こんにちは。ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
プログラミング未経験の方でも、ウェブサイト開発の体験ができる内容になってます
第5回目の今回は、HTMLとCSSについて説明したいと思います。
.htmlとか.css という拡張子がついたファイル、見たことがありますか?
「これっていったい何のために使うのか?」「具体的にどのようなコードなのか?」今回の講座ではこのあたりから解説していきますね。
講座終了後にはHTMLとCSSというWebページを作る基本言語の概念がしっかり分かるようになります。
HTMLはウェブページの構造と内容、CSSはデザインを記述
では、簡単にHTMLとCSSについて説明していきますね。
HTML、CSSってなんの役に立つの?
まず、HTMLとCSSが何に使われるのかを説明しますと、HTMLとCSSはWebページを作るためにつかわれます。カラフルなウェブページも、いろんな画像が入っているウェブページも、すべてHTMLで作られているのですよ。
表現したいことが足りない場合には、CSSやJavascript、PHPなどほかのプログラム言語で補われます。
その場合にはファイル名の拡張子が.phpとなっていることもありますが、ウェブページの根本部分はHTML言葉で書かれているんです。
HTMLとCSSの使い分けは?
HTML
HTMLには、文章の内容と、文章の構造を記述します。
あと、HTMLが全体管理をしているので、CSSやJavascriptなどほかの言語を使う場合は、HTMLの中に、この「言葉も使いますよ」と記述します。
CSS
CSSは、ウェブサイトのデザインを担当してます。HTMLがメインなのに対して、CSSはサブ的な役割ですね。
なぜHTMLとCSSは別ファイルにするのか
昔は文章の構造もそのデザインも全部HTMLに書いていました。
ですが次第にウェブページで表現できることが多くなり、構造とデザインを一緒に書くと分かりにくくなってきたため、デザインはCSSという外部のファイルに分けて記述するようになったのです。
特に今はスマホで見たりパソコンで見たり、タブレットで見たりと、同じウェブサイトがいろんなデバイスでウェブサイトを見れますよね。
それぞれ用に別々でウェブサイトを作ると大変です。
そこで同じウェブページにアクセスしても、アクセスしている人が見ているデバイスが、スマホなのか、画面の大きさはどれぐらいなのか、などの環境によって、表示が切り変わるようにしてるんです。
これを「レスポンシブ」なデザインと言います。
アクセス元のデバイスの状態によって表示をどうするかを指定しておく必要があるのですが、そんなことまで全て、HTMLの中に書き込むとごちゃごちゃになってしまいます。
そこで、HTMLの中では、構造と内容だけにしてるのです。
HTMLとCSSの役割分担と連携
大事なポイントなので、より詳しく、HTMLとCSSの役割分担を整理しておきますね。
HTMLファイルは、「ここに見出しがあって、写真があって、そして、本文があって」というように構造を示し、さらにウェブページに表示する内容「文字」を書くことに特化しています。
CSSは、デザインを記述していきます。見出しは青、文字の大きさは30ポイント、メニューは横書き、などというように指示します。
このCSSファイルをHTMLファイルに連携させておくと、Google Chromeなどのブラウザで表示させたファイル上に、CSSファイルで書いた書式が反映されるのです。
デザインによっては、「この箇所だけこんなふうにしたい」といった要望もありますよね。
その場合には、ID属性やクラス属性といったものを用いて、デザインに名前を付けてあげます。
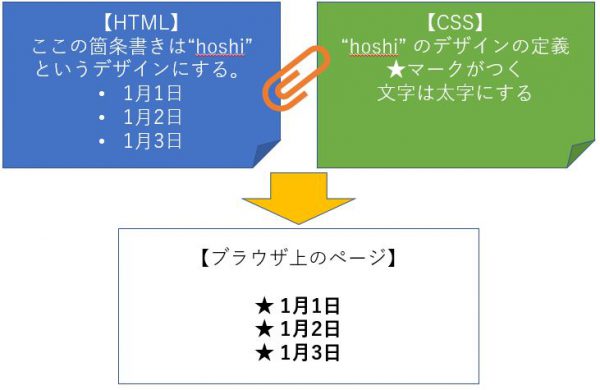
