こんにちは。ウェブサイト開発入門も残り2回となりました。
今回は、実習として、実際にツールを作成して、動かしてみましょう。
題材としては、ウェブページで、2進数を入力すると、10進数の数字に変換するウェブツールを作ります。
※この記事には新しいバージョンがあります。
まずは、新しい記事「Windowsでウェブサイト開発入門 PHPでプログラミング 8 2進数から10進数への変換ツールの制作」をご覧ください。
この記事の内容は、1つのページに、フォームによる情報送信ページと、結果表示の2つの機能を1つのページに盛り込むため、若干、高度な内容になっています。
新しい記事の2ページでの実装を理解したあとで、ステップアップとして本記事をご覧ください。
スムーズに学習を進められますよ。
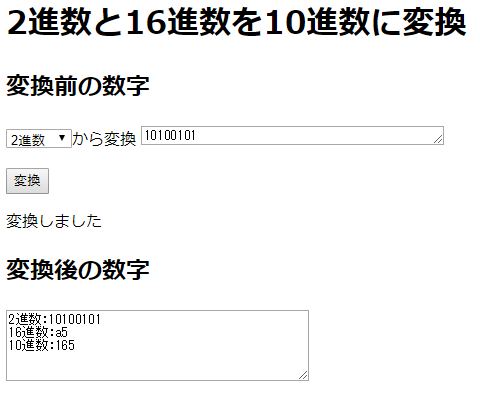
下に完成図を載せます。
今回は、CSSは使わず、レイアウトや表示については、シンプルなデフォルトのままです。
ツールの使い方としては、変換したい2進数をテキストボックスに入力して「変換」ボタンをクリックすると、その数字を2進数、16進数、10進数で表示するというものになります。
変換前の進法は選択できるようにし、「2進数、16進数、10進数」から変換できるようにします。
では、やっていきましょう。
2進数から10進数への変換ツール(シングルページ版)の制作
今回は実習です。
実習でやること
PHPでウェブページ上のツールを作って、自分のパソコン上にインストールしたウェブサーバーアプリケーション XAMPP でローカル配信しましょう。
ローカル上でちゃんと動くかどうかのチェックもしていきましょう。
なおローカルというのは「自分のパソコン」という意味です。
そして動くかどうかのテストは「デバック」といいます。
実際のウェブサイトを制作する際にも、まずはローカルの開発環境で「デバッグ(チェック・修正作業)」を行います。
また、デバッグが終わって本番環境にもっていくことを「デプロイ」と言います。今回はデバックまでにしたいと思いますが、デプロイの手順については別の記事で紹介する予定です。
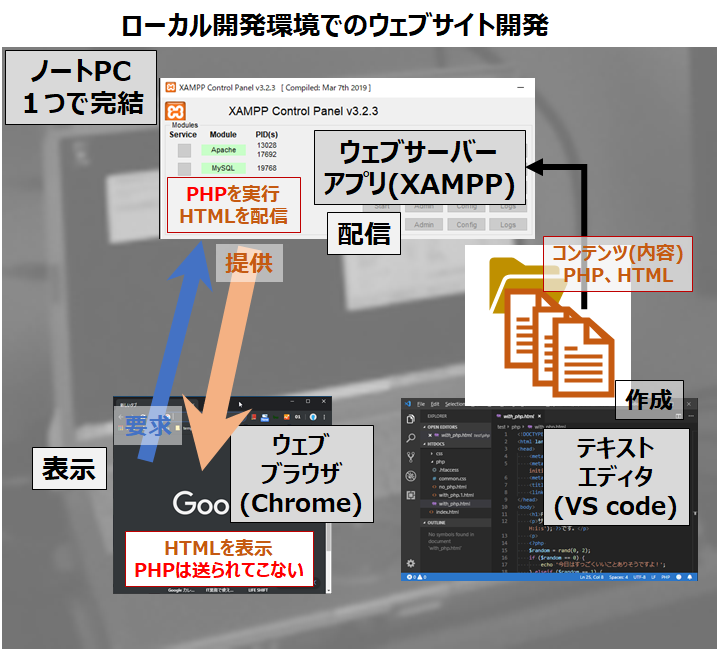
ローカル開発環境でのウェブサイト開発の概略
下図のように、まず、VS codeで内容を作成します。次にXAMPPでウェブサイトを自分のパソコンだけに公開します。
公開してしまえば、ブラウザChromeで 「http://localhost/test」 などにアクセスしてローカルサーバーを見に行くことで、表示を確認できます。

