最終回となりました。
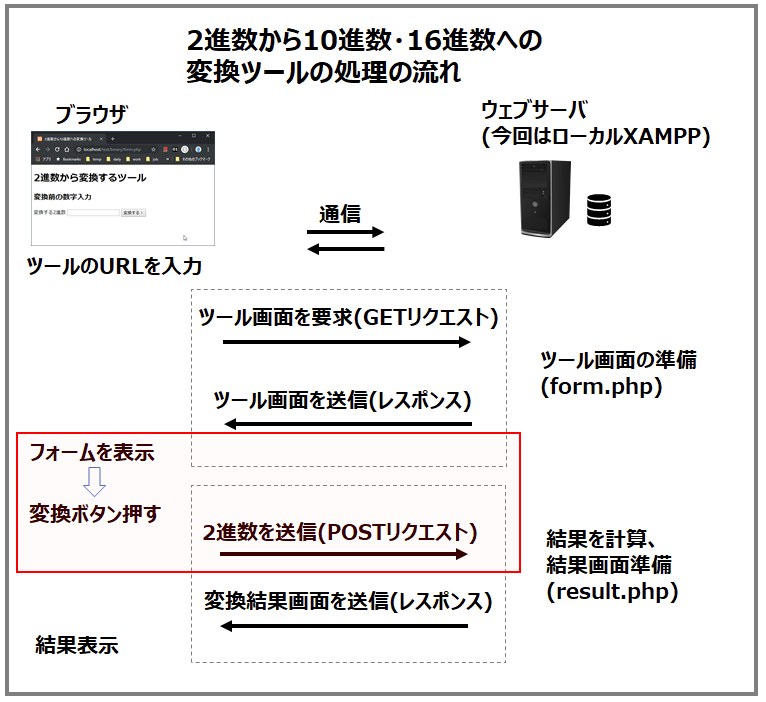
今回は、前回、動かしてみたPHPで作ったウェブツール「2進数から10進数への変換ツール」のプログラム解説をしていきますね。
2進数から10進数への変換ツールのコード解説
2進数から10進数への変換ツールは、短いコードですが、一から理解するには、分量があります。いきなり全部理解できなくて全然OKですので、まずは、さらりと、分からないところは「そうなんだー」ぐらいにとどめて、先に進んでみましょう。
完成コード
まず、今回説明する2進数から10進数への変換ツールのプログラムコードは、以下のとおりです。
このツールは、2つのファイルで構成されています。
変換前の数字入力フォームを表示するファイル(form.php)、変換結果を表示するファイル(result.php)です。
変換前の数字入力フォーム部分のコード(form.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数から10進数への変換ツール</title> </head> <body> <h1>2進数から10進数への変換ツール</h1> <h2>変換前の数字入力</h2> <form action="/test/binary/result.php" method="post"> <label>変換する2進数 <input type="text" name="str_binary"> </label> <input type="submit" value="変換する!"> </form> </body> </html> |
変換結果表示部分のプログラムコード(result.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数から10進数への変換ツール 結果</title> </head> <body> <h1>結果表示</h1> <?php // フォームの入力チェック if (isset($_POST['str_binary']) && strcmp($_POST['str_binary'], "")!= 0) { $str_binary = $_POST['str_binary']; } else { $str_binary = ""; } ?> <?php if (strcmp($str_binary, "") == 0): ?> <!-- フォームに入力がなかったときの処理 --> <p>2進数が設定されていません。やり直してください。</p> <?php else : ?> <!-- フォームに入力ありの処理 --> <p>変換しました。</p> <?php //変換 $dec = intval($str_binary, 2); //表示文字列作成 $str_result = sprintf("2進数 %b は、<br>16進数:%x<br>10進数:%d<br>です。", $dec, $dec, $dec); ?> <!-- 結果表示 --> <p><?php echo $str_result; ?></p> <?php endif; ?> <!-- フォームページへ戻る --> <p><a href="/test/binary/form.php">もう一度変換しますか?</a></p> </body> </html> |
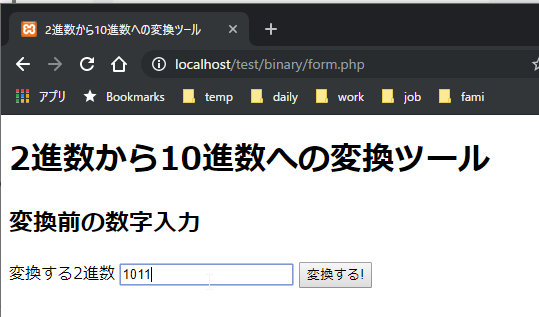
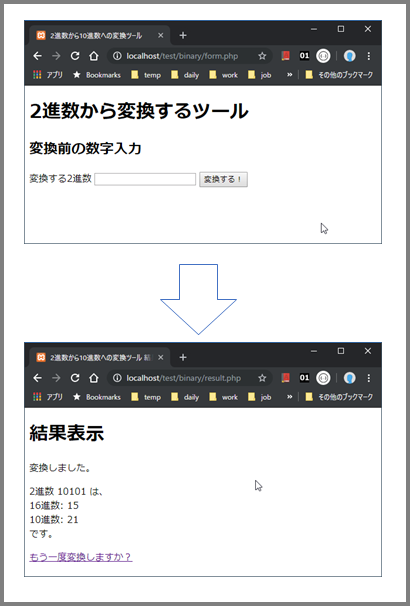
ツールの完成図
上リストのコードを実行すると、下図のように、2進数を入力して「変換する!」ボタンを押すと10進数・16進数に変換して表示するウェブツールが完成します。
それでは、解説を始めていきますね。
PHPの役割の復習
ここで、PHPの役割を復習しておきます。
HTMLファイルに対して変更したいところをPHPコードで記述
PHPは、サーバー側で処理されて、ブラウザ側で見るときには、跡形も残っていないってお話をしました。
つまり、ブラウザに届けたいHTMLコードがあって、そのコードが毎回違ったり、見る人によってHTMLの内容を変えたかったり、と、そういう部分だけ、PHPを挟み込むイメージなんです。
今回の題材はウェブフォームと結果表示のページ構成
そして、今回のウェブツールは、以下の2つのページで構成されています。
- 変換元の数字をサーバーに伝えるページ(form.php)
変換元の数字をフォームに入力してサーバーに送るフォームです。 - 変換結果を表示するページ(result.php)
変換結果を表示するページです。PHPで変換結果を計算しています。
今回の題材でのPHPの役割
今回のウェブツールの中で、PHPの役割を具体的に書いてみます。
- form.php は、PHPは使っていません。
拡張子.phpは、HTMLの中にPHPコードを埋め込むことができる形式ですので、結果的にPHPコードがなくても良いのです。
なぜ拡張子を.htmlにしていないかというと、例えばresult.phpから戻ってくるとき、前回変換した数値を代入しておくなどの処理がPHPでできるからです。今回は例を簡単にするため入れてません・・・ - result.phpでは、POSTメソッドで変換元の数字を受け取り、結果を計算しています。
そして、ブラウザに送られてきたHTMLの中身を見ても、PHPは全く残っていません。ブラウザ側からはサーバー側でPHPが使われていたのかどうかもわからないのです。
PHP付きHTMLコードの解説
では、コードを解説していきます。
まずは、フォームだけでPHPが含まれていない form.php から説明していきますね。
解説1. form.php フォームだけのページ
HTMLの解説(フォーム)
まず、HTMLだけのファイルを解説していきますね。今まで出てきてない部分は、formタグと、フォームの中にあらわれるinputタグですね。
それ以外の部分については、「第5回:HTML、CSSを理解する」を見てくださいね。
formタグ
|
1 2 3 4 5 6 |
<form action="/test/binary/result.php" method="post"> <label>変換する2進数 <input type="text" name="str_binary"> </label> <input type="submit" value="変換する!"> </form> |
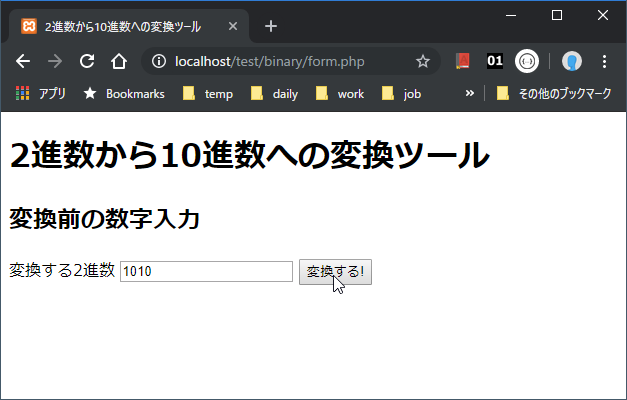
ブラウザからサーバーへデータを送信するためのフォームを作るタグです。下図の赤枠のように、変換元の2進数をサーバーのresult.phpページに送る機能を実現してます。

