こんにちは。ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
プログラミング未経験の方でも、ウェブサイト開発の体験ができる内容になってます。
第2回目は、XAMPPのインストールと動作確認。いよいよ作業開始です。
まずは、ウェブサーバーのように動作するXAMPPというアプリケーションをパソコンにインストールしましょう。
テスト・開発用のアプリケーションですが、ちゃんとウェブサーバーとして動作します。実運用環境として使用されることもあります。
過去の講座は↓の通りです。
XAMPPのインストールとウェブサーバー起動
XAMPPは、Apache(ウェブサーバー)、MySQL(データベースサーバー)、PHP(プログラム言語)、Perl(プログラム言語、今回は使いません)の各アプリがセットになった便利なアプリです。
手軽にWindowsマシンにウェブサーバーを導入できるので、ぜひ、使い方を覚えましょう。
XAMPPのインストール
まず、インストールをします。
XAMPPのインストーラダウンロード
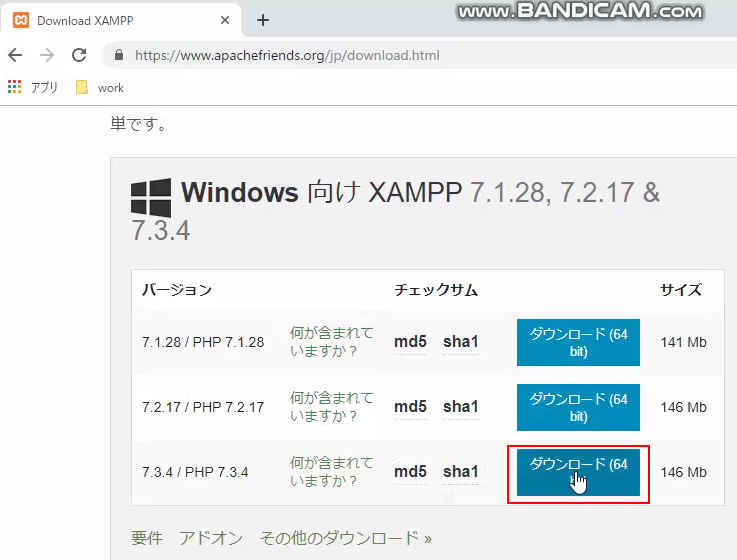
XAMPPの配布元Apache Friendsのウェブサイトに行きます。
下図のようなサイトが開いたら「ダウンロード」タブをクリックします。

Windows向けXAMPPの中から新しいバージョンを選びます。下図の場合では、一番下の7.3.4/PHP 7.3.4を選び、「ダウンロード(64bit)」をクリックします。


XAMPPのインストール
では、インストールしていきましょう。
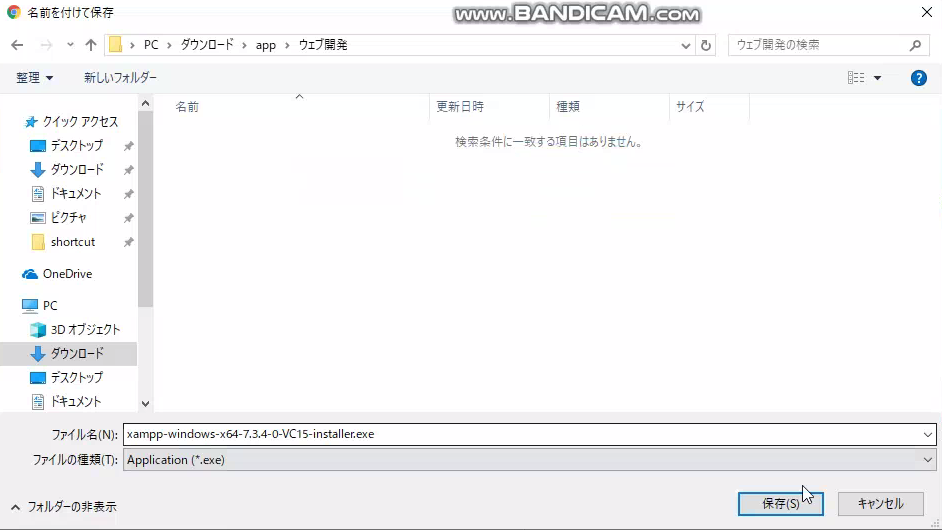
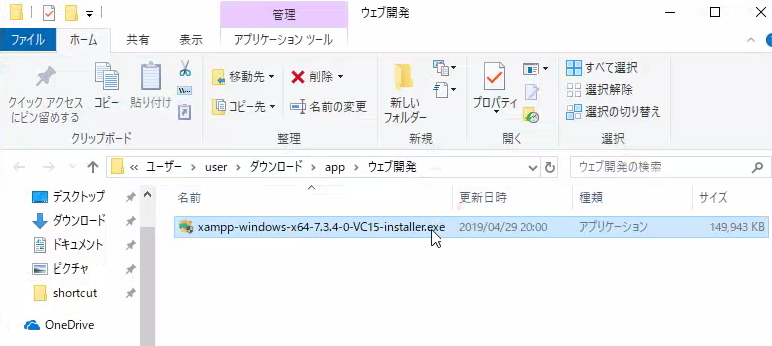
ダウンロードしたフォルダを開き、「xampp-windows-x64-xxx-VCxx-installer.exe」(xxxはバージョン名)をダブルクリックして起動します。

