こんにちは。ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
プログラミング未経験の方でも、ウェブサイト開発の体験ができる内容になってます。
第3回目はエディタのインストールです。Visual Studio Code (VS code) を使っていきます。
Visual Studio Codeはファイル一覧表示があり複数のファイルやフォルダからなるエディタです。コーディング中に候補を表示したり、補完入力できたりと開発に役立つ機能が満載のプログラマーにとっては大変ありがたいツールです。
「既にほかのエディタを使っているので、新しいものはインストールしたくない。」という場合には、もちろんインストールして頂かなくても構いません。ただ「Visual Studio Codeについて聞いたことがない」という場合には、とても便利なツールなので、一度試してみることをおすすめします。ご利用のエディタとの比較もできますよ。
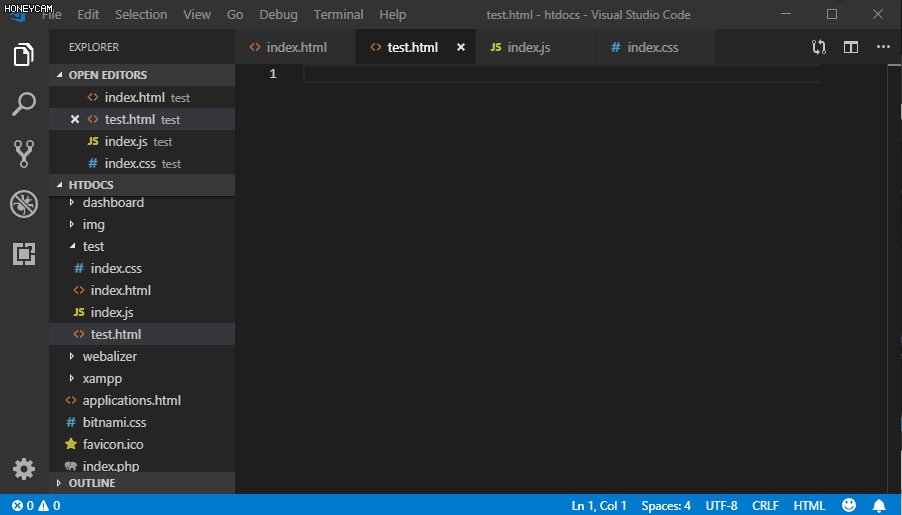
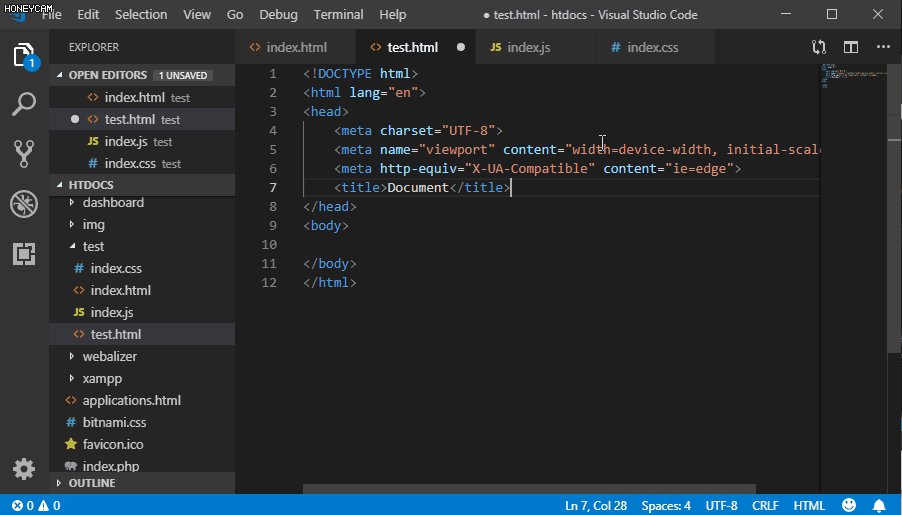
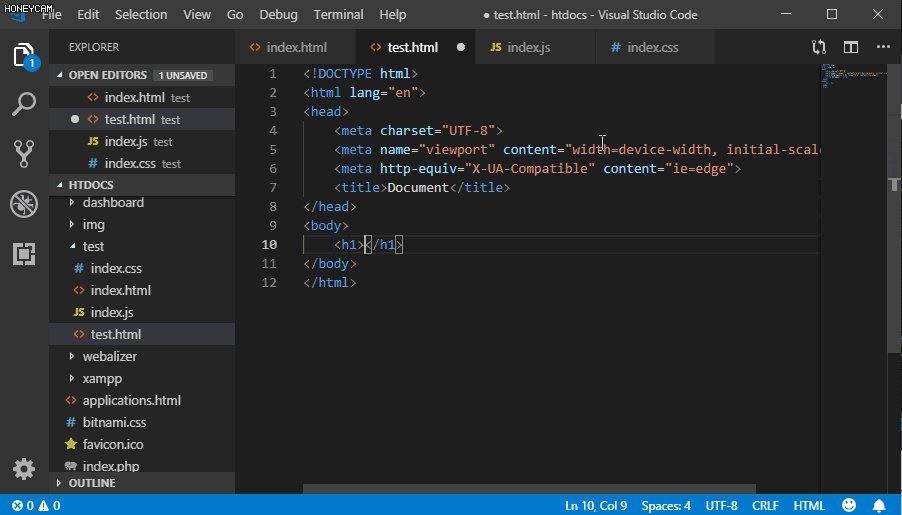
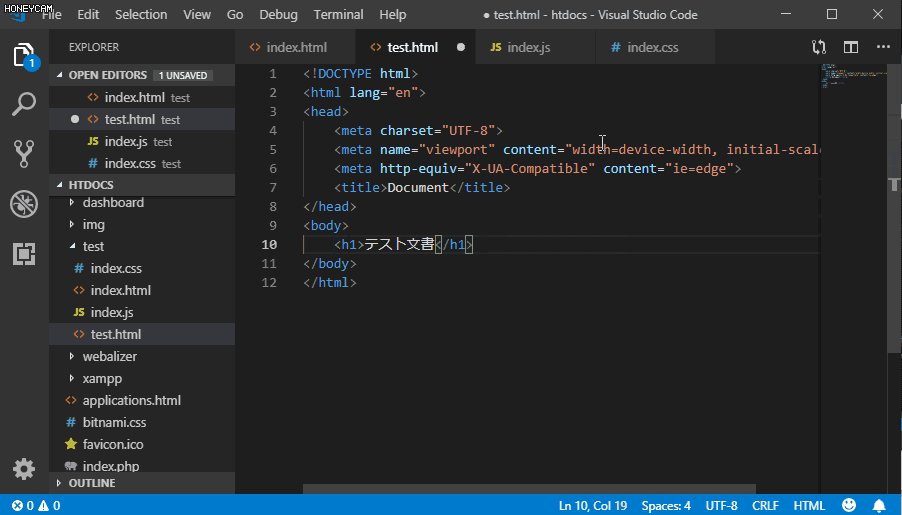
たとえば、Visual Studio Codeと同じ機能を持つAtomと比べてみると、動作が軽いというメリットが挙げられます。下図は、htmlのタグの名前による補完の例です。
では、実際にVS codeを導入していきましょう。手順を説明していきますね。
過去の講座は↓の通りです。
第1回:ウェブサイトの表示される仕組み
第2回:XAMPPのインストールとウェブサーバー起動
Visual Studio Code(VS code)のインストール
Visual Studio Codeの紹介
Visual Studio Code(ビジュアルスタジオコード、VS codeと略したりします)は、ソースコードエディタです。テキストファイルを表示・編集することができます。
Windows OSの販売元のマイクロソフトが開発しており、WindowsのほかにもLinux、mac OS用もあります。
デバッグ機能、Gitというバージョン管理ツールが使えます。また、色分け表示(シンタックスハイライト)、文法に沿った補完機能(インテリセンス)などあります。
Visual Studio Codeのインストーラーのダウンロード
まずインストーラをダウンロードしましょう。
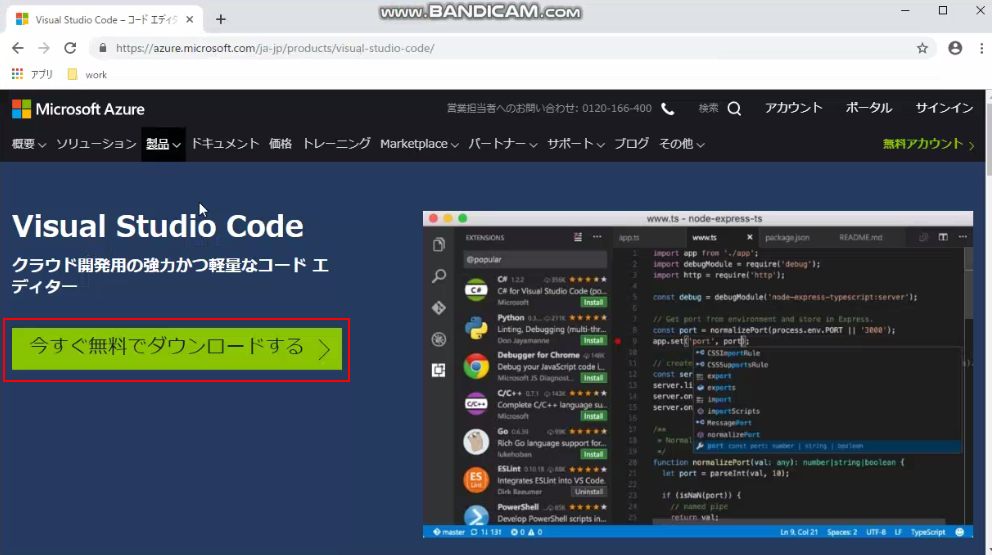
マイクロソフトのVisual Studio Codeのウェブページに行きます。

