こんにちは。ウェブサイト開発入門も残り2回となりました。
今回は、実習として、実際にツールを作成して、動かしてみましょう。
題材としては、ウェブページで、2進数を入力すると、10進数の数字に変換するウェブツールを作ります。
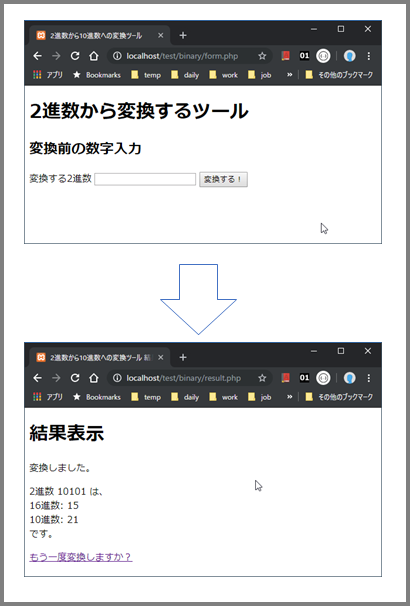
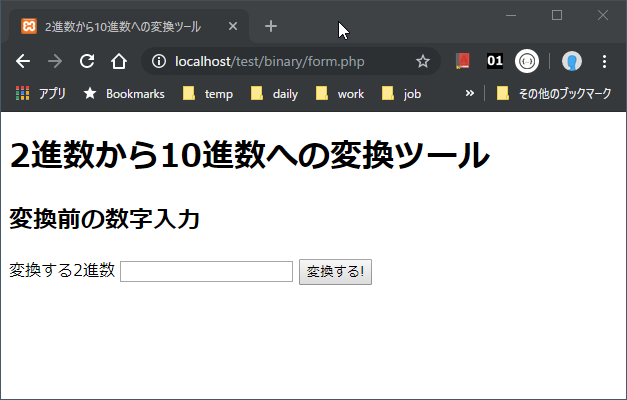
下に完成図を載せます。
今回は、CSSは使わず、レイアウトや表示については、シンプルなデフォルトのままです。
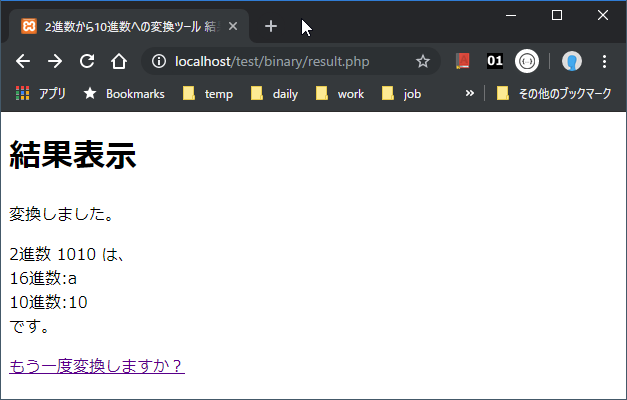
ツールの使い方としては、変換したい2進数をテキストボックスに入力して「変換する!」ボタンをクリックすると、その数字を2進数、16進数、10進数で表示するというものになります。

では、やっていきましょう。
2進数から10進数への変換ツールの制作
今回は実習です。
実習でやること
PHPでウェブページ上のツールを作って、自分のパソコン上にインストールしたウェブサーバーアプリケーション XAMPP でローカル配信しましょう。
ローカル上でちゃんと動くかどうかのチェックもしていきましょう。
なおローカルというのは「自分のパソコン」という意味です。
そして動くかどうかのテストは「デバック」といいます。
実際のウェブサイトを制作する際にも、まずはローカルの開発環境で「デバッグ(チェック・修正作業)」を行います。
また、デバッグが終わって本番環境にもっていくことを「デプロイ」と言います。今回はデバックまでにしたいと思いますが、デプロイの手順については別の記事で紹介する予定です。
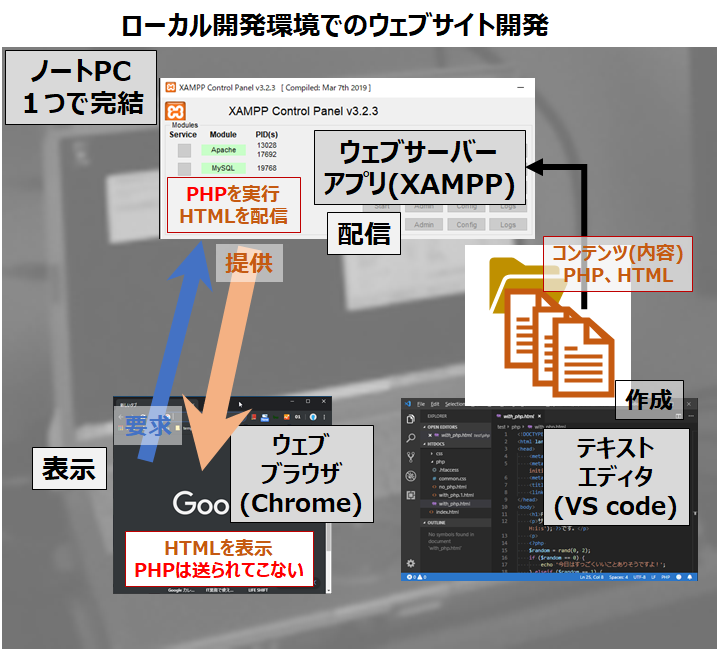
ローカル開発環境でのウェブサイト開発の概略
下図のように、まず、VS codeで内容を作成します。次にXAMPPでウェブサイトを自分のパソコンだけに公開します。
公開してしまえば、ブラウザChromeで 「http://localhost/test」 などにアクセスしてローカルサーバーを見に行くことで、表示を確認できます。

