こんにちは。
ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
前回第三回目は、Visual Studio Code をインストールの説明でした。今回は、いよいよプログラムコードを入力して、自分のパソコンにインストールしたサーバーで表示していきます。
XAMPPの動作確認とVS codeでのプログラムコードの入力
では、作業を始めていきましょう
ウェブサーバーの起動
まずは、ウェブサーバーを起動します。
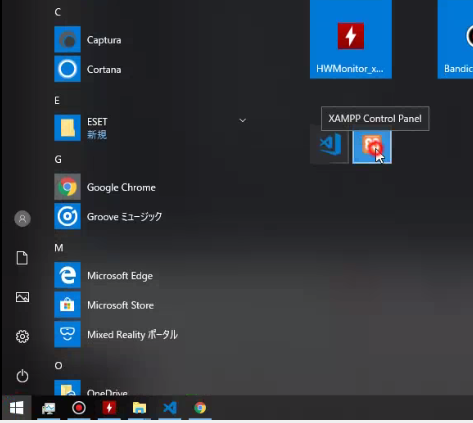
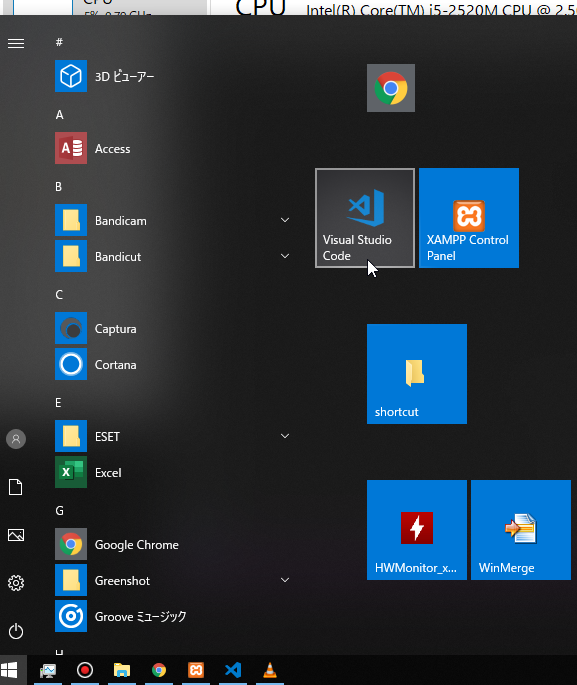
スタートメニューでXAMPPのコントロールパネルを起動します。
XAMPPのコントロールパネルは、第二回の講座でインストールしたツールです。もしまだインストールしていないという場合には第二回の講座を参照してください。インストールしたのにスタートメニューに表示されない場合には、こちらの補足記事を参考にしてくださいね。


