こんにちは。ウェブプログラミング入門です。
プログラミングの第一歩として簡単なプログラムを作り、Windowsパソコン上にサーバー環境を構築して、ブラウザで表示できるようになる方法を説明していきます。
プログラミング未経験の方でも、ウェブサイト開発の体験ができる内容になってます
今日の講義では、プログラミングだけでなく、コンピュータと付き合ううえで必要となる2進数の説明をしますね。
この知識を元に、次回はPHPを使ったウェブサイトの例として、2進数・16進数から10進数へ変換するツールを作っていきます!
いよいよ実践でのツール作成に向けて、今回は2進数、16進数についての理解を深めていきましょう。
プログラミングで大事な2進数・16進数
まず、なぜコンピュータは2進数(と16進数)が好きなのか?というお話から説明していきますね。
結論を最初に行ってしまうと、コンピュータが2進数で計算しているからです。
そして2進数と16進数は相互に変換が可能なため、16進数も大事になってきます。
そのためプログラミングをしていると頻繁に2進数と16進数が出てくるため、プログラマも2進数と16進数の知識が必要なんです。
なぜプログラミングでは2進数が必要なのか
コンピュータはデジタル機器です。コンピュータ内部では情報をデジタル情報として扱ってます。
デジタルと逆の言葉はアナログです。
アナログ機器って古いイメージがありますよね。アナログカメラやアナログ時計、デジタルカメラやデジタル時計。
アナログっていうのは、情報の受け渡し、伝達が正しくできない問題がありました。
伝言ゲームのようなものですね。最初に、「奥様の耳は老婆の耳」って情報を一人ずつ伝えていったら、きっと最後には、「王様の耳はロバの耳」に変わってますよね?

デジタル信号というのは、情報の受け渡しにそのようなあいまいさがありません。なぜかというと情報は「白」か「黒」のどちらかなのです。グレーというのがないんです。
デジタルというのは0か1
デジタル情報というのは、0か1とはっきり区切って信号を扱います。伝言ゲームでいうと、「はい」か「いいえ」しか伝えないことになります。
たぶん、伝言ゲームで「はい」か「いいえ」だけを伝えていったら、毎回、正しく伝わって、おもしろくもなく、ゲームにならないですよね?

コンピュータは電圧が高いか低いかで0か1を判断
では具体的にコンピュータに情報を伝える時にどうするかというと、情報を伝えるケーブルにかける電圧の高さを変えていくのです。
電圧が高いか低いか、という情報を伝えていくのですね。
電圧はすごい速さで切り替わっているのですが、ある一瞬では電圧が高いか低いかのどちらかです。
高いといっても、0Vか5Vとか、その程度の電圧です。
例えば、0-5Vの信号の場合、たとえ外部からノイズが入って、情報を伝える電圧が1.5Vになってしまっても、0Vと判断します。
また4.1Vとなってしまっても5Vと判断します。
コンピュータはこのように明確に電圧が「高いか」「低いか」に分けて判断をしていくので、情報の再現性が高くなっているのです。