では、実習に取り組んでいきましょう。
手順0. ローカル開発環境の準備
XAMPP、VS code を使います。まだインストールしてなかったら、第2回目の講義「XAMPPのインストールとウェブサーバー起動」と、第3回目の講義「Visual Studio Code(エディタ、略してVS code)のインストール」をみて、インストールして下さい。
手順1. HTML、PHPの作成
今回は、CSSファイルでデザインはしなくて、HTMLファイルにPHPを埋め込んでウェブページを作ります。
また、ファイル名は、PHPを使うとき一般的な、.php という拡張子にしますね。その方がPHPが埋め込まれていることが明白で管理しやすいためです。ファイルの内容は、.htmlに一部phpコードが埋め込まれている形で、ほぼ、HTMLファイルと同じです。
リストを下に示しますが、コピー&ペーストしないで、自分で打ち込んでみて下さい。もちろん「全部は大変だな」と思ったら、一部分でよいですよ。
その時、VS code エディタのスニペット機能を利用して、キー入力を省略しながら、作業することにトライしてみて下さい。
第4回講義「XAMPPの動作確認とVS codeでのプログラムコードの入力」に、スニペットを利用した入力方法を紹介しています。
手順1-1. VS code で新規ファイルを作成する
まず、VS codeを起動して、ファイルを作りましょう。
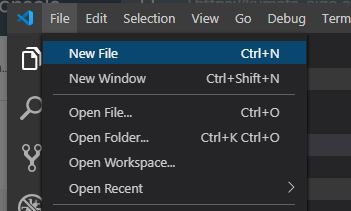
VS code ツールを起動し、ファイルから新規ファイルを作成:New File を選択します。
手順1.2. ファイルを所定の場所に保存する
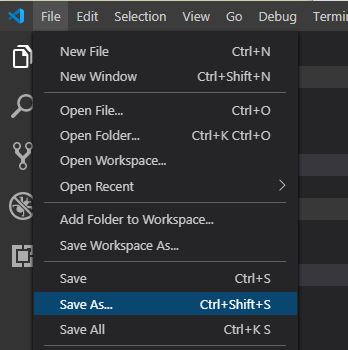
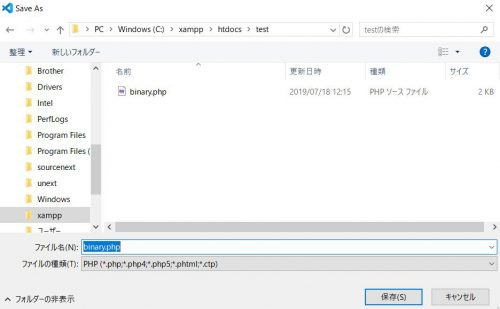
ファイルが開いた後、別ファイルとしてファイルを保存:Save As… を選択します。
保存場所は C:\xampp\htdocs\test としておきましょう。
ファイル名は binary.php とします。
(補足) エクスプローラーで開く場合
VS code の起動方法なのですが、
第4回講義「XAMPPの動作確認とVS codeでのプログラムコードの入力」
で説明した通り、VS codeを起動してから、「Fileメニュー→ Open Folder」を選択して、フォルダを選ぶ方法もあります。
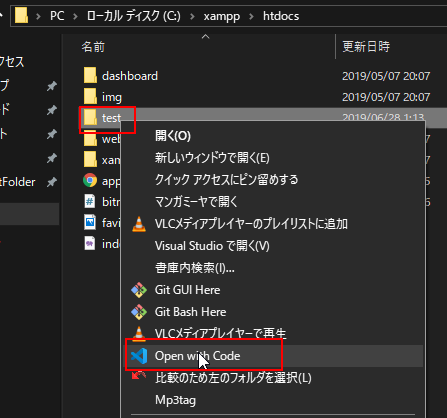
①ここでは、エクスプローラーで、C:\xampp\htdocs\を開いて、testフォルダを右クリックして、「Open widh Code」を選択して起動してみます。