たとえば、htmlの箇条書きに ”hoshi” というクラス名を付けておきます。
連携しているCSSファイルには、この “hoshi” がどんなデザインなのかを書いておきます。
するとブラウザ上にはCSSが指定したデザイン付きで、HTML上で設定した構造に基づき、HTML上に書いた文字が表示されるのです。
なお、IDとクラスの違いは後程説明します。
◆HTMLの役割図
今説明したHTMLとCSSの役割を図にしておきます。

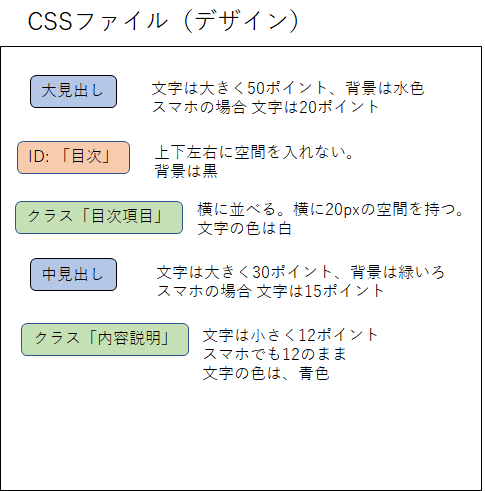
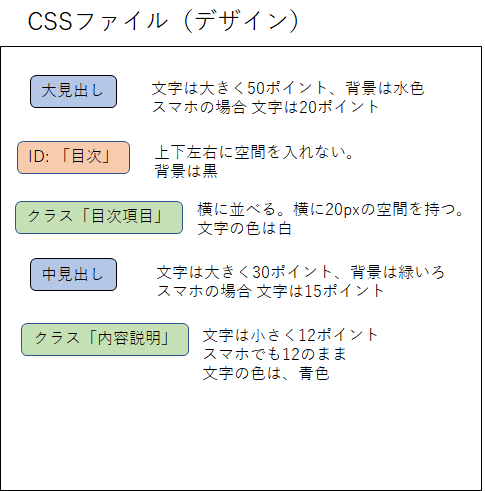
◆CSSの役割説明図

HTMLとCSSの中身について
それではHTMLファイルとCSSファイル、それぞれの中身も見ていきましょう。
説明が細かくなってしまいますが、しっかり読んで覚えるというよりも、「こんな感じ」という大まかな構造が理解できたらOKです!
HTMLとCSSは、どちらも文字だけで成り立っているテキストファイルです。
絵や写真を表示させる場合にも、画像を別途アップロードし、この画像のURL(アップロードした場所)をHTMLやCSSの中に記述するので、文字情報となります。
では、実際にHTMLのサンプルを下に示しますね。
HTMLのサンプルと説明
HTMLサンプル
次のコードはHTML上でリストを書いたものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>プログラミング講座</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <h1>内容</h1> <ul id="mokuji"> <li class="mokuji-item">概要</li> <li class="mokuji-item">ツールインストール</li> </ul> <h2>内容説明</h2> <h3>概要</h3> <p class="setsumei">講座の概要を説明します。</p> <h3>ツール説明</h3> <p class="setsumei">XAMPPとVS codeのインストール手順を説明します。</p> </body> </html> |
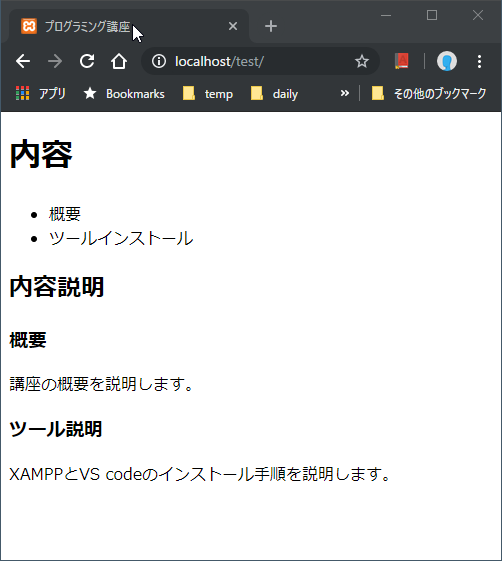
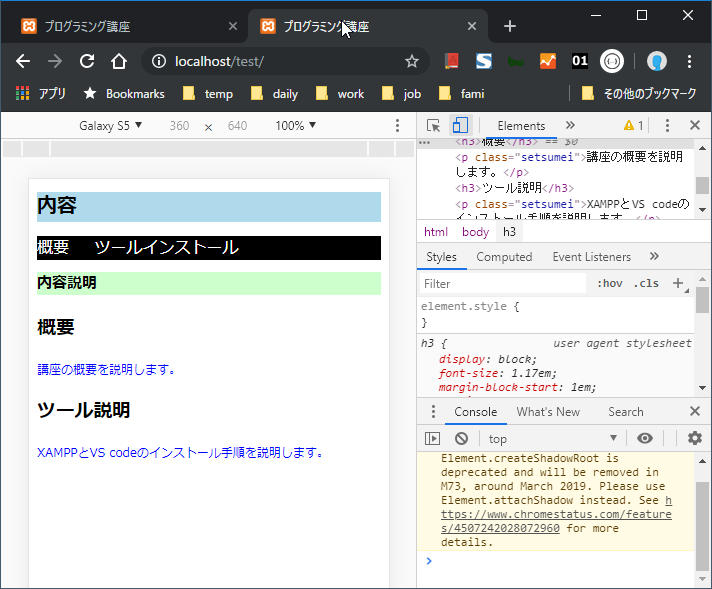
このように記述して、CSSファイルを用意しない状態でChromeブラウザで表示させてみたのが下図です。
CSSでスタイルを何も指定しない状態でも、一応、構造はわかるようになってます。
例えば、見出しが大中小とあって、箇条書きがあるなってことが分かると思います。

冒頭のコードの意味
上のリストはごく限られた要素しか出てきていませんが、簡単に説明していきますね。
|
1 |
<!DOCTYPE html> |
冒頭のコードは、これからHTMLを書きますよって、ブラウザに伝える文字になります。
この書き方は、HTML5という今の最新バージョンのHTMLの仕様でのものとなります。
この情報を受け取ったブラウザは、最新のレンダリングエンジン(HTMLを解釈して表示をする機能)を使うことになります。
この宣言が古いHTMLバージョン用の宣言だと、ブラウザもそれなりに古い仕様に基づいて表示してくれます。
Lagn属性の意味
|
1 2 3 |
<html lang="ja"> </html> |
HTMLはhtmlタグの中に書いていきます。
<html>は開始タグ、</html>のように/(スラッシュ)がついているタグを終了タグと言います。
このhtml開始タグとhtml終了タグの間に内容を書いていきます。
開始タグの中には色々な属性を指示をすることができるんです。