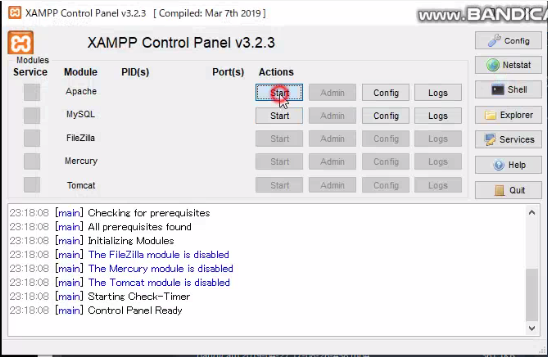
Apacheの右側のサーバーの「Start」ボタンを押します。

ブラウザで表示確認
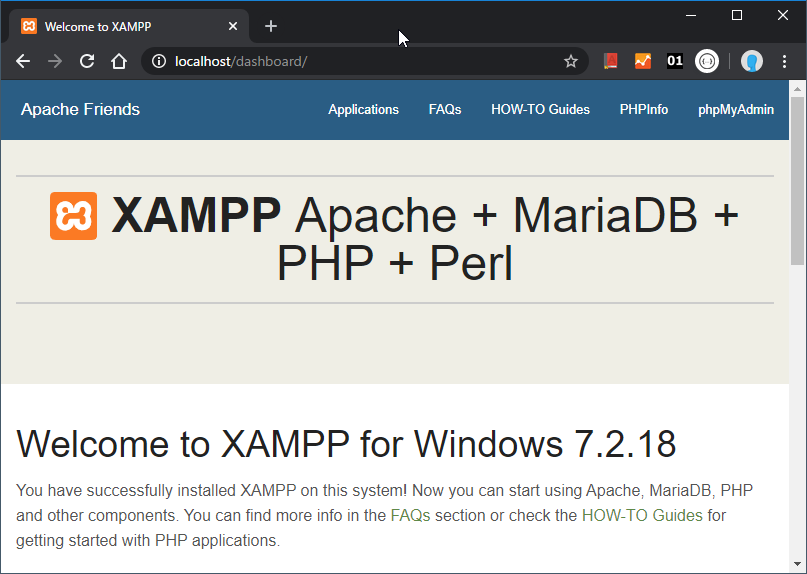
ブラウザを起動して、
http://localhost
と入力して、下図のように表示されることを確認しましょう。

vs codeエディタの準備
次に、visual studio code (略してvs code)を起動します。

コーディング開始!
必要なツールを起動したので、ここから、コードを書いていきましょう。
PHPというプログラミング言語ではなく、まずは、htmlというブラウザへ表示するページを記述する言語だけを使いますね。htmlだけで書かれたページは、ウェブサーバーはまるまるブラウザに渡すだけになります。
作業フォルダを開く
エディタが開いたら、今、ウェブサーバーが表示しているドキュメント(文書)が置いてあるフォルダを作業フォルダに設定します。
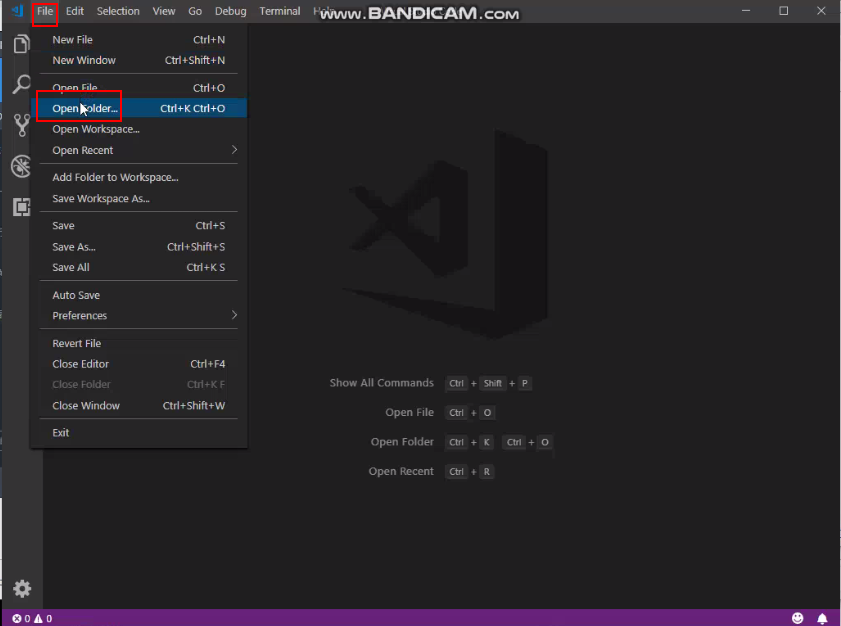
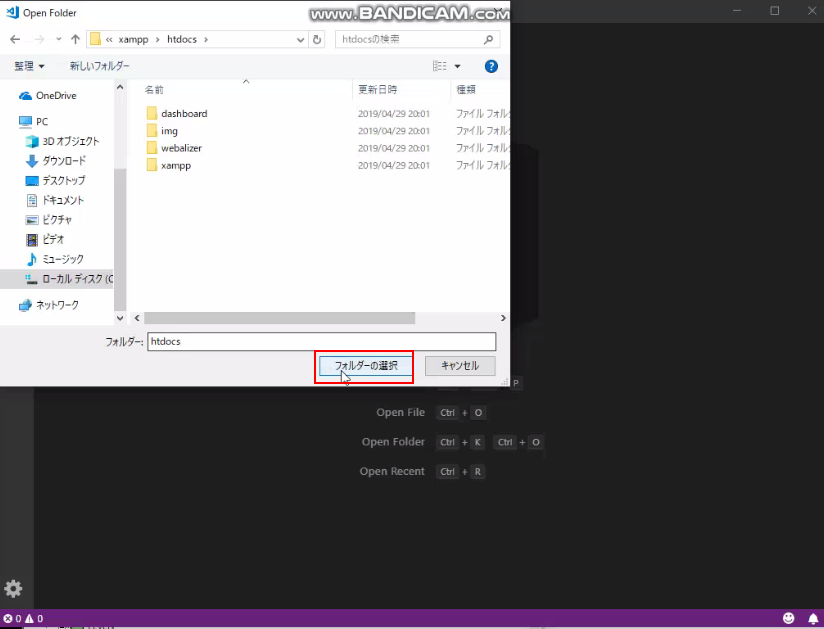
File -> Open Folder とメニューをクリックしてください。

