最終回となりました。
今回は、前回、動かしてみたPHPで作ったウェブツール「2進数、16進数を10進数に変換するツール」のプログラム解説をしていきますね。
※この記事には新しいバージョンがあります。
まずは、新しい記事「windowsでウェブサイト開発入門 PHPでプログラミング 9 (最終回)2進数から10進数への変換ツールのコード解説」をご覧ください。
2進数から10進数への変換ツール(シングルページ版)のコード解説
2進数から10進数への変換ツールは、短いコードですが、一から理解するには、分量があります。いきなり全部理解できなくて全然OKですので、まずは、さらりと、分からないところは「そうなんだー」ぐらいにとどめて、先に進んでみましょう。
2進数から10進数への変換ツールのコードリスト全体
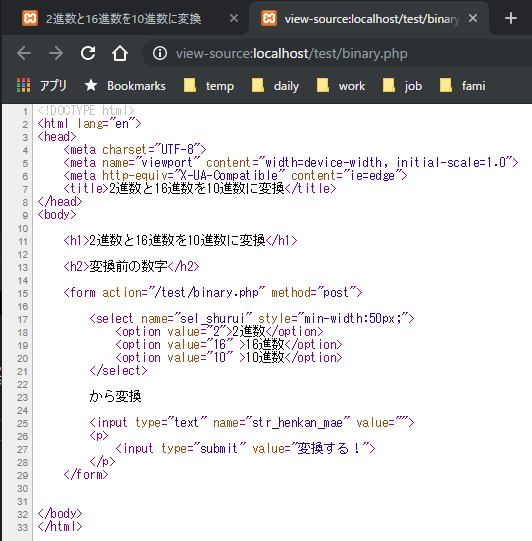
下に今回説明するウェブツールのプログラムコードのリストを載せます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数と16進数を10進数に変換</title> </head> <body> <h1>2進数と16進数を10進数に変換</h1> <h2>変換前の数字</h2> <form action="/test/binary.php" method="post"> <select name="sel_shurui" style="min-width:50px;"> <option value="2">2進数</option> <option value="16" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "16")==0) echo "selected";?>>16進数</option> <option value="10" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "10")==0) echo "selected";?>>10進数</option> </select> から変換 <?php if ( isset($_POST["str_henkan_mae"]) && strcmp($_POST["str_henkan_mae"],"")!=0 ) { //変換対象文字列あり $str_henkan_mae = $_POST["str_henkan_mae"]; } else { $str_henkan_mae = ""; } ?> <input type="text" name="str_henkan_mae" value="<?php echo $str_henkan_mae;?>"> <p> <input type="submit" value="変換する!"> </p> </form> <?php if (strcmp($str_henkan_mae,"")!=0): ?> <p>変換しました</p> <h2>変換後の数字</h2> <?php $str_decoded = ""; if (strcmp($_POST["sel_shurui"], "2")==0) { $dec = intval($str_henkan_mae, 2); } else if (strcmp($_POST["sel_shurui"], "16")==0) { $dec = intval($str_henkan_mae, 16); } else { $dec = intval($str_henkan_mae, 10); } $str_decoded = sprintf("2進数:%b<br>\n" . "16進数:%x<br>\n" . "10進数:%d<br>\n", $dec, $dec, $dec); ?> <p><?php echo $str_decoded; ?></p> <?php endif; ?> </body> </html> |
PHPの役割の復習
HTMLファイルに対して変更したいところをPHPコードで記述
PHPは、サーバー側で処理されて、ブラウザ側で見るときには、跡形も残っていないってお話をしました。