例えば上記の例では、htmlのあとに lang という属性を指示しています。これは言語を指定する属性です。”ja”は日本語という意味なので、「このhtml文書は日本語ですよ」ということになります。
ちなみにこの情報は人間向けのものではありません。ブラウザ、あるいは、検索エンジンが読み取ってくれるものです。
ただ、この部分を記述したからといって、SEO的に有利になったり、といった効果もあまり期待できないので、それほど重要ではありません。
書かなくてもよいのですが、もし目にするときのために、意味は分かっておいたほうが良いでしょう。
また、間違った言語が指定されていたら、文字化け防止などのため修正しておくことをオススメします。
ちなみに、前回紹介したvs code のスニペット(入力補助)を使ってコードを書くと、勝手に入ってきてしまいます。
しかも lang=”en” と、「英語」が自動的に入ってしまうので、日本語使うならここは、ja に直しておいた方がよいですね。
HEADとBODY
htmlタグの中には、headタグとbodyタグがあります。head が頭、bodyが体ですが、headは見出し、bodyは本文という意味があります。
|
1 2 3 4 5 6 7 8 9 |
<html lang="en"> <head> ブラウザに対して、やってほしいことなどの指示。 文字コードだとか、読み込んでほしい外部ファイルだとか。 </head> <body> 表示したいコンテンツの構造と内容 </body> </html> |
headには、実際に表示される内容はかかれず、ブラウザへの指示が書かれています。これは後で説明します。
また、bodyには実際にウェブページに表示したいコンテンツの構造と内容を記述します。
HEADタグ内の詳細
|
1 2 3 4 5 6 7 |
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>プログラミング講座</title> <link rel="stylesheet" href="css/index.css"> </head> |
<head></head>で囲まれている部分を詳細に見ていきます。
|
1 |
<meta charset="UTF-8"> |
最初はmetaタグです。charset属性で、この文書の文字コードを指定してます。これにより日本語が文字化けせずに表示できます。
UTF-8で指定しているなら、HTMLファイルをUTF-8で記述している必要があります。
ちなみに、タグの中には、metaタグや、少し後に書いてあるlinkタグのように、終了タグをつける必要がなく、属性だけで指示するだけのものもあります。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
次もmetaタグです。viewport という名前がついてますが、これはスマホでの表示を定義してます。横幅はデバイスサイズで、最初の縮尺は1でと指示してます。
これがないと、スマホでかなり小さな文字で表示されてしまいます。
|
1 |
<meta http-equiv="X-UA-Compatible" content="ie=edge"> |
その下のmetaタグは、IE(インターネットエクスプローラ)では、最新のレンダリングエンジンを使ってくださいという指示です。
|
1 |
<title>プログラミング講座</title> |
titleはmetaタグとはかなり意味合いが違います。文書のタイトルを指定します。本文には表示されないものの、ブラウザのタイトルバーだとか、Chromeであればタブにこの文字が表示されたりするので大事です。
|
1 |
<link rel="stylesheet" href="css/index.css"> |