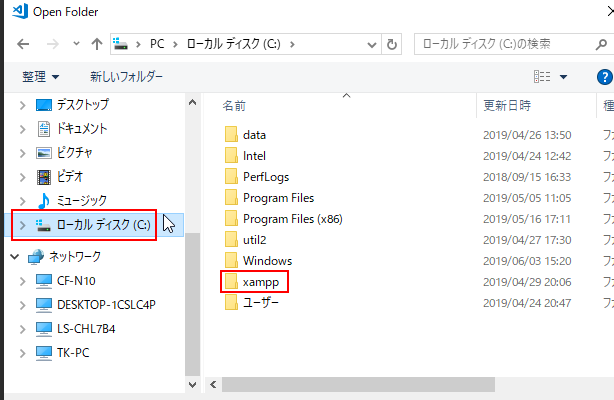
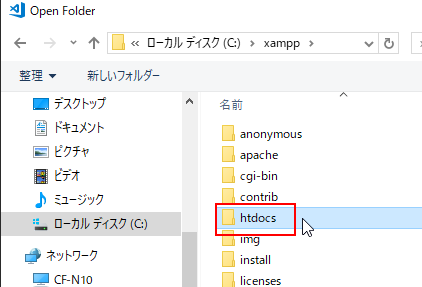
下図のような感じで「C:\xampp\htdocs」とたどって、「フォルダの選択」をクリックします。



作業フォルダと作業ファイルを作成
作業フォルダ作成
次にテスト用にフォルダを作成しましょう。
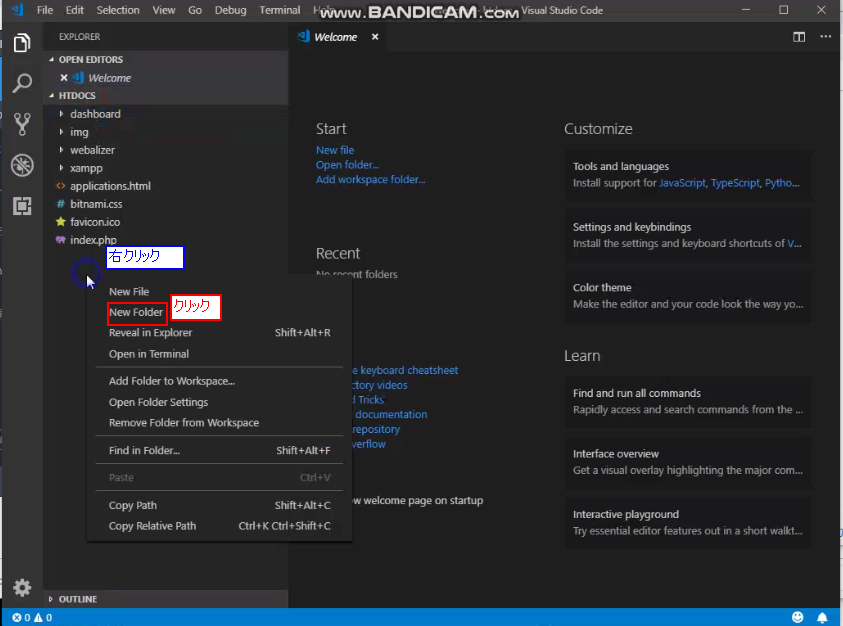
空間の何もないところを右クリックして、「New Folder」をクリックします。

