フェイスブックのメッセンジャーにチャットボットを付けてみました
フェイスブックページのメッセンジャーのチャットボットを作ってみたので手順を紹介したいと思います。
チャットで自動で会話をしてくれるAI(というかコンピュータのプログラム)をチャットボットといいます。ボットというのは、ロボットを語源にもつ言葉で、自動で何かをするプログラムのことです。
チャットボットのメリット
チャットボットを使うことで、サイトを訪れてくれた読者の質問に対して、人が対応するより早く応答することができます。
ボットに対応できない質問だけ、あなたが答えればよいのです。
チャットボットを使って自動化することにより、あなたが楽になるだけでなく、質問した人もすぐに回答が得られるので、お互いにメリットがあります。
ぜひ、導入してみましょう。
チャットボットの導入に必要なもの
この記事の手順では、使うものは以下のものになります。
- さくらインターネットのレンタルサーバ
- 独自ドメイン(さくらのレンタルサーバを無料でSSL化するため)
- フェイスブック(チャットのインターフェースにメッセンジャーを使うため)
さくらインターネットのレンタルサーバはSSL化している必要があります。レンタルサーバのSSL化については、別途記事にしますね。
それでは、解説していきたいと思います。
チャットボットの導入手順
Facebookアプリの作成
まず、Facebook for developers のページにいって、Facebook開発者の登録をしましょう。
Facebookの個人アカウントを持っている必要がありますので、ない場合は合わせて作りましょう。
・上記ページが開いたら「今すぐ登録」をクリックします。

・開発者アカウント作成します。「次へ」をクリック。

・自分で区別できるように好きなアプリケーションの名前をいれて、「次へ」

・ちゃんと人間が作業していることを示すため、セキュリティチェックのコード入力があります。
結構、読み取り大変です。私は何度も「別のコードを試す」を押してしまいました。

・役割のアンケートに答えましょう。ただのアンケートだと思います。

・無事登録できました。
「Add Your First Product」をクリックして始めましょう。

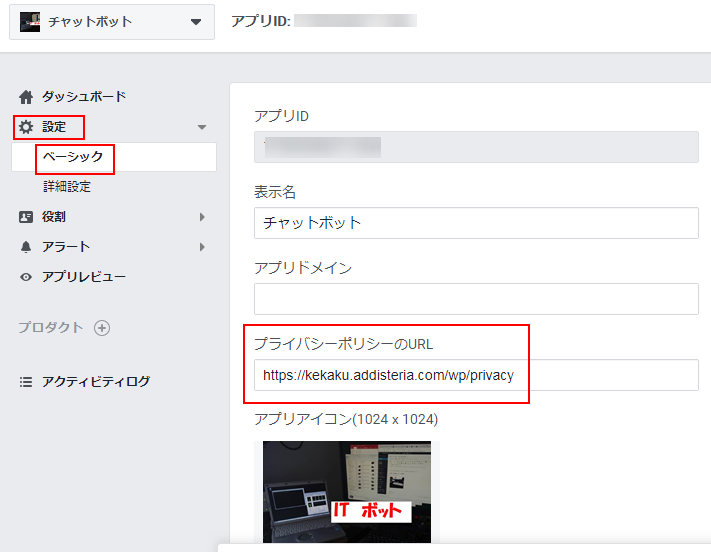
・まず、「設定」メニューの「ベーシックを」クリックして、
「プライバシーポリシーのURL」を設定します。
プライバシーポリシーは必須になってますので、ブログ側で準備してください。
私もこのブログでは設定してなかったので、新しく用意しました。
このページに関しては、皆、同じ様なページになるはずなので、ほぼコピーして作っても良いと思います。(参考:本ブログのプライバシーポリシー)

・変更したら、右下の「変更を保存」をクリックします。

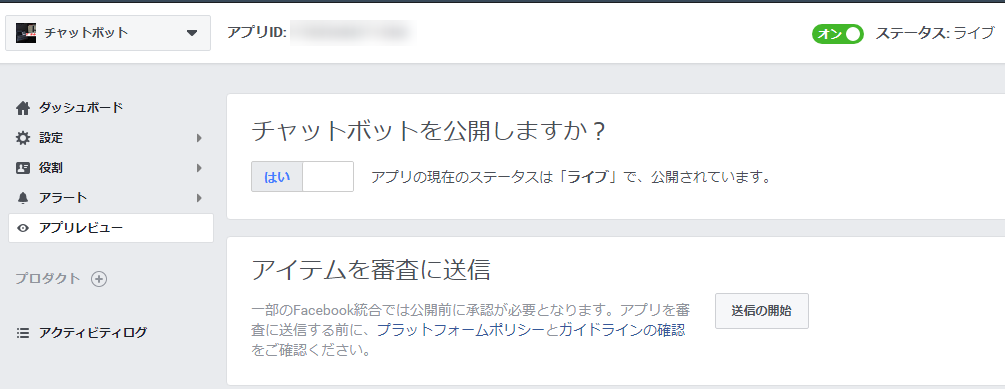
・次に、アプリを外部と連携させて開発するため、「アプリレビュー」を選択して「アプリを公開しますか?」を「はい」にします。