linkタグも終了タグがありません。linkタグは外部ファイルの読出しを指示してます。ここではスタイルシートとしてCSSファイルを読み出す指示になってます。
デザインをCSSに任せるということですね。
headには、外部のJavascriptファイルを書いておくこともできますが、ただ、Javascriptファイルはbodyの最後に読み込み指示を書くことが多いです。
というのも、Javascriptファイルの情報は読み込みに時間がかかることが多く、最初に読み込ませてしまうと、ブラウザにファイルが表示されるために時間がかかってしまうからです。
HTMLとCSSファイルであれば読み込みに時間がかからないため、ユーザを待たせずすみます。
BODYタグの中身
では次に、BODYタグの中身を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<body> <h1>内容</h1> <ul id="mokuji"> <li class="mokuji-item">概要</li> <li class="mokuji-item">ツールインストール</li> </ul> <h2>内容説明</h2> <h3>概要</h3> <p class="setsumei">講座の概要を説明します。</p> <h3>ツール説明</h3> <p class="setsumei">XAMPPとVS codeのインストール手順を説明します。</p> </body> |
bodyタグで囲まれた部分が実際にブラウザの中に表示されます。
|
1 |
<h1>内容</h1> |
この文書の中には、hタグが4つあります。hタグはヘッダタグと言って見出しを意味します。大見出しから中見出しなど、レベルがありますが、一番大きな見出しが h1 となります。
h1から順にh6まであります。
|
1 2 3 4 |
<ul id="mokuji"> <li class="mokuji-item">概要</li> <li class="mokuji-item">ツールインストール</li> </ul> |
ulタグは、箇条書きを意味します。箇条書きのタグはもうひとつあり、olです。
olを使うと、箇条書き要素の前に数字がつき、ulを使うと・(点)になります。
それぞれ、Ordered List(順序付きリスト)とUnordered List(順序なしリスト)という意味ですね。
そして、箇条書きの要素はliタグで囲みます。List Item(リストの要素)ですね。
idについて
ul タグにはid属性として、mokuji と名前を付けてます。
idは同じウェブページ内では、同じid名を付けてはいけないことになっており、mokujiというid名はこのウェブページの中で1か所だけに使ってよいものになります。
id名を使って特定の1つのタグ要素を指定して CSSでスタイルを行ったり、Javascriptでタグ要素を操作したりできます。
複数のページからなっているサイトであれば、ページが違えば同じid名も1個までなら使えます。
classについて
liタグにはclass属性を付けてます。クラス属性もid属性のように、CSSやJavascriptで特定のタグ要素を指定することができるのですが、idと違って、ウェブページの中で同じクラス名を持つタグ要素が複数あってもよいのです。
だからクラス(学級とか階級とか)って名前がついてるんですね。
|
1 |
<p class="setsumei">講座の概要を説明します。</p> |
このサンプルで登場する最後のタグです。pはparagraphの略で、段落という意味です。
ひらの文ということですね。
以上です。このサンプルのように、HTMLの構造はタグで記述して、内容はどれかのタグの中に書かれています。