つまり、ブラウザに届けたいHTMLコードがあって、そのコードが毎回違ったり、見る人によってHTMLの内容を変えたかったり、と、そういう部分だけ、PHPを挟み込むイメージなんです。
今回の題材はウェブフォームと結果表示のページ構成
そして、今回のウェブツールは、
- 変換の方向と、変換元の数字をサーバーに伝えるページ
→フォーム - 変換結果を表示するとともに、次回のために変換の方向と変換元の数字をサーバーに伝えるページ
→フォームと結果表示が一つになったページ
の2種類のページを切り替えている、いわば、2つのページを1つにギュッと縮めたものになってます。
そういう意味で、実は、2ページに分けたウェブツールよりも複雑なページになっています。
今回の題材でのPHPの役割
今回のウェブツールの中で、PHPの役割を具体的に書いてみますと、
- GETメソッドで通信されたときは、フォームだけのページを表示する
- POSTメソッドで変換の方向と変換元の数字を受け取ったときは、結果を計算して表示するとともに、次回のためにフォームに前回値を代入して再表示する
という役割を担っています。
そして、ブラウザに送られてきたHTMLの中身を見ても、PHPは何も残していません。まるで名乗らず人助けをする正義の味方のような役割ですね^^;
PHP付きHTMLコードの解説
では、コードを解説していきます。
今回のウェブページのコードは、下の2つのページの役割をしていました。
- 変換の方向と、変換元の数字をサーバーに伝えるページ
→フォーム - 変換結果を表示するとともに、次回のために変換の方向と変換元の数字をサーバーに伝えるページ
→フォームと結果表示が一つになったページ
ですので、解説も、
- フォームのページ
- 2進数・16進数・10進数の変換結果とフォームのページ
の2パートに分けて解説していきますね。
解説1. フォームだけのページ
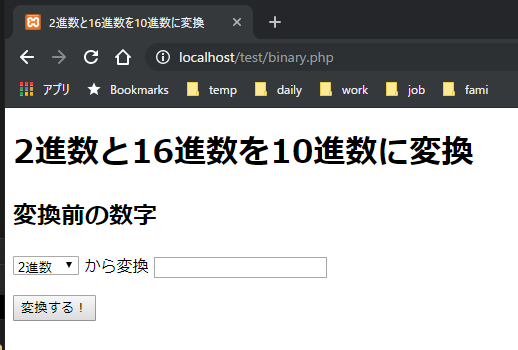
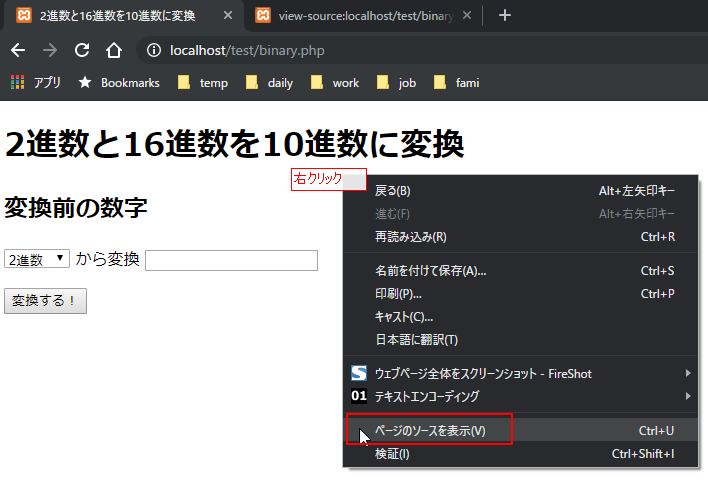
最初、http://localhost/test/binary.php にアクセスしたときは、下図のようにフォームが表示されていました。
このとき、ブラウザの「ページのソースを表示」を使って、XAMPPのウェブサーバーから送られてきたページの内容を見てみます。
下図が、ページのソース内容です。PHPは全く残っていません。
最初のGETメソッドでのアクセスで、このソースを表示させるためにPHPが使われています。

HTMLの解説(フォーム)
まず、PHPが組み込まれたソースファイルを見る前に、上図のHTMLだけのファイルを解説していきますね。今まで出てきてない部分は、formタグと、フォームの中にあらわれるinputタグ、selectタグ、optionタグですね。
それ以外の部分については、「第5回:HTML、CSSを理解する」を見てくださいね。
formタグ
ブラウザからサーバーへデータを送信するためのフォームを作るタグです。
formタグの属性には、action と method の2つが指定されています。
action属性
action は、フォームが提出されたとき、アクセスするURLになります。今は、/から始まっていますが、http:// から記述して、指定することもできますし、/なしで指定することもできます。
/から指定すると、現在アクセスしているドメインのルートからの絶対パスになり、/ なしの場合は、現在アクセスしているURL に追加してURLを指定することになります。
分かりにくいので、例を挙げますね。
現在:http://localhost/test/binary.php のときで考えます。
action=”http://hogehoge/login.php”
なら、提出ボタンを押したら、
http://hogehoge/login.php
にデータを送信します。
action =”/login.php”
なら、提出ボタンを押したら、
http://localhost/login.php
にデータを送信します。