アナログ情報は連続データとしてで電圧を判断
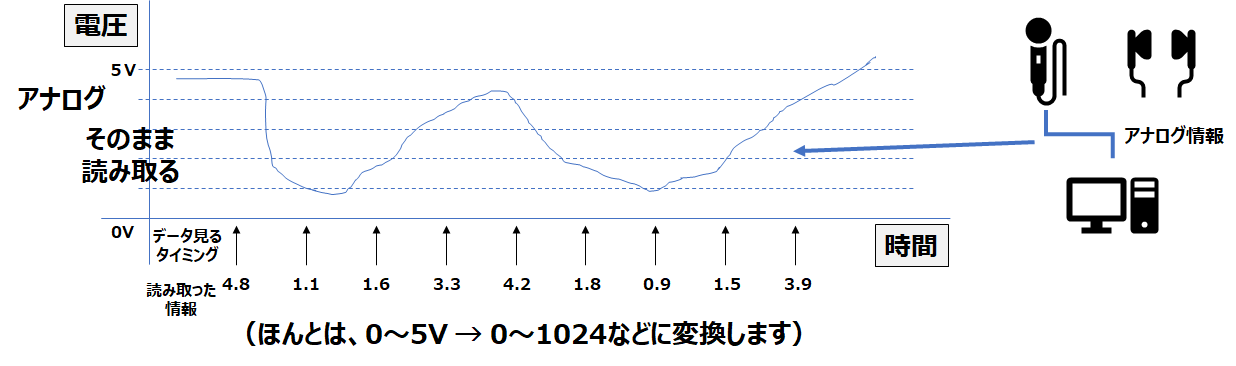
デジタルに比べてアナログ信号では、情報をケーブルで伝える際に、0V~5Vの間で細かく区切って伝えていました。
例えば、1.1Vと1.2Vでは、情報として違う意味を持たせていたのです。
するとノイズや外乱により電圧が変化してしまったら、そのまま情報が変化してしまいます。
たとえば信号ケーブルを束ねたり、近くに電源ケーブルを近づけたりするだけで外乱となったりします。

このように曖昧な方法で情報を伝達してしまうと、先ほど書いた伝言ゲーム状態になってしまいそうですよね?
ちなみにマイクとかスピーカーとか、末端ではケーブルを使うデータについてはアナログ情報が使用されています。
こういった機器では、ケーブルの取り回し、つまりケーブルの束ね方とか、近くに電源ケーブルがあるかとかで、音にブーンとかピーとか雑音が入ったりしますよね。
これは、些細な環境の変化で情報が変化するアナログ信号を処理しているから起こることなのです。
こういった伝言ゲームを防ぐために、信号ケーブルの外側には、薄い金属のシールドを巻いて、なるべく外乱が入らないような処理がなされていたりしますが、細かくいうと、多少は雑音が入りつつ伝わっていきます。
コンピュータ内部も電圧が高いか低いかで記憶・計算(演算)
コンピュータやパソコンの中では、完全にデジタルでのみ信号を扱います。
デジタルでは信号はゼロかイチのどちらかで、その中間ということはありません。
なぜアナログが広まらずデジタルコンピュータが広まったかというと、信号を2つに制限することにより、高速化とメモリや記憶装置の大容量化が図れたからです。
(余談)パソコン内部の電圧
CPU内部の電圧とメモリの電圧は、情報を高速に切り替えるために、年々技術進化により低くなっています。例えば、メモリだと、駆動電圧が 1.5Vだったのが、1.35Vになり、最近では1.25Vのものもあります。
電圧が低い方が、切り替えるためにかかる時間が短くてすむのですよね。
また、電圧x電流=消費電力なので、電圧が低い方が、バッテリ駆動時間も長くできますし、発熱も少なくなります。
では通常使用されているパソコンではどれぐらいの電圧が使われているのか、お見せしますね。
僕が普段使ってるレッツノートのCF-N10は、メモリ電圧1.5V、CF-NX2は1.35Vです。
また、CF-N10の後継機種 CF-NX2のCPUの内部電圧は、1Vぐらいのようですね。0.8Vから1.0Vで変動させているようです。
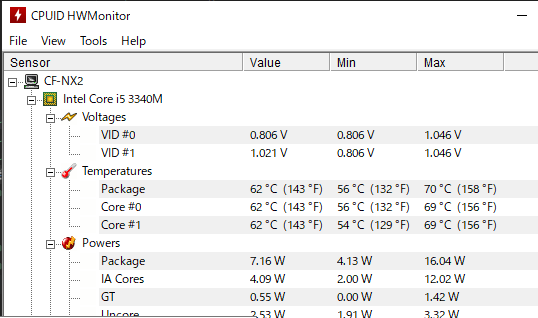
下は電圧モニタツールの表示です。Intel Core i5 3340MというCPUにVoltagesという電圧を表示している項目がありますよね。コアは2つあるのでそれぞれの電圧が表示されてます。
【CF-NX2内での電圧の値】