ユーザアカウント制御(UAC)のワーニングが出ます。
「書き込みで問題が起きるのでProgram Filesにはインストールしないでね」って書いてます。問題ないので「OK」で進みます。

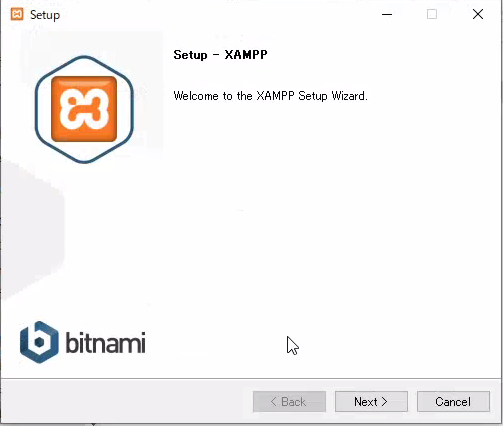
インストール(とセットアップ)を開始します。「Next」で進みます。

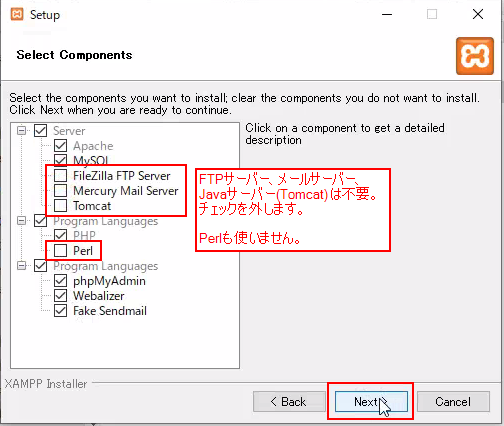
コンポーネント(構成)を選びます。FTPサーバーのFileZilla、メールサーバのMercury、JavaサーバーのTomcatは不要ですので、チェックを外します。
プログラム言語Perlも使いませんのでチェックを外します。
「Next」で進みます。

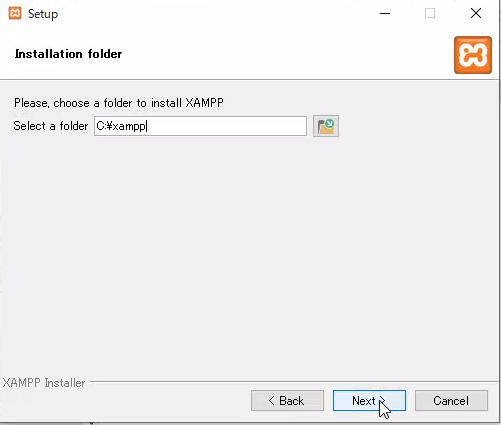
インストール先フォルダの設定です。インストーラーの最初に「Program Filesにはインストールしないでね」というワーニングが出てましたね。デフォルトの「C:\xampp」は問題ないので、このまま「Next」で進みます。

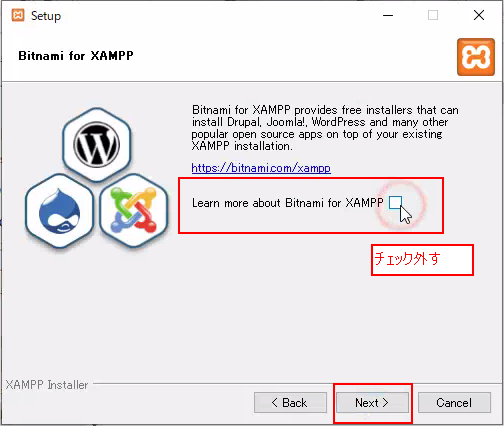
Bitnamiはワードプレスなどのインストーラセット(らしい)ですが、不要なので、チェックを外して「Next」で進みます。