タグのないところに文字を書いてしまうと、その文字が何を構成しているのか分からないことになっちゃいますから注意してください。
以上で、HTMLの方の説明を終わりますね。
CSSのサンプルと説明
CSSのサンプル
上で紹介したHTMLに対応したCSSの例を下リストに載せますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
h1 { font-size: 50px; background-color: rgb(175, 218, 235); } #mokuji { margin: 0; padding: 0; background: #000; } .mokuji-item { display: inline; color: #fff; margin-right: 20px; } h2 { font-size: 30px; background: #cfc; } .setsumei { color: #00f; font-size: 12px; } @media screen and (max-width: 480px) { h1 { font-size: 20px; } h2 { font-size: 15px; } } |
箇条書きを横に並べたり、ヘッダに色を付けたり、文字の色を変えたりと、CSSの概略説明で書いた画像の通りの装飾をしてます。
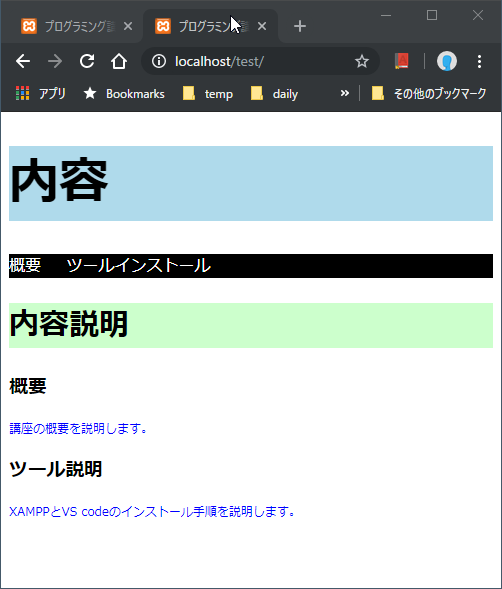
下図がパソコンで見た時のChromeブラウザでの表示です。
ちゃんと箇条書きだとか、文字の指示とかされていると思います。

もう一回、CSSファイルの説明図を下に載せます。上の表示は下図の通りにしてますね。

また、上図の説明では、スマホで見た時に、文字の大きさを変えてますよね。実際には、ブラウザの横幅により、切り替えてるんですが、スマホで見た時は、下図のようになります。
大見出しと中見出しの文字サイズを小さく指定しているのが、反映されているのが分かると思います。

CSSの説明
では、同様にざっと説明していきますね。
|
1 2 3 4 |
h1 { font-size: 50px; background-color: rgb(175, 218, 235); } |
|
1 |
h1 { |
このh1の部分をセレクタといいます。セレクタでHTMLのどの部分に対するスタイル(デザイン)なのかを指示します。この場合、h1タグ に対する指示ということです。
|
1 |
font-size: 50px; |
|
1 |
background-color: rgb(175, 218, 235); |
font-size の項目でフォントサイズ50ピクセルを指示、 background-color 項目で背景色を赤、緑、青 の光の三原色を175, 218, 235 で混ぜた色を使うって指示してます。
Web上での色の指定の仕方:RGB
ここで少し、色の説明をしますね。
プログラマにとって必須とはいえませんが、ただ、ウェブに関わる仕事をする際に、知っておいて損のない知識です。
ウェブやテレビ上では色は、RGBという方式で指定します。
それぞれ、次の色を指しています。
R=レッド
G=グリーン
B=ブルー
RGBの数値はそれぞれ0~255で指定します。
RGBが【255:0:0】の場合には赤が最大値で、他の色はゼロなので、赤色になります。
同様に【0:255:0】とあれば緑色、【0:0:255】とあれば青色です。
他の色を作る時には、この三色を掛け合わせていくことになります。
ちなみに【0:0:0】は黒色、【255:255:255】と3色すべてが最大になると白色になります。
今回コード例で表示している色は rgb(175, 218, 235) となります。