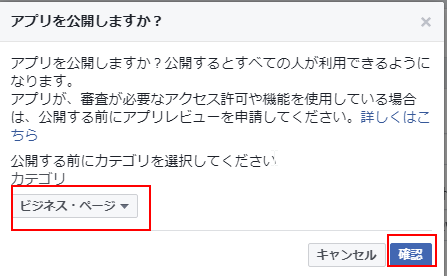
・カテゴリを選んで「確認」をクリックします。

・以上の作業でアプリが使える状態になりました。右上のステータスが「ON」 になってます。

サーバの準備
ボットの本体(読者の言葉によって返答を考えるプログラム)は、サーバに作る必要があります。また、そのサーバーは、SSLに対応している必要があります。
本記事ではさくらインターネットのレンタルサーバーを使用します。
さくらインターネットのレンタルサーバーを使って、独自ドメインを導入していれば、無料のLet’s encript というSSLを使うことができます。
手順は別記事に紹介しますので、まだ対応していない人は参考にしてみてください。
FacebookのMessengerを開始する
と、サーバーの準備をしてもらいましたが、次にFacebook側の設定を進めていきます。これから以下の3つを行います。
- Webhooksの設定
- トークン生成
- ボットの起動
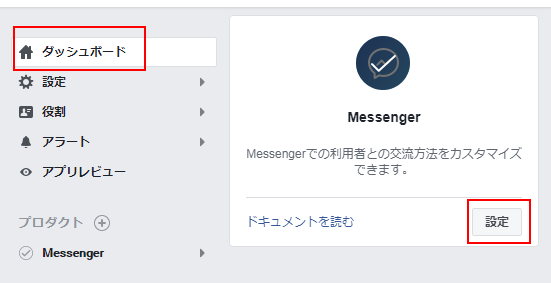
facebook for developersのダッシュボードから「Messenger」を選び「設定」をクリックします。

Webhooksを設定する
Webhooksはウェブフックといってコールバックつまり、Messengerからボットへの通知URLの設定のことです。
サーバにwebhooks.php の準備
Messengerからのコールバックに答えるプログラムを準備します。
さくらのレンタルサーバでSSLでアクセスできるドメインに下記のコードを配置します。
私は、https://kekaku.addisteria.com/fbmessenger/webhooks.php となるように配置しました。
|
1 2 3 4 5 6 7 8 9 |
<?php $token = "test_token"; // $token はお好きにどうぞ if ($_GET['hub_verify_token'] == $token) { echo $_GET['hub_challenge']; } else { echo 'error'; } |
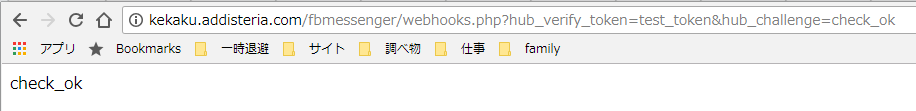
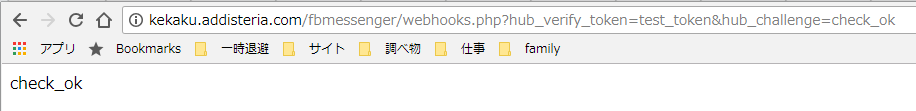
そして、
のように、自分のウェブフックにブラウザからアクセスしてみます。
check_ok とブラウザに表示されたらOKです。


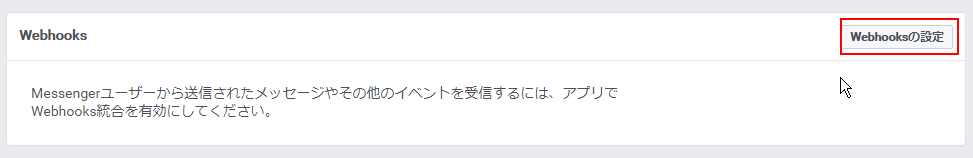
MessengerでWebhooksを設定
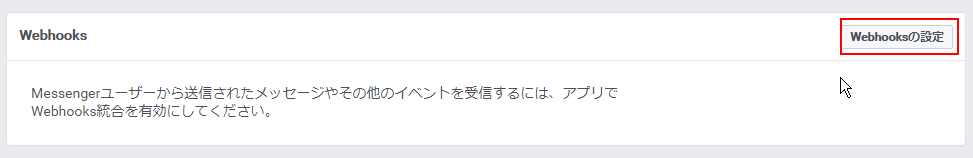
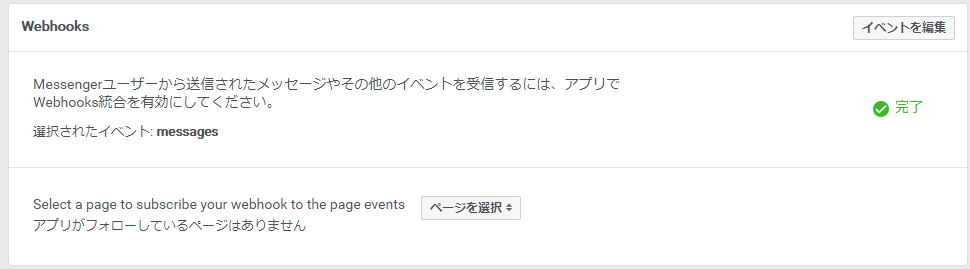
Messengerの設定にある「Webhooksの設定」を行います。