action =”login.php”
なら、提出ボタンを押したら、
http://localhost/test/login.php
にデータを送信します。
method属性
ここでは、method=”post”としてます。実は、正確にはmethodにpostを指定しているから、POSTメソッドでの通信になるのです。ただし、methodには毎回postを指定すること!って覚えるだけで良いです。
もうちょっと詳しく知りたい人に向けて、説明を補足しておきますね。下の内容はまだ知らなくても良いです。
method属性について補足
他には、method としてgetを指定することができます。この場合、サーバにデータを送るのですが、POSTメソッドのようにデータを投函しません。
どういうことかというと、アドレス、つまり URL に付け足してしまうのです。
例えば、pageという名前で 2 というデータを送りたいとき、
http://localhost/login.php?page=2
のように 「?」のあとに、名前=値 を組みを書きます。
複数の場合は、
login.php?user=tw&pass=secret
のように、それぞれの組みを 「&」でつなぎます。
見ての通り、URL欄に丸見えの状態になり、秘密にしておきたいデータを送ることに適していません。上ではpassなどと言う例を挙げましたが、パスワードを送るなんてとんでもないですね^^;
?に続く名前と値のセットは、丸見えになっても良いものを指定するときに使います。例えば、2ページめを表示してほしいというときに、
/somesite?page=2
とアクセスすると、2ページ目を要求しているというような意図で使われます。
そういう意味で、methodをgetにしたときに、送信URLに表示させる ?名前=値&名前2=値2 のような ? のあとの文字列を、「クエリ文字列」と読んだりします。問い合わせ用文字列という意味ですね。
その時は、わざわざフォームを使わずにPHPなどで?以下の文字列を付け加えちゃうほうが多いですよ。なので、method=”get” は、あまり使わないと思って良いです。
selectとoption
selectとoptionのタグは組み合わせて、プルダウンメニューから値を選択するフォーム部品を作るのに使用します。1つのselectタグの中に、複数の選択肢をoptionタグとして配置します。
下に例を挙げます。
上のブルダウンメニューは、下リストのコードで構成されてます。
|
1 2 3 4 5 |
<select name="sel_shurui" style="min-width:50px;"> <option value="2">2進数</option> <option value="16" >16進数</option> <option value="10" >10進数</option> </select> |
selectのname属性
上のリストのなかで、selectタブのname属性は、提出されたときに、サーバーに送られる「名前」を指定しています。
style属性(余談)
また styleは、これ、実は、CSS でやるべきデザインを即席でやってます。min-width:50px; の意味は、横幅は小さくても50pxより小さくならないようにしてという意味です。styleは微調整のときに便利に使えたりするので覚えておいてよいのですが、基本的にはデザインはCSSで行う ということも忘れないでくださいね。
optionのvalue属性
optionが選択されたとき、selectの値として送られるデータを指定します。
ブルダウンメニューに表示される文字列は、属性としては指定しません。optionタグで挟まれた文字列が、ブルダウンメニューに表示されます。
例えば、ブルダウンメニューで16進数を選んだとき、
|
1 |
<option value="16" >16進数</option> |
が選択された状態になるため、サーバーに提出されるデータは、
sel_shurui ← 16
となります。
input
ユーザが値を入力するための部品になります。