パッとどんな色になるのか分かりませんが、青色の数値が高いので、たぶん青っぽい色になるのかな、と想像はつきますよね。
ちなみに前回説明したVS codeエディタを使ってコードを打つと、下図のように、rgb(175, 218, 235) の前に色のサンプルが表示され、あらかじめ色が分かるので便利です。

セレクタの先頭に#がついているとき
セレクタに#が先頭についてるときは、「デザインの対象をid名で指示しているよ」という意味です。
|
1 2 3 4 |
#mokuji { margin: 0; padding: 0; background: #000; |
先ほどid名について説明しましたが、スタイルを区別するための名前・識別子のようなものです。
同じようなものにclassがありますが、id名は各HTMLファイルに1度しか登場できません。
このサンプルではulタグが一つしかないので、id名で対象を指示しなくても、タグ名ulで対象を指示しても同じように指示できます。
でも、箇条書きがいっぱいあっても、メニューにしたいulだけをスタイル指示するのにidでの指定が役立ちます。メニューはページに1つしかないようにしたいとき、class名を付けるよりid名を付けたほうが適切です。
#を使った色指定と16進数
|
1 |
background: #000; |
このデザイン指定では、背景を黒にしています。
先ほどはrgb(数字,数字,数字)の色の指定の仕方を説明しましたが、10進数で色を指定すると煩雑になるため、16進数での色の指定がよく用いられます。
16進数では、0~Fを使います。0~9 で10個あって足りない6個の数字を a = 10, b = 11, c = 12, d = 13, e = 14, f = 15 で表現する方法です。
今はこんなものか、というふうに思っておいてください^^
先ほどRGBの値の最大値はそれぞれ「255」が最高だと書きました。この255という数字は、16進数では「FF」で表現します。
このため、この16進数を使って赤色を表すときには#ff0000となります。
同様に緑色は#00ff00となり、青色は#0000ffです。
黒色は#000000で、反対に白色は全ての色の最大色、#ffffffで表現します。
もし6つの数字がすべて同じであれば、#fff と3つで表現しても良いことになっています。
こうしてみてみると、こちらのコードは「黒色だよ」という意味だと分かりますね。
|
1 |
background: #000; |
色の指定の知識は意外と必要な場面が多いので、覚えておくと便利です。
マージンとパディング
|
1 2 |
margin: 0; padding: 0; |
このセレクタに対しては、ほかに、margin(マージン)とpadding(パディング)を指定してます。どちらも、要素の上下左右の空間、スペースを意味してますが、枠で囲ったり背景を塗ったときに違いが出ます。枠の内側の空間がpadding、枠の外側がmargin という違いになってます。
クロームの図で説明すると下の図のようになってます。
青色の要素があって、すぐ周りにpadding、border(枠線)の外側にmargin があります。

|
1 |
.mokuji-item { |
|
1 |
display: inline; |
displayの指定です。inlineとしているので、このクラス名を付けたliタグが横に並ぶようになります。
|
1 |
color: #fff; |
color: #fff で色を白に指定してます。
|
1 |
margin-right: 20px; |
|
1 2 3 4 |
h2 { font-size: 30px; background: #cfc; } |
|
1 2 3 4 |
.setsumei { color: #00f; font-size: 12px; } |