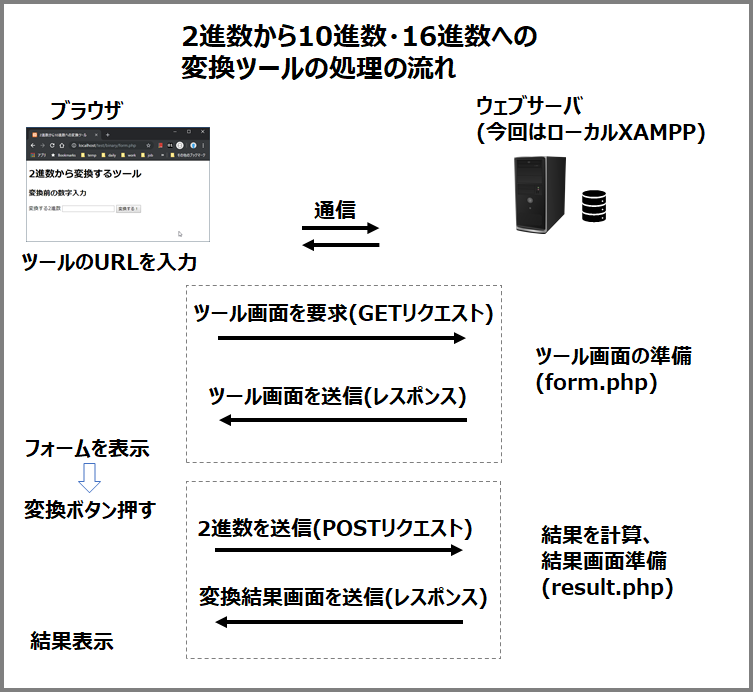
ツールの処理の流れ
また、今回は、form.php、result.php の2つのファイルを使います。
下図のような役割で、ツール画面を作るform.php ファイル、結果画面を作るresult.php の2つとなっています。

では、実習に取り組んでいきましょう。
手順0. ローカル開発環境の準備
XAMPP、VS code を使います。まだインストールしてなかったら、第2回目の講義「XAMPPのインストールとウェブサーバー起動」と、第3回目の講義「Visual Studio Code(エディタ、略してVS code)のインストール」をみて、インストールして下さい。
手順1. HTML、PHPの作成
今回は、CSSファイルでデザインはしなくて、HTMLファイルにPHPを埋め込んでウェブページを作ります。
また、ファイル名は、PHPを使うとき一般的な、.php という拡張子にしますね。その方がPHPが埋め込まれていることが明白で管理しやすいためです。ファイルの内容は、.htmlに一部phpコードが埋め込まれている形で、ほぼ、HTMLファイルと同じです。
リストを下に示しますが、コピー&ペーストしないで、自分で打ち込んでみて下さい。もちろん「全部は大変だな」と思ったら、自分で打ち込むのは一部分だけでよいです。
その時、VS code エディタのスニペット機能を利用して、キー入力を省略しながら、作業することにトライしてみて下さい。
第4回講義「XAMPPの動作確認とVS codeでのプログラムコードの入力」に、スニペットを利用した入力方法を紹介しています。
手順1-1. エクスプローラでツールのフォルダを作りVS code を起動する
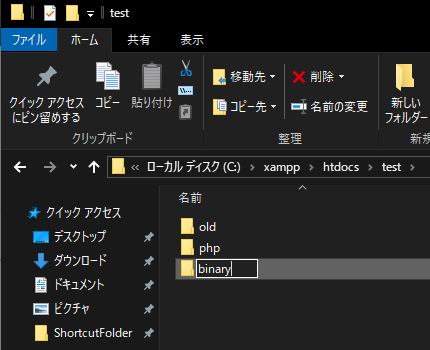
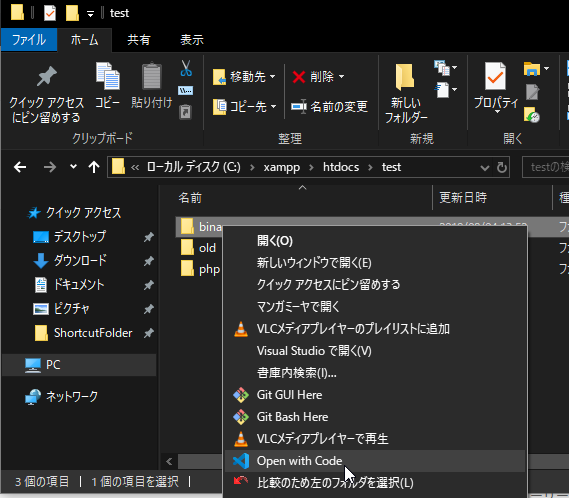
まず、エクスプローラを開いて、XAMPPのドキュメントフォルダである C:\xampp\htdocs の下に C:\xampp\htdocs\test\binary というようにフォルダを作ります。

binaryフォルダを右クリックして、コンテキストメニューで「Open with Code」を選択すると、VS code でbinaryフォルダを開きます。

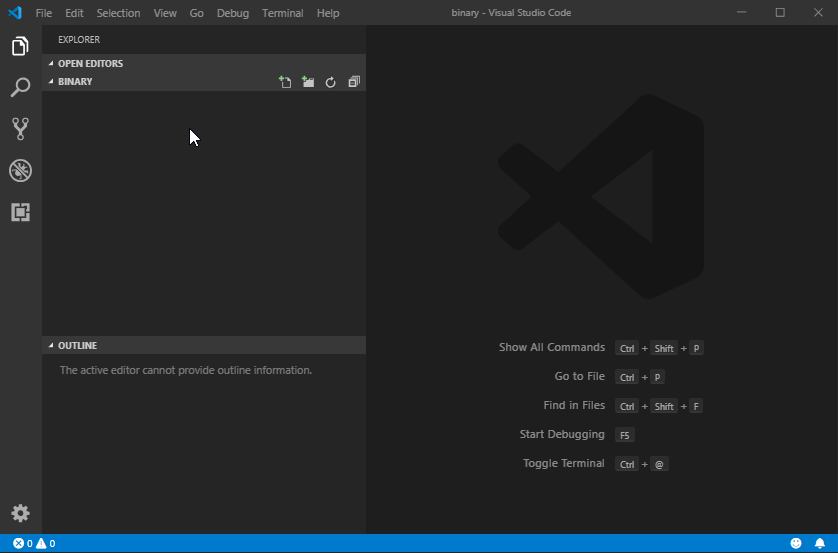
下図のように、VS code が開いたら成功です。

手順1.2. form.php、result.phpの2つのファイルを作る
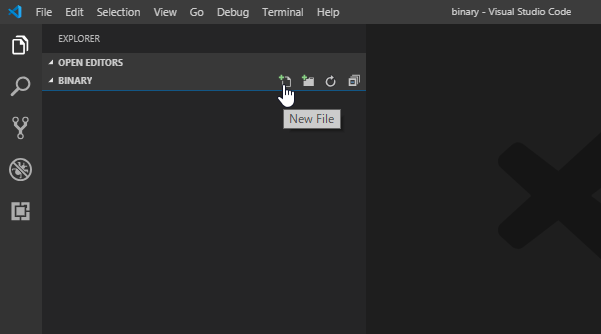
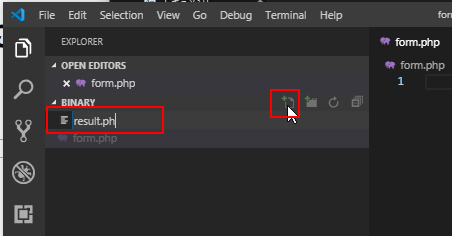
BINARYフォルダの右側の「New File」アイコンをクリックします。