開くことができましたか?
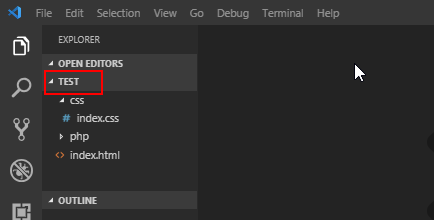
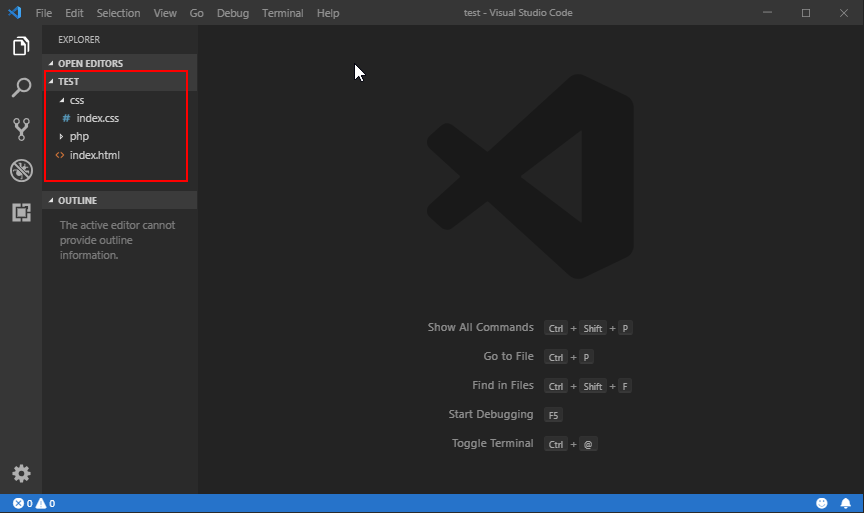
②VS code が起動したら、サイドバーから「TEST」という項目があるので、クリックすると、フォルダ内容が表示されます。

※「Codeで開く」が出ない場合
エクスプローラ上では、フォルダをちゃんと選んで右クリックしないと「Codeで開く」が表示されないです。しっかり「test」フォルダのアイコンか文字を右クリックしなおしてください。
それでも、エクスプローラの右クリックで「Codeで開く」がないときは、VS codeのインストールの時にオプションにチェックを入れなかった可能性があります。
インストール以外での設定追加はレジストリをいじる必要があり面倒ですので、VS codeをインストールしなおすのが楽だと思います。
(第3回講義「Visual Studio Code(エディタ、略してVS code)のインストール」参照。)
③VS codeを起動して、「TEST」フォルダを開くことができたら、次に、新しいファイル「binary.php」を作ります。

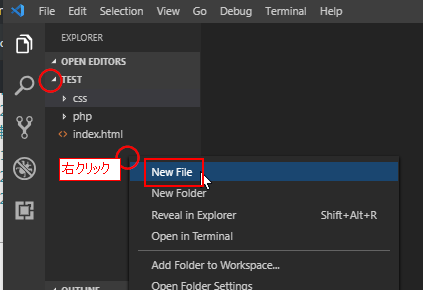
④TESTフォルダを開いて、右クリックして「New File」を選択します。

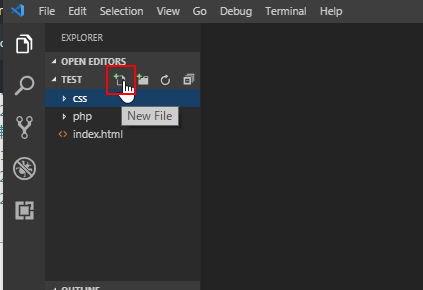
あるいは、TESTフォルダの右側に「New File」のアイコンがあるのでそれをクリックしても、ファイルの新規作成ができます。

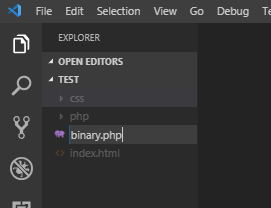
⑤ファイル名を入力します。今回は、2進数を示す「binary.php」にしましょう。

