こんにちは。
プログラミングの第一歩として、windowsパソコン上にサーバー環境を構築し、簡単なプログラムを作ってブラウザで表示するウェブプログラミング入門講座を始めます。
まったくプログラミングの経験がない方でもウェブサイト開発の体験ができる内容なので、プログラミングの知識がゼロ、という場合でも大丈夫です。
もし、プログラミングに興味があったら、一度体験してみて下さい。
自分のパソコン上だけで完結する方法を紹介していきます。知らない間に作りかけのウェブサイトを公開してしまうことはないので、ぜひ恐れずにどんどん挑戦してみてくださいね。
もしウェブサイトの仕組みなどの説明が分からないところがあっても、先に進んで一通り終わらしてしまってみることをおすすめします。とにかく最初は、前に進めていきましょう。
やっていることの意味や理由は後から分かることも多いですし、理解ができなくても、経験として「こうすればこうなる」ということが増えていき、実際に使えるようになります。
分かりにくい点や疑問点、「こうしたほうが良いのでは?」という部分があれば、お気軽にコメント欄やお問い合わせページで質問してくださいね。
windowsでウェブサイト開発入門 PHPでプログラミング概要
概要は下の表のとおりです。
講座の概要
| 対象 | プログラミング経験がほとんどない人、プログラミングを試してみたい人 | ||||||
| 参加条件 | インターネット接続できるWindows10のパソコンを持っていること | ||||||
| 達成できること | ■ウェブサイトの仕組みの概略を理解し、ウェブプログラミングを体験する。
■実習として 2進数→10進数変換ツールを作り、Windowsパソコン上にサーバー環境を構築して動作させ、ブラウザで表示させる。 |
||||||
| 使用ツール |
|
||||||
| 使う言語 | HTML、CSS、PHP |
講座の内容をしっかり学べた後は、データベース・フレームワーク・デザインを学び、本格的なウェブサイトを作ったり、レンタルサーバーを借りてウェブサイトを公開していく、ということができるようになります。
それだけのスキルがあれば、ソフトウェアハウスへ就職・転職して腕を磨くという選択肢もありますし、また独立したい人は、自分で仕事を受注するフリーランサーになるという道もあります。
プログラマーとして稼ぐことができるようになるための第一歩が今回の講座です。
もしあなたがプログラミング未経験である場合、今回の講座でプログラミングを体験して、実際に自分にプログラミングが向いているかどうかを判断することもできます。
残念ながら「あまりプログラミングは向いていない」という結論に達した場合にも、得られた知識は今後プログラミングを外注する際などにも活かしていくことができるので、無駄にはなりません。
まずは楽しく挑戦してみてくださいね。
講座の内容
この講座は、次の9回の講座になっています。
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。
ウェブサイトの表示される仕組み
では、第一回目の授業として、ウェブサイトの表示される仕組みを説明します。
この仕組みの中で、html、CSS、PHP、Javascriptという言語の役割も簡単に説明します。それぞれの言語の具体的な内容は、次回以降に紹介していきますね。
サーバーとはサービスを提供する者
ウェブサイトの内容を提供するコンピュータを「ウェブサーバー」ということをどこかで聞いたことありますか?