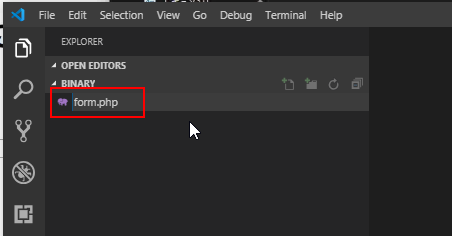
ファイル名「form.php」を入力して Enterキーで確定します。

もう一回、「New FIle」アイコンをクリックして、今後は「result.php」と入力してEnterキーを押します。

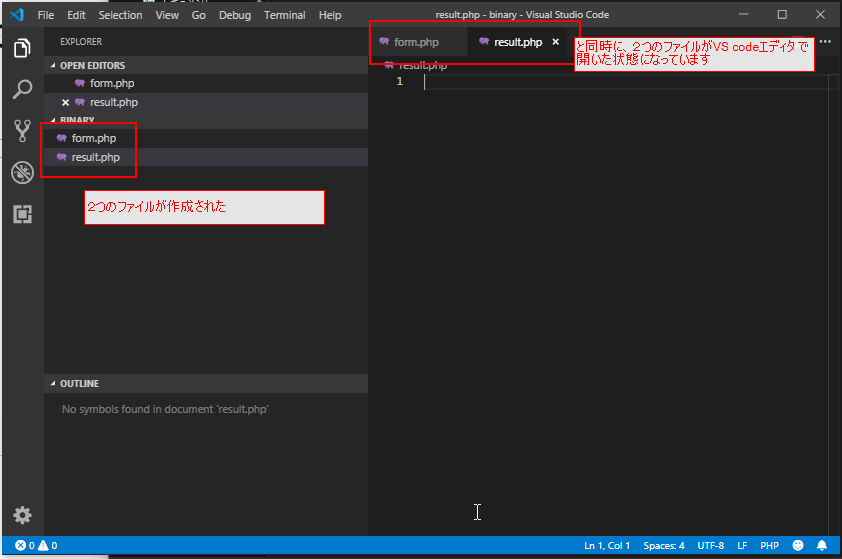
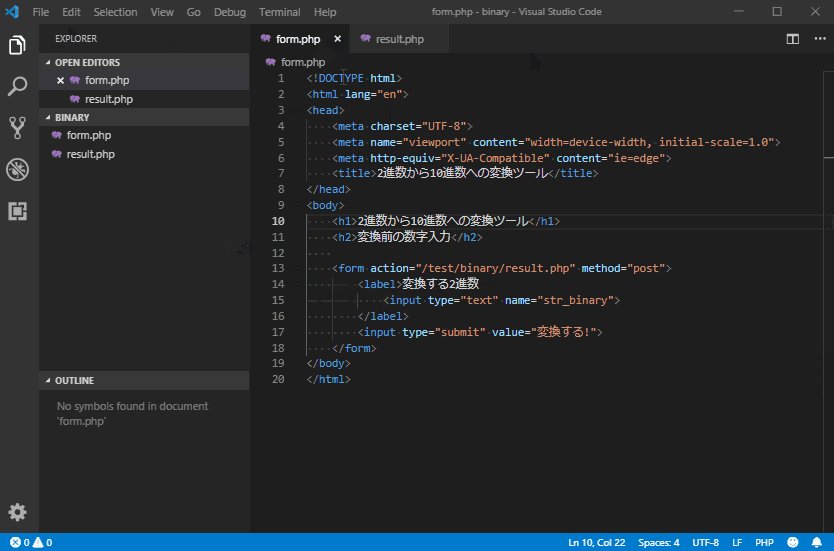
下図のように、2つのファイルが作成され、右側に2つのファイルが開いた状態になりました。

手順1.3 コーディングを行う
さてここからは、PHP言語が入り混じったHTMLを入力していきます。
プログラミングの世界では、プログラミングしたテキスト文字列のことをコード(=code)と呼び、プログラミングすることをコーディング(=coding)と呼びます。
これから、下のリストを入力していってみて下さい。つまり、コーディングしていってくださいね。
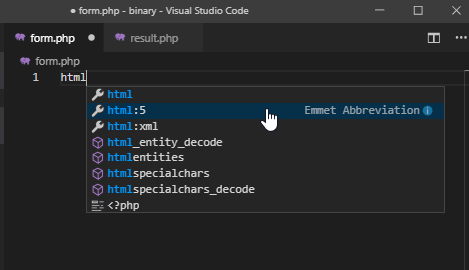
最初の部分は、html:5 と入力すれば、スニペットが出てきますので、選んで、一気に入力してみて下さい。
ある程度入力して疲れたら、残りは、コピー&ペーストして大丈夫です。
各コードの意味は次回解説していきますね。
form.php の入力
まずは、form.php を入力していきましょう。下にリストを示します。入力にあたっては、下にVS.codeのスニペット機能を使った入力手順を説明していますので、自信のない方は、見ながら入力してみてください。
form.phpリスト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数から10進数への変換ツール</title> </head> <body> <h1>2進数から10進数への変換ツール</h1> <h2>変換前の数字入力</h2> <form action="/test/binary/result.php" method="post"> <label>変換する2進数 <input type="text" name="str_binary"> </label> <input type="submit" value="変換する!"> </form> </body> </html> |
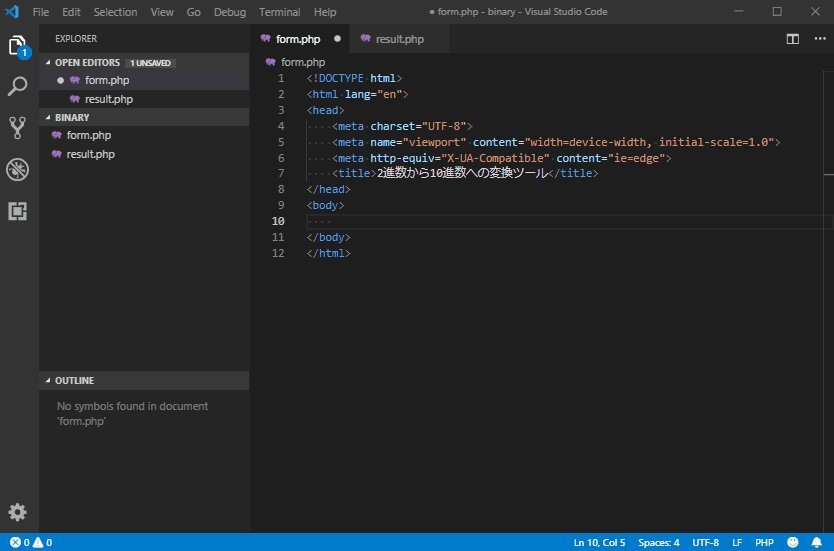
htmlヘッダ部分の入力
form.php タブを選択して、form.phpから入力していきます。
html とまで入力すると、下図のように入力候補が表示されますので、「html:5」を選択します。