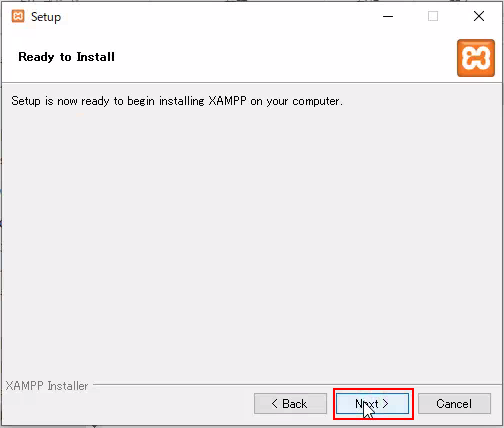
「Next」でインストールを開始します。

しばらく待ちましょう。

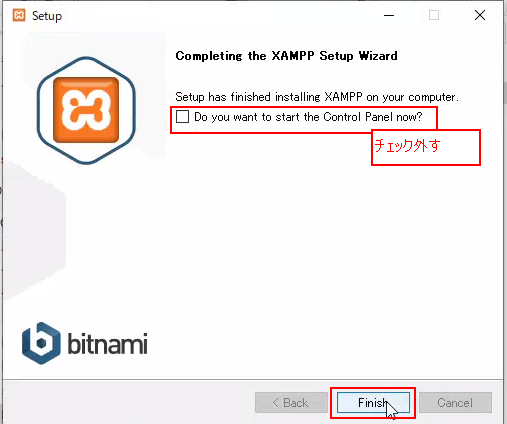
インストールが終わったら下図の画面になります。
コントロールパネルは、後でスタートメニューに登録してから起動するため、「起動しますか?」のチェックボックスのチェックを外します。
「Finish」をクリックしてインストールを終了します。

ウェブサーバーの使い方
インストールが終わったので、さっそく、ウェブサーバーアプリケーションの動作確認をしましょう。ついでに起動・終了の仕方も覚えましょう。
ブラウザで、ウェブサーバーが起動していないことを確認
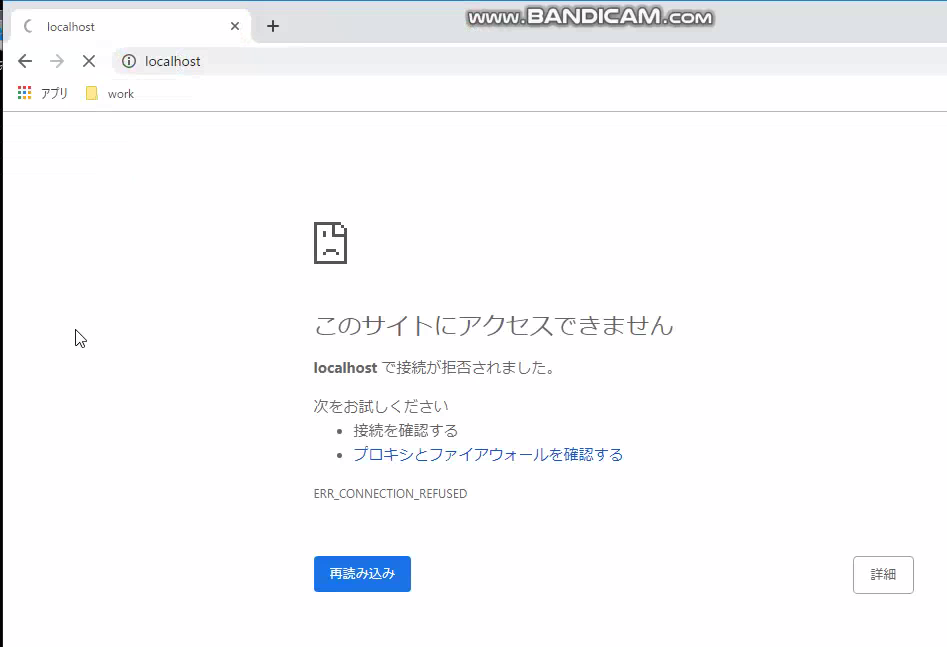
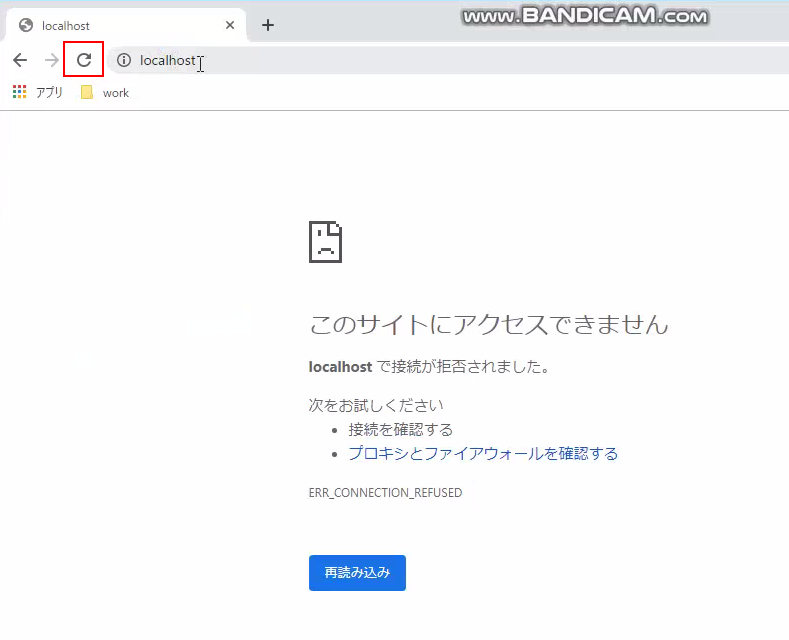
まず、ブラウザを開いて、「http://localhost/」にアクセスしてみます。
この段階では、下図のように「サイトにアクセスできません」のようなエラーが発生します。