実は、クラウドという言葉が流行るずいぶん前、インターネットができたばかりのころから、「なにかサービスを提供するもの」をサーバーと呼んでました。サーバーの元となった言葉 “serve サーブ” とは、召し使いをするとか、奉仕するという意味です。奉仕する相手は、クライアント、つまりお客様です。
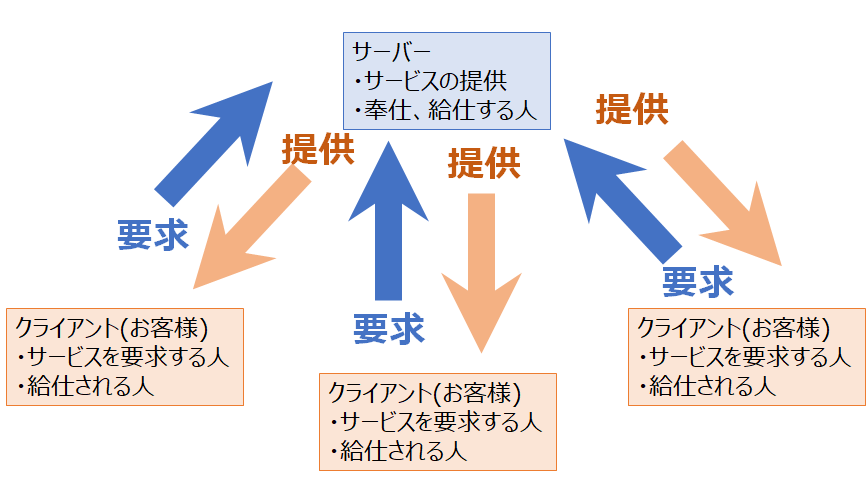
サービスを提供するサーバーアプリケーションと、そのサービスを利用するクライアントアプリケーションがネットワーク上で通信をして、クライアントアプリのすぐ近くにいるサービスユーザーがサービスを利用する、という仕組みになります。
【サーバーの仕組み】

サーバーの例
サーバーにはいろんな種類があります。
ウェブサイトの内容を提供するウェブサーバーがこの講座で扱うサービスですが、ほかにもこういったサーバーがあります。
- 画面表示をするXサーバー
- メール送受信をするメールサーバー
- データを処理するデータベースサーバー
- ファイルの保存・読み出しを行うファイルサーバー
- プリンタから印刷するプリンタサーバー
どれも、ユーザーが使っているクライアント(アプリケーション)が、サーバーにサービスを要求して、サーバーが作業を実行してもらう仕組みです。
クライアントとサーバーにアプリを分けたクライアントサーバーモデル
多くの人が同じサービスを使いたい時には、1つのコンピューターで1つだけサーバーアプリケーションを動かして、いろんなコンピュータのクライアントアプリケーションからアクセスするという形が便利でした。
このようなアプリケーションの作り方を、クライアントサーバーモデルと呼んだりします。
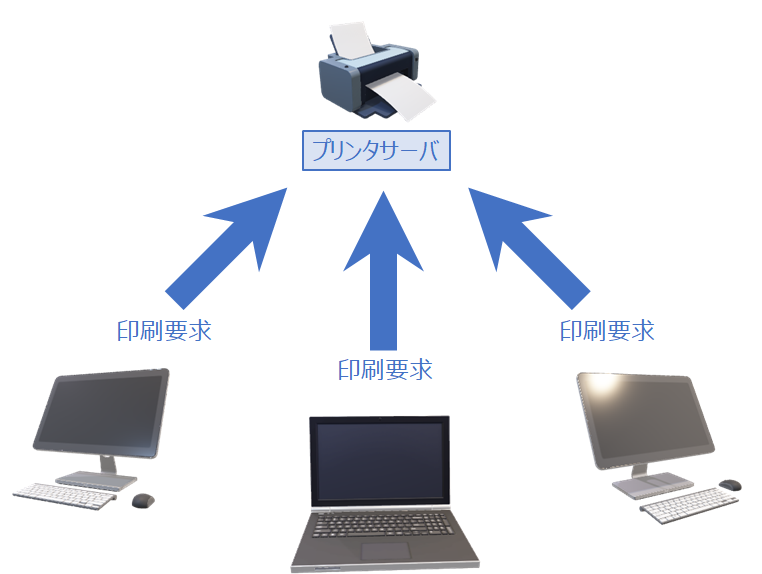
例えば、会社で1台のプリンタに対して10人の社員が印刷したいという時、プリンタに内蔵されているサーバーアプリケーションに、それぞれのパソコンのクライアントアプリからアクセスをしたりする形です。
【クライアントサーバーモデル】

クラウドとは、サーバーがどこか遠く雲の向こうにある状態