続いて、.(ドット)付きでクラス名setsumeiに対して、青色、フォントサイズ12pxに指定してます。pタグの説明文にこのクラス名をつけてますね。
|
1 2 3 4 5 6 7 8 |
@media screen and (max-width: 480px) { h1 { font-size: 20px; } h2 { font-size: 15px; } } |
ここで新しい要素が出てきてます。
メディアクエリ(メディア問い合わせ)
|
1 |
@media screen and (max-width: 480px) { |
@media はメディアクエリと言って、表示している対象デバイスの特性によって表示を変えるための指定になります。レスポンシブはメディアクエリで成り立ってるといえますね。
ここでは、screenとあるので画面表示に対する指示です。
そして(and)、max-width:480px とあるので、表示しているデバイスの横幅が480ピクセル以下の時に、中かっこの中のデザイン指定が有効ってことになります。
中身は、もう説明することもないですよね。
ヘッダタグh1 とh2に対して、フォントサイズを小さなものに変えています。
ウェブサイト開発するときの注意点
以上ざっと、HTMLとCSSファイルの実際のコードの意味を解説してきました。
「こんな情報が書かれているんだな」と思ってもらえれば大丈夫です。
なおCSSなど外部ファイルを編集して保存した後は、ブラウザで更新ボタンを押してページを読み直ししょう。
こうしないと画面に変更が反映されません。
ただし、cssなど外部ファイルを変更したとき、変更が反映されないときがあります。そんな時、Chromeだったら Ctrlキー+F5 を押すと、表示が更新されます。
少し詳しく説明すると、ウェブサイトを開発するときは、CSSファイルに色々と変更を加えていくことになります。都度、ブラウザで変更後の画面表示を確認しながら調整を行っていく必要がでてきます。
ところがブラウザは自動的には画面を更新してくれません。
通信量をできるだけ抑えて表示を早くするために、いったん読みだした外部ファイル(HTMLに指定されて読み込んでいるHTML以外のファイル)は、ブラウザを使っているデバイスの中にコピーを作ってそれを表示させています。
このコピーのことをキャッシュとも言います。
キャッシュという言葉は聞いたことありますよね。「キャッシュが残っている」とか言ったりしますが、これは「古い情報が残っている」を指す場合にも使われます。
デバイス内のキャッシュを使わずに読み出すことを、ハード再読み込みと言いますが、ChromeではCtrlキー+F5キーを押すとハード再読み込みをしてくれます。
「あれ、変更したのにブラウザ上に反映されない!?」という時には、まずこのハード再読み込み「Ctrlキー+F5キー」を試してみてくださいね。
まとめ
今回は、ウェブサイト開発の入り口として、HTMLとCSSの概略を説明しました。
まとめますと、
- HTMLは、ウェブページの構造と内容を記述し、CSSがデザインを記述するという役割分担になっています。
- HTMLでは、タグで構造を記述し、タグで挟み込むように内容を記述してます。そして、デザインしたいところには、ID名を付けたりクラス名を付けます。
- CSSは、タグ名やID名、クラス名をセレクタとして対象を選択して、デザインを記述していきます。
という感じですね。
次は、PHPについて説明しますね。ウェブサーバーとして XAMPPをインストールしたので、これを使っていきましょう!
次回の記事「PHPを理解する」をお楽しみに!
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。





コメント