XAMPPのコントロールパネルを起動
サーバーの起動・終了はコントロールパネルから行います。コントロールパネルを起動して、使ってみましょう。
スタートメニューに登録
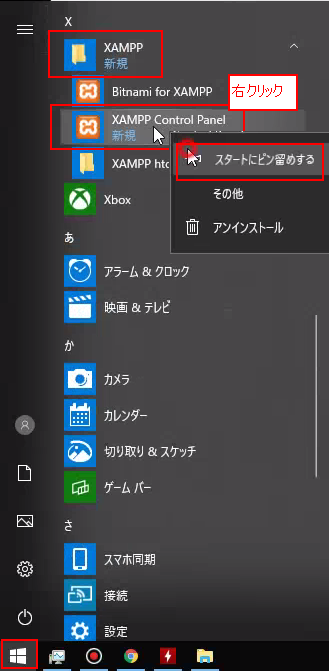
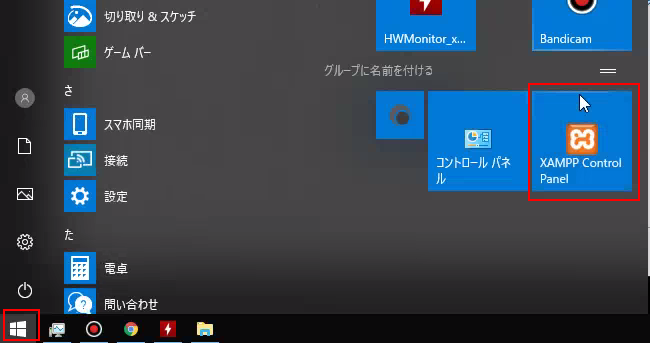
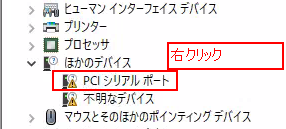
まず、起動しやすくするために、登録しましょう。スタートメニューの「XAMPP→XAMPP Control Panel」とたどり、右クリックします。
コンテキストメニューで「スタートにピン留めする」をクリックします。

※XAMPPのバージョン、あるいはWindowsの環境によってはスタートメニューに上図のショートカットが作成されないことがあります。そんなときは、記事「Windows10でXAMPPインストールしてもスタートメニューに表示されないときは実行ファイルをピン留めしましょう」の手順でピン留めを作成してくださいね。
XAMPP コントロールパネルの起動
それでは起動しましょう。スタートメニューに登録された「XAMPP Control Panel」のアイコンをクリックして、コントロールパネルを起動します。

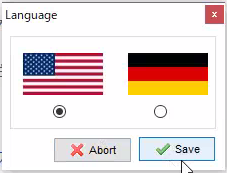
最初の起動では、言語選択ウィンドウが表示されます。2言語しか選べないので、デフォルトの英語のまま「Save」をクリックして進みます。

ウェブサーバーの起動
さて、やっと、コントロールパネルまでたどり着きました。
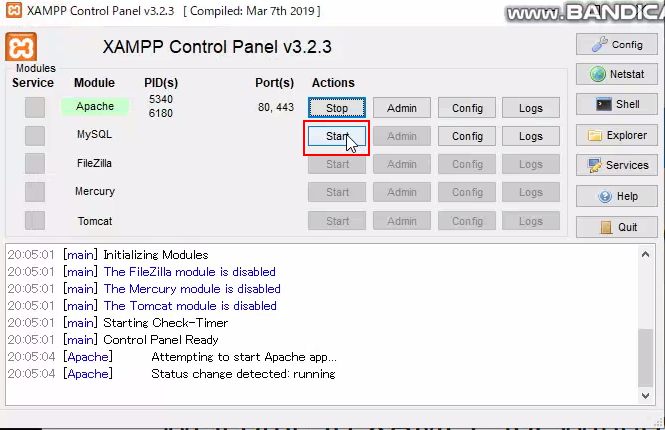
まずは、ウェブサーバーアプリケーションであるApacheだけ起動してみましょう。Apacheの行にある「Start」ボタンをクリックします。