テキスト入力、チェックボックス、ラジオボタンなどいろいろ選べるのですが、形はtype属性で選びます。
ここでは、まず、
|
1 |
<input type="text" name="str_henkan_mae" value=""> |
が出てきてますね。
type属性:text
type属性にtext とある時、入力がテキストボックスの形式になります。
また、nameには、selectのときと同様に、サーバーに送られるときのデータの名前を指定します。
value属性
value属性には、テキストボックスに最初から表示しておくデータを指定します。ここでは””(空文字列)なので、何も表示されていません。
提出されたときには、その時のテキストボックスに書いた値をvalue(値)として、
str_henkan_mae ← テキストボックスの値
が、サーバーに送られます。
type属性:submit
formタグの中には、もう一つのinput要素、
|
1 |
<input type="submit" value="変換する!"> |
があります。typeがsubmit のとき、押したらフォームに入力したデータをサーバーに提出する役割を持つボタンを作成することができます。
そして、このタグにもnameがあれば、このボタンをおして提出したときだけ、name ← value のデータを送信します。1つのformに複数のsubmit要素があるときは、どのボタンが押されたのか区別するために利用します。
ここでは、submit ボタンを1つしか使わないので、nameを省略してます。
該当するPHP部分の解説
さて、上記で出てきたHTMLを作る上で、必要になった部分だけPHPを説明します。残りは、あとで説明します。
まず、binary.phpの最初の18行目、1つ目のoptionタグが出てくるまで、phpの文字が出てきません。
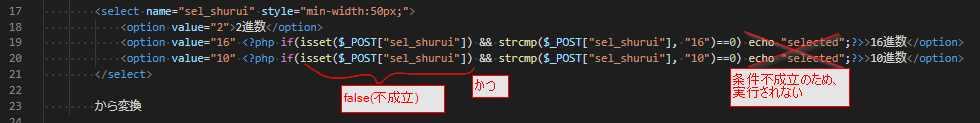
最初に出てくるのは、19行目です。
|
19 |
<option value="16" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "16")==0) echo "selected";?>>16進数</option> |
<?phpのあとがPHPコードなのですが、 if(isset($_POST["sel_shurui"]) && ~~~) echo命令; という感じになってます。if(条件) {} は条件が成立したら、{}の中の命令を実行するという意味でした。今、{}がないのですが、これは、1文しかない場合は {} を書かなくても良いというルールがあるからなんです。
そして、if() の中には、&& という文字があります。これは、論理演算子というグループに属する演算子で、&& は 「かつ(=そして)」の意味になります。
|
1 |
if( 条件A && 条件B) {} |
と書かれていた場合は、「条件Aが成り立って、かつ、条件Bも成り立ったとき、{} の中を実行する」という意味になります。
いま、&& のあとを ~~と書いたのは、&&の前が成立しないからです。
次に、&& の前までを説明しますね。
ifの条件文で&&の前は、
|
1 |
isset($_POST["sel_shurui"]) |
となってます。PHPは、postメソッドで通信されると、自動で$_POSTという変数の中に、名前ごとの値をセットしてくれてます。
だから、$_POST に値がセットされているかどうかをチェックすれば、最初のGETメソッドでの通信なのか、POSTメソッドでデータが送られてきてるのかを判断することができるのです。
そのための関数が isset() です。isset()関数は、もし、()の中の変数が定義されていて、代入されている値がNULL(なにもないことを表す記号、ヌルと呼びます)じゃないとき、true(真、つまり成立したってこと)を返答します。
そして、POSTで送られてくるデータは複数あるので、$_POST変数は配列として定義されるんです。