手順1.3 コーディングを行う
さてここからは、PHP言語が入り混じったHTMLを入力していきます。
プログラミングの世界では、プログラミングしたテキスト文字列のことをコード(=code)と呼び、プログラミングすることをコーディング(=coding)と呼びます。
これから、下のリストを入力していってみて下さい。つまり、コーディングしていってくださいね。
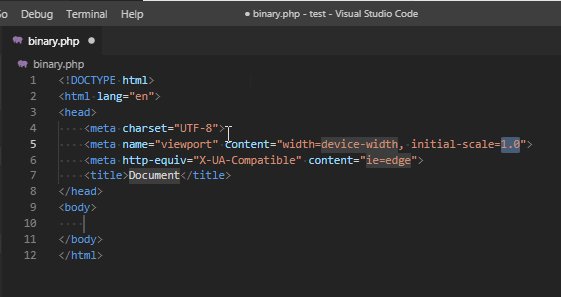
最初の部分は、html:5 と入力すれば、スニペットが出てきますので、選んで、一気に入力してみて下さい。
ある程度入力して疲れたら、残りは、コピー&ペーストして大丈夫です。
各コードの意味は次回解説していきますね。
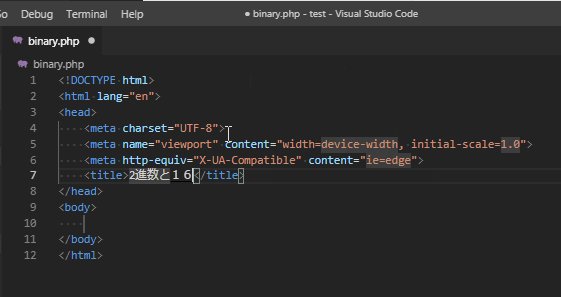
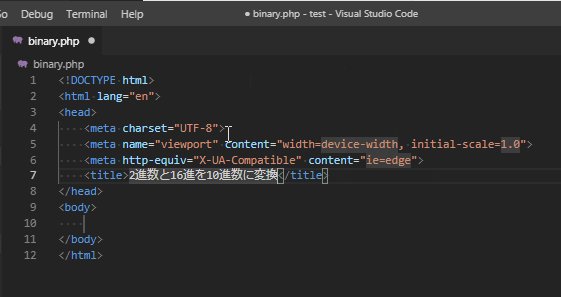
htmlヘッダ部分の入力
VSコード入力 ほかのタブの入力
腱鞘炎を防ぐためにも、入力補助を多用しましょう。大体のhtmlタグは、< を入力せず入力すれば、スニペットに対象が出てきます。
あとも同様に入力していけます。スニペットで挿入したタグの中にいらない属性が出てくることもありますが、そんな時は属性を消してください。上図でもid=”” というのを削除していましたよ。入力補助というのは、絶対的な存在ではありませんので、大丈夫です ^^;
コードリスト(binary.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>2進数と16進数を10進数に変換</title> </head> <body> <h1>2進数と16進数を10進数に変換</h1> <h2>変換前の数字</h2> <form action="/test/binary.php" method="post"> <select name="sel_shurui" style="min-width:50px;"> <option value="2">2進数</option> <option value="16" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "16")==0) echo "selected";?>>16進数</option> <option value="10" <?php if(isset($_POST["sel_shurui"]) && strcmp($_POST["sel_shurui"], "10")==0) echo "selected";?>>10進数</option> </select> から変換 <?php if ( isset($_POST["str_henkan_mae"]) && strcmp($_POST["str_henkan_mae"],"")!=0 ) { //変換対象文字列あり $str_henkan_mae = $_POST["str_henkan_mae"]; } else { $str_henkan_mae = ""; } ?> <input type="text" name="str_henkan_mae" value="<?php echo $str_henkan_mae;?>"> <p> <input type="submit" value="変換する!"> </p> </form> <?php if (strcmp($str_henkan_mae,"")!=0): ?> <p>変換しました</p> <h2>変換後の数字</h2> <?php $str_decoded = ""; if (strcmp($_POST["sel_shurui"], "2")==0) { $dec = intval($str_henkan_mae, 2); } else if (strcmp($_POST["sel_shurui"], "16")==0) { $dec = intval($str_henkan_mae, 16); } else { $dec = intval($str_henkan_mae, 10); } $str_decoded = sprintf("2進数:%b<br>\n" . "16進数:%x<br>\n" . "10進数:%d<br>\n", $dec, $dec, $dec); ?> <p><?php echo $str_decoded; ?></p> <?php endif; ?> </body> </html> |
手順2. XAMPPを起動、ウェブサーバーアプリapache起動
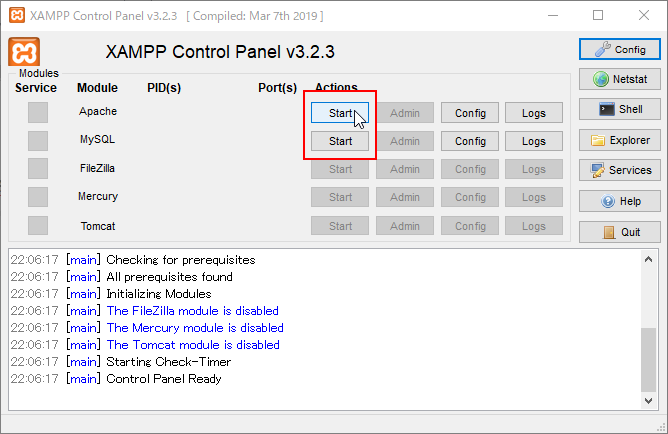
XAMPPコントロールパネルを起動します。

