laravelでログイン機能付きブログサイトを作ってみましょう。
まず、作成予定のWebアプリケーションの概要と作業手順の概略を説明します。それぞれの細かい手順については、別の記事で補足していきます。
laravelは、現在(2020年8月)の最新版 7 を使っていきます。
作成予定のWebアプリケーションの概要と作業手順の概略
サンプルのWebアプリケーションとなるblogの仕様
今回は、ログイン機能付きのblogをサンプルとします。
このような機能とします。
- ログインしていないゲストユーザもblogの記事を2つの以下のビューで見ることができる
- 投稿記事一覧の表示
- 投稿記事詳細(1つの投稿)を表示
- ユーザ登録・ログイン機能
- ログインすると以下のことを行うことができる
- 全員の投稿一覧の表示
- 全員の投稿記事の詳細(1つの投稿)を表示
(ここまではゲストユーザと同じ) - ログイン後Homeで自分だけの投稿一覧を見れる
- 新規記事の投稿ができる
- 自分の投稿記事の詳細ページから以下のことができる
- 記事の削除
- 記事の編集画面への遷移
- 自分の投稿記事の編集
- ユーザ登録はだれでも可能
- blog以外のページとして以下のページ
- Topページ
- Aboutページ
- blog記事の内容
- タイトル
- 本文(改行ありのテキストのみ htmlタグは機能せず)
- カバー画像
- 作成日時
テストなので、デザインは最低限でOKとしておきます^^;
画面イメージ
ゲスト表示

Aboutページ

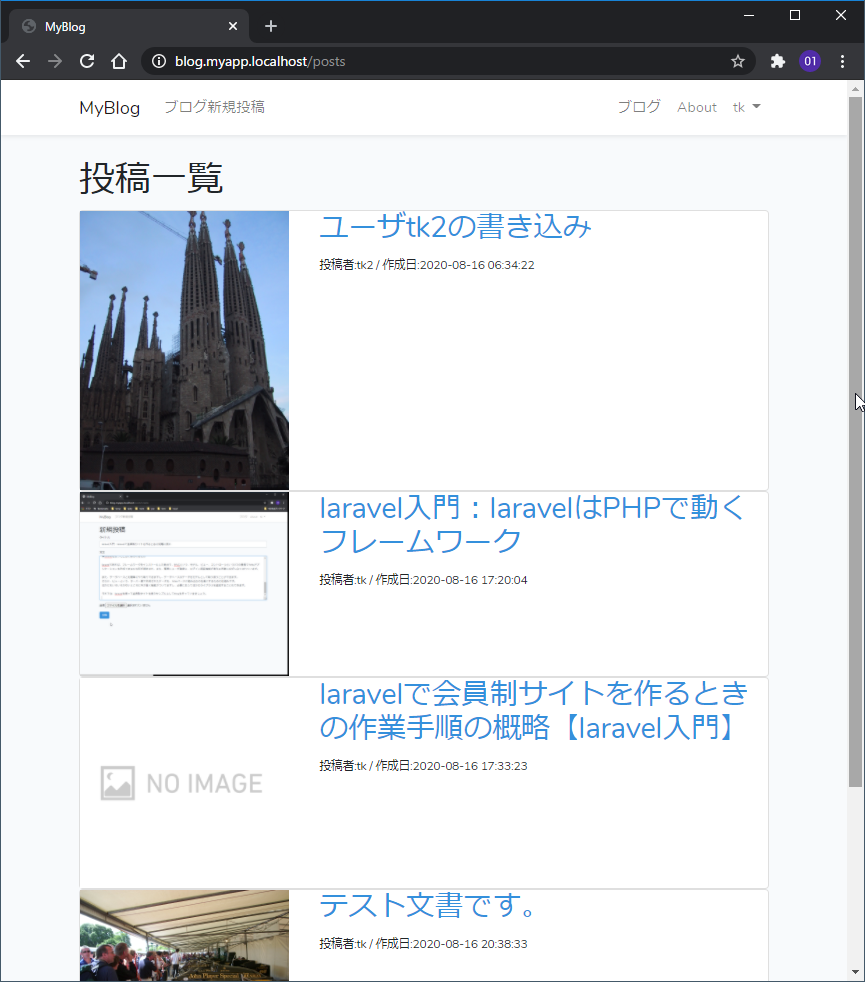
ブログ投稿記事一覧のページ

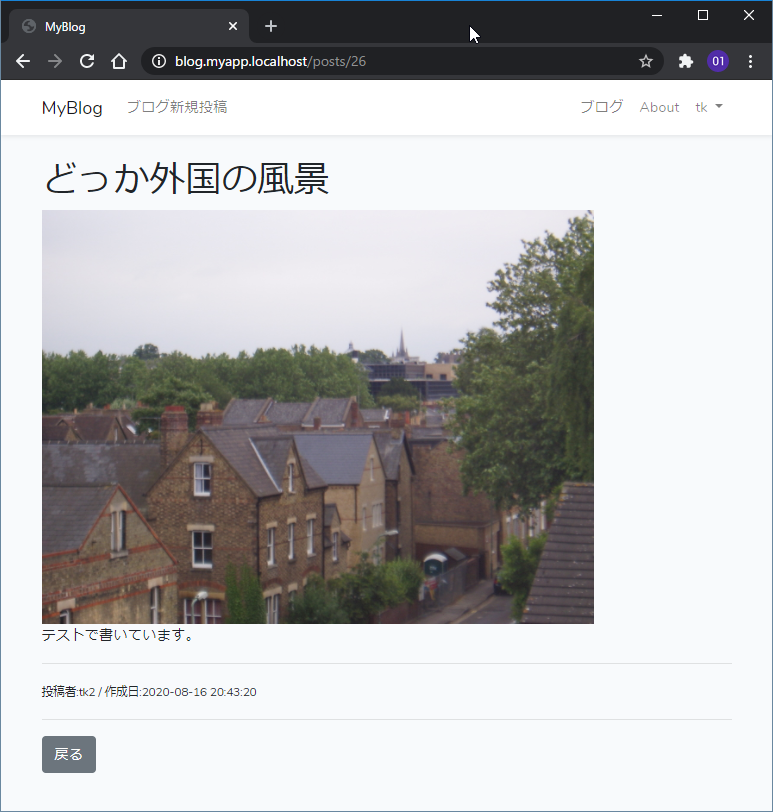
投稿詳細ページ(自分以外の投稿)

ログイン画面
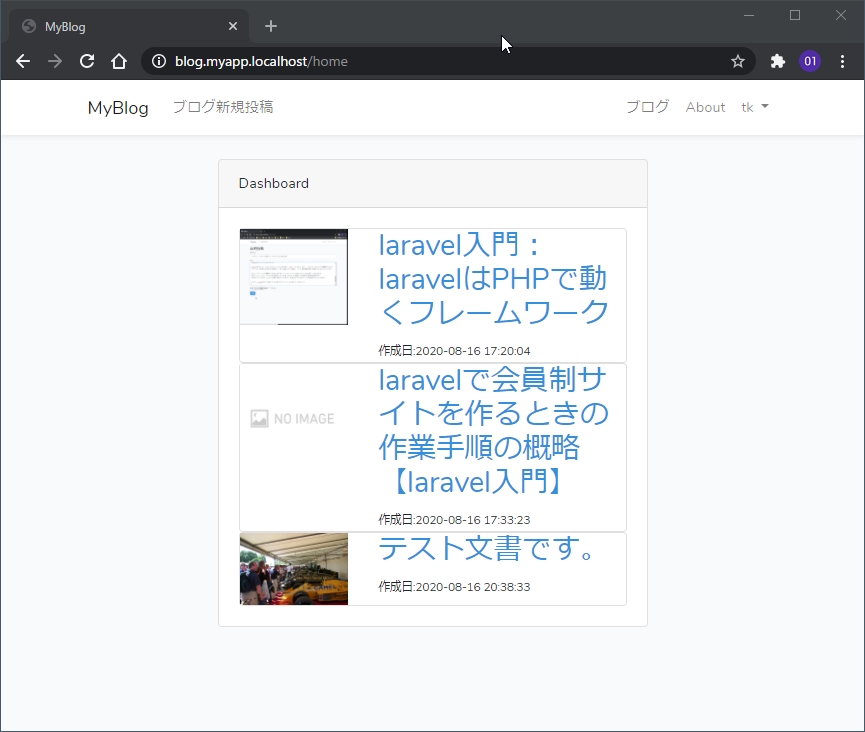
ログイン後画面イメージ

Home画面 自分の投稿のみ表示

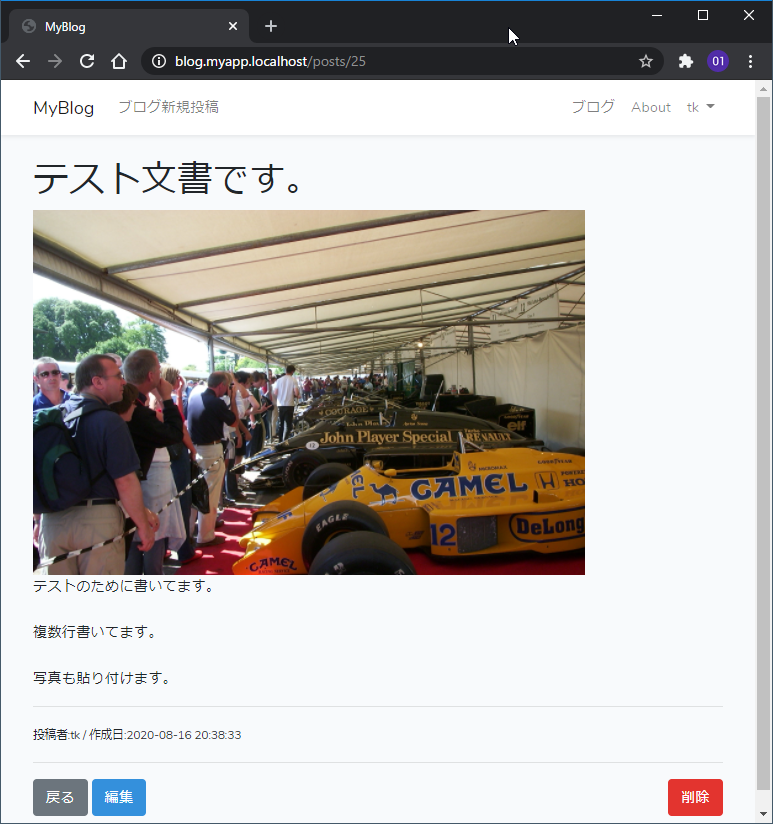
自分の投稿詳細ページ・編集・削除ボタン付き

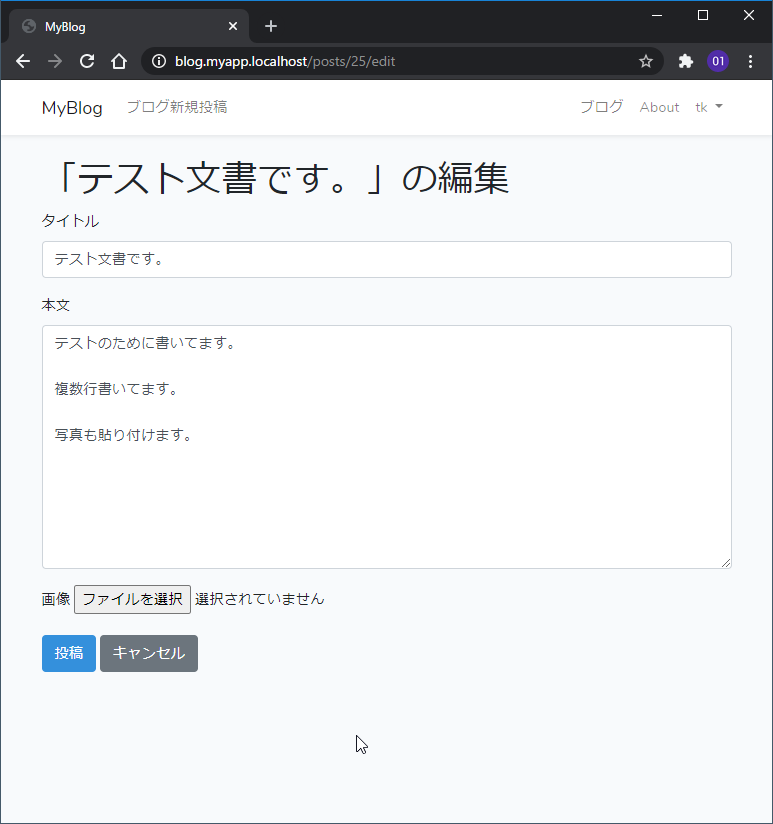
編集画面
laravel で上記 blogサイトを作るための作業手順の概略