変数というのは、値を1つ入れておける箱でした。配列型の変数は値を複数入れられる箱なんです。複数箱があるので、データを指定するために、大かっこ[]の中に、名前を指定します。
例えば、フォームのブルダウンメニューであるselectは、name=”sel_shurui”と指定していました。このデータを取得するには、$_POST[“sel_shurui”] と[]の中に”sel_shurui” を指定します。
以上で、とりあえず最初のGETメソッドでの通信では、POSTメソッドでのデータが送られてこないため、isset($_POST[“sel_shurui”]) は、false(偽、不成立の意味です)を返答するのです。
結果として、19行とついでに次の20行も、<php? から ?> の中は条件が成立しないので、何もしないのと同じになります。

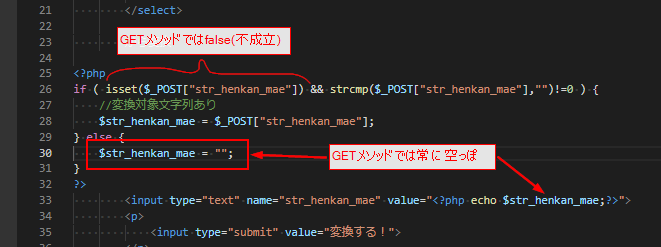
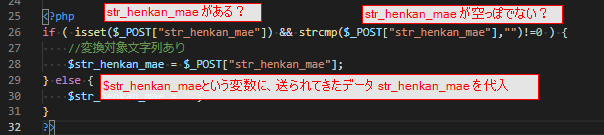
次は26行目からです。
|
1 2 3 4 5 6 7 8 |
<?php if ( isset($_POST["str_henkan_mae"]) && strcmp($_POST["str_henkan_mae"],"")!=0 ) { //変換対象文字列あり $str_henkan_mae = $_POST["str_henkan_mae"]; } else { $str_henkan_mae = ""; } ?> |
がありますが、 isset($_POST["~ の部分がfalse でさっきと同じですよね。ということは、この文構造は if (false) {} else {} なので、else のあとの、
|
1 |
$str_henkan_mae = ""; |
が実行されますね。つまり、$str_henkan_mae に空っぽ文字列を代入します。
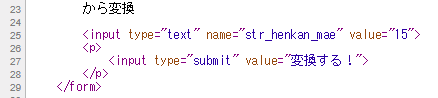
続いて、33行のテキストボックスのvalue属性の中にPHPがありますね。

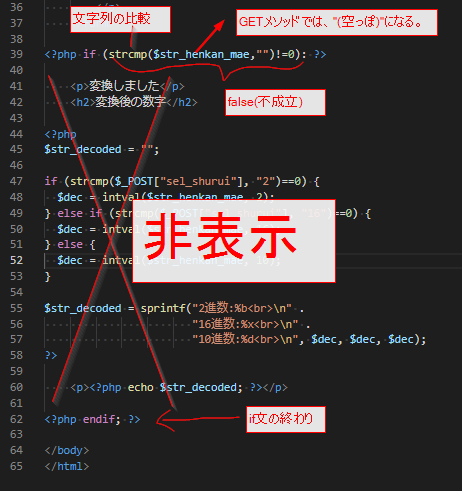
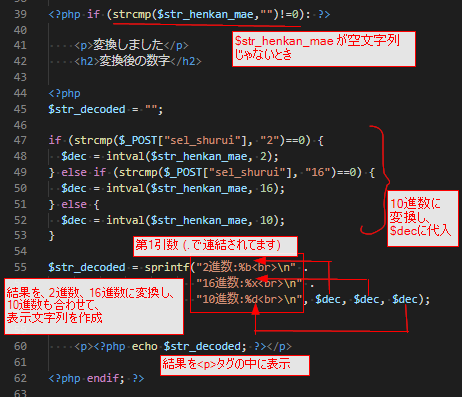
最後に39行~62行です。
ここも、大きなif文で囲われています。違いは、39行が、if(条件文)のあと: (コロン)がついて終わってます。
|
1 |
<?php if (strcmp($str_henkan_mae,"")!=0): ?> |
これは、PHPタグが終わったHTML文書の部分が、if文が成立したときだけ表示するという意味なんです。
if文の中のstrcmp(文字列1, 文字列2)関数は、文字列1と文字列2を比較してくれます。辞書に並べられる順に比較して、文字列1のほうが小さい、つまり、辞書で早く出てくるならマイナスの値(おそらく-1)、文字列1,2が同じ文字列なら 0 、文字列1のほうが大きかったらプラスの値を返答する用になってます。
今、$str_henkan_mae と “”(空っぽ文字列) を比較して、「!= 0 であれば」、つまり、0でなければ true となっています。
つまり、このif 文は、$str_henkan_mae が空文字列出なかったら、下のHTMLを表示するって言う意味になります。:(コロン)付きif文の終わりは、62行に出てくる endif; ですので、GETメソッドのときは、「39行から62行までは表示しない」という処理になります。

解説2. フォーム+数字の変換結果の表示ページ
ちょっと、ボリューム増えてきましたね。2回に分けようかと思うレベルですが、まずは、最後まで説明してしまいますね。構成は見直すかもしれません。
さて、ここからは、「変換する!」ボタンを押して、POSTメソッドでHTTP通信をしたときのPHPコードの動きを説明します。
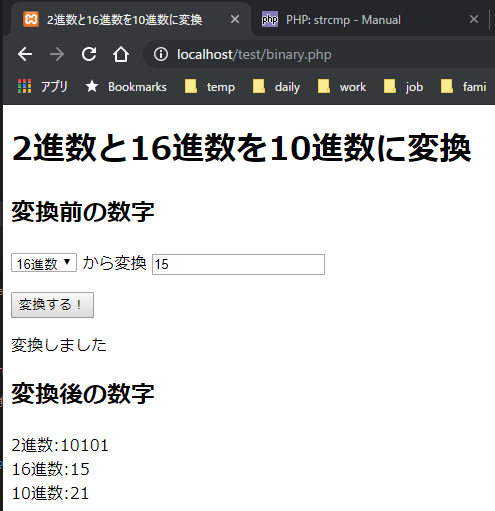
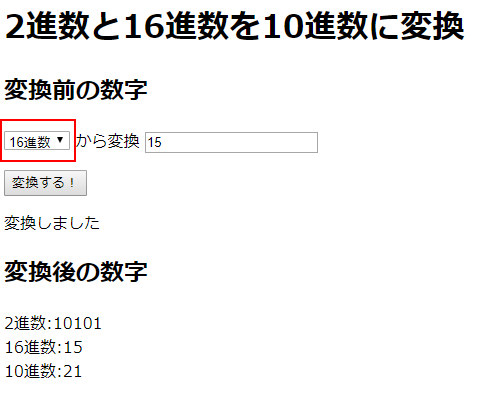
まずは、変換後のブラウザの表示とあるべきHTMLコードを示します。