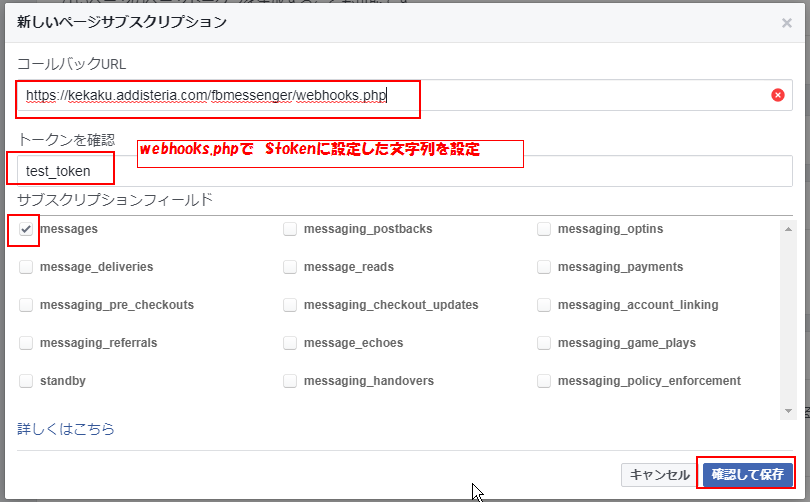
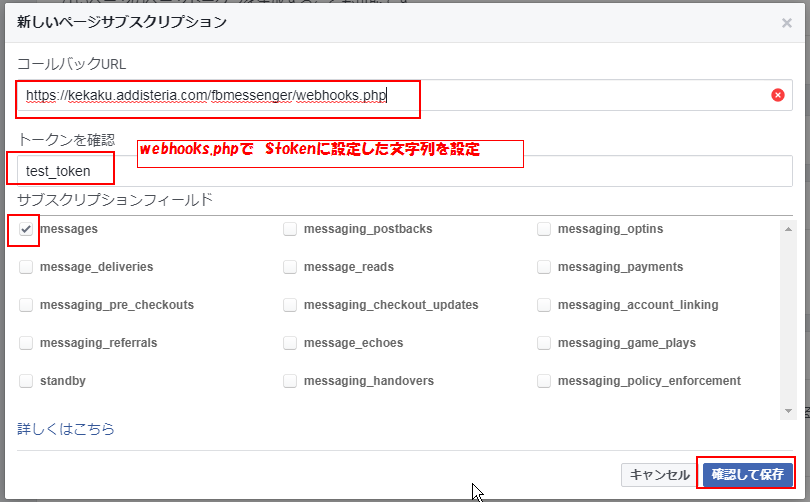
コールバックURLには配置したwebhooks.php にパラメータなしのURLを指定。
トークンには、webhooks.phpで$tokenに設定した文字列と同じものを指定します。


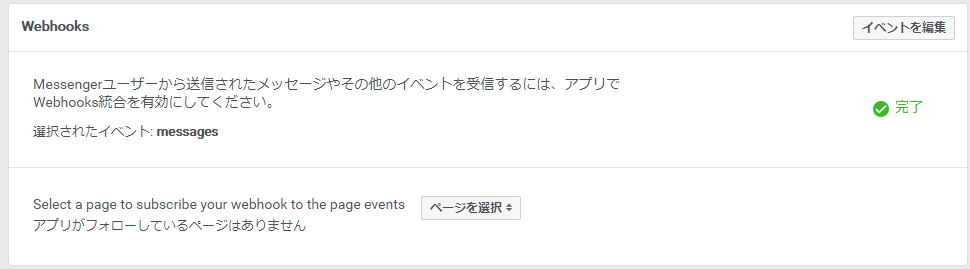
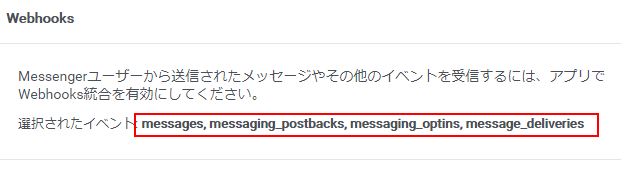
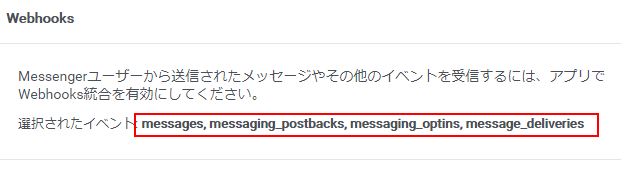
「確認して保存」をクリックすると、下図のように「完了」と表示されます。問題がある場合は、上図の状態でエラーメッセージが表示されます。