Webアプリケーションを開発するときは、以下の2つのステップで行います。
- ステップ1. ローカル環境で開発
- ステップ2. 本番環境にデプロイ
ステップ1として、ローカル環境、つまり、自分のパソコンにWebサーバーアプリを入れてテストしながらWebアプリを作成します。
本運用が始まってからのWebアプリの変更するときも、本運用に影響がないように、まずはローカル環境でアプリの修正を行っていきます。
ステップ2の本番環境というのは、実際にWebアプリを公開するサーバーのことです。VPSなどサーバーを丸ごと借りてサーバー用のアプリをインストールして仕立てたり、レンタルサーバーを借りて公開したりします。
デプロイは配置の意味。つまり、完成したWebアプリをローカル環境から公開用サーバーにコピーして、本番運用を行うことを言います。
ステップごとに行う作業の概略を説明します。
ステップ1. ローカル環境(自分のパソコン)で開発
Windows10 での説明をしますが、Macでもソフトのインストール方法が変わるだけで、使用するツールはほぼ変わりません。
1. 開発ツールを整える
まずは、開発につかうツールをインストールします。
途中で必要になるものは、その都度導入するようにしますが、大前提として、Webサーバーの機能を自分のパソコンに作るためのWebサーバーアプリと、プログラミングコードを入力するためのテキストエディタが必要です。
推奨ツール:
- テキストエディタ
- プログラミングコードを入力するツール
- 推奨ツール: vs code
- Webサーバーアプリ
- Webサーバー機能をするアプリケーション。ブラウザからのアクセスに対して、Webアプリを実行してブラウザに内容を送信するアプリ
- 推奨ツール:XAMPP
- XAMPP は、Apache、MySQL(あるいはMariaDB)、PHP、Perl の4つのアプリを合わせたものです。Apache が Webサーバー、MySQLはデータベースのアプリになります。
- ブラウザ
- Chromeが使いやすいと感じてますが、動作確認のためには、別のブラウザも必要。同時に違うアカウントでログインするためにも、2つ以上使うと便利。
- 推奨:Chrome、Edge、Firefox あたり。
- バージョン管理ツール
- Git for Windows
- Gitをコマンドラインで使うためのツールです。