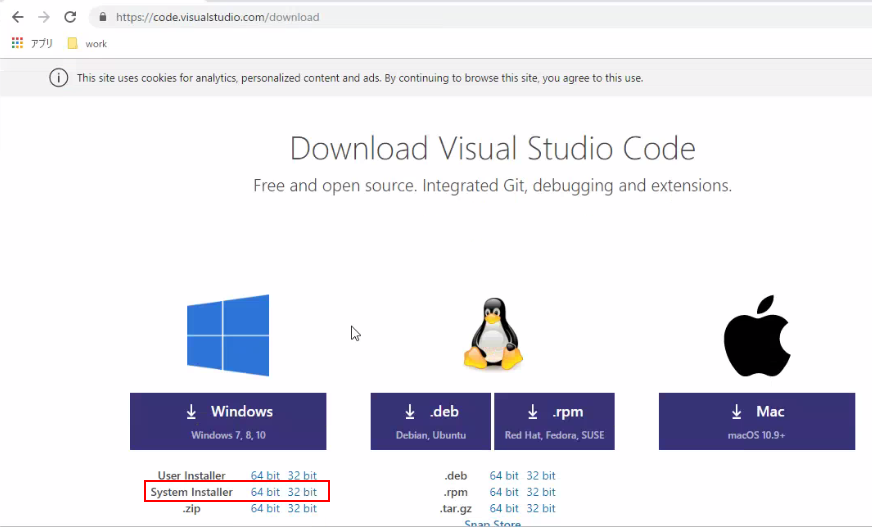
ダウンロードページで、「System Installer」のOSのビット数にあったもの(メモリが8GB以上あれば、間違いなく64bit版です)をクリックします。
OSの処理ビット数がわからないときは記事「Windowsのバージョン、32bitか64bitかを調べる方法」を見てくださいね。