↓16進数 15 を変換後のブラウザの表示
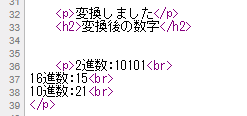
↓ページのソース表示

上図のHTMLソースには、GETメソッドのときとの違いを、赤枠で囲ってます。
今回のPHPコードは、この赤枠の中を表示するために存在しているようなものなんです。
逆に、実は、サイト作るときは、先にHTMLとCSSでデザインを値が変わらない静的なページで作ってもらって、あとでPHPで値を変更するっていうやり方を取ったりします。
特に、デザインを別会社に頼んだりするときは、静的なページで納入してもらいます。フロントエンジニアはPHPとかわからなくても良い理由がここにあります。フロントというのが、ブラウザに送られてくるHTML、CSS、javascriptなどの部分ですね。
さて、それを踏まえて、もう一度、PHPコードを振り返ってみます。
ブルダウンメニューの選択を維持するためのPHPコード
19行~20行の部分です。
さっきも出てきたので、テンポよく説明したいと思います^^
さっきはGETメソッドなので選ばれてることなかったのですが、今回はPOSTメソッドでデータが送られてきてますので、 isset($_POST["sl_shurui"]) がtrueになります。このとき、「かつ、そして」を意味する && のあとの条件も評価されます。
19行は、&&のあと、 strcmp($_POST["sel_shurui"], "16")==0 となってます。strcmpは文字列の比較でしたね? 「sel_shurui」という名前で送られてきた値と、”16″ を比較して、== 0 とあるので、0と等しかったら、つまり、2つの文字列が等しかったら 条件成立になります。
条件が成立したときは、echo “selected”; となってますので、selected という文字列を表示します。
つまり、
<option value="16" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "16")==0) echo "selected";?>>16進数</option>
という文は、もし、データが送られてきたとき、16進数からの変換だったら、「ブルダウンメニューも16進数を選択しておく」ということになります。
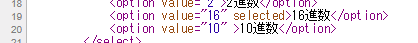
20行目も、比較するとき”10″という文字列と比較する以外、同じ構成です。
よって、2行で、

になるって言うことですね。ブラウザ表示では、下図の赤枠部分です。
さて、次に行きます。
変換前の数字を取得するPHPコード
26行から31行までです。
今回は、送られてきた変換前の数字であるstr_henkan_maeという文字列が空文字列でないから、$str_henkan_maeという変数に、str_henkan_maeの値を代入します。

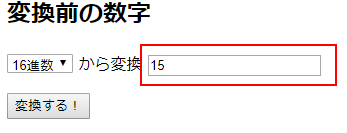
テキストボックスに、変換前数字を表示させるPHPコード
ここは簡単です。
<input type="text" name="str_henkan_mae" value="<?php echo $str_henkan_mae;?>">
によって、value=に送られてきた変換前数字を表示させているだけです。結果として下図のようなブラウザ表示・ページのソースになります。

変換結果を表示するPHPコード
残りの部分が、結果を表示するためのPHPコードになってます。
すでに説明したstrcmp の部分を省略して、48行からのintval()関数から説明します。
変換前の数字を10進数に変換(47行~53行)
この部分は、変換前の数字を、10進数に変換してます。変換結果は、変数 $dec に代入してます。
intval関数は、 intval(数字の文字列, 変換前進法) というように引数を設定して使います。
戻り値は10進数に変換された数字になります。
52行でどうして10進数から10進数に変換しているの?って思うかもしれません。変換の必要なさそうですよね?