- bashが使えるためかなり重宝します。コマンド入力はPowerShellでもよいのですが、僕はいつも Git Bashを使って、laravelのコマンド入力していますし、推奨します。
- SourceTree
- GitをGUI(グラフィカルユーザインターフェース)で使えるツールです。つまりマウスクリックや、ウィンドウのメニューで操作できます。
- たとえコマンドラインでGitを使っていても、過去のバージョンからの変更点を一目で把握するために、必須のツールです。
- Git for Windows
2. laravelインストール
開発前にlaravelをインストールします。パソコン全体というよりは、フォルダ内にインストールします。違うプロジェクト(=違うWebアプリ)には別途インストールする必要があるということになります。
手順1. composer インストール
PHPのライブラリ管理ツールです。composer自体は、パソコンにインストールしてもよいです。
開発ツールっぽいですが、laravelに必要です。
手順2. laravel本体のインストール
手順3. laravelのUI(ユーザインターフェース)のインストール
ユーザ登録、ログイン機能を実装するために必要です。
手順4. node.js のインストール
node.js はパソコン全体にインストールします。npmをインストールするために必要です。
3. アプリ作成
あとはインストールなしに進めていけます。
下のような手順となります。
- データベース設定
- ログイン機能追加
- npmのインストール
ユーザ登録画面、ログイン仮面の css、js ファイル(Javascript)をコンパイルするために必要です。laravelフォルダにインストールします。 - css、jsのコンパイル
- Topページ作成
- Aboutページ作成
- Blog機能作成
- 投稿モデルとマイグレーションファイルを作成
- 最初はファイル機能なしで作ってみる
- マイグレーション
- 表示テスト用に2つぐらい投稿のデータをDBで作っておく
- 投稿コントローラ作成
- 投稿一覧の表示機能作成
- 投稿詳細の表示機能作成
- 新規投稿の作成機能作成
- ログインチェック機能追加
- 投稿の編集機能作成
- 自分の投稿かのチェック機能追加
- 投稿の削除機能作成
- Home画面の表示機能作成