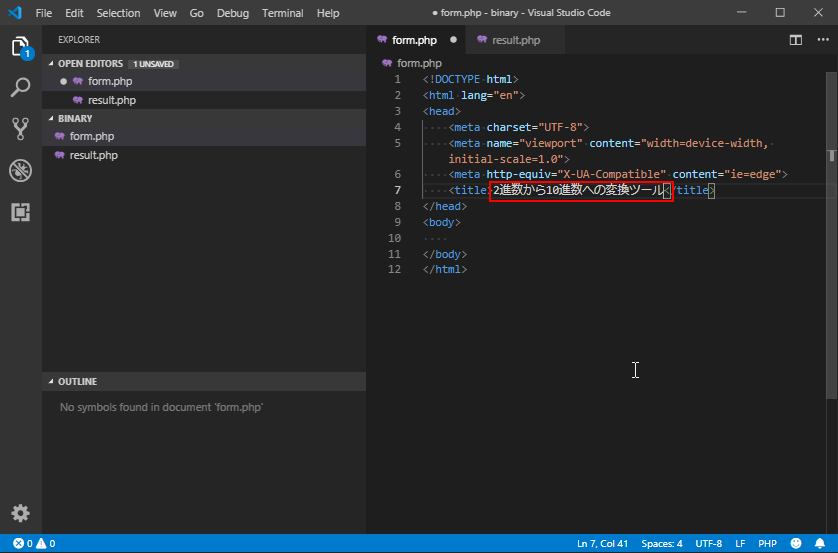
下図のようにhtmlタグの中身が自動入力されるので、titleタグの中身だけ Documentから変更しておきましょう。