2進数の数え方
ここまで、なぜコンピュータ、パソコンではデジタル信号が使われているのか、という話をしてきました。
このデジタル信号、つまり0か1でのみ情報を表す方法は、言い換えてみると「2進法」を使っている、ということになります。
ここからは、2進数の数え方について紹介していきますね。
僕たちが普段使っているのは10進数
普段、僕たちが数を数えるときには「10進法」を使っています。
0から始まって9までいくと繰り上がって、10になりますね。このように0~9の10個の数字を使う数え方を10進法と言うのです。
10進法で書かれた数は10進数です。
10進法では10以上の数になると繰り上げをします。
繰り上がったら上の桁に1を足していきますよね。

2進数では繰り上げが忙しい
それに対して、2進数では0と1の2つの数しか使いません。
2以上になると、繰り上げをします。
つまり1+1をするともう繰り上がってしまいます。
つまり、10進数での2は、2進数での10になるのです。
10 (2進数) = 2 (10進数)
2進法では0か1しか使えないので、10の次の値は11です。
その後は 11 (2進数) + 1 となりますが、値が繰り上がって100(2進数)となります。
繰り上がりが多いですね。
2進数の値を10進数の値と比較してみると、次のとおりになります
| 2進法 | 10進法 |
| 0 | 0 |
| 1 | 1 |
| 10 | 2 |
| 11 | 3 |
| 100 | 4 |
| 101 | 5 |
| 110 | 6 |
| 111 | 7 |
| 1000 | 8 |
このほうに、10進数と2進数では同じ数字を表していても、実は違う数字を指していることになるのです。
10進数での11は、10の位の数1 × 10 + 1 = 11 です。一方2進数での11は、2の位の数 1 × 2 + 1 = 3になります。
同様に10進数での100は、100の位 1×100 = 100 になります。2進数での100は、2×2の位1 × 4 = 4 になります。
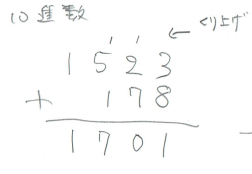
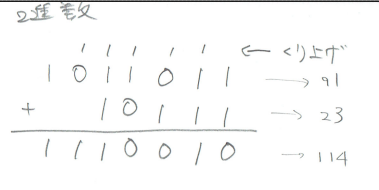
なお下に2進数での計算してみます。
かなり激しく繰り上げが発生することが分かりますね。

2進数が重要ですがプログラムコードの記述では16進数が多用されます
コンピュータ・パソコン内での情報伝達は2進数で行われます。
このため2進数を理解することはとても重要ですが、ただ、コーディング(プログラミングすること)するときは、記述は16進数で行うことが多いです。
理由は2進法で記述をすると、膨大な量になってしまうからです^^;あまりにも桁数が多くなりすぎていくつなんだかわかりにくくなります。
どうして10進数でなくて16進数なのかというと、16進数は2進数への書き換えが簡単にできるからなんです。
16進数の数え方
16進数は、0~9の10個の数字とA~Fの6個のアルファベットを使って16個の数字として、一桁で0~15まで数え上げる数え方です。
Fが15を意味して、F(16進数) + 1 = 10(16進数) というように16で繰り上げが行われます。
| 16進法 | 10進法 |
| 0 | 0 |
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| 10 | 10 |
| A | 11 |
| B | 12 |
| C | 13 |
| D | 14 |
| E | 15 |
| F | 16 |
16進数、2進数、10進数の対応表
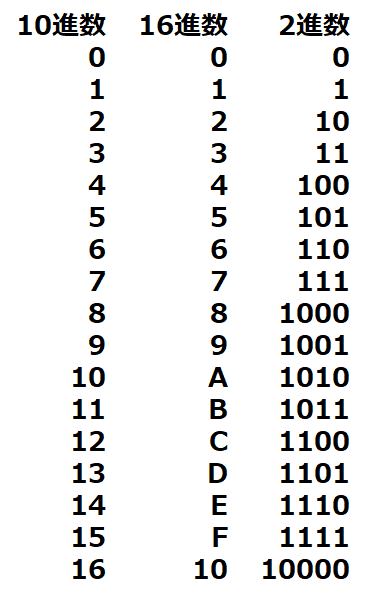
10進数と16進数、そして2進数の数字の対応表は下記のとおりです。
それぞれの進法で一番大きな数字+1をしたとき、繰り上げが起こります。