- 投稿に画像ファイルを一つ表示できるように改良する
- データベースのテーブル変更
- 投稿機能変更
- 詳細表示機能変更
- 編集機能変更
- 投稿モデルとマイグレーションファイルを作成
ステップ2. 本番環境にデプロイ
本番環境というのは、Webアプリを公開するサーバーのことです。
レンタルサーバー、vpsなどに公開します。
vpsというのは、仮想ですが丸まる一台のサーバーをレンタルするイメージです。サーバーは最低限のOSやアプリがインストールされた状態なので、Webサーバーに仕立てるのに必要な機能をインストールしていく必要があります。
レンタルサーバーはサーバー機能を一部レンタルして使用するため、vpsのような面倒はない代わりに、決められた機能しか使うことができないです。
でもlaravelが動くレンタルサーバーを選べば機能上問題はありません。
そしてlaravelが動くレンタルサーバーはいっぱいあります。
ここでは、xserverに公開する手順を説明していきます。
xserverにもちゃんとlaravelがインストール可能です。
レンタルサーバー xserver に本アプリをデプロイする手順
本アプリをxserverのレンタルサーバー(X10)で動かすための手順はざっと以下の通りです。
ちなみに、ローカル環境などで動かしたアプリを本サーバーに配置することを「デプロイ」と呼びます。
- ローカル環境で最終版をgitにコミット
- xserverで本アプリ用のサブドメインを作成しておく
- xserverにsshでログインできるようにしておく
- xserver(かどこかのサーバでもよい)にgitのリモートリポジトリを作って本アプリを登録
- git remote add origin ….
- git push origin master
- xserverの任意のフォルダに今回のアプリ展開
- git clone ….
- アプリ内でライブラリをダウンロードする
- composer install
- xserverで本アプリ用のデータベースを作成
- .envファイルをローカルからコピーして データベース、デバッグオプションを変更
- storageリンク作成
- sslなしでアクセスできることを確認
- xserverでssl申請(コントロールパネルから)