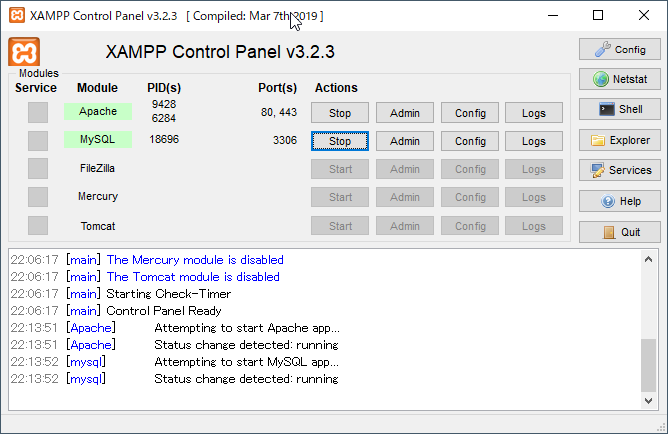
Apache(ウェブサーバーアプリ)とMySQL(DBサーバー、今回使ってないけど・・・)の右側のStartボタンを押して、サーバーを起動します。

下図のように、「Apache」、「MySQL」の文字の背景が緑色になれば、無事起動。ブラウザからの接続待ち状態です。

手順3. ブラウザから接続
では、ブラウザから接続してみましょう。
ウェブツールのページを表示
Chromeを起動して、URL欄に、「http://localhost/test/binary.php」と入力しEnterキーで確定してください。

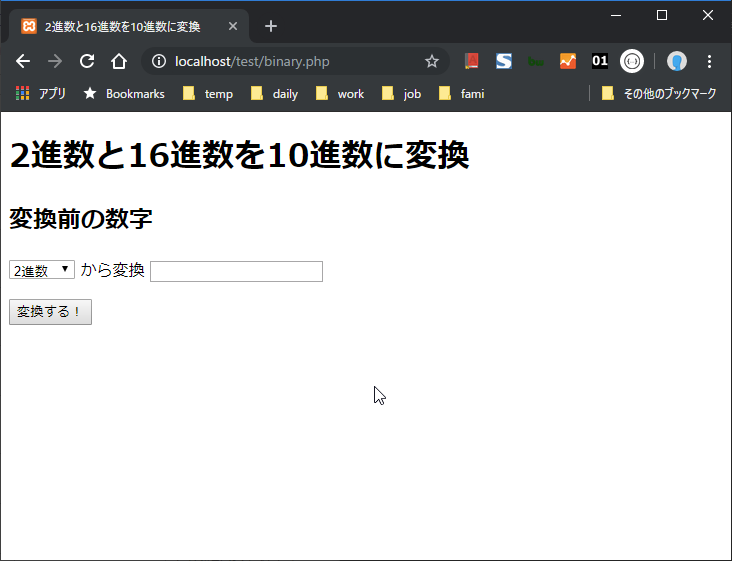
プログラムコードの入力に間違いがなければ、下図のように「2進数と16進数を10進数に変換」ページの画面が表示されるはずです。