それに対してクラウドコンピューティングとは、サーバーがどこにあるのかわからない状態を指してます。
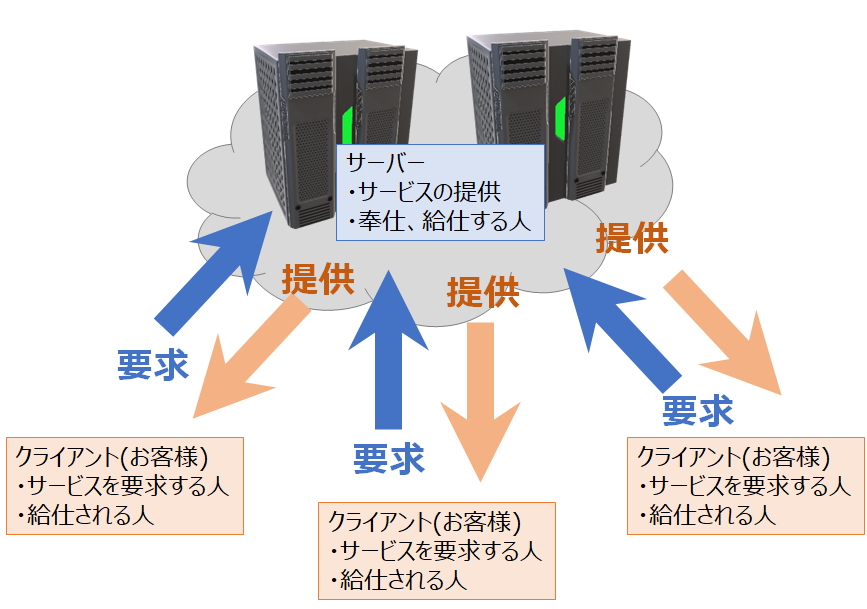
本当は、データーセンターという工場みたいなところにコンピュータをいっぱい並べて、そこでサーバーアプリケーションを動かしているのですが、サーバーがあるところが明確に分からない、あるいは意識する必要がないというところから、クラウド(雲の向こう)と名付けられました。
「クラウドで処理している」というのは、どこにあるか分からないけど、どこかのサーバーコンピュータが処理をしているっていうことなんですね。
【クラウドサーバー】

ウェブサーバーとクライアント(ブラウザ)の関係
サーバーとブラウザのやり取りの内容
ユーザがブラウザにURL(https://で始まるウェブアドレス)を入力したり、リンクをクリックすると、ブラウザは、URLが示すウェブページの内容をサーバーに要求します。
URLがドメイン名で書かれていた場合には、まずはドメイン名がIPアドレスに変換され、それからIPアドレスが示すサーバーまで要求が送られていきます。
要求を受けたサーバーは求められているウェブページのデータをブラウザに向かって送ります。
ブラウザからサーバーへ送る要求のことを、「Request(リクエスト)」と呼びます。
そして、サーバーからブラウザへの要求への返答を「Response(レスポンス)」と呼びます。
この通信のやりとりは、HTTPというプロトコル(通信の取り決め)を使うのでHTTP通信と言います。
HTTP通信にはいくつかメソッド(方式)があるのですが、良く使われているのはGETメソッドとPOSTメソッドです。それぞれ次のような役割を果たします。
- GETメソッド:ウェブページの表示要求
- POSTメソッド:サーバーへデータ送信要求
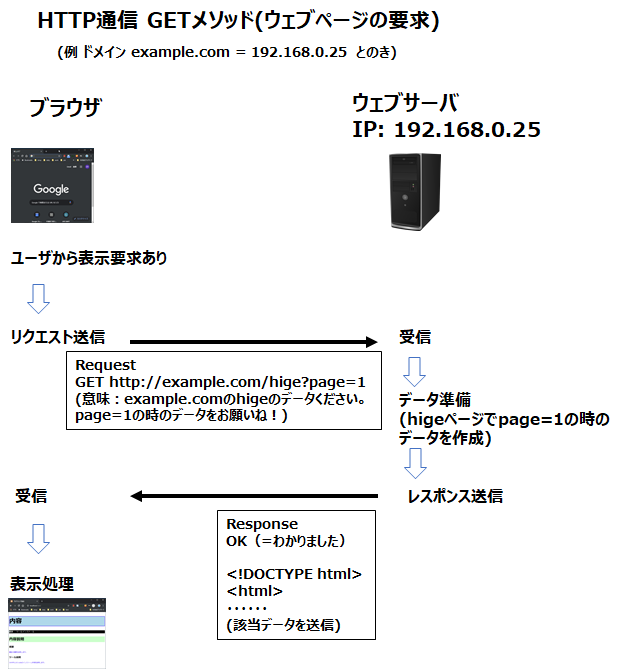
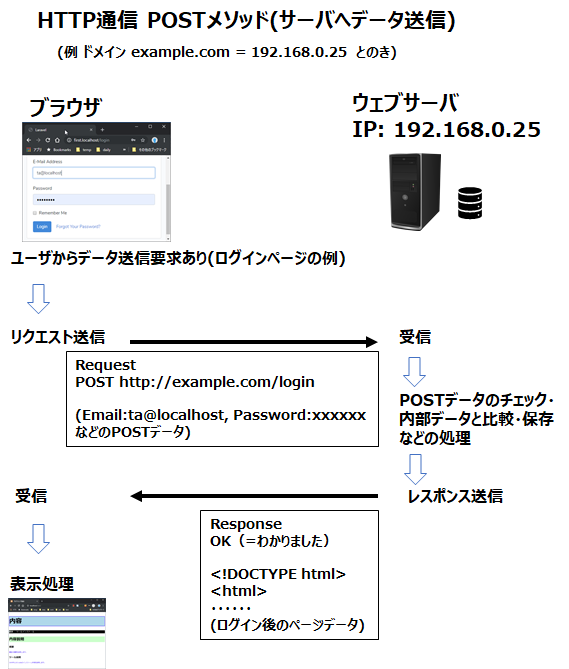
2つのメソッドをイメージ化すると次のようになります。
【HTTP通信】
GETメソッドの通信イメージ:

POSTメソッドの通信イメージ:

違いが分かりにくいかもしれませんが、一般的にはGETメソッドが使われます。
POSTメソッドが使われるのは、ログインするときにログイン情報を送るときとか、会員登録するとき、インターネットショッピングするときなど、情報をサーバーに送るときです。
データをクライアントからウェブサーバーに送った結果として、サーバーは、ログイン後のページデータや、「登録ありがとうございました」のページを返答してるんです。
POSTっていうのは、手紙を郵便ポストへ投函するみたいにデータをサーバーに送るイメージです。会員サイトのログイン画面とか、登録フォームからユーザ情報を登録するときなど、データを送信しますよね。そういった時にPOSTメソッドが使われています。
POSTメソッドでもGETメソッドのように、ウェブサーバからブラウザへレスポンスを送信しますが、そのレスポンスの中にウェブページのデータが含まれているという形です。
コンピュータは1台でも動作は完結する
先ほどのイメージ図ではインターネットを介して別のコンピュータに要求をだしてますが、もしローカルコンピュータを表すIPアドレスを使えば、1台のコンピュータでも動作が完結します。
自分のパソコンに内蔵されているサーバーアプリに要求を出す、という形ですね。
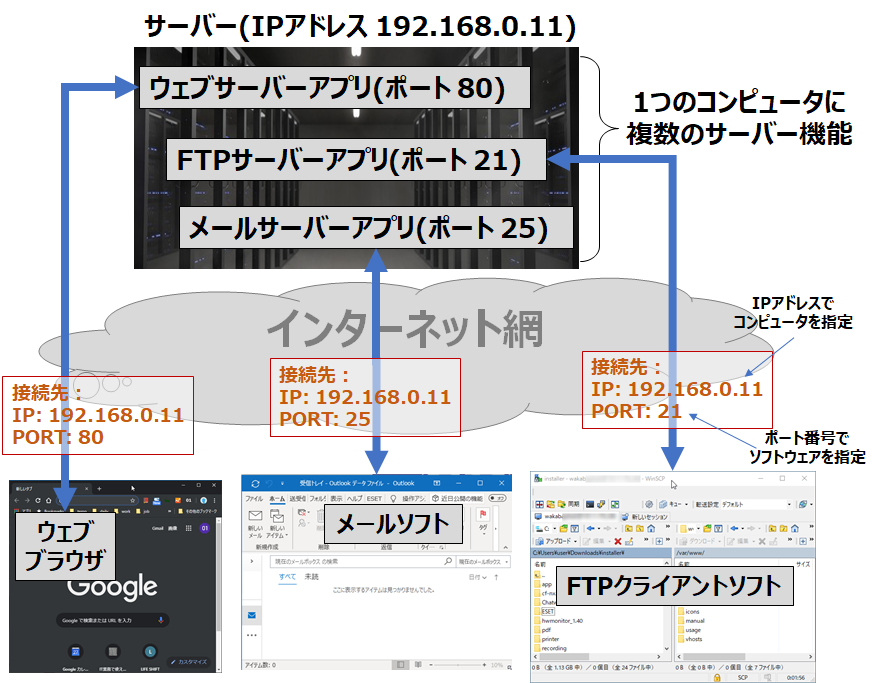
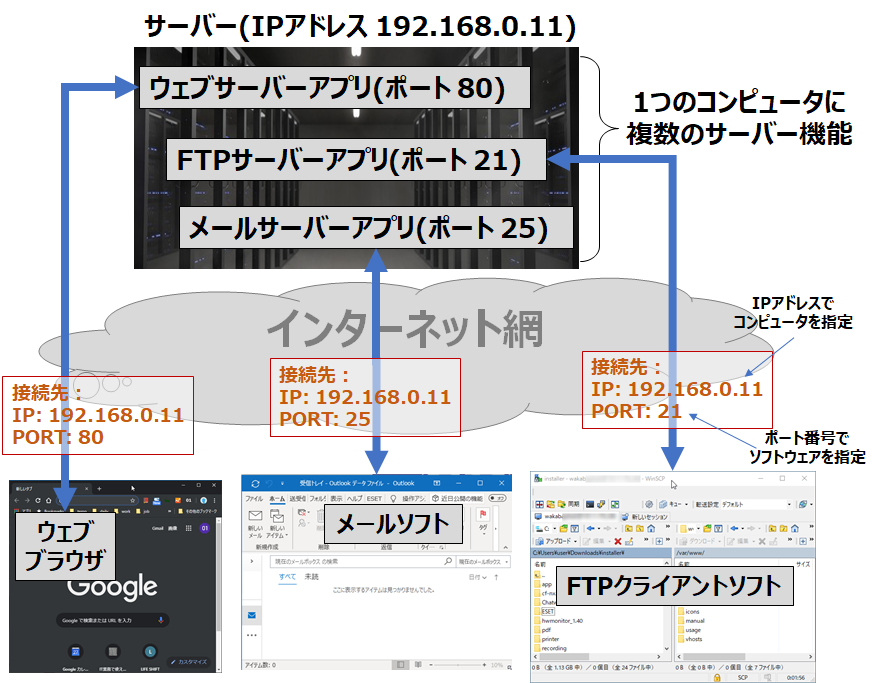
アプリケーションを区別するポート番号
コンピュータを指定するためにはIPアドレスを使用しますが、実はコンピュータにサーバー機能を持つアプリが1つしか起動してない、ということはあまりない状態です。
普段はあまり意識することはないと思いますが、例えばインターネットサービスを提供しているサーバーコンピュータには、ウェブサーバーアプリ、FTPサーバーアプリ、メールサーバーアプリなど複数のアプリが見えないところで起動しています。
そこでコンピュータ内のアプリケーションを区別するためのIPアドレスのほかに、ポート番号というものが使われています。