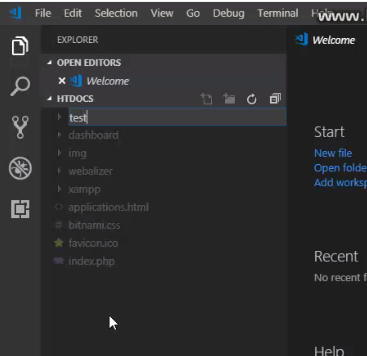
フォルダの名前を入力してEnterを押すと、作成されます。

テストファイル作成
次にテスト用のファイルを作成します。
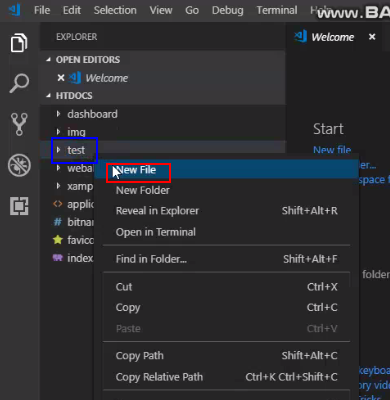
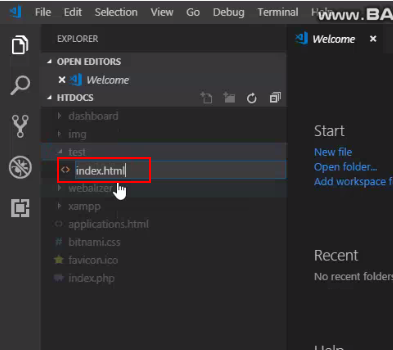
できた「test」フォルダを右クリックして、「New File」をクリックします。

「index.html」と入力してEnterキーを押すと、ファイルが作成されます。

コードの入力
入力しましょう。
vs codeには、入力サポート機能がついてます。
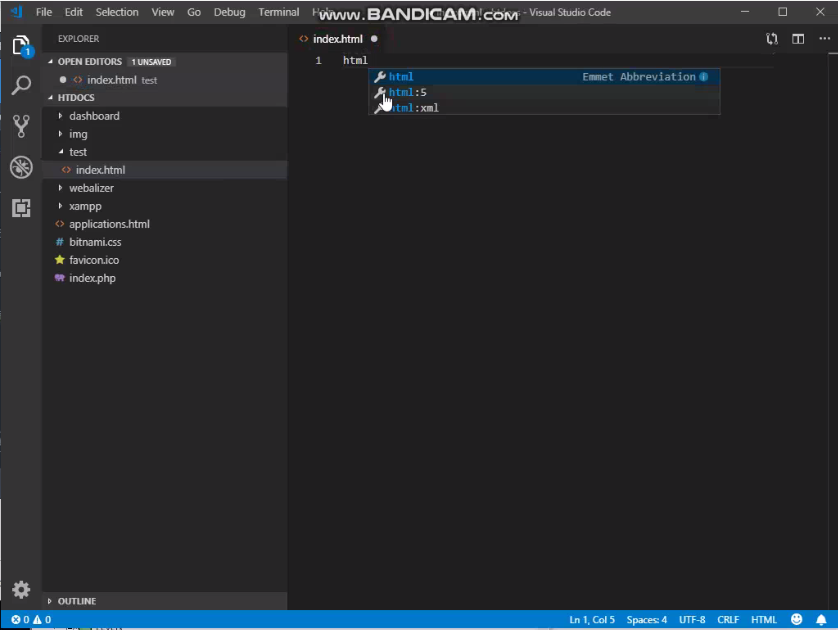
まず、html と入力すると、下図のように、入力候補が出てきます。html:5 を選んでください。このようにすると、新しい HTMLバージョン5用のタグを入力してくれます。バージョン4までの古いHTMLと違い、かなり使えるタグが増えてます。特に理由がなければhtml:5を使うようにしましょう。