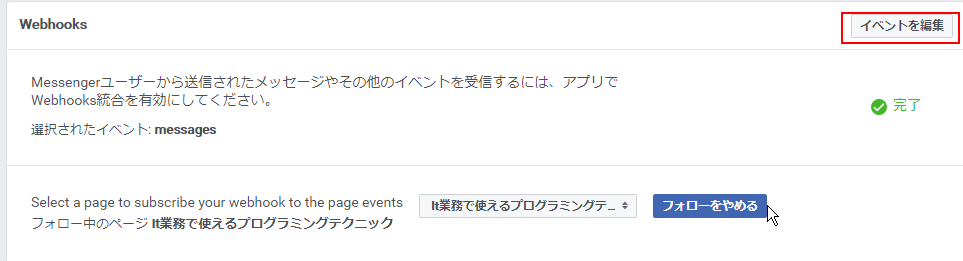
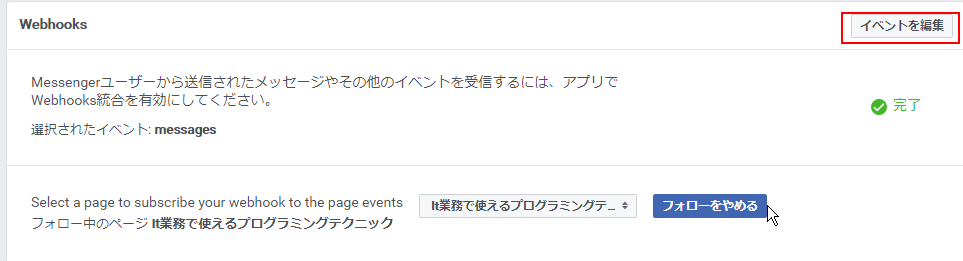
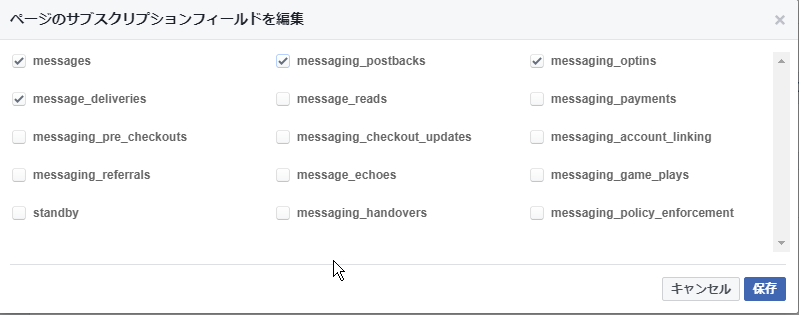
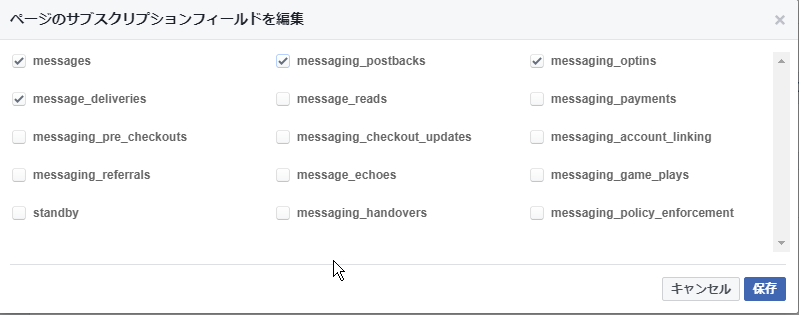
イベントは追加しておきましょう。






