テックアカデミーは数あるプログラミングオンラインスクールの中でも最大手で、カリキュラムにも実績にも定評があります。
それでも、40代プログラミング初心者がテックアカデミー受講後に、すぐにフリーランスプログラマにはなるのは、難しいでしょう。
理由としては、プログラマとして独立するには、職場の上司や先輩に聞いたりできず、すべて自分で判断しなければいけないからです。
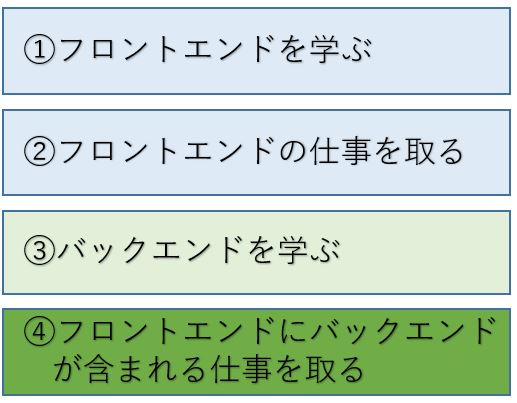
ですが、このステップであれば可能です。
実はこれは、テックアカデミーからもアドバイスされたステップです。
今回は、プログラマ未経験者が在宅フリーランスとしてプログラマの道を進むための方法を詳しく解説していきます。
テックアカデミーを利用して40代でフリーランスのプログラマになるには
実は以前、僕の妻がテックアカデミーの無料相談でメンターの方に40代未経験で受講後すぐ、在宅でプログラミングの仕事ができるかを聞いてみました。
当時、ドットインストールやpaizaなどでプログラミングの学習をしていた妻は、もっと良い方法がないかと、プログラミングスクールを利用することも視野に入れて調査していました。
テックアカデミーの無料体験も受講し、教材や学習システムも試してみました。
妻の当時のプログラミング経験は、次の通り。
| 妻 | 40代フリーランサー |
 |
15年前にHTMLとCSSを学んだことがある。
WordPressの既存テンプレートを使ったブログ運営ができる。 2週間前からPHPを動画などで学びはじめたばかり。 |
下記が、無料相談時の会話のダイジェスト版です:

40代でプログラミング未経験ですが、PHPを学んで、受講後に独立して仕事ができるスキルってつきますか?

それは、難しいですね。
独立プログラマになるなら、数年の実務経験が必要です。

実務経験って、つまり、転職が必要ってことですか。

そうですね。ただ30代後半からは、未経験での転職は難しいかもしれません。20代、30代前半なら可能性は高いのですが。
受講後すぐに仕事を請け負いたいなら、Webデザインとかワードプレスを学ぶコースが良いですね。

なるほど~・・・
やはり、受講後すぐにプログラマとして仕事を受けるのは無理がありそうですね。
ただWebデザインやワードプレスを学べば、受講後すぐに仕事を請け負うのも可能そうです。
このテックアカデミーでの無料相談内容と、僕のプログラマ経験から、「テックアカデミーを利用して40代で在宅フリーランスのプログラマになる手順」を解説していきますね。
40代からプログラミングを始めるのが難しい理由は
テックアカデミーによらず、プログラミングスクールでは学習後、転職によるキャリアアップの道が王道です。
ただ未経験からの転職が可能なのは30代前半ぐらいまでという壁があります。
企業側にも「人材に投資するなら長く働いてくれそうな若者に」というのがあるでしょう。
40代は未経験業種への転職が難しい年代。
つまり、転職という手段によらず稼げる手順が必要となってきます。
在宅フリーランスなら言語はPHP、分野はWebプログラミングがおすすめ
では転職でなければどうするか?