クライアントがサーバーに要求を出すとき、何のサーバーアプリに要求を出すかはポート番号で指示するのです。
IPアドレスがマンションの住所だとしたら、ポート番号はマンションの部屋番号、会社でいえば部署名のようなものと思っていただけると、イメージしてもらいやすいかもしれません。
ポート番号はそれぞれのサーバーアプリで好きな番号を使うこともできるのですが、クライアントがポート番号を知らないと要求することができませんよね。
ヤマト運輸が荷物を届けにきたのに、部屋番号が分からなくて届けられないという状況です。
そのため有名なサービスには、慣習として使うポート番号がきめられています。
例えばウェブサーバーは、暗号化なし通信は80番、SSLで暗号化された通信は443番と決められているため、普段ブラウザからウェブページを見るときには、ポート番号の指定を省略してもよいことになってるんです。
先ほどの宅配に置き換えてみると、大家さんの部屋は通常101号室としておく、という感じです。
もちろんしっかり番号を指定しても問題はありません。たとえば、

などのように「443」と番号を指定してアクセスすることもできます。
なお、ブラウザを使う人がポート番号を指定するかどうかに関わらず、ブラウザがサーバーと通信する際には、常にポート番号を指定しています。


ウェブプログラミングでつかう言語の紹介
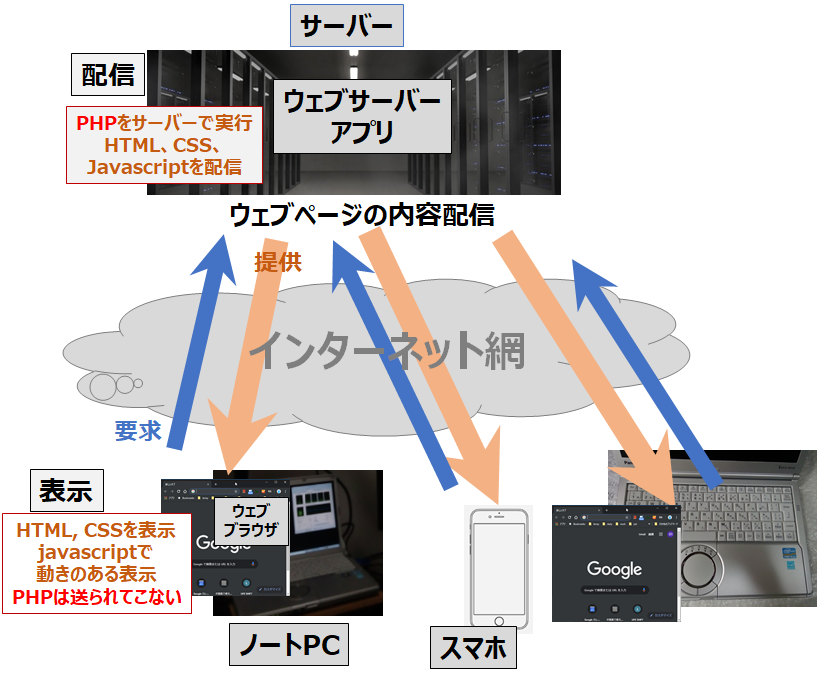
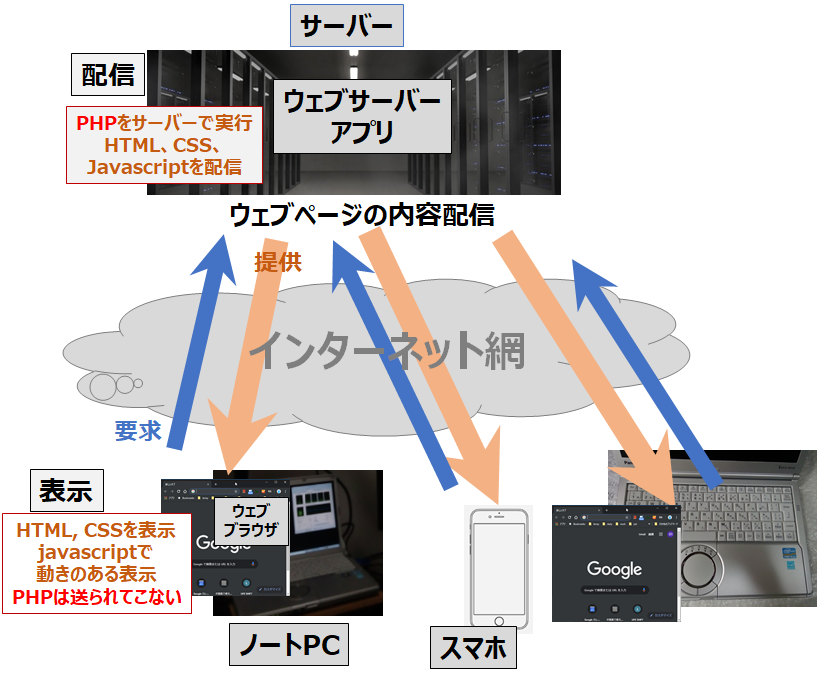
ウェブサイト開発で使うプログラミングにも色々な種類がありますが、PHP、HTML、Javascriptを使った開発の場合にはサーバー側でPHPが実行され、実行結果をHTML、Javascriptのプログラムコードに変換してブラウザに送ります。
HTMLやCSSなど、聞いたことがある人もいるかもしれません。
それぞれの言語には役割があるのですが、簡単に紹介しますね。
- HTML:エイチティーエムエル Hyper Text Markup Language の略。