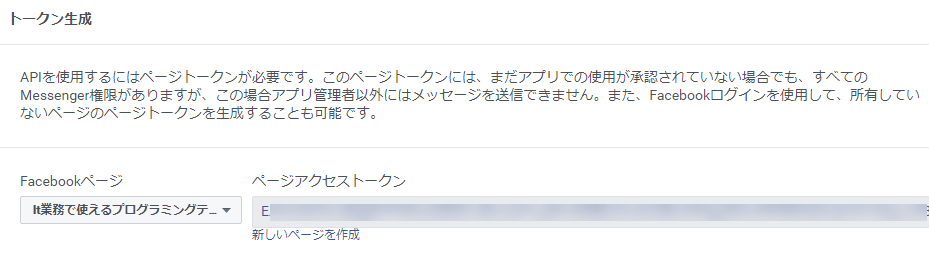
トークンの生成
ボットを使うためにURLにアクセスしますが、アプリケーションの機能をURLアクセスする仕組をAPIといいます。APIはアプリケーションプロトコルインターフェースの略です。
そしてAPIを使用するときは、トークンが必要です。トークンとはフェイスブックページにアプリがアクセスするための許可証のようなものです。
ページアクセストークンとも呼びます。
では作りましょう。
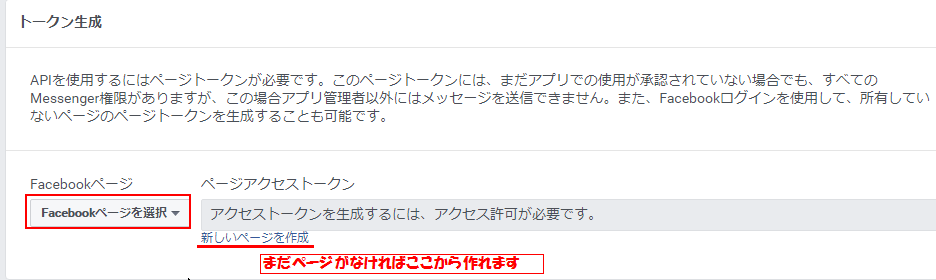
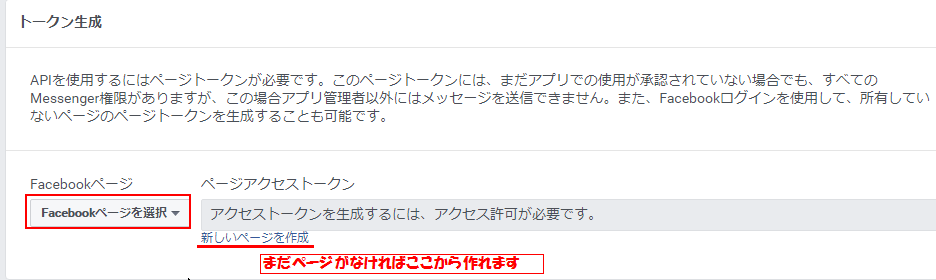
「Messenger設定」の「トークン生成」から作ります。
下図のようにFacebookページを作っている必要があります。
Facebookページがなければ先に「新しいページを作成」をクリックして作りましょう。


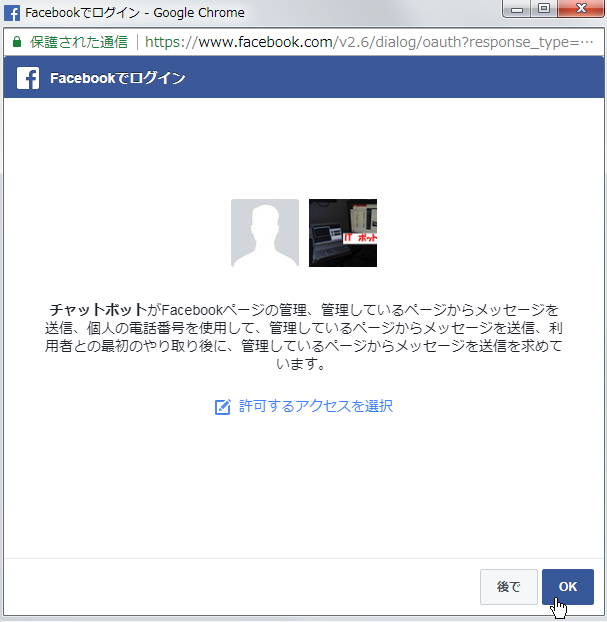
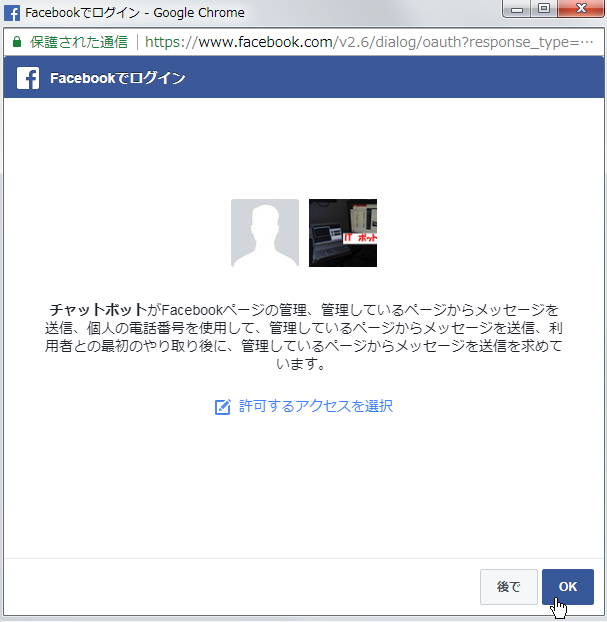
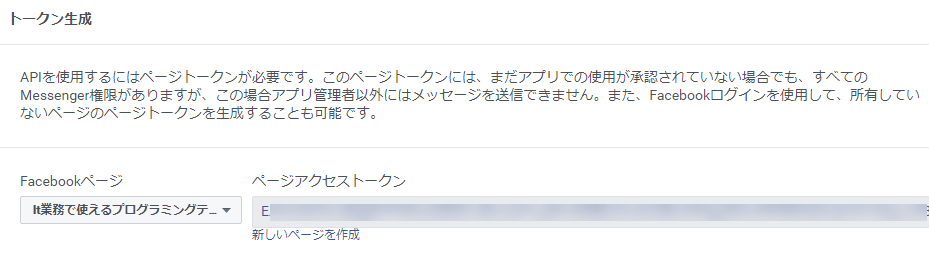
さて。Facebookページが用意できたら、トークンを作る対象のFacebookページを選択します。すると、許可を求めるウィンドウが開くので、「OK」で許可します。