方法としては、Webプログラミング言語から攻めていくのが妥当でしょう。
Webプログラミングとは、プログラミング分野の一つでWebサイトを制作する分野です。
Webサイトは、サイト上から記事を更新できたり、アクセスしてくる人を判別して、それぞれに違う内容を表示できたりします。
そんなWebサイトを制作するのがWebプログラミングです。
Webプログラミングであれば、在宅フリーランスでも可能な仕事がたくさんあります。
詳しくは「在宅フリーランスのプログラマになるなら言語はPHP、分野はWebプログラミングがおすすめ」の理由を書いた下記の記事を見てください。
最短ルートはWebプログラミングのフロントエンドから始めること
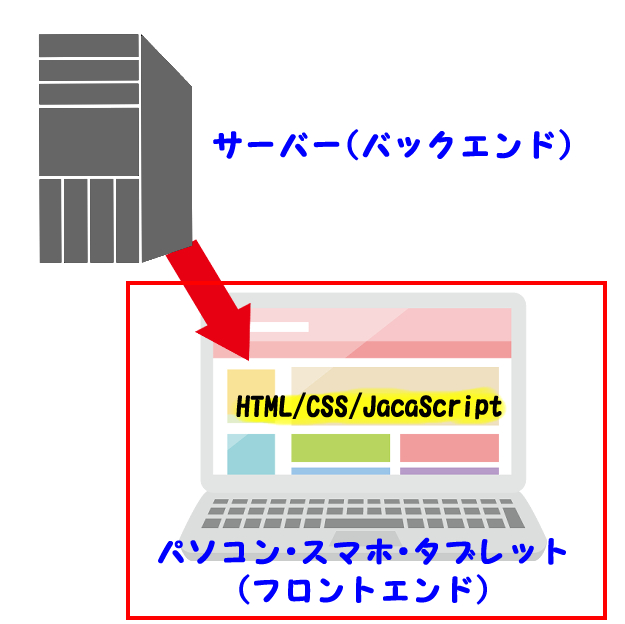
Webサイトを制作するために必要な技術は大きく分けて2つあります。「フロントエンド」側と「バックエンド」側です。
「フロントエンド」側というのは、WebデザインをHTMLやCSS、Javascriptで実装するまでの部分を指します。
Webサイトの閲覧ユーザに近いChromeなどブラウザで動作する部分なので「フロントエンド」といいます。
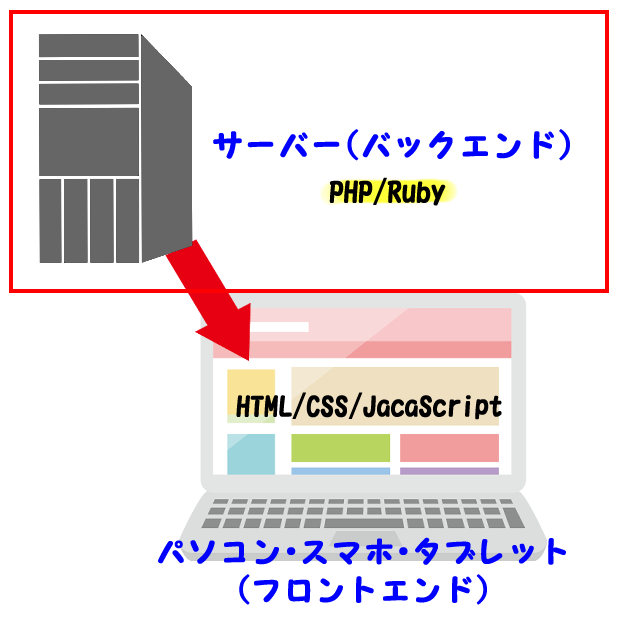
それに対して「バックエンド」側というのは、ユーザから遠いWebサーバ側で動作する部分のことです。
バックエンドではPHPやRubyなどの言語でプログラミングをおこないます。バックエンドのプログラムは成果物として、HTMLやCSSを作り、インターネットを伝わってフロントエンド側に送られます。
Webプログラミングをフロントエンドから始める理由
Webプログラミングを始めるなら「フロントエンド」側から始めるべきです。
フロントエンドはプログラマとは言えない仕事もあります。
またバックエンド側の知識なしに請け負えるので、難易度が低いのです。
一方「バックエンド」側は報酬の単価が上がるものの、最初から狙うのは難易度が高い。
また「バックエンド」側のプログラミングをするためには、「バックエンド」側のプログラムが出力する「フロントエンド」側の知識も必要になってきます。
テックアカデミーでWebプログラミングを始めるのに最適なコースはWebデザインコース
というわけで、Webプログラミングの分野で最短で在宅フリーランスになるには、フロントエンドから始めるのが良いです。
フロントエンド側で経験を積んだ後にバックエンド側に攻め込んでいければ、プログラマとしての仕事を請け負うことも可能でしょう。
最初にお見せしたこのステップになります。
テックアカデミーのメンターの方がアドバイスしてくれた方法もこれと同じです。
具体的な学習方法を紹介していきますね。
おすすめコース概略
テックアカデミーでは、フロントエンドを学ぶためにWebデザインコース、WordPressコースを薦めてくれました。
良いアドバイスだと思います。
これらのコースを学べば、最速で仕事を受けられるまでのフロントエンドの技術を学ぶことができるでしょう。カリキュラムを見る限り、Webデザインコースのほうが、純粋にフロントエンドの仕事を学ぶことができます。
WordPressコースを学ぶことでも、ホームページ作成の仕事をこなすことができます。WordPressは記事を投稿したり管理したりすることができるWebアプリです。このコースを取ることで、WordPress限定になってしまいますが、バックエンド側も含めたWebサイト作成までの仕事を受けることができます。