文字だけのテキストファイルに対して、文字列にたいして文章の構造を記述(マークアップ)したり、リンクを追加して記述できるようにした言語です。文章の構造というのは、例えば、箇条書きだとか、見出し、段落のことです。 - CSS:シーエスエス Cascading Style Sheetsの略。
HTMLのマークアップされた文章に対して、スタイル・デザインを記述する言語です。例えば、文字の大きさ、色、配置などを記述します。 - Javascript:ジャバスクリプト
プログラミング言語です。ブラウザで実行されます。ウェブページに動きを持たせたりするのにつかわれます。例えば、ポップアップウィンドウが出てきたり、カウントダウンタイマーや時計を表示したり、ボタンの上にマウスカーソルを持ってきたらメニューが開いたり、といったことを可能にします。 - PHP:ピーエイチピー
プログラム言語です。PHPはサーバー上で実行されます。HTML, CSS, Javascriptで作ったページは最初から決められた内容しか表示することができません。これを静的なページと言います。
それに対して、動的なページ、つまり、アクセスする人や状況によって、ウェブページの内容を変えたい場合は、サーバーで処理をする必要があります。そういった時にはよくPHPで処理を記述します。例えば、顧客ごとに異なる情報を表示させたい場合などに使われます。たとえばショッピングサイトでログインした後「マイページ」に自分専用の情報だけ表示されたりしますよね。PHPを使えばこういったことが可能になります。PHP言語を実行した結果がHTMLになり、ブラウザに送られてユーザーに表示されるため、ブラウザ上ではPHP言語のコードを確認することはできません。
ウェブサーバーとブラウザの両方が分担して処理をしてます
ウェブページを構成して、表示するために、ウェブサーバーとブラウザで以下のような処理分担をしています。
ウェブサーバーではプログラム言語PHPを処理して HTML、CSS、Javascriptはそのまま送信
大事なことなのでもう一度繰り返しますが、4つの言語のうちPHP言語だけサーバ上で実行されますが、その結果はブラウザには残りません。