これで、トークンが生成できました。
ページアクセストークンの文字列は、ボットアプリケーションで使います。


アプリをフェイスブックページに登録
生成したトークンを使ってフェイスブックのAPIを呼び出すことで、メッセンジャーのボットをFacebookページに登録します。
呼び出すのには、いろんな手があるのですが、楽なのはgoogle chrome で使えるPostmanという拡張機能を使う方法です。PostmanはまさにAPIのテストにも使用できるツールです。
インストール方法、使用方法は別記事を参照ください。
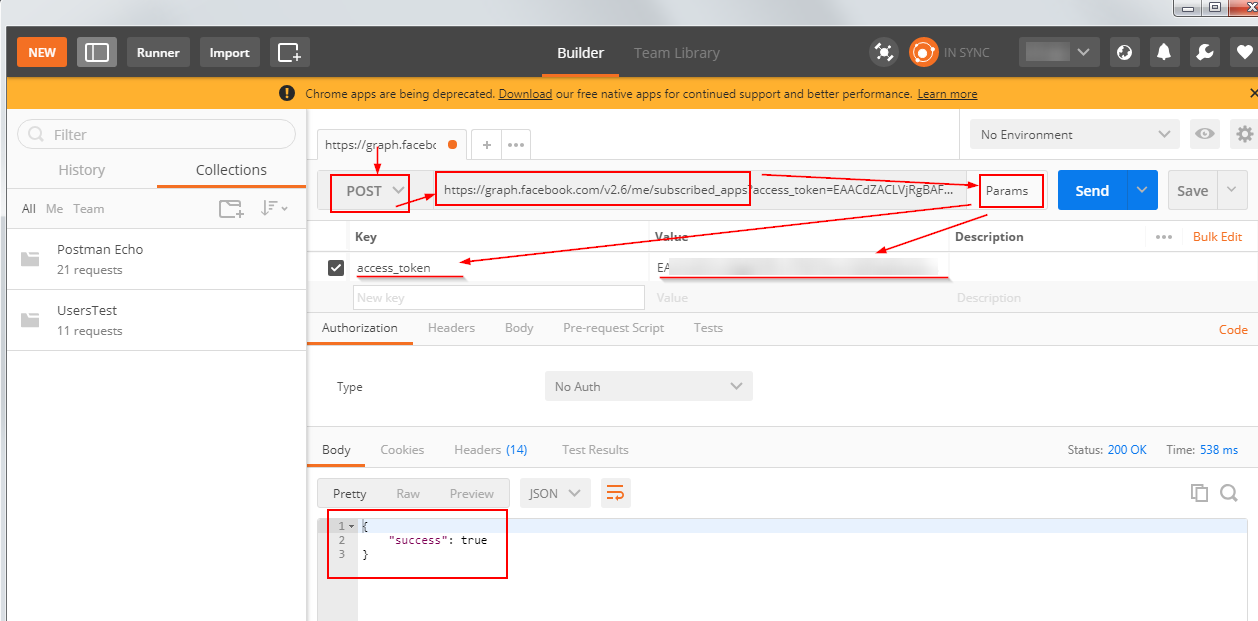
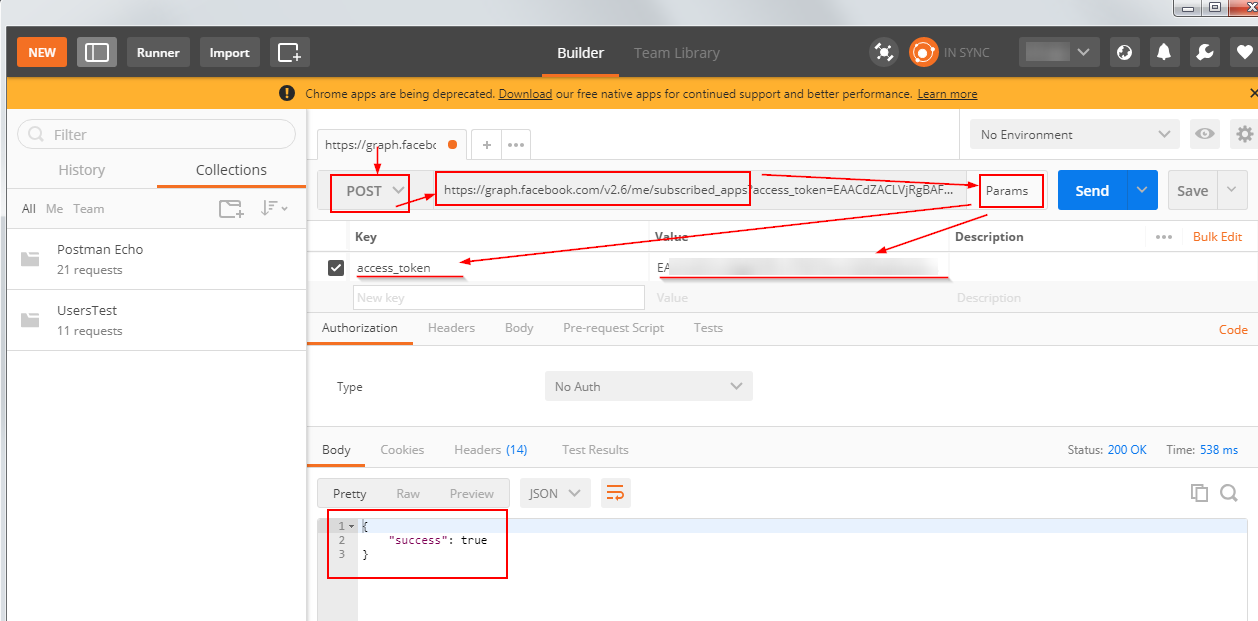
Postmanを使って登録する場合、以下のように操作していきます。
- アクセス方式にPOSTを選択
- URLに、
https://graph.facebook.com/v2.6/me/subscribed_apps
を入力 - Params ボタンをクリック
- Keyに 「access_token」、
Valueに Facebook for Developers の「Messengerの設定→トークン生成」のページアクセストークンを入力します。(下図の青字の部分)![]()