- SSLが開通したら publicフォルダの.htaccess にURLリライト処理を記述
アプリ動作環境
ローカル環境とレンタルサーバ環境
この記事では、laravel7.25 と、XAMPP7.4.8(PHP 7.4.8、MariaDB 10.4.13、Apache2.4.43) を使ってテストしています。あと、Xserverでは、X10でPHP 7.3.16 でデプロイ後動作確認してます。
まとめ
laravel入門として、ログイン機能付きサンプルアプリblog の概要仕様と、作る概略手順を説明しました。
詳しい手順は、別の記事でそれぞれ説明していきますね。
===目次===
- laravelはPHPで動くフレームワーク ~laravel入門01~
- laravelでログイン機能付きサイトを作ってみよう、作成予定のWebアプリケーションの概要と作業手順の概略~laravel入門~
- 開発環境のインストール
- XAMPP
- VS code
- Git for Windows
- SourceTree
- laravelインストール
- composerインストール
- laravel本体インストール
- laravelのUIインストール
- node.jsインストール
- アプリ作成
- データベース設定
- ログイン機能追加
- npmインストール
- css, jsコンパイル
- Topページ作成
- Aboutページ作成
- 問い合わせページ作成
- Blog機能作成
- Model作成と一緒にmigrationファイルも作る。~Laravel7入門~
- リソース コントローラを自動生成して CRUD のうち一覧表示 indexアクションを実装する ~Laravel7入門~
- リソース コントローラで、詳細表示 showアクション を実装する ~Laravel7入門~
- リソースコントローラで新規作成:create, storeアクション を実装する~Laravel7入門~
- bladeテンプレートエンジンでタグを無視させつつ、改行を表示させる方法 ~Laravel7入門~
- リソースコントローラで更新:edit, updateアクション を実装する~Laravel7入門~
- リソースコントローラで削除:destroyアクション を実装する~Laravel7入門~
- 投稿にカバー画像を追加する ~Laravel7入門~



コメント