WordPress限定といっても、WordPressは2020年7月時点で世界中で63%ぐらいのシェアを誇っています(出典:https://w3techs.com のCMS)。かなりのサイトが該当しますね。
WebデザインコースとWordPressコース、両方受講するのも良い選択だと思いますが、どちらかひとつを選ぶなら、より汎用的なWebデザインコースかな、と思います。
なおテックアカデミーのコースには、フロントエンドコースという名前のコースもあります。内容を見たところ、ちょっと応用編になってますね。
かつ、デザイン部分がないため、受けられる仕事の幅が狭くなりそうです。もちろんその分、フロントエンドの応用技術が身につくと思いますが、ゼロから始めるなら、Webデザインコースのほうが良いでしょう。
Webデザインコース・WordPressコースの受講後のお仕事紹介サービス
テックアカデミーでWebデザインコースを受講すると、受講後にクラウドワークスの仕事を紹介してくれます。
これにより、次の2つのメリットがあります。
- 一番難しい最初の仕事を受注するのが楽になる
- 受注を実績として掲げ、次の仕事が取りやすくなる
そのあとは、経験を積みながら継続して仕事を受注することで、受講後すぐに在宅フリーランスとしてやってくことができます。
フロントエンド側から始めるにあたりテックアカデミーのおすすめコース
まとめると、テックアカデミーのフロントエンドの技術を学べるコースは、次のとおりです。
フロントエンドコースはちょっと応用的なので、WebデザインコースかWordPressコースから始めるのがおすすめです。
それぞれのコースの詳細は、下記のとおり。
Webデザインコース
Webデザインコース ![]()
![]()
Webサイトをデザインしたり、コードを組んだりする仕事などに結びつきます。
身に付く技術は以下になります。
- Webデザインの原則
- 画像加工スキル
- JavaScript/jQuery
- ワイヤーフレーム
- HTML5/CSS
- Git/GitHub
ホームページを作りたいと言ってきたお客さんに対して、ページのレイアウトを考えて、それを実現するまでのフロントエンドの技術を学ぶことができます。
Webサイトのデザインをする仕事や、デザインされたサイトをHTML、CSS、JavaScriptで実現するコーディングと呼ばれる仕事をこなすことができるようになります。
また内容が変化しないサイトを作成することができます。
WordPressコース
WordPressコース ![]()
![]()
WordPressを使ったサイト構築や更新などの仕事に結びつきます。
身に付く技術は以下になります。
- WordPressについて
- PHP
- HTML5/CSS3
- サーバー
Webデザインコースに対して、WordPressというCMS(コンテンツ管理システム)を使うことが前提ですが、一部サーバー側の技術も学ぶことができます。
Webデザインコースがどんなサイトでも形にすることができる代わりに、表示する内容が変化しないサイトしか作ることができません。
それに対し、WordPressコースでは、WordPressを利用して、ログインしたり、サイト上から記事を更新したりするサイトを作ることができます。
フロントエンドコース
フロントエンドコース ![]()
![]()
フロントエンドでは、HTML、CSS、Javascript の3つの言語を扱えるようになるのが目標です。このなかで Javascriptはプログラミング言語なのですが、より便利に使うためのライブラリ(プログラム部品)がいっぱいあります。
例えば、Vue.js、jQuery、Bootstrapなどです。