実は、intval関数 は、変換エラーが発生しても 0を戻してくれるんです。つまり、フォームでたとえでたらめな文字を代入されても、変数 $dec には、ちゃんと数字が入ってるって状態にできるんです。
これは、このあと、sprintf で数字から2進数、16進数に変換するときに、$decには必ず数字が入っていないとエラーになるため、重要な準備になります。
数字の変換と表示文字列の作成(55行~57行)
$dec に入った数字を、2進数、16進数、10進数で表現して結果表示用の文字列を作成してます。ここでは、sprintf()関数を使ってます。なかなか、使い方が奥深い関数ですよ。
この関数は、引数を、2個とか決まった数でなくて、可変数の数の引数を取ります。
今回は、sprintf()関数に4つの引数を渡しています。内訳は、sprintf(フォーマット指定文字列, 変換元数字1, 変換元数字2, 変換元数字3); となってます。
フォーマット指定文字列に、数字からの変換と指定しているものが3つあるため、3つの数字を引数に入れてるんです。
さて、まず、引数が4つというのは良いでしょうか? 文字列を複数行で表現するために、3行に分けて書いてるので分かりにくいですよね。説明します。
実は、
“文字列1文字列2文字列3″ と、”文字列1” . “文字列2” . “文字列3” は、同じ文字列になります。
. (ドット) は、+ のように演算子になってまして、. のことを文字列連結演算子といいます。
つまり、左右の2つの文字列を連結してくれるんです。
PHPでは、文字列の連結する機会が多く、.(ドット) は頻発するので覚えておきましょう。
そして、sprintfの第一引数の、フォーマット指定文字列 なんですが、%の後ろに変換指定子を指定すると、数値の変換ができるんです。
ここで出ているものを説明すると、
%b は、引数を2進数形式で表示、%xは引数を16進数形式で表示、そして %d は引数を10進数形式で表示するという意味になります。
3つとも同じ数字を変換したいため、第2引数から第4引数まですべて $dec を指定しています。
結果の出力(表示)するPHPコード(60行)
最後に、さっき作成した結果文字列を、<p>タグの中に echo命令で表示してます。

そして結果的に、下図のようなページのソースが出力されたんです。

さて、これで、ざっと一通り、説明できました。
ここまでで、HTML、CSS、PHPでウェブサイトで使うツールを作ってみて、そして、そのコードの意味がおぼろげにでも、理解できる状態になったと思います。
でも、じつは、理解できないというより、半信半疑だったり、こう書かなかったらどうなるの?とか、いろんな疑問がついているのではないでしょうか?
プログラミングは、ちょっと変えて実行しなおせば、すぐに、結果がわかる作業です。疑問に思ったところは、変更してみて、表示がどのように変わるか確かめてみましょう。
コーディングのときみんなよく調べます
複数言語を扱ったり、久しぶりに使う機能だったり、僕の場合、もともとそんなに覚えてないので、よく、言語仕様については調べます。
売る覚えのまま使って見るより、より、しっかりしたコードが書けるメリットもあります。
ということで、よく、ウェブで検索するときは、「sprintf php」などのように、関数名 php でgoogle検索かけたりします。
すると、よく、最初にwww.php.net のPHPマニュアルというページがトップに来ています。みんな、このページを参照しているってことですね。