上記設定が終わったら、Send ボタンをおします。
下の返答欄に、success: true の表示があれば、成功しています。


webhooks.phpにチャットボット機能を実装する
あと少しです。ボットのプログラムを組みましょう。
先程、チェックのために作ったwebhooks.php を改良します。
webhooksの登録のために使った前のバージョンは残しておく必要はありません。
webhooks.phpの改造後コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<?php $token = "EAACdZACLVj・・・ここには「トークン生成」で作ったトークンを入れてください"; $json_string = file_get_contents('php://input'); $json_obj = json_decode($json_string); $messaging = $json_obj->entry{0}->messaging{0}; if (isset($messaging->message)) { $id = $messaging->sender->id; $msg = $messaging->message->text; //返信メッセージ生成 $ret_msg = get_ret_msg($msg); // 受信・返答メッセージの記録 output_log("RECV id:$id\ntext:$msg\nSEND text:$ret_msg\n"); if ($ret_msg == '') { return; } //リプライデータを生成 $post = <<< EOM { "recipient":{ "id":"{$id}" }, "message":{ "text":"{$ret_msg}" } } EOM; //返信 api_send_request($token, $post); } //------------------- //返答文を作成 //------------------- function get_ret_msg($msg) { if (preg_match('/おはよう/', $msg)) { $ret_msg = 'おはようございます!'; } else if (preg_match('/こんにち/', $msg)) { $ret_msg = 'こんにちは!'; } else { $ret_msg = ''; } return $ret_msg; } //------------------- //発言を返答 //------------------- function api_send_request($token, $post) { $url = "https://graph.facebook.com/v2.6/me/messages?access_token={$token}"; $headers = array( "Content-Type: application/json" ); $curl = curl_init($url); curl_setopt($curl, CURLOPT_POST, true); curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);; curl_setopt($curl, CURLOPT_POSTFIELDS, $post); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_SSL_VERIFYPEEY, false); $output = curl_exec($curl); output_log("ret:$output\n"); } //------------------- // 動作ログ記録 //------------------- function output_log($str) { error_log($str, 3, "./log.txt"); } |
webhooks.php の内容を上記のコードにすれば、とりあえずチャットボット完成です。
まずは、テストしてみましょう!!!!
上記のコードでは、ボットの頭脳としては、「こんにちは」と「おはようございます」の挨拶を返すだけのボットになってます。
今後は、上記コードの42行目からの、get_ret_msg ファンクションを変更することで高機能なボットを作っていくことができます。
チャットボットのテスト
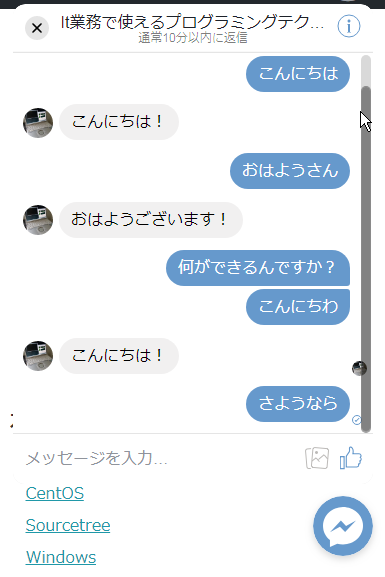
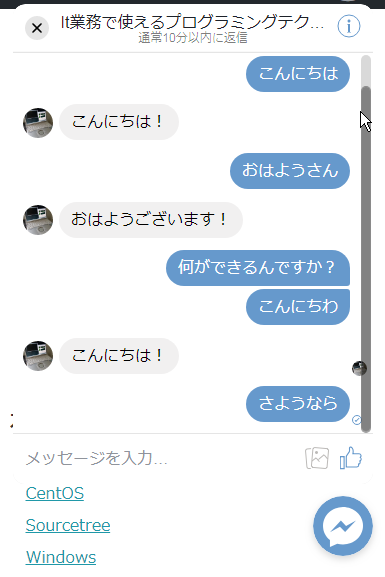
フェイスブックページのメッセンジャーに実装したチャットボットをテストします。
http://m.me/itechw
のようにitechw のところにフェイスブックページのユーザーネームを入れたURLにアクセスすることでメッセンジャー開くことができます。