この講座では、そんな Vue.js、JQuery、Bootstrapなどを学びます。つまりこのコースは応用編ですね。
そのため先ほど紹介した2つの講座よりも、プログラミングの内容が濃い講座といえます。
身に付く技術は以下になります。
- HTML5/CSS
- Vue.js
- Web API
- サーバー
- JavaScript/jQuery
- Bootstrap
- Firebase
使える武器は増えるのですが、WebデザインやWordPress、バックエンドなどほかの技術がないと、フリーランスとして仕事を受注するのは難しいと思います。
最初の一歩としては、WebデザインコースかWordpressコースがおすすめです。
テックアカデミーの料金とサポート体制
ご紹介した3つの講座の料金はどれも下記のとおりです。
| 4週間 | 8週間 | 12週間 | 16週間 | |
| 料金 | 149,000円 | 199,000円 | 249,000円 | 299,000円 |
| レッスン (1回30分・週2回) | 7回 | 15回 | 23回 | 31回 |
4週間から16週間までありますね。これ、カリキュラムは全て同じなのですが、一日にどれぐらい勉強に時間を当てられるかによって期間を選択することになります。
例えば4週間プランを選択したければ、一週間に20時間~40時間勉強時間が取れることが目安になっています。一日に3~6時間ぐらい勉強するイメージですね。
それに対して12週間(3ヶ月)プランであれば、一週間に7時間~14時間、つまり一日に1~2時間勉強することが目安になってます。
短いほうが金額が安いのですが、でも、他に本業や学業があれば、4週間プランはきびしいですね。12週間プランぐらいがよいのではないかと思います。
メンタリングというビデオ面談の回数は一週間に2回なので、期間が長いとそれだけ直接指導を受けられるメリットもあります。
その他のサポート体制は次のとおり。
| チャットサポート | 15〜23時(8時間) |
| 課題添削サポート | 課題添削時 |
チャットのサポートですが、レスポンスの速さに定評があります。チャットできる時間は一日8時間ですが、午後から夜までとなっており、日中他の仕事をしている人には便利な時間帯になっています。
またWebデザインコースとWordpressコースには、フリーランサー向けのサポートとして、クラウドワークスの仕事を紹介してくれるサービスがあります。
テックアカデミーとクラウドワークスは提携関係にあり、だからこそ、このサービスが実現できるのですね。
ただし紹介は最初の1個だけ。
また実際に案件を行うときの技術的サポートはないそうです。
とはいえ、未経験からWebの仕事を始める時には、うれしいサポートといえるでしょう。
テックアカデミーの無料体験
テックアカデミーのコースが気になったら、まずは無料体験をしてみてください。
今回妻が受講しましたが、充実していたようです。
体験できることは次のとおりです。
7日間無料体験学習
無料体験学習では、アカウント登録後7日間、実際の教材を見ることができます。
ただし見れる部分は限られていて、HTMLとCSSとJavaScriptの基本部分のみ。
体験期間中に分からないことがあれば、右下に出てくるチャット画面から質問もできます。
体験版には課題もついていて、提出も可能。
提出後は添削があるのですが、妻の場合はなおすところがなかったために「すばらしいですね!」とのコメントでした。
JavaScriptの基本構文を使う超シンプルな課題なので一発合格する人が多いとは思います。
ただ、ほめてもらうとやる気になりますよね。


なるなる!