formタグの属性には、action と method の2つが指定されています。
action属性
action は、フォームが提出されたとき、アクセスするURLになります。今は、/から始まっていますが、http:// から記述して、指定することもできますし、/なしで指定することもできます。
/から指定すると、現在アクセスしているドメインのルートからの絶対パスになり、/ なしの場合は、現在アクセスしているURL に追加してURLを指定することになります。
分かりにくいので、例を挙げますね。
現在開いているフォームのURLが http://localhost/test/binary/form.php のときで考えます。
action=”http://hogehoge/login.php”
なら、提出ボタンを押したら、
http://hogehoge/login.php
にフォームデータを送信します。
action =”/login.php”
なら、提出ボタンを押したら、
http://localhost/login.php
にデータを送信します。
action =”login.php”
なら、提出ボタンを押したら、
http://localhost/test/binary/login.php
にデータを送信します。
method属性
ここでは、method=”post”としてます。実は、正確にはmethodにpostを指定しているから、POSTメソッドでの通信になるのです。methodには毎回postを指定すること!って覚えるだけで良いです。
もうちょっと詳しく知りたい人に向けて、説明を補足しておきますね。下の内容はまだ知らなくても良いです。
method としてgetを指定することができます。この場合、POSTのように見えない形でデータを送ってくれません。getの場合は、URLにデータを書き足してしまいます。例えば、pageという名前で 2 というデータを送りたいとき、GETメソッドでは、
URL: http://localhost/login.php?page=2
のようにURLの末尾に「?」のあとに、名前=値 の組みを付け加えてデータを送ります。複数データを送る場合は、
login.php?user=tw&pass=secret
のように、「&」でつなぎます。見ての通り、ブラウザでもURL欄に丸見えの状態になり、秘密にしておきたいデータを送ることに適していません。パスワードを送るなんてとんでもないですね^^;?に続く名前と値のセットは、丸見えになっても良いものを指定するときに使います。例えば、2ページめを表示してほしいというときに、
/somesite?page=2
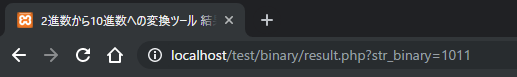
とアクセスして「2ページ目を表示させたい」と伝えるような場合に使われます。そういう意味で、methodをgetにしたときに、送信URLに表示させる ?名前=値&名前2=値2 のような ? のあとの文字列を、「クエリ文字列」と読んだりします。「クエリ=問い合わせ」という意味ですね。実験form.php で、method をget にして、「変換する」ボタンを押してみます。