でも、なかなか、一回でちゃんと入力できることってないものなんです。
エラー表示されたり、表示が崩れていたり、しませんでしたか?
(補足)エラー画面が出たら
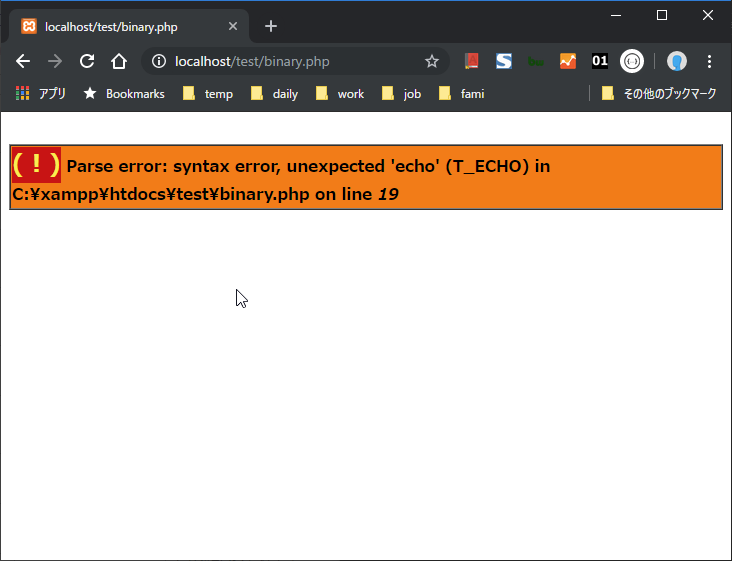
例えば、下図のようなエラーメッセージが表示されたとします。(わざと間違えてます)
英語を頑張って読むと、Parse error というのは、PHPコードの解析でエラーが発生したということです。
unexpected echo というのは、突然あるはずのない echo コマンドが出てきたよということで、binary.php の19行目というところまで教えてくれてます。