正常起動すると、Apacheの文字が緑色の背景になります。また、「Start」ボタンが「Stop」ボタンに変わります。

ウェブサーバーの起動確認
サーバーが起動しているかブラウザで確認してみましょう。
先ほどのブラウザで「http://localhost/」にアクセスするか、「再読み込み」のアイコンをクリックします。

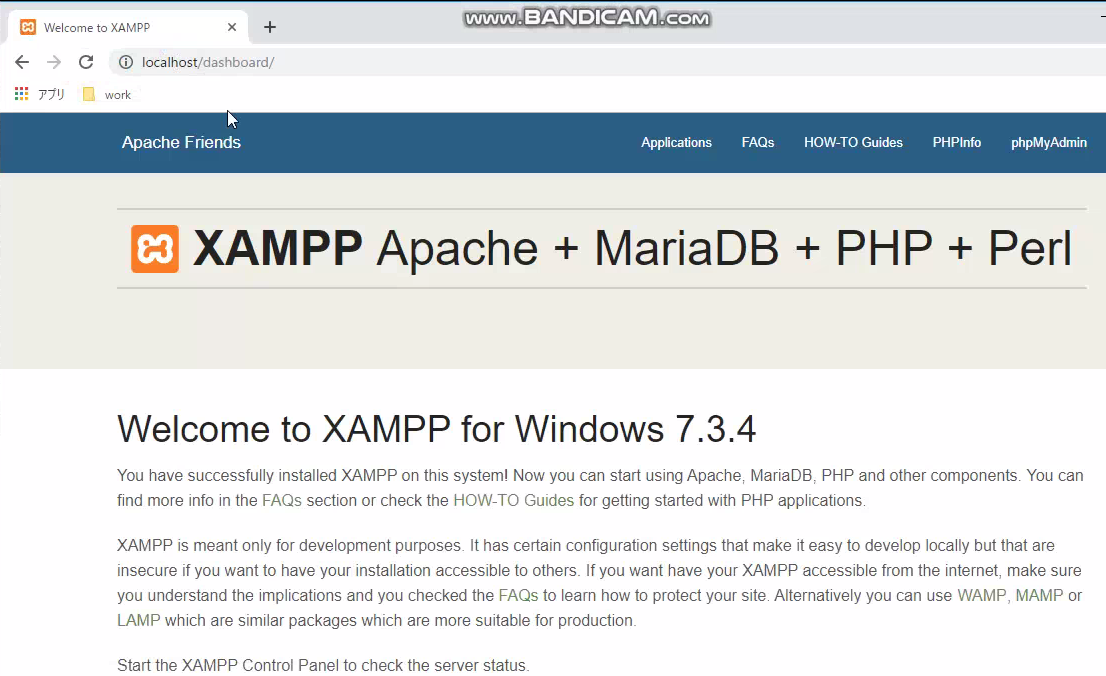
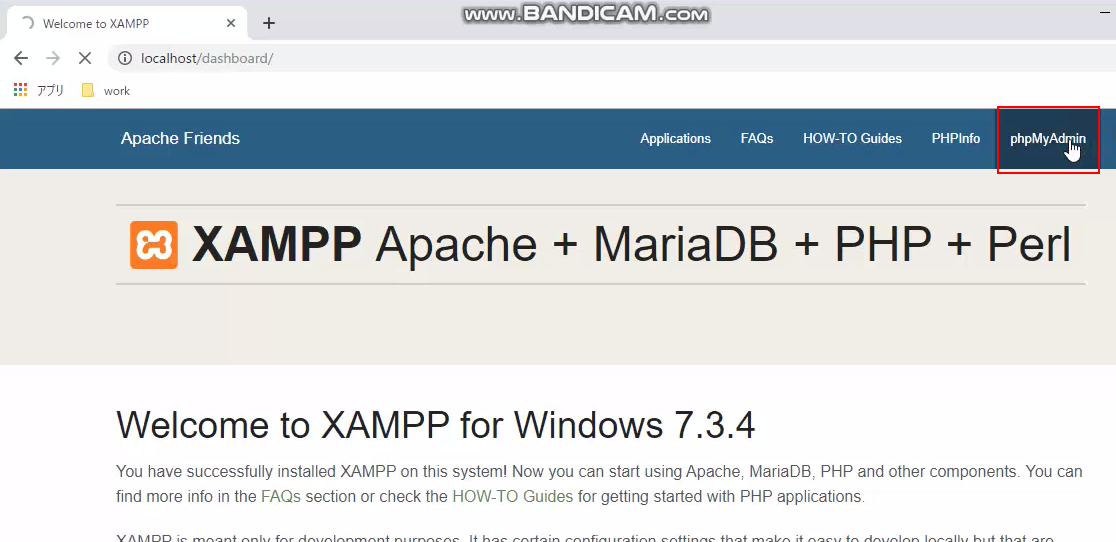
すると、今度は下図のように、「http://localhost/dashboard/」にリダイレクトされて、ウェブページが表示されます。サーバー起動OKのようです。