すると、下図のようにURLにクエリ文字列として、フォームデータが送られてます。

inputタグ
ユーザが値を入力するための部品になります。formタグの中で使います。
テキスト入力、チェックボックス、ラジオボタンなどいろいろ選べるのですが、形はtype属性で選びます。
ここでは、まず、
|
1 |
<input type="text" name="str_binary" value=""> |
が出てきてますね。
type属性:text
type属性にtext とある時、入力がテキストボックスの形式になります。
また、nameには、サーバーに送られるときのデータの名前を指定します。今回は、「str_binary」という名前にしています。
value属性
value属性には、テキストボックスに最初から表示しておくデータを指定します。ここでは””(空文字列)なので、何も表示されていません。
提出されたときには、その時のテキストボックスに書いた値をvalue(値)として、
str_binary = 値
が、サーバーに送られます。
type属性:submit
formタグの中には、もう一つinput要素、
|
1 |
<input type="submit" value="変換する!"> |
が出てきますね。typeがsubmit のとき、押したらフォームに入力したデータをサーバーに提出する役割を持つボタンを作成することができます。
そして、このタグにもnameがあれば、このボタンをおして提出したときだけ、name = value のデータを送信します。1つのformに複数のsubmit要素があるときは、どのボタンが押されたのか区別するために利用します。
ここでは、submit ボタンを1つしか使わないので、nameを省略してます。
labelタグ
最後に、labelタグを説明します。下リストのように、input要素を囲んで使えば、input の説明文を表示することができます。
|
1 2 3 |
<label>変換する2進数 <input type="text" name="str_binary"> </label> |
デフォルトでは、下図のように表示されます。