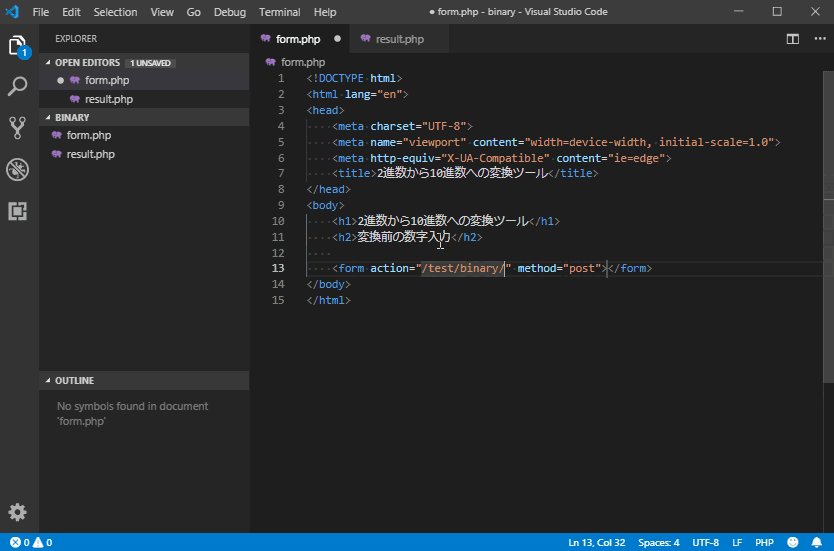
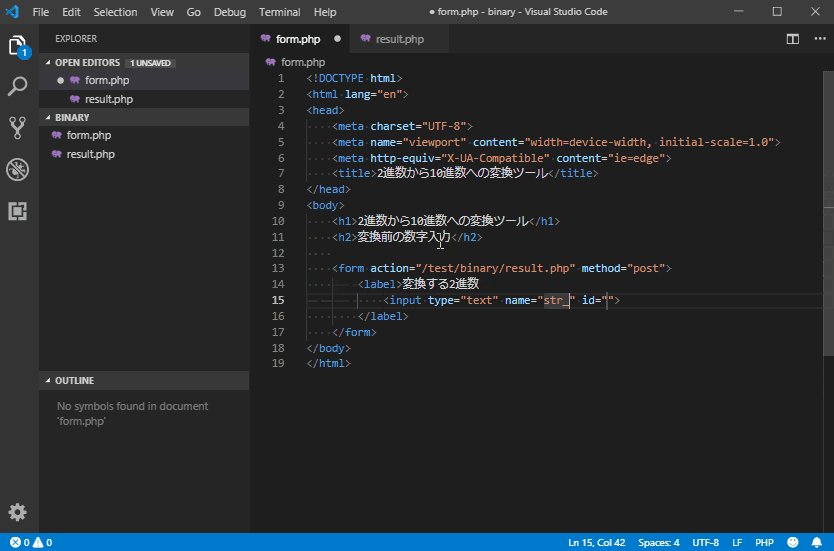
formタグの入力
残りの部分も、VS codeのコード補間機能を使って入力していきましょう。
スニペットでの入力では、今回必要としないような属性がついてくることがあります。例えば、labelタグのスニペットでは今回 for という属性は必要ありません。そういう属性は、スニペットで保管した後、消してしまって大丈夫です。
下のアニメーションGIF画像で、入力手順を示しています。
result.phpの入力
次に結果表示用のPHPファイルを作成していきます。
result.php のリスト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
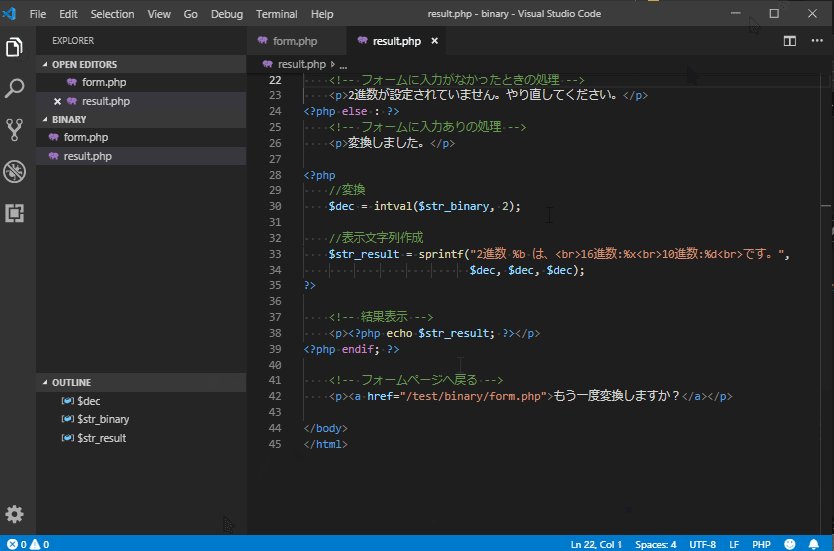
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数から10進数への変換ツール 結果</title> </head> <body> <h1>結果表示</h1> <?php // フォームの入力チェック if (isset($_POST['str_binary']) && strcmp($_POST['str_binary'], "")!= 0) { $str_binary = $_POST['str_binary']; } else { $str_binary = ""; } ?> <?php if (strcmp($str_binary, "") == 0): ?> <!-- フォームに入力がなかったときの処理 --> <p>2進数が設定されていません。やり直してください。</p> <?php else : ?> <!-- フォームに入力ありの処理 --> <p>変換しました。</p> <?php //変換 $dec = intval($str_binary, 2); //表示文字列作成 $str_result = sprintf("2進数 %b は、<br>16進数:%x<br>10進数:%d<br>です。", $dec, $dec, $dec); ?> <!-- 結果表示 --> <p><?php echo $str_result; ?></p> <?php endif; ?> <!-- フォームページへ戻る --> <p><a href="/test/binary/form.php">もう一度変換しますか?</a></p> </body> </html> |
先ほどと同様に、VS codeのスニペット機能を駆使して入力していきましょう。
htmlタグはの入力はform.phpと同様に行います。
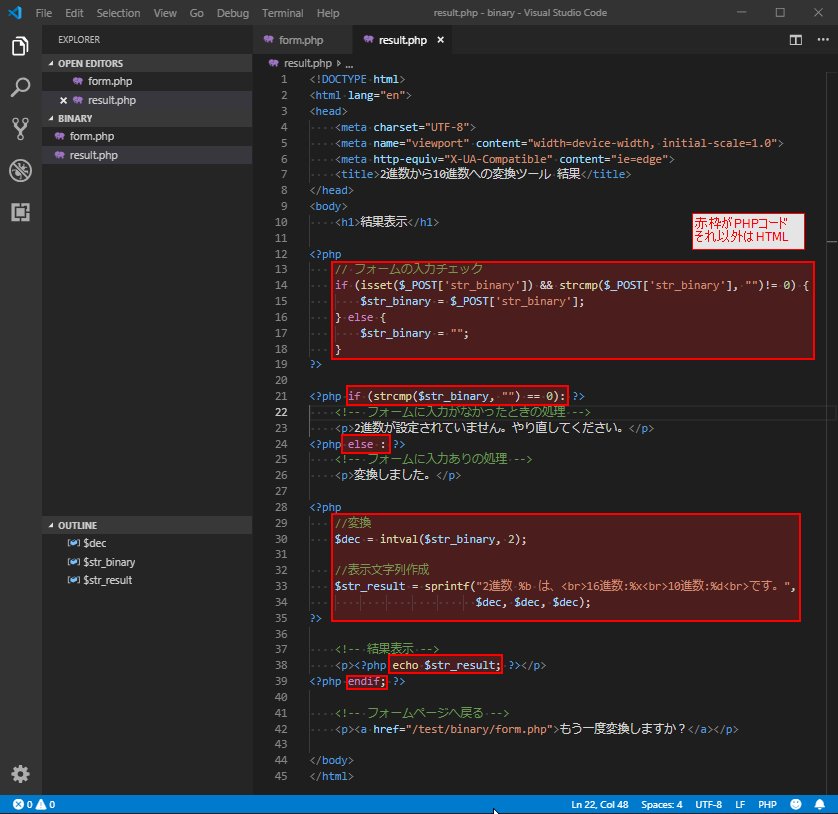
今回は <?php タグで始まり、?> タグで囲まれた PHPコードがいっぱい出てくるので、注意して入力しましょう。
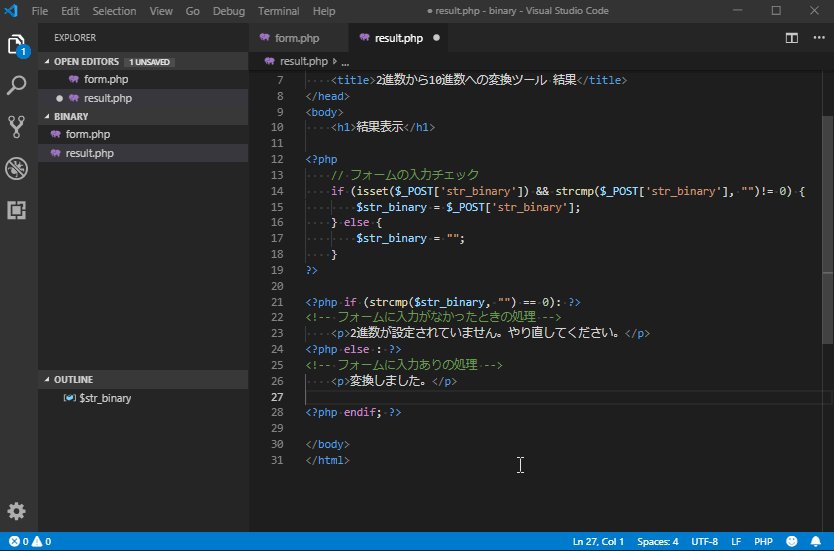
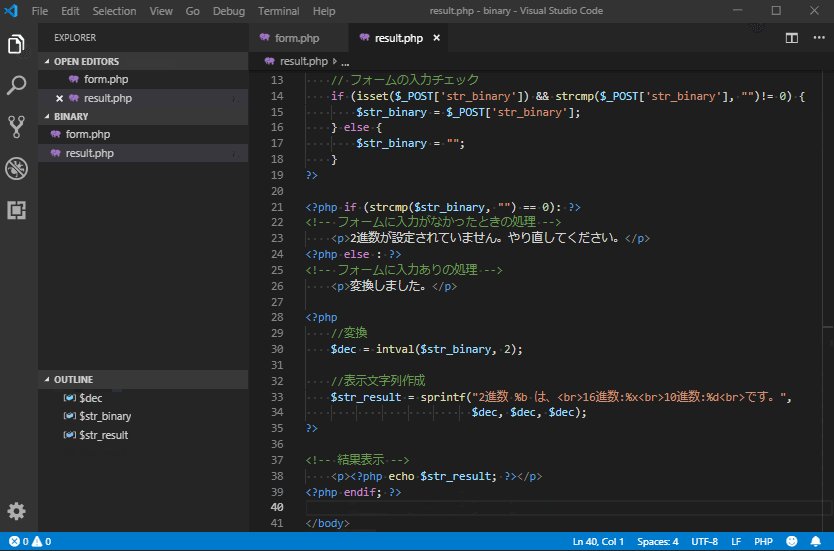
<?php と ?> で囲まれた間が PHPコードになり、それ以外の場所は、HTML を記述する場所になってます。result.phpでは下図の赤枠内がPHPコードになります。