この段階で、「phpMyAdmin」という、MySQL(データベース)の管理ツールのページに移動してみましょう。メニュー右端にある「phpMyAdmin」をクリックしてみてください。

すると、MySQLへの接続エラーが発生します。
これはMySQLサーバーを開始していないために起こってしまう当然のエラーです。

MySQLサーバーの起動と起動確認
しばらくは、データベースは使いませんが、せっかくなので、データベースサーバーも起動することを確認しておきましょう。
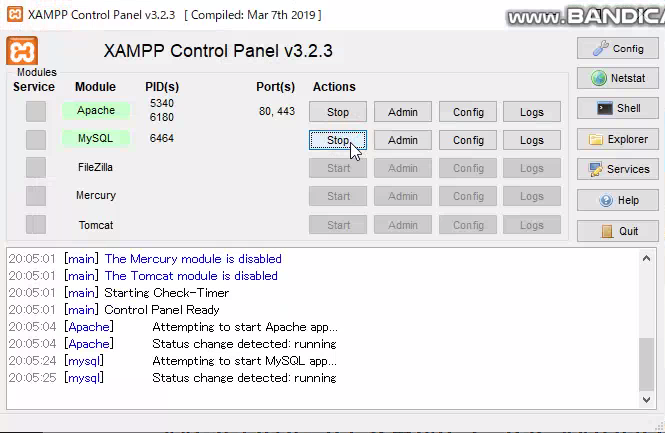
コントロールパネルを開き、MySQLの行の「Start」ボタンをクリックして起動します。

無事起動すると、MySQLの文字も背景が緑色になり、「Start」ボタンが「Stop」ボタンに変わります。

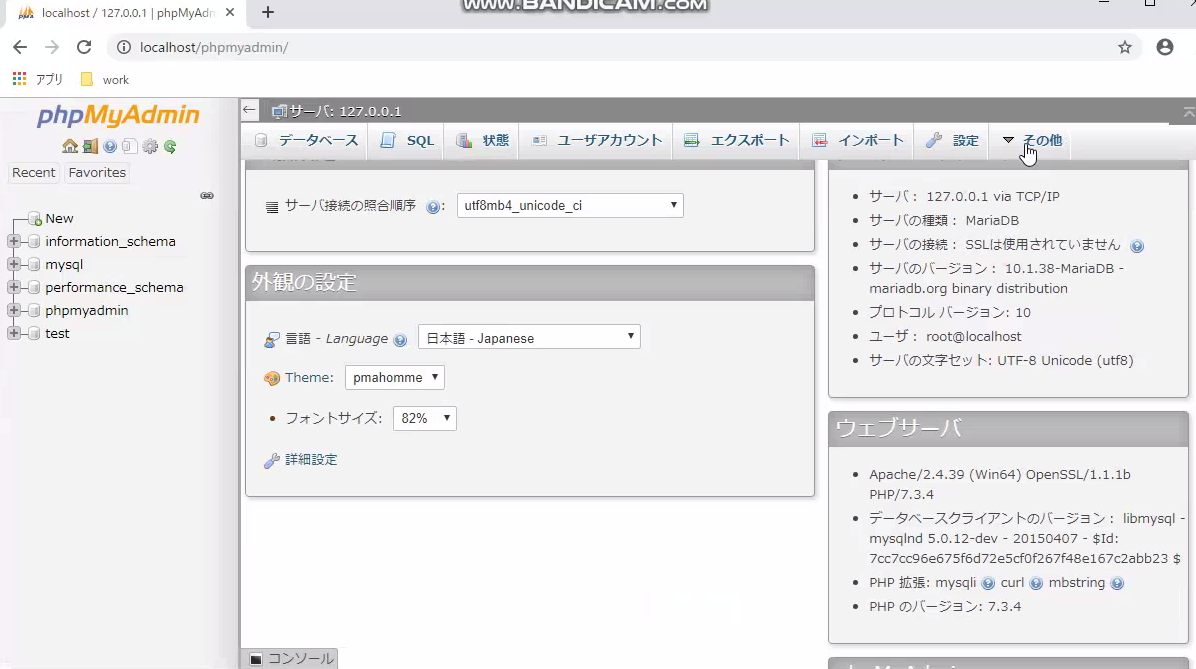
もう一度、ブラウザで、「phpMyAdmin」にアクセスすると、今度は、MySQLの管理ツール「phpMyAdmin」が起動します。
下図の画面で右側のサーバーの種類は、「MariaDB」となってますが、MariaDBはMySQLの後継サーバーでMySQLの代わりに使えます。勉強段階では全く問題なくMySQLとして使っていけますので安心してこのまま使用してください。