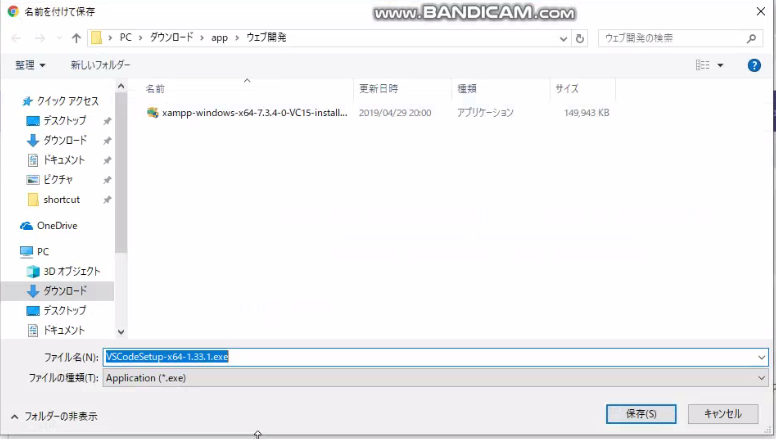
exeファイルを保存します。

インストーラの実行
それではインストールしましょう。
ダウンロードしたインストーラーVSCodeSetup-x64-x.xx.x.exe(xはバージョン番号)をダブルクリックして実行してください。