ワードプレスに読者からの問い合わせとしてメッセンジャーボットを設置する方法
記事「フェイスブックメッセンジャーをWordPressに表示させるには?」に、ワードプレスにメッセンジャーを表示させる方法を載せています。
このブログに、Facebookページのメッセンジャーを実装しています。
右下のメッセンジャーマークをクリックして、メッセンジャーを起動してみてください。
以下のように、ボットが自動で返事してくれます。


自動返答部分の説明
下のコードが webhooks.php で返答を作成している頭脳部分です。
読者からの入力に「おはよう」が含まれていたら「おはようございます!」を返答し、
「こんにち」が含まれていたら「こんにちは!」と返答するようになってます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//------------------- //返答文を作成 //------------------- function get_ret_msg($msg) { if (preg_match('/おはよう/', $msg)) { //「おはよう」が含まれていた場合 $ret_msg = 'おはようございます!'; } else if (preg_match('/こんにち/', $msg)) {// 「こんにち」が含まれていた場合 $ret_msg = 'こんにちは!'; } else { //その他のパターンは自動返答なし $ret_msg = ''; } return $ret_msg; } |
ぜひ、試して見てください。
チャットボットのデバッグ用ログ出力について
また、上のコードの
output_log()
関数で、動作ログを出力しています。
webhooks.php
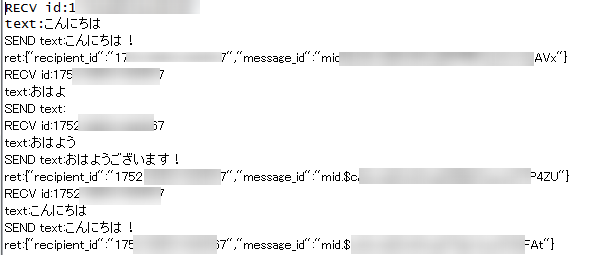
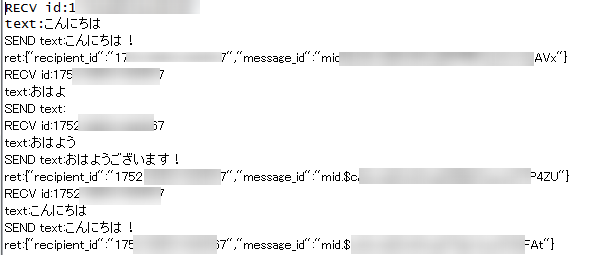
と同じディレクトリに、「log.txt」というファイルができているので、デバッグ(動作に問題があるときの修正作業)に使ってください。
「log.txt」の中身


log.txtのアクセス注意
ただし、このままだと、ブラウザからlog.txtが誰でも読み出せてしまうため、log.txtにアクセス制限をかけてください。
webhooks.php、log.txtと同じディレクトリに、.htaccessというファイル名で以下の内容を保存します。
|
1 2 3 |
<Files ~ "^log\.txt$"> Deny from all </Files> |
同じディレクトリに上記の.htaccessという設定ファイルがあることにより、log.txt は読み出せなくなります。読み出そうとすると下図の様に、アクセス許可がないと怒られます。


まとめ
フェイスブックページのメッセンジャーにボットを追加する手順を説明しました。
頭脳部分を作り込むことで、いろんな返答を返すことができます。
この記事で説明した部分は基本部分ですので、ボットの本体部分のwebhooks.php については別途解説していきたいと思います。
自分でいろいろといじることのできるボットは可能性に溢れています。
ぜひ、自家製のボットを作ってみてください。


コメント