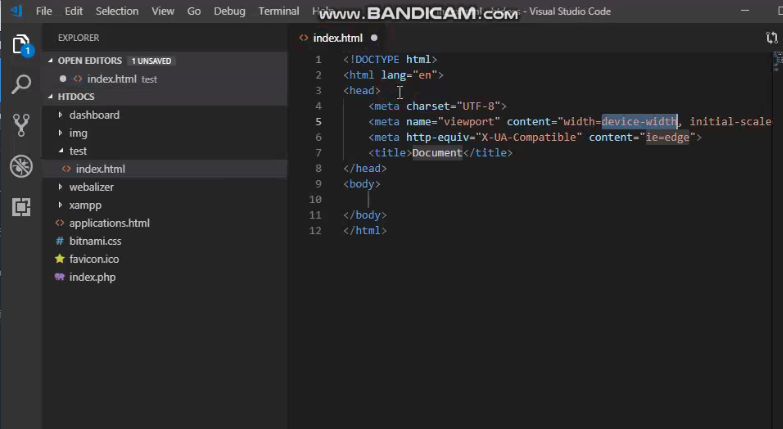
html:5 を選択すると、下図のように一気に10行ぐらいのコードが入力されます。
これは、決まりごとのようなもので、バージョン5を使うことや、スマホで適正なサイズで表示されるための設定などがされています。基本、このまま使っちゃいましょう。

ではテストhtml文書を入力していきます。
<head>タグの中の<title>タグの中に、「テスト文書」と入力します。

なお、この<>のことをタグと呼びます。タグとは、文書の構造を指定するための指示書のようなものです。タグの種類によって異なる構造を伝えることができます。
いま使ったタイトルタグ<title></title>は、文書のタイトルを入れるためのものです。このタグの間にいれた言葉が、文書のタイトルとして認識されます。
タグは少し分かりにくいかもしれませんが、次第に慣れていけます。今は「なんとなくこんなもの」という風に意識してもらえれば大丈夫です!
では、タイトルに続けて、つぎは<body>タグ以下に入力していきます。
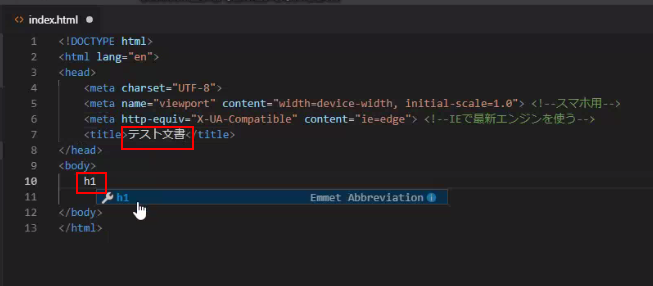
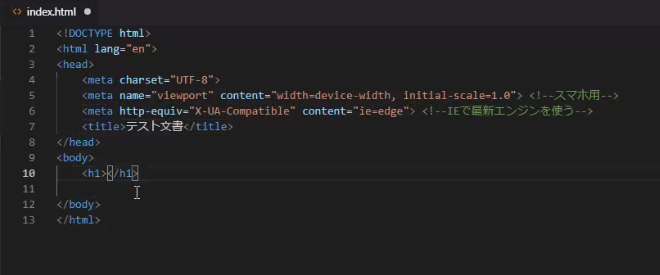
h1タグ(見出しタグ)を使って、ヘッダを記述します。本来は<h1>と入力する必要があるのですが、vs code上では括弧<>は入力せず、h1と入力すると、タグの候補を表示してくれます。候補の中から、h1を選んでください。なお、マウスで選ばなくても、キーボードの上下キーとEnterキーで選ぶこともできます。
下図のように、開始タグと終了タグが自動で入力され、さらに、タグの間にカーソルが移動してます。