labelタグで input を囲まなくても、labelタグのfor属性でフォーム部品と関連付ける方法もあります。例えば今回の例では下のようにします。
|
1 2 |
<label for="binary1">変換する2進数</label> <input type="text" name="str_binary" id="binary1"> |
このように書いてある例も多いのですが、この方法だとinputタグに id属性を付ける必要があります。
どちらもあるのだと覚えておきましょう。
解説2. result.php 変換結果の表示ページ
さて、ここからは、「変換する!」ボタンを押して、POSTメソッドでresult.php にデータが送られてきたときのresult.php の PHPコードの動きを説明します。
まずは、変換後のブラウザの表示と、ブラウザに送られてきたHTMLコードを示します。
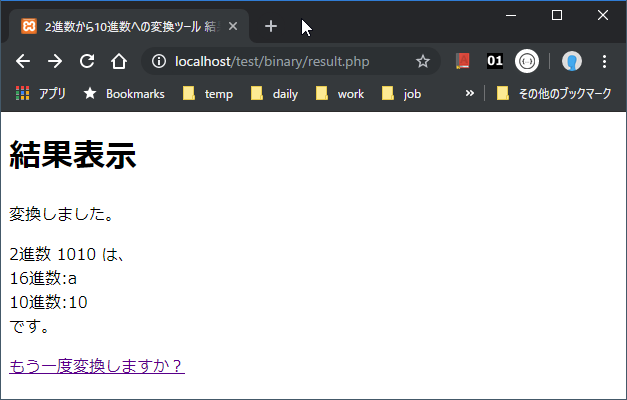
変換後のブラウザの表示

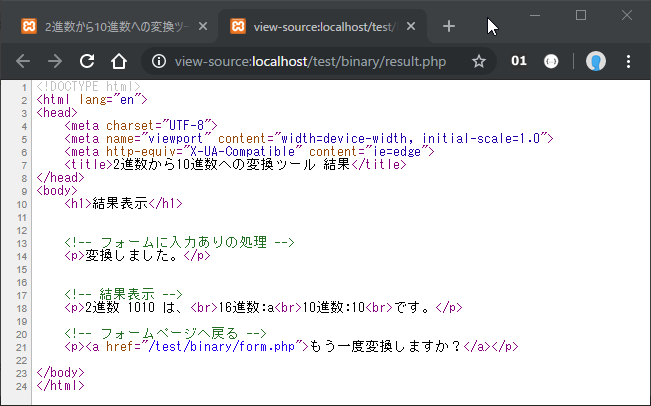
ページのソース表示

上図のようなHTMLファイルを作成するためにPHPを使っています。具体的には、18行目の2進数の変換結果が毎回変わりますよね。
さて、それを踏まえて、PHPコードを見ていきましょう。
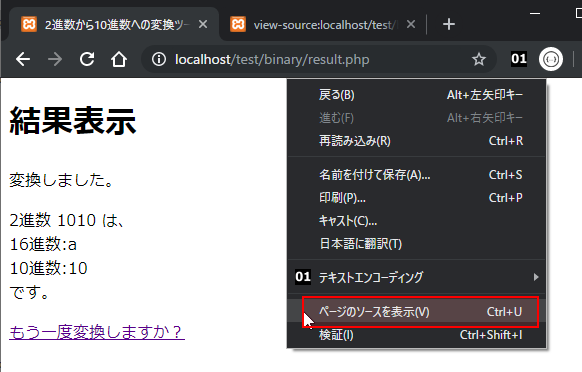
ソースファイルは、Chromeでブラウザ表示部分を右クリックして、「ページのソースを表示」をクリックすると表示されます。

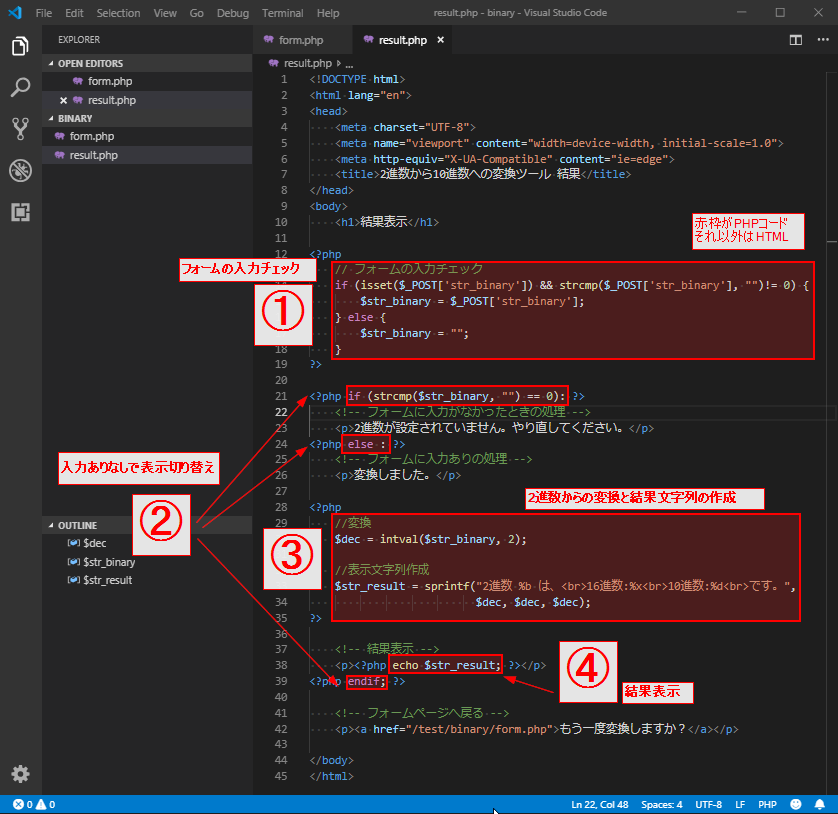
もう一度 result.php を掲載
もう一度result.php を掲載します。この中で、PHPコードは、<?php と ?> で囲まれた中に記述されています。下図の赤枠内がPHPコードになります。