最後に、少しだけ、このサイトの情報の見方を説明しますね。
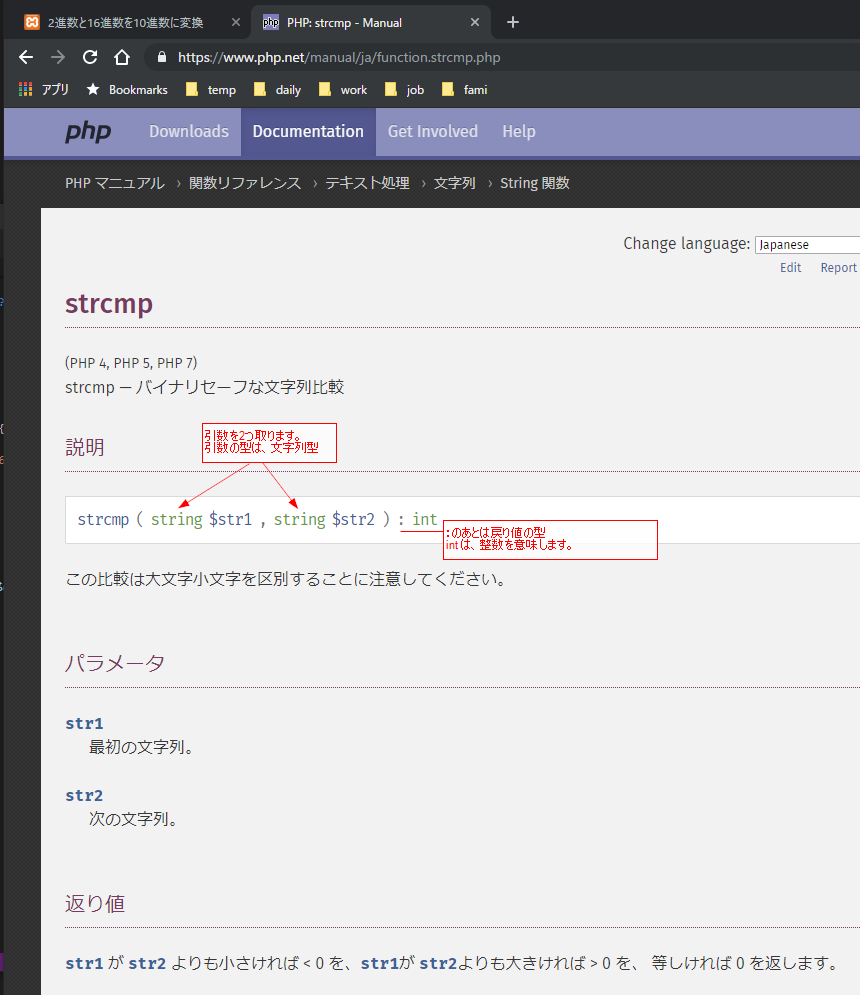
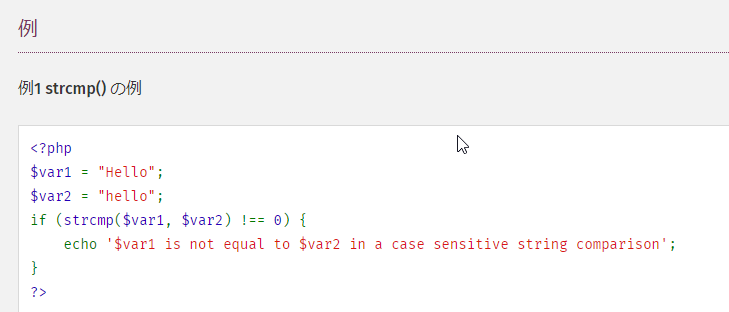
今まで、変数に入れる値に種類があるという話をしなかったのですが、変数や、関数に渡すデータ(引数)、関数から戻される戻り値、などのデータには、全て型と呼ばれる種類が存在します。下図は、strcmp 関数について説明してあるページですが、引数の型、:(コロン)のあとには戻り値の型を説明してくれてます。
戻り値の方は、コロンのあと、右側に書いてありますが、実際にコードの中で使うときに、コロンがいるわけではないので注意してください。

もっとしたにスクロールしていくと、使い方の例が載ってるので、真似できて便利です^^;
また、PHPマニュアルサイトには、関数の他にも、型について書いてあったり、if文などの制御構造についても説明があるので、実際にコーディングするようになると、何度もお世話になると思います。PHPマニュアルサイトを見ようとしてなくても、googleで検索すると上位に来ることが多いので ^^;
今後に向けて
ほんの触りの部分だけでも体験できるような講座を作ろうと思って、ここまで、説明してきましたが、いかがだったでしょうか?
HTML、CSS、PHPの3つだけになってしまいましたが、ウェブサイトを構成する最低の構成が体験できたと思います。
HTMLも、CSSも、PHPも、奥が深く便利な言語ですので、引き続いて学習していきましょう。
今後、必要な言語として、HTML、CSS、PHPの他に、Javascript と MySQL を理解する必要があります。
今回、ボリュームが多くなってきたので、Javascript は省いてしまいました。
さらに、Javascript には、jQuery という便利なライブラリがあるので、実際にはjQueryとともに Javascript を使うようにしていきます。
MySQLはデータベース(DB)です。データベースを扱う言語はSQLといいます。サイトではいろんなデータを扱うのですが、データベースは、かなり効率的にデータを扱うことができます。データベース無しで、ファイル作ってデータを管理するってことは、かなり非現実なぐらい、データベースは優れものです。
また、大規模なサイトを作る必要があれば、フレームワークというツールを利用する必要があります。PHPで使えるフレームワークには laravel(ララベル)というかなり素晴らしいフレームワークがあります。
まとめ
今回まで、9回に渡って、ウェブサイト開発入門 を行ってきました。
HTML、CSS、PHPについては触りだけでも体験できたのではないでしょうか?
この他に、Javascript(プログラム言語)、jQuery(Javascriptのライブラリ)、MySQL(データベース)、laravel(フレームワーク)の要素を勉強していけば、本格的なサイトを作ることができるようになります。
また、これからも、他にも講座記事を書いていきますので、一緒に勉強を続けていきましょう。
内容:
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
番外編:
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。









コメント