, 2); if ($random == 0) { echo '今日はすっごくいいことありそうですよ!'; } elseif ($random == 1) { echo '今日もがんばりましょう!'; } else { echo '今日は晴れるかなあ?'; } ?> </body> </html> |
(補足).htaccessファイルでXAMPPのウェブサーバー設定を変更
実は、サーバー設定によっては、拡張子がhtmlのファイルではPHPを実行しないようになってたりします。XAMPPのデフォルト(インストールして設定を変えてないとき)もPHPが実行されません。
apacheの設定を変更することで対応できるのですが、それを簡易的に行うために、PHPが埋め込まれたhtmlファイルと同じフォルダに .htaccess という名前のファイルを作って、下の2行を書いておくことで、拡張子htmlのファイルでPHPを実行させるようにできます。
|
1 2 |
AddType application/x-httpd-php .php .html .htm AddHandler application/x-httpd-php .php .html .htm |
PHPコードがある場合の表示結果
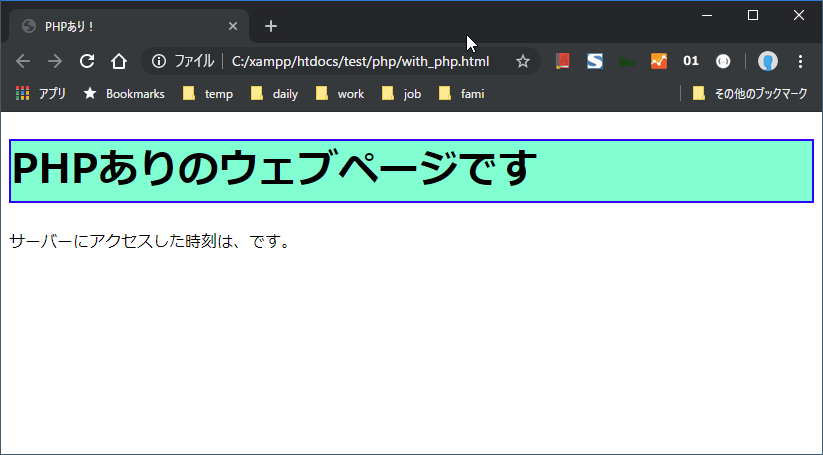
ファイルをブラウザで直接書いた場合、<?php と ?> のタグで囲まれた部分は、表示されてないですよね。
ファイルを直接開いた場合

さて、ブラウザで右クリックして、「ページのソースを表示」を選ぶと、レンダリングする前の「素(す)」のファイルを表示することができます。

いま、このページのソースを表示してみると、当たり前ですが、ファイルそのものが表示されてます。
<?php と ?>で囲まれた部分はブラウザでは表示されてないですが、ページのソースファイルからなくなっているわけではありません。

ブラウザにはphpが理解できず、<?php から ?>までのコードは表示されないまま取り残されているんです。
XAMPPのウェブサーバーアプリを介して表示させた場合
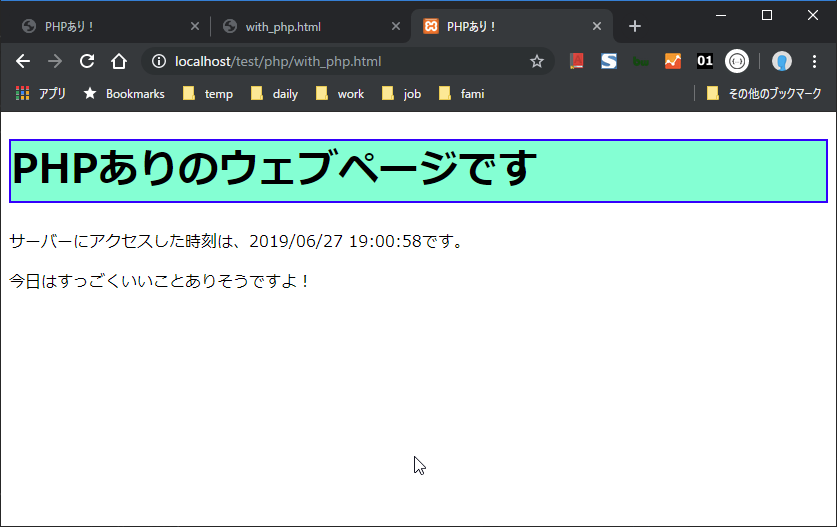
それでは同じファイルをウェブサーバーアプリを介して表示させてみます。このときは、ウェブページの中に、サーバーにアクセスした時刻と、その下に一行、文章が表示されています。