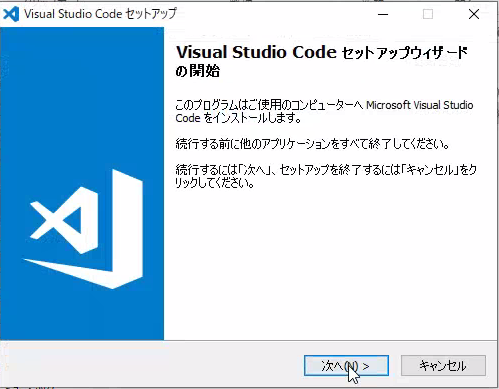
Visual Studio Codeセットアップウィンドウが開きます。「次へ」でインストールを開始します。

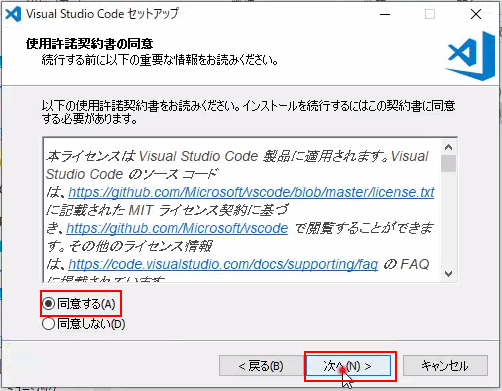
使用許諾契約書が表示されます。確認して「同意する」を選択して、「次へ」で進みます。

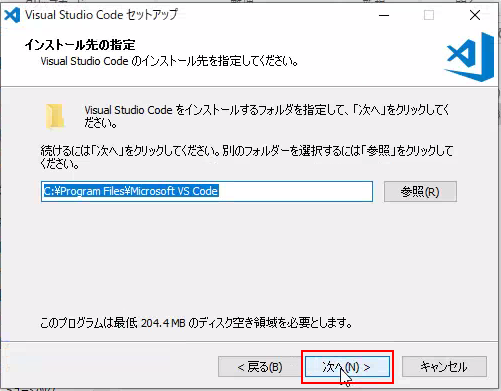
インストール先フォルダの指定です。特にこだわりがなければデフォルトのまま「次へ」で進みます。

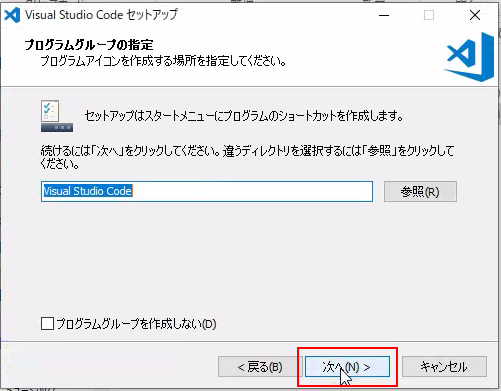
スタートメニューのショートカットの場所設定。「次へ」で進みます。

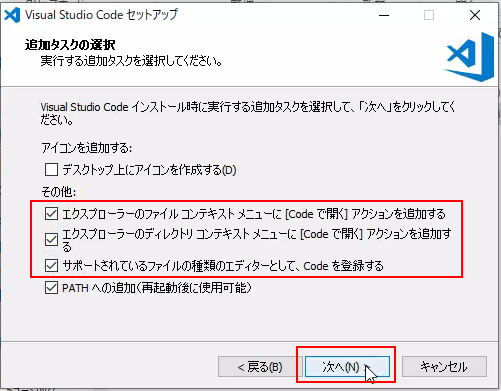
追加設定です。
エクスプローラーで右クリックして起動できるように、「コンテキストメニューにCodeで開くアクションを追加する」のチェックを入れておきましょう。
また、デフォルトのエディターとして使うなら「サポートされているファイルの種類のエディターとして、Codeを登録する」にもチェックしておきましょう。こうすることで、プログラムソースと思われる拡張子のファイルをダブルクリックすると、VS codeを使ってダブルクリックしたファイルが開かれるようになります。