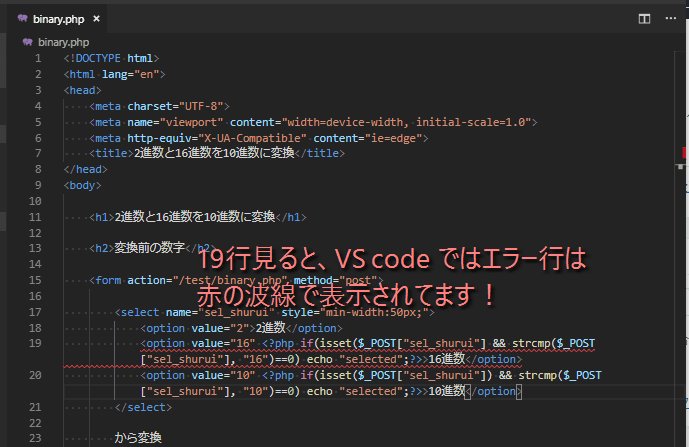
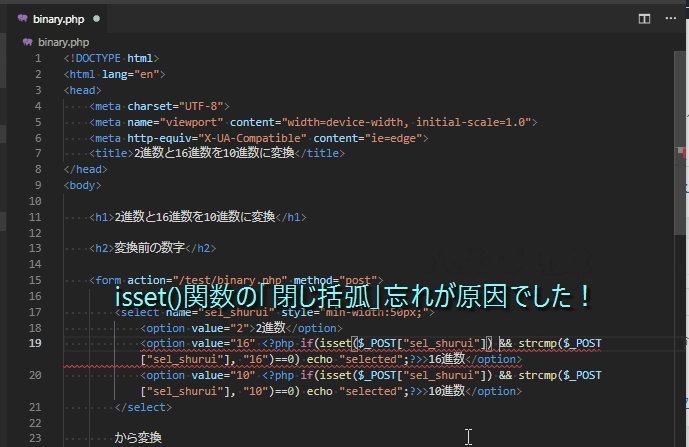
VS code で該当箇所19行目を確認してみましょう。
VS codeでは、PHPファイルに文法上のエラーがあると、赤い波線で教えてくれてます。マウスカーソルを持ってくると、ブラウザに表示されたのと同じように、「あるはずのないechoコマンドがあった」というエラーが表示されてます。
もし、実行前に赤い波線に気づけば、そこで対応しましょう。
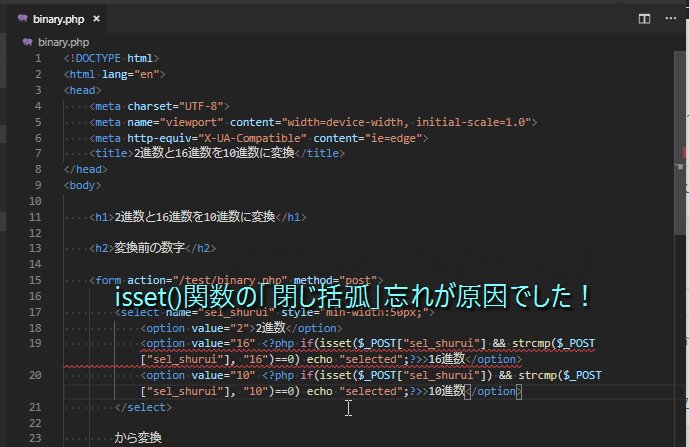
さて、今回、原因は、isset()関数の閉じ側括弧わすれのため、閉じカッコが足りないまま、echo というコマンドが現れたのでエラーとなったのでした。
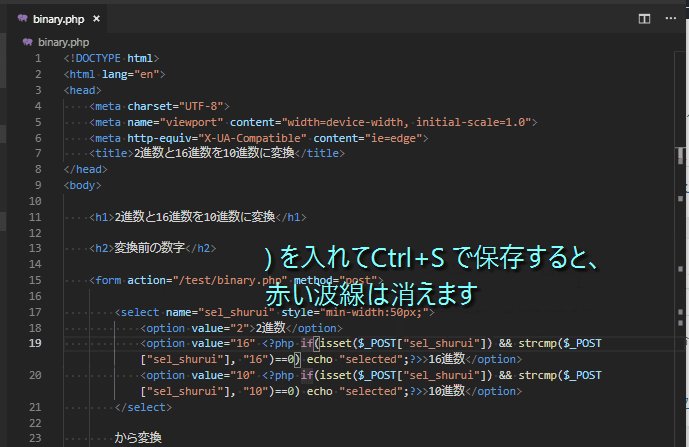
isset($_POST[“sel_shurui”]のあとに 閉じカッコ「)」 を追加して、Ctrl+S
などで 保存すれば、VS codeの表示からはエラーが消えます。
ファイルを変更後に保存したら、ブラウザ上でF5キーを押して内容を更新し、再度画面を確認していきましょう。
もしまだエラーが発生してる場合、どこかに、打ち間違いがあると思いますので、デバッグを続けてみて下さい。
どうしてもわからなかったら、今回は正解がありますので、見本コードをコピー&ペーストして使ってください。
エラーが起こるのはある意味当然のことです。
実際に開発をしているときにも、エラーがでて、コードを見直すことはよくあります。この部分も含めて、プログラマーになるためのの練習ですね。
現在はコードの意味を説明していない段階ですので、もしもある程度コードとにらめっこしても間違いを見つけられなかったら、見本をコピー&ペーストして大丈夫です。
デバッグの雰囲気をつかんでもらえたと思います。
ウェブツールを動かす
2進数から2・16・10進数への変換
最初の画面が表示されたら、さて、いよいよ、2進数を10進数に変換して表示させてみましょう。
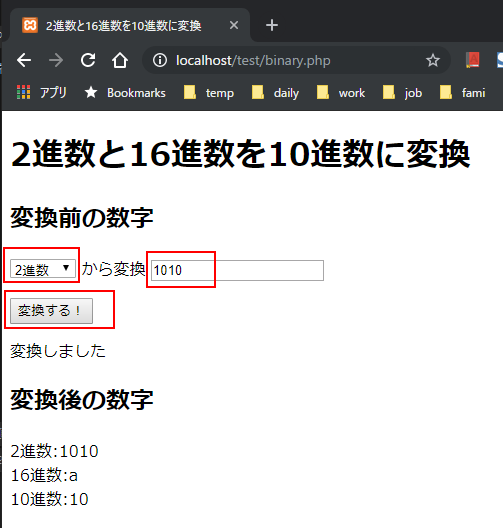
最初、変換元を選択するプルダウンメニューは「2進数」が選ばれていますので、そのまま、変換したい2進数の数字を右側のテキストボックスに入力して、「変換する!」ボタンをクリックしてみて下さい。
すると、下図のように、変換後の数字が、「2進数」「16進数」「10進数」の3つ表示されますよね?
もし、また、エラー発生していたら、先ほどと同じように違うところがないか見直してみて下さい。
間違えた箇所が見つけられなければ、見本をコピーして動かしてみてもOKです。