ウェブサーバーの終了方法
ここまででXAMPPのインストールと動作確認は終了です。
最後にサーバー・コントロールパネルの終了方法を説明します。
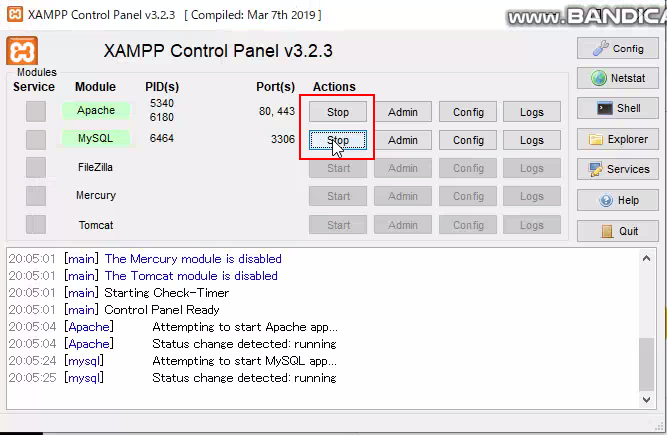
まず、XAMPPのコントロールパネルで、Apacheの「Stop」ボタンをクリックしてウェブサーバーを終了します。
同様に、MySQLの「Stop」ボタンをクリックすると、データベースサーバーを終了します。
実際やってみましょう。ApacheとMySQLの「Stop」ボタンをクリックします。

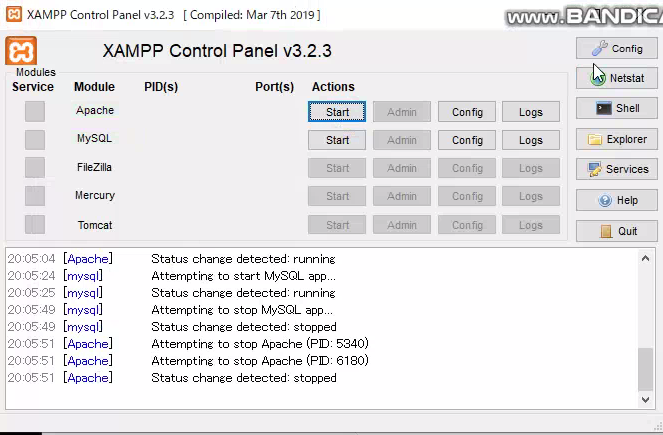
下図のように、Apache、MySQLの文字の背景がなくなり、「Stop」ボタンが「Start」ボタンに戻ります。

コントロールパネルの終了の注意
サーバーを終了したので、最後に、コントロールパネルも終了しましょう。
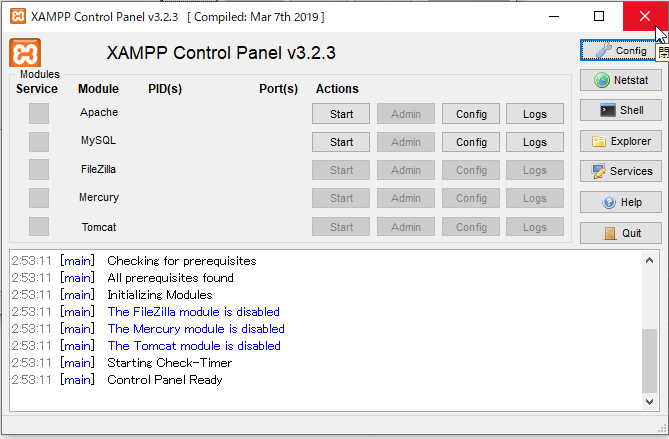
まず、注意点なのですが、右上の「×」ボタンをクリックすると、コントロールパネルが閉じます。