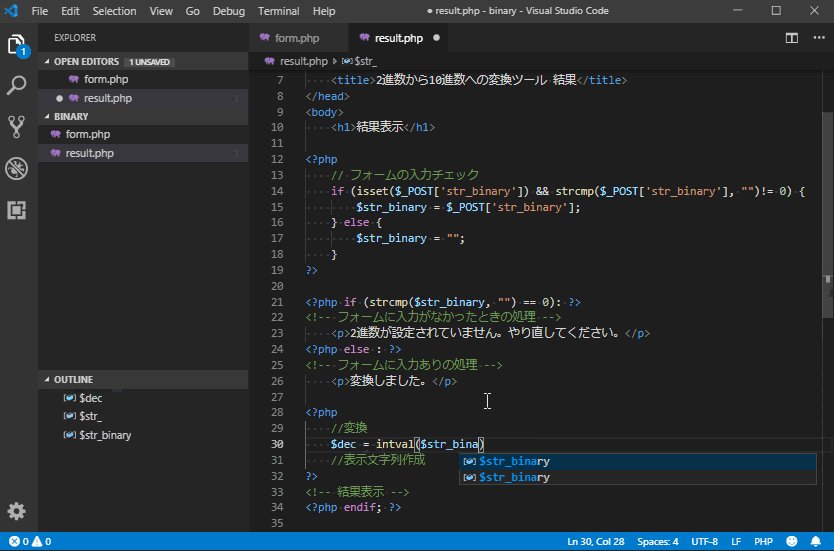
リスト入力例:最初からフォームデータの値により処理を切り替えるところまで
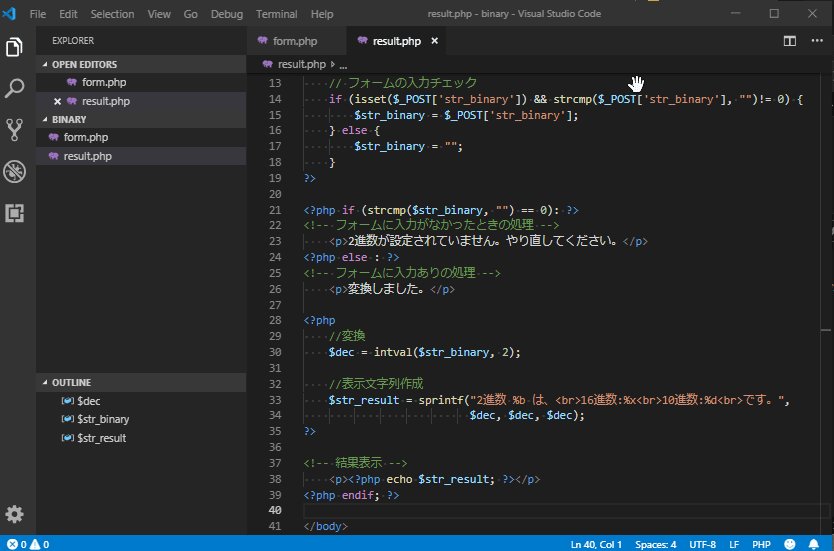
form.phpと同様にVS code を使ったコード入力例をアニメーションGIF画像で示します。わからないときは参考にしてみてください。必要なければ、下の図は見なくて良いので、result.phpのリストを見てどんどん自分で入力していってください。
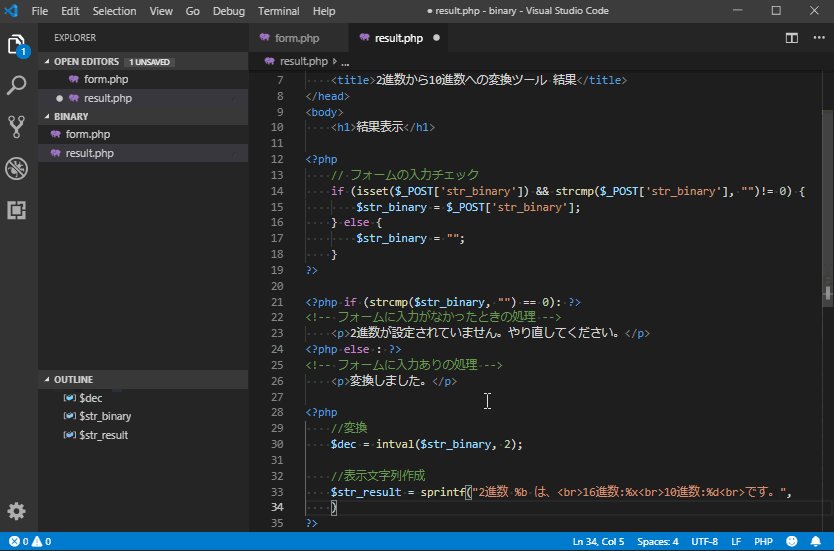
リスト入力例2:変換結果表示まで
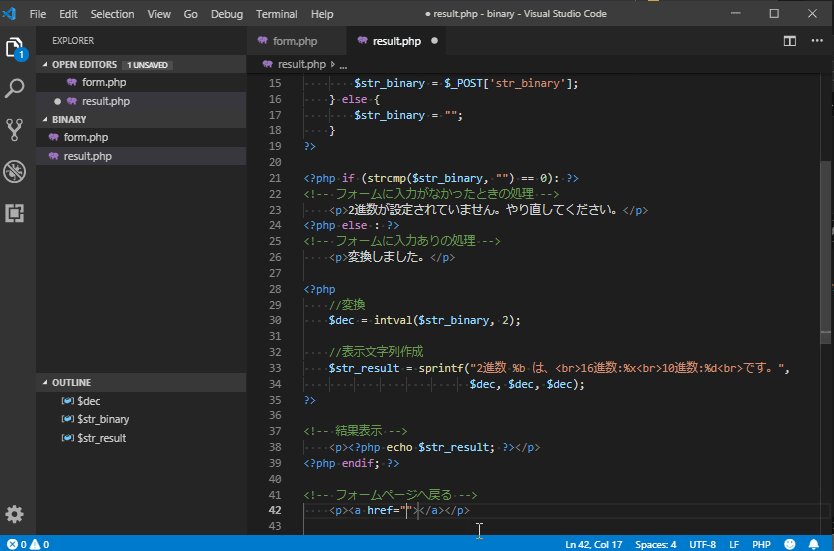
引き続いて、結果表示するところまでの入力例です。同様に、必要なければ下図は飛ばして、リストだけ見て入力してOKです。
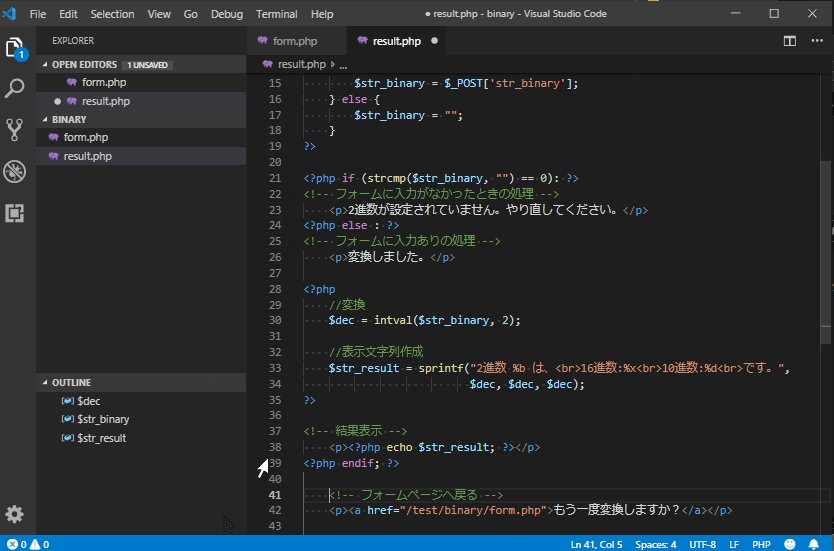
リスト入力例3:フォームへ戻るリンク追加
最後の部分です。
さて、form.php、result.php の2つのファイルの入力が終わったら、実際に動かしてみましょう。
手順2. XAMPPを起動、ウェブサーバーアプリapache起動
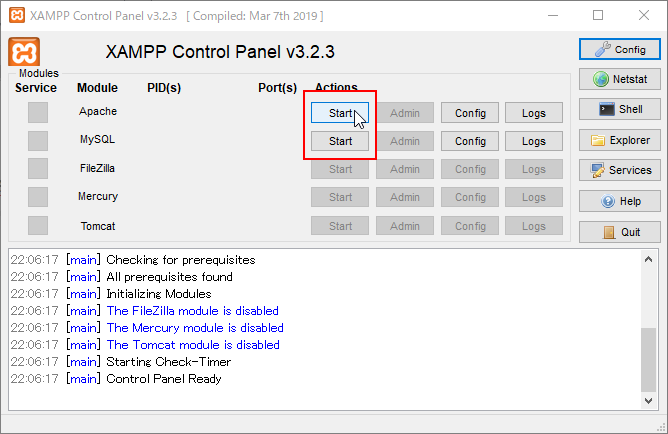
XAMPPコントロールパネルを起動します。