さて、上の図で、2進数4桁と16進数が同時に繰り上がってるのが分かりますか?
15⇒16になる部分です。

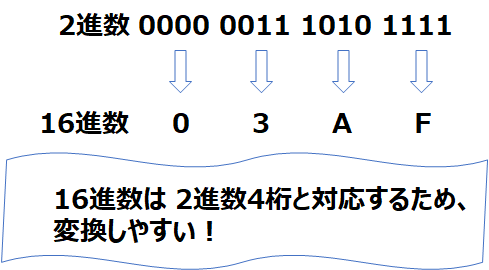
実はすごい桁数の大きな2進数でも、2進数4桁ごとに、16進数1桁の数に置き換えられるんです。
これが16進数が多用される理由なんです。

2進数に比べ16進数は桁が分かりやすい
16進数だったら、数字を見てそれがどれくらい大きな数なのかがよくわかります。
2進数で書いてると、桁数が無茶苦茶大きくなってしまいますよね。16進数にすることで、桁数が2進数の1/4になるのでわかりやすいのです。
また16進数の1桁は2進数の4桁に対応するため、慣れていくと、16進数を見れば、はっきり2進数が想像できるようになります。
ですが10進数から2進数の数の並びを想像するのはかなり困難です。
ちなみに2進数では2の累乗で桁が繰り上がることから、プログラマにとって、2の累乗の数字は馴染みのある数です。256は2^8(2の8乗)、1024は2^10(2の10乗)などです。
128、256、512、1024、2048・・・といった数字ですね。
この数字を2進数にすると、256 = 100000000(2進数)、1024 = 10000000000(2進数) といった感じになるので、僕でも、ぱっとみて、大きさがよく分からないです。
ですが16進数なら、256 = 100(16進数)、1024 = 400(16進数)、2048=800(16進数)、4096=1000(16進数)となります。
10進数と比べても桁数があまり変わらなく表現でき、数字の大きさも理解しやすいです。
2進数、16進数の表記の例
毎回、2進数を書くとき、カッコつき(2進数)と書くの面倒ですよね。
プログラム言語では、2進数を表現するときに0bを先頭につけて表記することがあります。
0b100、0b10011100 というようにですね。0b100 = 4 となります。
また、16進数は0xを先頭につけたり、Hやhを後ろにつけたりします。
0x100、100h、100Hなどです。0x100 = 256 となります。
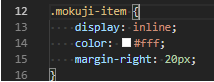
そういえば、CSSで色指定するときは、#(シャープ)を付けて色を16進数で表現しましたよね。
下図の場合、color: #fff の部分です。#fffは省略形のため、実際は #ffffffと指示しているのと同じ意味でした。そして#ffffff は、RGBの各要素がそれぞれ最大の255(R(赤) FFh = 255, G(緑) FFh = 255, B(青) FFh = 255)で「白」を意味しているのでした。

このように16進数やそこに含まれる2進数としての意味合いは、プログラミングしていると、わりと頻繁に出てきます。
2進数・16進数・10進数の対応表を暗記する必要などはありませんが、それぞれの「概念」、そして使われ方は覚えておきましょう。
まとめ
今回は、2進数がなぜプログラミング大切なのかを紹介し、以下の内容について学びました。
- コンピュータは0か1かで記憶・演算をするため2進法で内部処理を行う
- 2進法は表記が分かりにくい。16進数は表記が分かりやすく、2進数との相互変換が楽であるため、プログラミングで広く使われている
- 2進数、16進数の表記の仕方は、それぞれ0b、0xを付ける
次回、PHPを使ったウェブサイトプログラミングの実習として、2進数を10進数に変換するウェブページを作成する予定です。
また、よろしくお願いします。
一覧
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。


コメント