これから上図のPHPコードを①~④で囲った役割ごとに4つに分けて説明していきますね。
今回のPHPコードは下の4つの役割に分かれています。
- フォームの入力チェック
フォームから送られてきた2進数データがあるかチェックします。 - 入力ありなしで表示切り替え
フォームに2進数が入力されてなければ「やり直してください」と表示、
入力があれば変換した結果を表示、
となるように、処理を切り替えています。 - 2進数からの変換と結果文字列の作成
2進数を数値に変換して、結果を表示する文字列を作成しています。 - 結果表示
処理3で作成した結果文字列をhtmlの中に埋め込んで表示させてます。
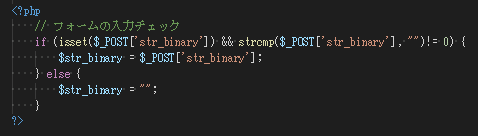
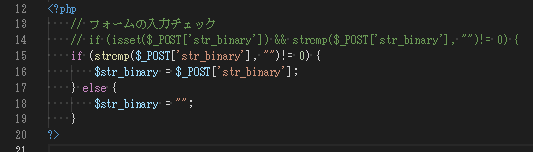
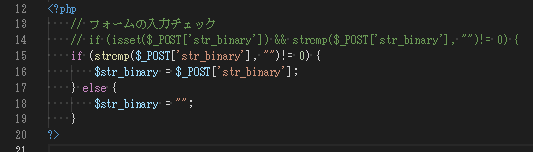
PHPコード1. フォームの入力チェック
①の処理で、POSTされたフォームデータを取得して変数に代入しています。

まず、条件分から見ていきましょう。
条件分岐のif文
if(条件) {} は条件が成立したら、{}の中の命令を実行するという意味です。elseがついているときは、下リストのように、条件が成立したときは、 成立したときの処理 が実行され、不成立のときは else のあとの{}で囲まれた 不成立のときの処理 が実行されます。
|
1 2 3 4 5 |
if(条件) { 成立したときの処理 } else { 不成立のときの処理 } |
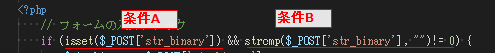
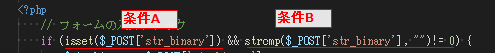
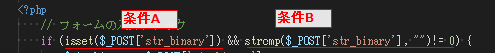
論理演算の &&
if文の()の中には、&& という文字があります。これは、論理演算子というグループに属する演算子で、&& は 「かつ(=そして)」の意味になります。
|
1 |
if( 条件A && 条件B) {} |
と書かれていた場合は、「条件Aが成り立って、かつ、条件Bも成り立ったとき、{} の中を実行する」という意味になります。

そして重要なことなのですが、条件Aが成立しなかったときには、条件Bは評価されません。つまり確かめることもしないのです。条件Aが成立してないときって、条件Bが成立したってif文としては条件が成立しないからなんですね。
でも、これ、超重要なんです。条件Bを実行するとエラーになってしまう場合、条件Aでエラーになるのを防ぐからです。今回のif文もそうなってるので、後で説明しますね。
isset関数
if文の中の条件Aとして、 isset($_POST['str_binary']) という関数が実行されています。
issetというのは、関数の一つで、引数で渡された変数がセットされているかチェックしてくれます。
詳しくは、PHPマニュアルのページに出てます。最初はとっつきにくいですが、自分で調べられるようになると楽になりますので、一度開いて眺めてみてください。
$_POST配列
そして、isset関数でチェックされているのが、$_POST配列の’str_binary’というキーです。
PHPは、postメソッドで通信されると、フォームデータを自動で$_POSTという変数の中に、名前ごとの値をセットしてくれてます。
だから、$_POST に値がセットされているかどうかをチェックすれば、データが送られてきてるのかを判断することができるのです。
例えば、 http://localhost/test/binary/result.php をブラウザで直接URL欄に打ち込めば、普通に通信することができます。つまりform.phpからのPOSTメソッド以外でも通信することが出来るんです。
その場合、$_POSTには値がセットされていないので、それをisset関数でチェックしているんです。
なので、下の文は、「POSTでstr_binaryという名前のデータが送られてきたかどうか?」をチェックして、チェックしていたら TRUE を返答しています。