このままh1タグ内の文を入力することができます。入力する文字は何でもよいのですが、とりあえず「テスト文書の内容」としておきます。
このようにvs codeの入力サポート機能は便利ですので、ぜひ、使いこなして、キーボード入力を減らしていきましょう。
ちなみにこの入力サポートの機能を「スニペット」といいます。snippetは英語で「断片」って意味ですね。断片を入れると、「これじゃない?」と候補を教えてくれるという機能からついた名前ですが、なかなか良いネーミングセンスだと思いませんか?
少し話がズレてしまいましたが^^;
h1以降も、スニペット機能をふんだんに利用して、下のようにリストを入力していってください。
まずはulタグからです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テスト文書</title> </head> <body> <h1>テスト文書の内容</h1> <ul> <li>概要</li> <li>ツールインストール</li> <li>テストページ作成</li> </ul> <h2>内容説明</h2> <h3>概要</h3> <h3>ツールインストール</h3> <h3>テストページ作成</h3> </body> </html> |
それぞれ括弧を入力せずに ul、li などタグの名前を入力すると、スニペット機能によって勝手に候補がでてきます。
マウスやカーソルキーで入力するタグを選び、決定するときはTabキー(qの左側のキー)を押しましょう。タグを一瞬で入力することができるので便利ですよ。
コード入力の様子を下図に見せますね。
入力後、Fileメニュー/Save を選択し、ファイルを保存してください。他のWindows系アプリケーションと同様、Ctrl+Sでもファイルを保存することができます。
ブラウザで表示を確認
phpなどのプログラムを実行しない場合、htmlファイルはブラウザでそのまま表示できてしまいますが、本講座では、いったんウェブサーバーを通して表示を確認してみましょう。
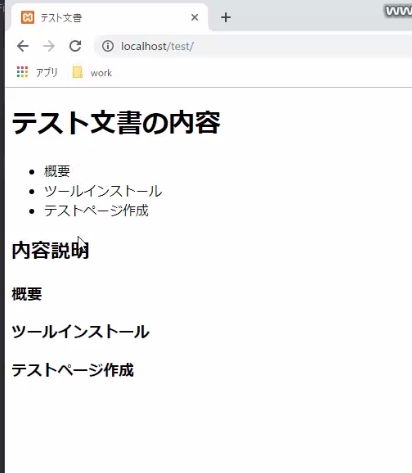
ブラウザを起動して、URLに、 http://localhost/test と入力してみましょう。
下図のような感じで表示されていれば、実験成功です!
*もし表示されていない場合には、保存がちゃんとされていない可能性があります。もう一度、保存しなおしてみてください。

これは、ローカルのファイルを表示しているのではなく、また、外部のサーバーを使って表示させているのでもありません。
なんと自分のパソコン内ながら、その中に構築されたウェブサーバーに「test」というフォルダの内容を表示するように要求を出した結果、表示されているファイルなのです!
実感して頂きにくいかもしれませんが、ここまでの作業で、あなたはウェブサーバーを自分でインストールし、外部のサーバーに頼らず、サイトを表示させることができるようになりました。
なお、ウェブサーバーは特にファイル名を指定されない場合には、フォルダ内にあるindex で始まるファイルを探して表示する、という動作をします。というのも、indexという名前のファイルはウェブサイト内で索引・見出しファイル、というふうに一般認識されているからです。
いってみれば、ウェブサイトを見るときに最初にくぐる玄関みたいなイメージですね。
今回のテストでは、ファイル名をindex.html としたので、ウェブサーバーはこのファイルを表示しています。
index.html以外にも、index.php なども、優先的に表示されるファイルとなります。
この優先的に表示させるファイル名の設定は、ウェブサーバープログラムであるapache の設定を変えることで変更することができます。
まとめ
今回は、Visual Studio Codeを使ってプログラムコードを入力(コーディング)を行い、ウェブサーバーで表示させるところまでやってみました。
これで、準備は整った感じです。
この後は
第5回:HTML、CSSを理解する
第6回:phpを理解する
といった感じで進む予定です。
CSSまで理解したら、そのあとはいよいよ、サーバー側で実行されるPHPを使っていきますね。
次回も楽しみにしていてくださいね!
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。



コメント