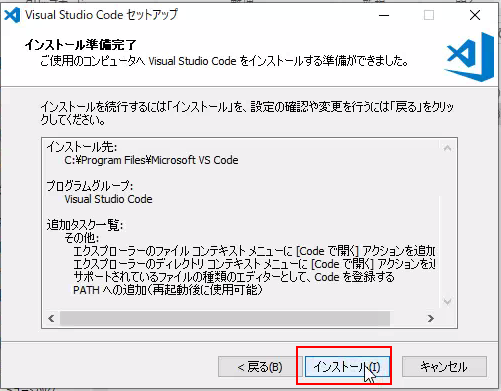
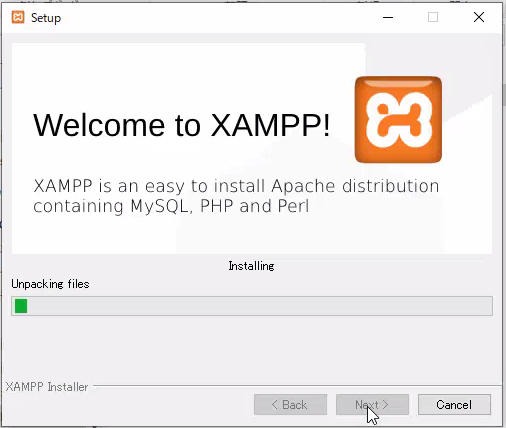
インストールの設定が終わりました。「インストール」ボタンを押すと、インストールが始まります。

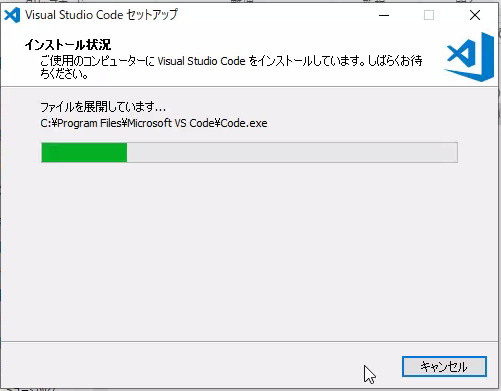
しばらく待ちましょう。

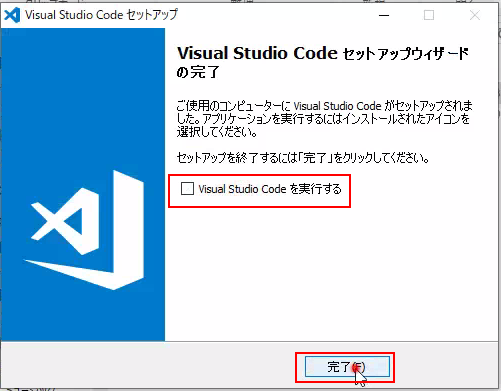
「Visual Studio Codeを実行する。」のチェックを外して「完了」で閉じます。

スタートメニューにピン留め
起動しやすくするため、スタートメニューにピン留めしましょう。
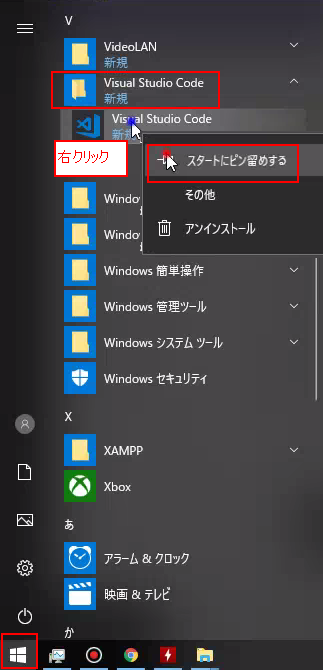
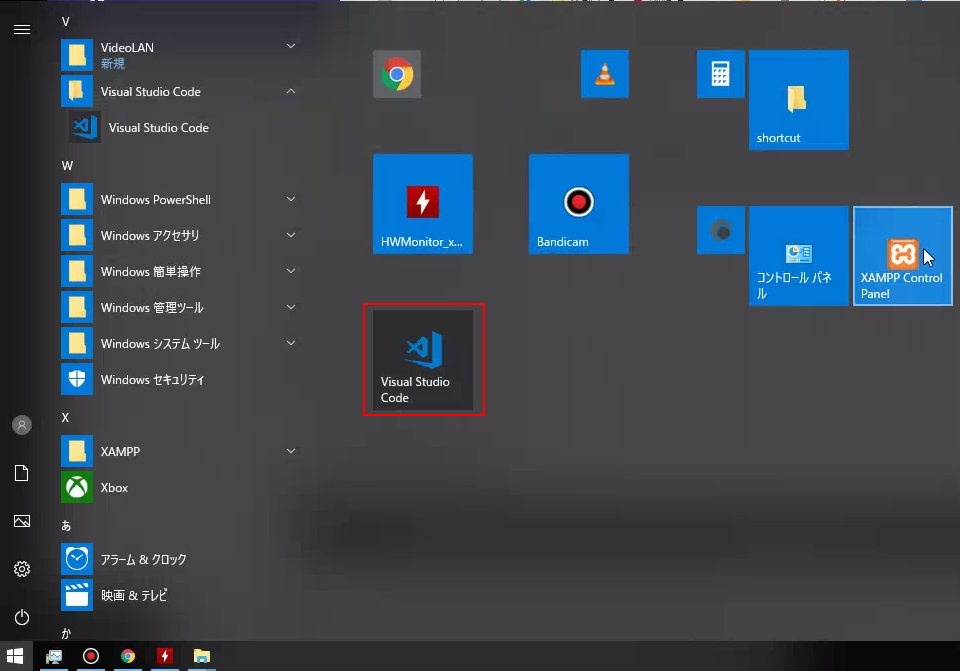
スタートメニューの「Visual Studio Code」フォルダ → 「Visual Studio Code」を右クリックして、「スタートにピン留めする」をクリックします。