7日間の体験では、こんなふうなテックアカデミーの講座を受けたときの雰囲気をしっかり体験できます。
25分無料相談会
無料体験後、メールを通じて無料相談の案内がきます。
都合が良い日時を指定して、予約を進められます。
なお登録時に、通信不良の場合に備えて電話番号の入力も必要になります。
電話番号の入力は、ちょっと躊躇しますよね。
ただ、相談会前にテックアカデミー側から確認の電話はかかってくるものの、相談会後に営業の電話はありませんでした。
相談会を予約した後は、オンラインミーティングへのURLリンクを記したメールが送られてきます。
当日、こちらをクリックすればOK。
特にツールのインストール等は必要ありません。
無料相談は、基本、なんでも聞ける感じだそうです。
ただ時間になるとパッと終わってしまうようで、あらかじめ聞きたい内容はまとめておいたほうが良いですよ。
ちなみに、無料体験を受けると受講料が1万円安くなります。
また無料相談を利用するとAmazonの500円クーポンがもらえて、ちょっぴりお得です。
無料体験紹介ページは↓↓こちら↓↓から
フロントエンドの仕事をこなせるようになってから進むべき道
フロントエンドの学習を終え、仕事を取るようになってからの話ですが、以下の2つの方針が考えられます。
- このままフロントエンド側のエンジニアとしてやっていく
- バックエンド側の技術を学習して、仕事の幅を広げていく
このままフロントエンド側のエンジニアとしてやっていくことももちろんOKです。フロントエンド側の経験を積んでいけば、より単価の高い仕事をすることもできるでしょう。
ですが、より単価が高く稼ぎやすいのは、フロント側からバックエンド側までできることです。
PHP言語やPHP言語で使うフレームワークなどの技術を学習していけば、受注できる仕事の幅も広げられて、稼ぎやすい仕事を選べるようになります。
フロントエンドを通じて仕事を獲得しながら、バックエンドの技術を勉強していく、というのが最適です。
フロントエンドとバックエンドをセットで発注したいお客さんは、実はいっぱいいます。
フロントエンドの仕事でお客さんの信頼を得た後であれば、断然、バックエンドの仕事を受けやすくなるでしょう。
チャンスがあれば勉強中でもバックエンドの仕事を請け負ってしまうと、大変ですが一気にスキルが上がりますし、実績もつきます。
ただ、プログラミングの仕事は、やはり一筋縄でいかないことも多くあります。
相談できる人もなく、最初からひとりで案件をこなすのは、なかなか困難かもしれません。
最近はメンターサービスなどがあるので、最初はこういったものを利用しながら仕事を進めるのも手です。
まとめ
- テックアカデミーを受講後すぐ在宅フリーランスのプログラマになりたければWebプログラミングのフロントエンド側から始めるべき。
- フロントエンドの技術を学べるテックアカデミーの講座はWebデザインコース、Wordpressコースなどがある。おすすめはWebデザインコース。
- テックアカデミーでは受講後、案件紹介サービスがある。すぐに案件をやってみるべき。
- フロントエンドの案件をこなしつつ、バックエンド側を学習し、受注できる案件の幅を広げていける。
僕も40代目前で脱サラして、ほぼ在宅のフリーランスプログラマになりました。
稼げない時期や苦労もありましたが、やっぱり自分が望む方向に決断してよかったと感じています。
40代の決断は勇気がいりますが、ぜひ、後悔のない方向に舵を取ってください。










コメント