このとき、実はまだコントロールパネルは終了していません。
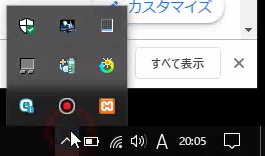
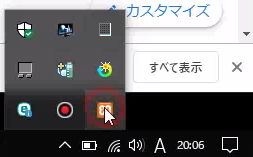
画面右下の通知領域を見てみると、下図のようにアイコンが残っていることが確認できます。この状態では、まだコントロールパネルは終了していないということです。

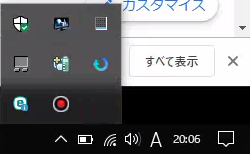
アイコンをダブルクリックすると、コントロールパネルが再度開きます。

コントロールパネルの下部ログ表示を見ることでも、コントロールパネルが終了していなかったことがわかります。
下図の赤枠にウェブサーバー、MySQLサーバーの開始、終了のログが残っていますね。

ではコントロールパネルをきちんと終了させましょう。XAMPPコントロールパネルを終了するには、「Quit」ボタンをクリックします。

終了すると、通知領域のアイコンも消えます。

修了するときはついコントロールパネル右上の「×」印を押してしまいがちですが、この方法では終了できないことを頭の片隅にでも入れておいてください。
というのも、コントロールパネルがきちんと終了していない状態でも、もう一つコントロールパネルを起動できてしまうんです。
すると二重にコントロールパネルを起動した状態になり、正常に機能しません。
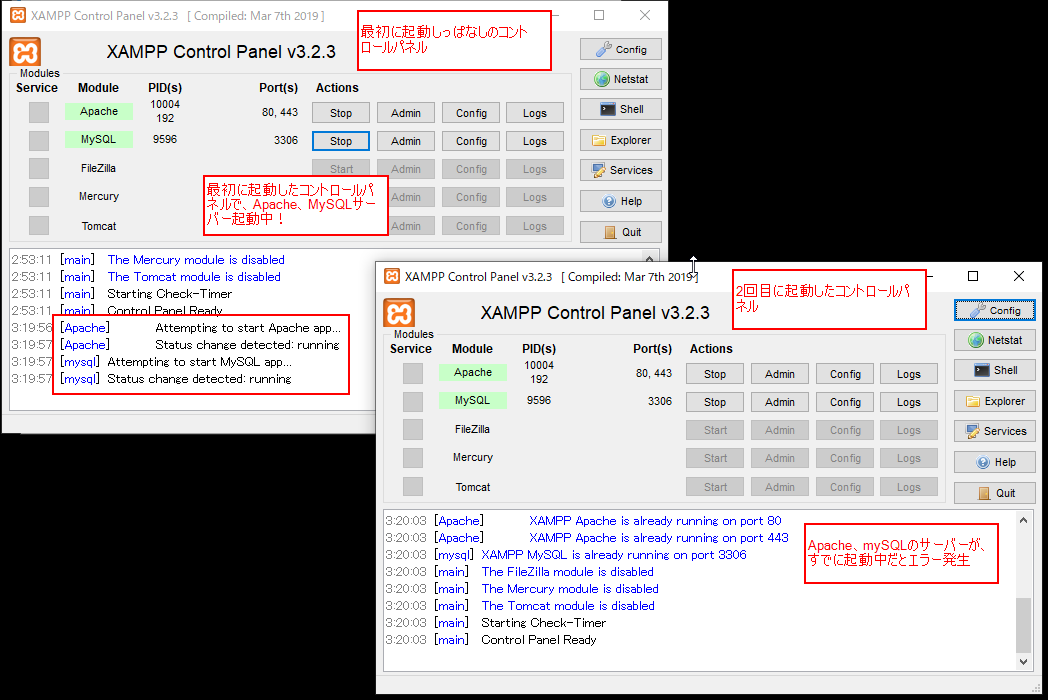
下図は、コントロールパネルでApache、MySQLのサーバーを起動したまま、もう一つコントロールパネルを開いてみたときのウィンドウの表示です。
右下の2つ目のコントロールパネルは、起動したとき、ログ表示欄に、「Apache is already running on port 80(アパッチはすでにポート80で起動してます)」というワーニングが表示されていますね。

コントロールパネルの終了し忘れ、2重起動にご注意ください。
まとめ
今回は、Windowsでウェブサイト開発入門 PHPでプログラミング2として、XAMPPのインストールとウェブサーバー起動・終了方法を説明しました。
次回以降からは、今回説明した作業環境を使っていき、Visual Studio Code というエディターをインストールして、実際にコードを入力してウェブサイトを作っていきます。
記事を読むだけでなく、実際にインストール作業も進めて、次回以降使う環境を作ってみてくださいね。
実際に手を動かして進めた作業は、使える知識・経験としてしっかりと残ります。
それでは次回もお楽しみに!
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。


コメント