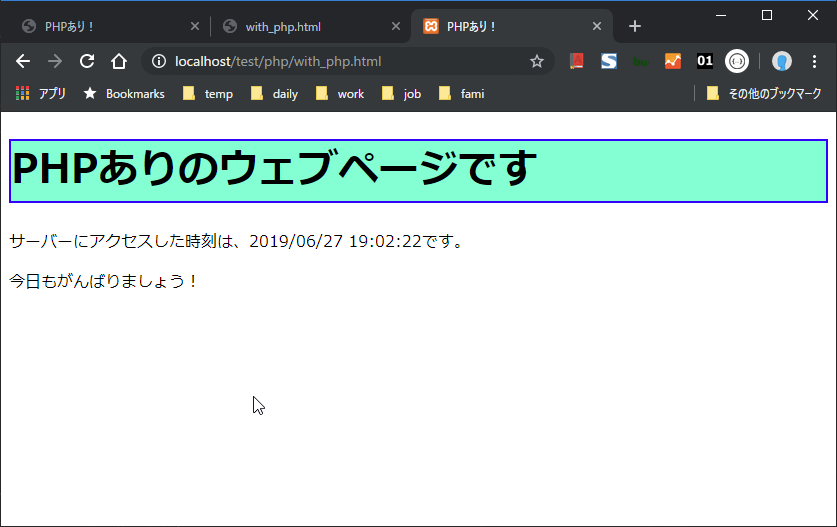
もう一回、F5キーを押しして再表示させてみて下さい。
すると、下図のように表示が変わります。つまり、状況に応じて表示が変わる動的なページになっていますね。

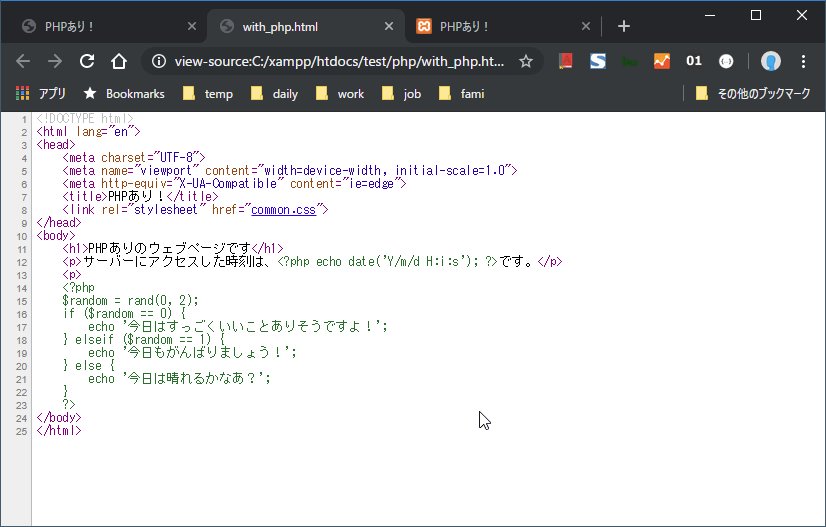
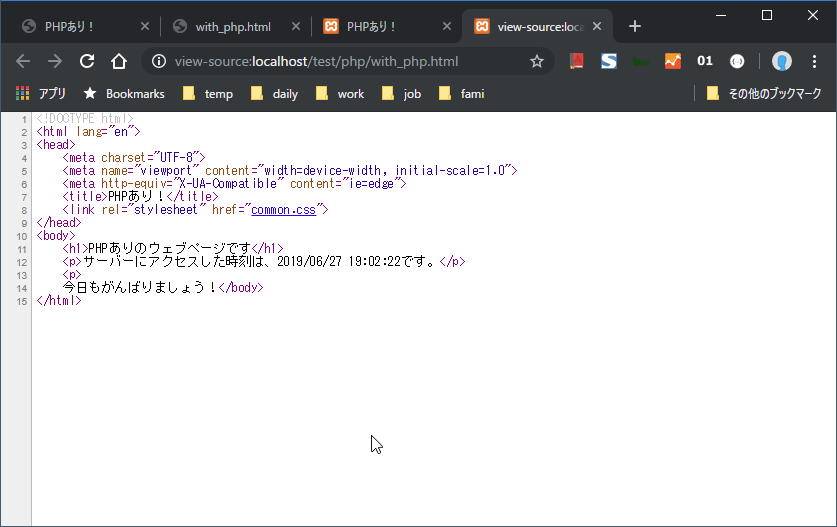
ソースファイルも表示させてみましょう。
下図のようになります。ファイルを直接表示させた場合と違って、シンプルなのが分かりますでしょうか?
<?php と ?>タグも見当たりません。理由は、<?php タグと ?>タグで囲まれた部分は、ウェブサーバーで実行され、処理結果のHTMLコードがブラウザに送られてくるからです。