私たちが普段見るブラウザの画面はHTML・CSS・Javascriptで作られており、PHPで何を行ったのかは分からないのです。
ブラウザではHTMLに沿ったレイアウトで情報表示
ブラウザ側では、HTMLとCSSの指示に従って、ウェブサイトをレンダリング(文字の大きさや飾りなどでレイアウトして表示)します。
例えば、見出しを大きく表示したり、色を付けたり、箇条書きにしたり、表にしたり、です。
Javascriptはプログラム言語、ブラウザ上で実行されます
HTMLの中に、Javascriptのコードがあると、ブラウザが実行します。動きのあるウェブサイトは、サーバで実行されるPHPではなく、ブラウザで実行するJavascriptで動きをプログラミングしています。
例えば、アラート(警告)のポップアップウィンドウを表示させたり、ウェブサイトの中でグラフ表示を切り替えたり、ユーザーのマウス操作やキーボード操作にすぐに追従することが必要な処理は、ブラウザで実行する必要がありますよね。


まずはPHP、HTML、CSS、Javascriptで基礎を固めましょう
今回の講座では、サーバー側のプログラム言語にPHPを使い、ブラウザ側では、HTML、CSS、Javascriptを使います。
もちろん他にも色々な言語があり、ウェブサイトを作るのも、ほかの言語を使うこともできます。
ですが最も汎用性があり、需要がある言語はこの4つです。
この4言語は学びやすいという特徴もあるので、まずはこの4言語を基本として学んでいきましょう。
もし本講座修了後、この4言語以外にも学びたいという場合にはデータベースMySQLがおすすめです。実践的なウェブサイトを作るための知識が得られます。
色々な言語に手をだすよりも、まずは得意な言語を極めておけば、ほかの言語でもすぐに応用することができますよ。
まとめ
この記事では、ウェブサイト開発入門講座の概略と、ウェブサーバーの仕組みについて説明しました。
次回からは、ウェブサイト開発に使う環境づくりを行っていきます。
次回も楽しみにしていてくださいね。
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。


コメント