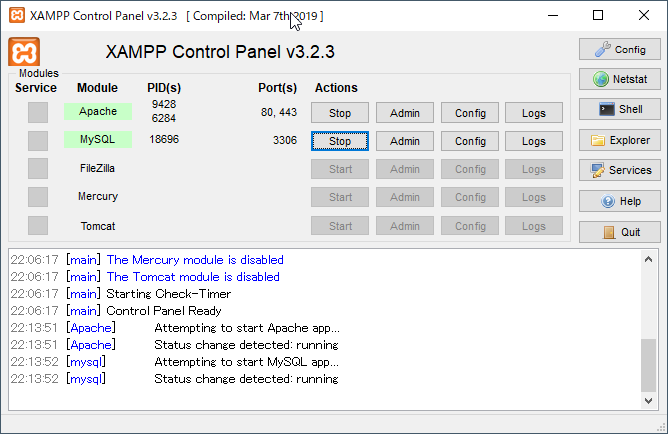
Apache(ウェブサーバーアプリ)とMySQL(DBサーバー、今回使ってないけど・・・)の右側のStartボタンを押して、サーバーを起動します。

下図のように、「Apache」、「MySQL」の文字の背景が緑色になれば、無事起動。ブラウザからの接続待ち状態です。

手順3. ブラウザから接続
では、ブラウザから接続してみましょう。
ウェブツールのページを表示
Chromeを起動して、URL欄に、「 http://localhost/test/binary/form.php 」と入力しEnterキーで確定してください。

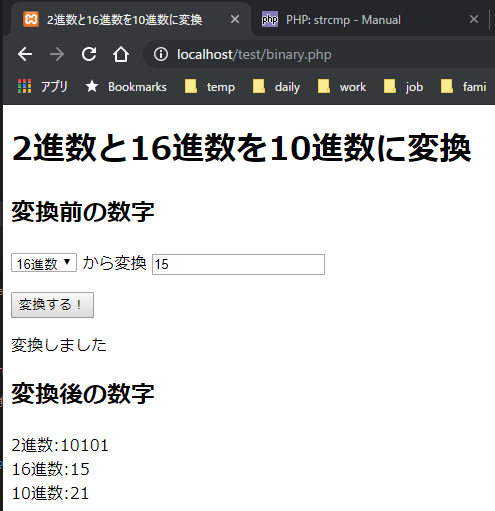
プログラムコードの入力に間違いがなければ、下図のように「2進数と16進数を10進数に変換」ページの画面が表示されるはずです。