strcmp関数
strcmp関数は、2つの文字列を比較する関数です。文字列も数字のように大きい、小さいがあるんです。例えば、”a” と ”b”では “a”のほうが小さいんです。辞書順で先に表示される方が小さいという判断になります。
そして、strcmp関数は、結果を数字で返します。
strcmp(文字列1, 文字列2)として使うと、文字列1と文字列2を比較してくれます。
辞書に並べられる順に比較して、文字列1のほうが小さい、つまり、辞書で早く出てくるならマイナスの値、文字列1,2が同じ文字列なら 0 、文字列1のほうが大きかったらプラスの値を返します。
下の文は、POSTで送られてきた str_binary という名前のデータが “” つまり、”(空)”で、空文字列じゃなかったらTRUEになります。


strcmpについても、PHP.netのリンクを載せておきます。チラリと確認してみましょう。
!= という演算子は、違うときにTRUEになります。比較演算子といいます。
比較演算子には、他にも == 、 === 、 <> 、 !== 、 < 、 >、 <=、 >=などがあります。同様に詳しくはPHP.netでどうぞ。
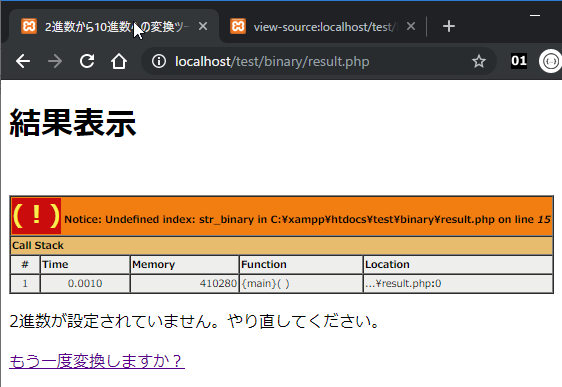
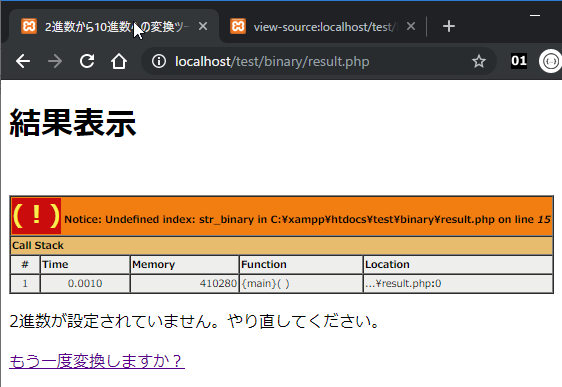
条件Aがある理由
先程、後で説明しますといっていた &&で条件をつないだ理由を説明します。


上で条件Aがなく、いきなりstrcmp()だけで良いと思われるかもしれません。
実は、$_POST[‘str_binary’]がセットされてないときに条件Bのstrcmpを呼ぶとエラーになります。
条件Aで $_POST[‘str_binary’]がセットされていることを確認することによって、セットされていないときは 条件Bのstrcmp関数が実行されず、エラーにならないんです。
下のmemo欄に実験結果を載せています。
下のように、条件Aのissetをなくしてテストしてみます。


result.php を ブラウザのURL欄で直接入力して呼び出してみます。すると・・・
下図のようにエラー表示が(この場合はNotice ですが)表示されています。
「15行目でstr_binaryというインデックスが $_POSTに定義されてないです」という意味のエラーです。


変数への代入
フォームの入力チェックをして、空文字列じゃなければ、$str_binaryという変数に、POSTされたフォームデータ str_binary の値を代入してます。$str_binary変数が、変換すべき2進数の値になります。