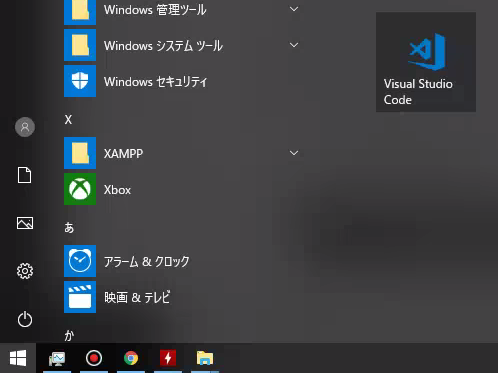
スタートメニューにピン留めされました。

Visual Studio Code 起動確認
スタートメニューのアイコンをクリックして起動しましょう。

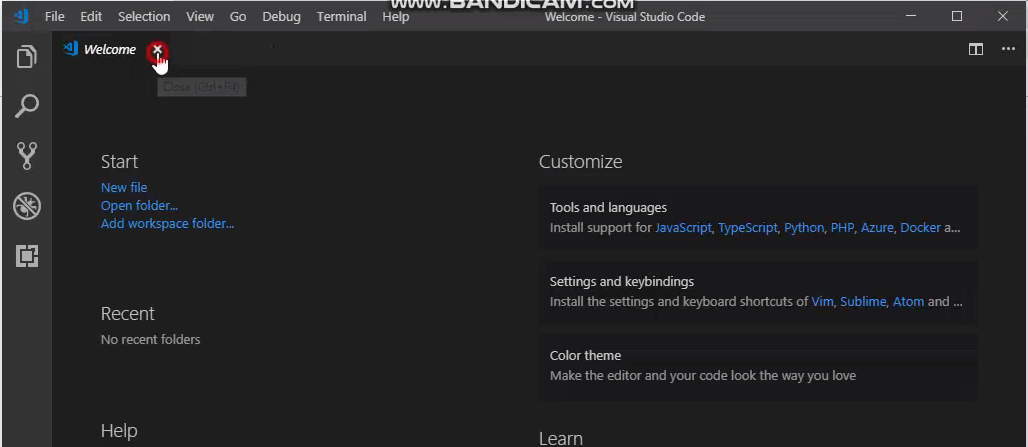
ウェルカムウィンドウを閉じます。

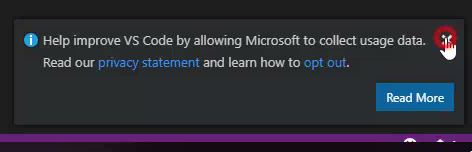
右下にマイクロソフトの情報収集方針についての情報ウィンドウが出てたら、×で閉じます。

Visual Studio Codeのインストールはここまでで終了です。

次回から、実際にこのツールを使っていきましょう!
まとめ
今回は、Windowsでウェブサイト開発入門 PHPでプログラミング3として、Visual Studio Codeのインストールまで行いました。
前回に引き続き必要なツールの準備をしてきましたが、次回の第4回の講座では、いよいよ簡単なhtmlの文書を作って、XAMPPのウェブサーバー経由でブラウザに表示してみます。
それでは次回もお楽しみに!
講座内容:
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。




コメント