ウェブツールを動かす
無事、form.php が表示できたら、実際に2進数を変換してみましょう。
2進数から16・10進数への変換
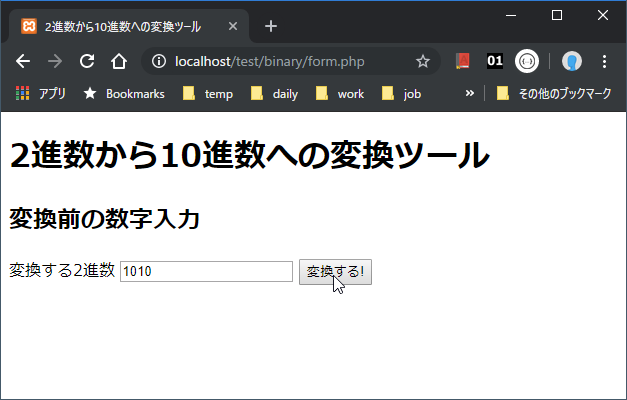
最初の画面が表示されたら、さて、いよいよ、2進数を10進数に変換して表示させてみましょう。
変換する2進数 のテキストボックスに、1010 と入力して「変換する」をクリックしてみてください。

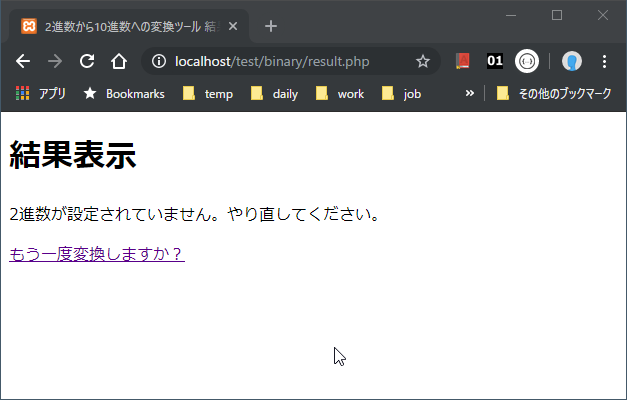
下図のように「結果表示」の画面が表示されたら成功です。
「もう一度変換しますか?」をクリックして、フォーム画面に戻るかも確認してみてください。

何も入力せずに、「変換する」をクリックしたときには、下図のように、エラー表示されます。これも合わせて確認しておいてください。

うまく表示できないとき
うまくいきましたか?
表示が崩れていたり、何やら、英語がいっぱい表示されたエラー画面が表示されたりしませんでしたか?
そんなときは、入力ミスが無いか、もう一度チェックしていきましょう。
エラー表示から入力ミスした場所を判断する方法
エラー画面によっては、入力間違いした場所が分かる場合があります。
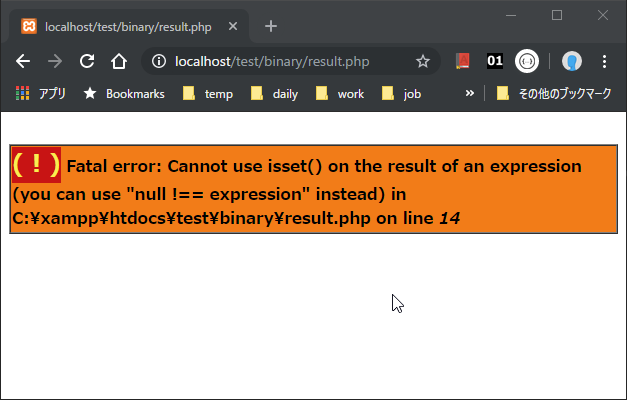
例えば、下図のように、エラー表示されたとします。よく読むと line 14 つまり、14行目 というように書いてます。
Fatal error(致命的なエラー): Cannot use isset() on the result of an expression (you can use “null !== expression” instead) in C:\xampp\htdocs\test\binary\result.php on line 14

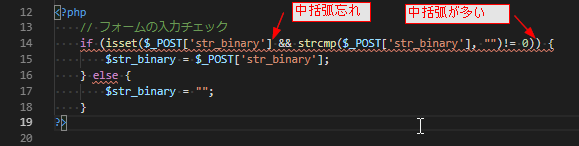
とりあえず、14行目を重点的に見直すと、この場合、isset関数の閉じる中括弧 “)”を忘れ、わかりに if文の閉じる中括弧 “)”が1つ多く書いてました。

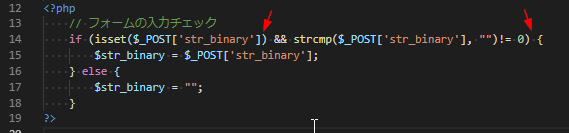
正しくは、下図のとおりです。

このように、エラーメッセージが表示されたら、解決のヒントが書いてありますので読むようにしてください。
デバッグの雰囲気を味わいましょう
このようにうまく動かない場所を修正する作業をデバッグといいます。
ファイルを変更後に保存したら、ブラウザ上でF5キーを押して内容を更新し、再度画面を確認していきましょう。
もしまだエラーが発生してる場合、どこかに、打ち間違いがあると思いますので、デバッグを続けてみて下さい。
どうしてもわからなかったら、今回は正解がありますので、見本コードをコピー&ペーストして使ってください。
エラーが起こるのはある意味当然のことです。
実際に開発をしているときにも、エラーがでて、コードを見直すことはよくあります。この部分も含めて、プログラマーになるためのの練習ですね。
現在はコードの意味を説明していない段階ですので、もしもある程度コードとにらめっこしても間違いを見つけられなかったら、見本をコピー&ペーストして大丈夫です。
デバッグの雰囲気をつかんでもらえたと思います。
まとめ
今回は、実際に、ウェブツールを作成してみる過程を紹介しました。ぜひ、この手順に沿って体験してもらえたらと思います。
次回、最終回ですが、今回作成した2進数から10進数への変換ツールで使われているコードを解説していきます。
解説するトピックとしては、
HTML:フォームについて
PHP:
- フォームデータの取得
- 論理演算子&&
- 配列変数
- 比較演算子!=
などを考えております。
次回も、よろしくお願いいたします。
講座目次:
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。






コメント