逆に、データがセットされていなかったときは、$str_binary変数にも空文字列 ” ” を代入してます。


PHPコード2. 処理の切り替え
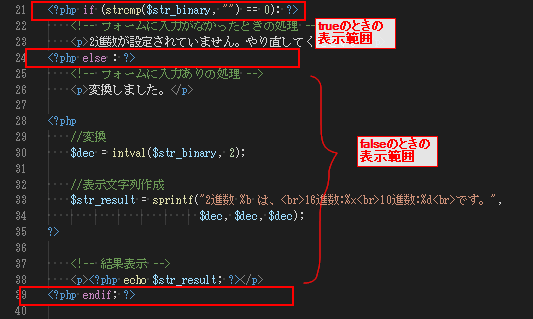
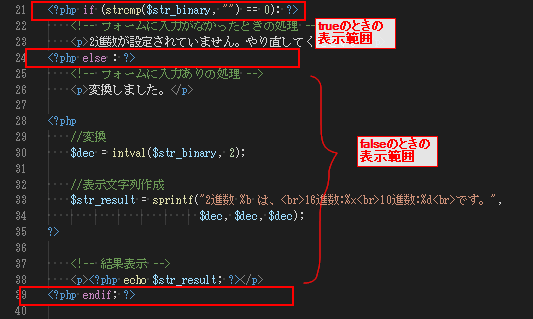
②のコードは、入力データありなしで、表示範囲を切り替える処理です。
①と同じようにif文なのですが、こっちは、
if文の後と、
else の後に、「:」(コロン)がついていて、最後に、
endif; がついているところが違います。この場合、if文の結果により、<?php と ?>で囲まれたPHPコード以外の部分の表示が切り替えられる効果があります。
下図に表示範囲を示しましたが、21行の strcmp()関数により、$str_binary変数が空文字列のとき、22,23行が表示されます。
そうじゃないとき、つまり、ちゃん変換すべき2進数がセットされていたときは、25行~38行が表示されます。
PHPではよく出てきて、便利な処理なのでぜひ、覚えてくださいね。


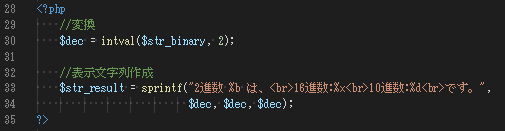
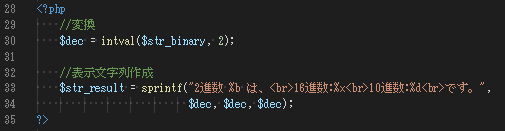
PHPコード3. 2進数の変換と結果文字列作成
今回の肝の部分です。といっても、この先、なかなか2進数から変換することってないと思います。文字列の作成はよくやると思うので、覚えておきましょう。


intval関数 文字列から数字への変換
intval関数は、 intval(数字の文字列, 変換前進法) というように引数を設定して使います。数値への変換を行う関数です。intval関数 は、変換エラーが発生してもエラー終了せず、0を返答してくれます。つまり、フォームでたとえでたらめな文字を代入されても、変数 $dec には、ちゃんと数字が入ってるって状態にできるんです。
下にマニュアルページを載せておきます。
sprintf関数
sprintf関数は、フォーマットを指定して、変数を文字列に変換してくれる関数です。この関数を使うことによって$dec変数に入っている数値を、2進数、16進数、10進数などいろんなフォーマットで文字列に変換することができます。
関数は、引数を、2個とか決まった数でなくて、可変数の数の引数を取ります。
今回は、sprintf()関数に4つの引数を渡しています。内訳は、 sprintf(フォーマット指定文字列, 変換元数字1, 変換元数字2, 変換元数字3); となってます。
フォーマット指定文字列に、数字からの変換と指定しているものが3つあるため、3つの数字を引数に入れてるんです。
sprintfの第一引数の、フォーマット指定文字列 なんですが、%の後ろに変換指定子を指定すると、数値の変換ができるんです。
今回使っているものを説明すると、%b は、引数を2進数形式で表示、%xは引数を16進数形式で表示、そして %d は引数を10進数形式で表示するという意味になります。
3つとも同じ数字を変換したいため、第2引数から第4引数まですべて $dec を指定しています。
今回、結果の文字列は、$str_result 変数に代入しています。
sprintf関数に関してもマニュアルページを紹介しておきます。上で説明したことが書いてあると思って見てみてください。他にもいろいろとフォーマットして文字列を作ることが出来る関数ですので、マニュアルも複雑です ^^;
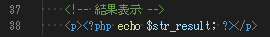
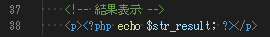
PHPコード4. 結果表示
echo 文を使ってます。これは関数ではないので、中括弧() を使わずに、表示したいものを指定します。
④のコードでは、$str_result に入った文字列を表示しています。