HTML、CSS、のほかに Javascript もブラウザで処理されるため、ブラウザにそのまま送られてきます。
PHPコードの説明
ここからは、今見てきたPHPコードの部分を説明しますね。
現在時刻を表示させる
PHPコードは、<?php と ?> のタグで囲まれた中だけです。
|
1 |
<p>サーバーにアクセスした時刻は、<?php echo date('Y/m/d H:i:s'); ?>です。</p> |
ここ使われているPHPのコードは、 echo date('Y/m/d H:i:s'); ですね。
命令の区切り
まず、PHPでは、命令を ; (セミコロン)で区切ります。ここでは1文しかないので、区切らなくても動くと思いますが、それでも、区切ったほうが見やすくてよいです。
そして、echo というのは、「文字を表示して」という命令です。
関数date
そのあとの date() ですが、関数を意味します。関数とは、「何か処理をして結果を返すもの」であり、date関数は、日時を()の中で指定したフォーマットで文字列に変換してくれます。
date('Y/m/d H:i:s') は、実行したときの現時刻を表示する関数です。かっこの中に引数で表示形式を指定する仕様になっており、Yは年、mは月、dは日、そして、Hは24時間表記の時、iは分、sは秒を表します。
なので、このPHPコードの部分は、 2019/6/27 19:02:22 のような実行結果となり、結果がHTMLファイルの<?php ?>の部分に埋め込まれるんです。
ランダムに文字列を表示させる
では次の箇所にいきます。
次の部分では、画面が表示されるごとに毎回違うメッセージが出る、というプログラムを組んでいます。
リストのコードは少し長いですが、新しく出てくる要素は3つですね。rand()という関数と、if () という条件分岐です。そして $ ドルマーク が出てきてますね。
|
1 2 3 4 5 6 7 8 9 10 |
<?php $random = rand(0, 2); if ($random == 0) { echo '今日はすっごくいいことありそうですよ!'; } elseif ($random == 1) { echo '今日もがんばりましょう!'; } else { echo '今日は晴れるかなあ?'; } ?> |
変数
まず、$でつづく $random ですが、変数を意味します。変数とは、何かの計算結果などを入れておく箱ですね。PHPでは変数は$で始めるルールになってます。
変数は値を入れたり、入れた値を使ったりします。
例えば、
|
1 |
$random = 5; |
は、random という名前の変数に、数字の 5 の値を入れてます。値を入れることを「代入する」といいます。
そして、例えばですが、
|
1 |
echo $random; |
というecho命令があったとすると、この命令は、「変数 $random の中に入っている値を表示しろ」という意味になります。この命令では、$randomに入れた値を使ってます。このように値を使うことを「参照する」といいます。
関数rand
そして、rand(0,2); という記述ですが、これは、date()と同じく関数の1つです。
rand()関数は、乱数(ランダムな数)を作ってくれる関数になってまして、rand(0,2)とすると、0から2の間の数を、ランダムに選んで返答してくれます。
乱数・ランダムな数とは
ランダムとか乱数というのは、例えるならさいころを振ったり、鉛筆を転がして決めたでたらめな数です。さいころも6角鉛筆も、振ると1~6のうちのどれかの数字になります。ですのでさいころや鉛筆は「1~6の乱数を発生させている」ということになります。
条件分岐のif文
|
1 2 3 4 5 6 7 |
if ($random == 0) { echo '今日はすっごくいいことありそうですよ!'; } elseif ($random == 1) { echo '今日もがんばりましょう!'; } else { echo '今日は晴れるかなあ?'; } |
そして、if elseif else というのは、条件分岐になってます。
条件分岐とは条件によって、実行したり、実行しなかったりする構文のことです。
if (条件文) {成立時処理} のとき、()の中が成立したら、{} の中を実行します。()の中が実行するしないを判断する条件になってるので条件文と言ったりします。
条件文
if ($random == 0 ) であれば、「$random変数の中身が 0 に等しかったら」 という意味になります。 == というのが、「等しければ」という比較の演算子になります。
$randomというのは、rand(0,2)の結果が代入されているので、0~2のうちのでたらめな数が入っているはずです。0になることもありますよね?
そして、if (条件文) {成立時処理} のうち{}の中身は、条件が成立したとき処理される命令たちです。ここでは、echo という文字の表示命令なので、「今日はすっごくいいことありそうですよ!」という文字列を表示します。
else条件文
} のあと、elseif (条件文) {成立時処理}と続いております。else は「その他」って意味なので、
elseif ($random == 1) {}は、「そうじゃなくて、$random変数の中身が1に等しかったら {} の中を実行する」という意味になります。
{}の中身は、「今日もがんばりましょう!」と表示しろ!となってますね。
else文
最後、else {不成立時処理} は、もう条件なしで「そうでなければ、{}の中を実行してね!」ってことになります。
echo '今日は晴れるかなあ?'; なので、「今日は晴れるかなあ?」と表示しろという意味になります。
以上をまとめると、ここでのif文は、「0~2のでたらめの数を発生させて、それぞれの数字に応じて、違うメッセージを表示させる」という内容でした。
PHPには、いろんなことができますが、基本的には、条件によって、表示する内容を変えるということに使います。
まとめ
今回は、PHPというプログラム言語の、ウェブサイトを構成する上での位置づけを紹介しました。
- PHPというのは、ウェブサイトを作るのにメジャーな言語のひとつです。
- PHPは、ウェブサーバー上で実行され、実行結果がHTMLファイルに埋め込まれてブラウザに配信されます。
- PHPの一部のコードを説明しました。
次回から、PHPを使ったウェブサイトの例を紹介していきますね。
ゆくゆくは、本格的で実用的なサイトを作るためには楽ができるフレームワークを使っていくことになりますが、最初は基本を知るために、PHPを直接入力していくほうがオススメです。何かあったときに、自分で原因をつかみやすくもなります。
そこで、PHPを直接入力する形で講座を進めていきますね。
次回も楽しみにしてくださいね。
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。


コメント