シンプルでこれだけで説明は終わりなんですが、実は、変数の表示はよく使われるため、もっと簡略化した表示方法があります。
PHPタグ <?php の代わりに <?= を使って、 <?= $str_result ?> と記述すると、 <?php echo $str_result; ?> と同じ意味になります。
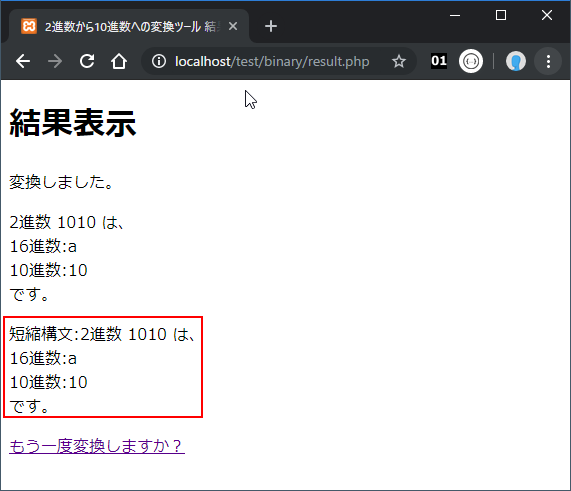
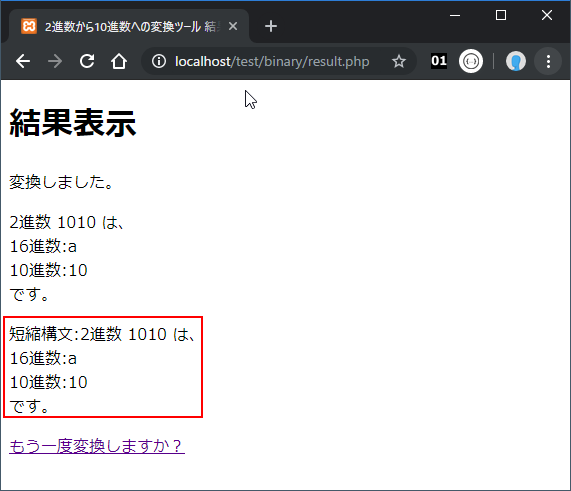
下に実行結果を載せておきます。
結果表示部分を下リストのように、<?= の短縮構文を使って、2回表示させてみます。


結果は下図のように、<?php echo を使ったときと同じように表示できました。


さて、これで、ざっと一通り、説明できました。
ここまでで、HTML、CSS、PHPでウェブサイトで使うツールを作ってみて、そして、そのコードの意味がおぼろげにでも、理解できる状態になったと思います。
中には、半信半疑だったり、こう書かなかったらどうなるの?とか、いろんな疑問がついているのではないでしょうか?
プログラミングは、ちょっと変えて実行しなおせば、すぐに、結果がわかる作業です。疑問に思ったところは、変更してみて、表示がどのように変わるか確かめてみましょう。
今後に向けて
ほんの触りの部分だけでも体験できるような講座を作ろうと思って、ここまで、説明してきましたが、いかがだったでしょうか?
HTML、CSS、PHPの3つだけになってしまいましたが、ウェブサイトを構成する最低の構成が体験できたと思います。
HTMLも、CSSも、PHPも、奥が深く便利な言語ですので、引き続いて学習していきましょう。
今後、必要な言語として、HTML、CSS、PHPの他に、Javascript と MySQL を理解する必要があります。
今回、ボリュームが多くなってきたので、Javascript は省いてしまいました。
さらに、Javascript には、jQuery という便利なライブラリがあるので、実際にはjQueryとともに Javascript を使うようにしていきます。
MySQLはデータベース(DB)です。データベースを扱う言語はSQLといいます。サイトではいろんなデータを扱うのですが、データベースは、かなり効率的にデータを扱うことができます。データベース無しで、ファイル作ってデータを管理するってことは、かなり非現実なぐらい、データベースは優れものです。
また、大規模なサイトを作る必要があれば、フレームワークというツールを利用する必要があります。PHPで使えるフレームワークには laravel(ララベル)というかなり素晴らしいフレームワークがあります。こちらも紹介したいと思います。
今回は、全くの初心者向けに講座記事を書いてきましたが、もっともっとお伝えしていきたいます。
メルマガにも、ブログに書けないようなプライベートな内容も含めて、プログラミングについてお伝えしています。
よかったらメルマガにも登録してみてください。
まとめ
今回まで、9回に渡って、ウェブサイト開発入門 を行ってきました。
HTML、CSS、PHPについては触りだけでも体験できたのではないでしょうか?
この他に、Javascript(プログラム言語)、jQuery(Javascriptのライブラリ)、MySQL(データベース)、laravel(フレームワーク)の要素を勉強していけば、本格的なサイトを作ることができるようになります。
また、これからも、他にも講座記事を書いていきますので、一緒に勉強を続けていきましょう。
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。





コメント