10進数からの変換
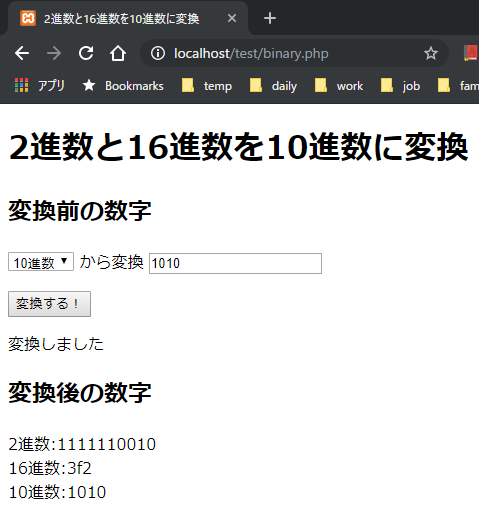
プルダウンメニューから「10進数」を選択して、変換数字を1010のまま「変換する!」をクリックすると、1010を10進数の数字だとして、2・16・10進数に変換されました。
2進数がかなり大きな桁数になってますよね。

同様に16進数からの変換もできますので、試してみて下さい。
ツールの通信メソッドの解説
今回作成したウェブツール「2進数と16進数を10進数に変換」ツール、動かしてみましたが、いかがでしたでしょうか?
ウェブページのファイルbinary.phpの中身の説明は次回にしますが、このツールが行っているHTTP通信のメソッドについては、ここで説明しておきます。
今回はただ表示させるだけの通信と、サーバーにデータを送って処理をしてもらう通信の両方を使っています。
ぜひこの2つの通信の違いを理解しておいてください。ウェブプログラミングにおいて重要なポイントです。
最初の読み込みはGETメソッド
まず、最初に、Chromeを立ちあげて、URL欄に「http://localhost/test/binary.php」と入力しましたよね。
Enterキーを入力したら、ウェブページが表示されましたが、この時、ブラウザは、localサーバーに、GETメソッドで通信しています。つまり、「Webページの表示要求」を出したわけです。
フォームに数字を入力し「変換する!」ボタンを押した後はPOSTメソッド
次に、フォームのプルダウンメニュー、テキストボックスに値を入力して、「変換する!」ボタンを押した時に、もう一回、サーバにアクセスして、表示が更新されますよね。
この時は、POSTメソッドでHTTP通信を行ってます。
GETメソッドとPOSTメソッドについては、第1回講義で説明しているので、もう忘れているかもしれませんね。
GETとは「取得する」、POSTとは「データを投函する」のような意味があって、フォームからデータを送って、サーバーにアクションしてもらうときPOSTメソッドを使うんです。
GETとPOSTについて忘ていたら、第1回講義「概要とウェブサイトの表示される仕組み」に図解で説明してますので、ぜひ、ちらっとでも見てみて下さい。
binary.phpは GETとPOSTの両メソッドに対応してます
このように、GETメソッドで取得する場合と、POSTメソッドでデータを送られてくる場合と、両方の通信メソッドに対応するように、binary.php は作られています。
プログラム中に、POSTデータがあるかないかで処理を振り分けていて、そのため、少し、複雑になってます。
でも、処理の切り替えしているところも含めて、次回、解説しますので、安心してください。
注意:ブラウザでGETしなおしたいときは、F5(リロード)ではなく、URL欄に再入力
ひとつ注意点があります。
POST通信後にリロードするとPOST通信を繰り返します
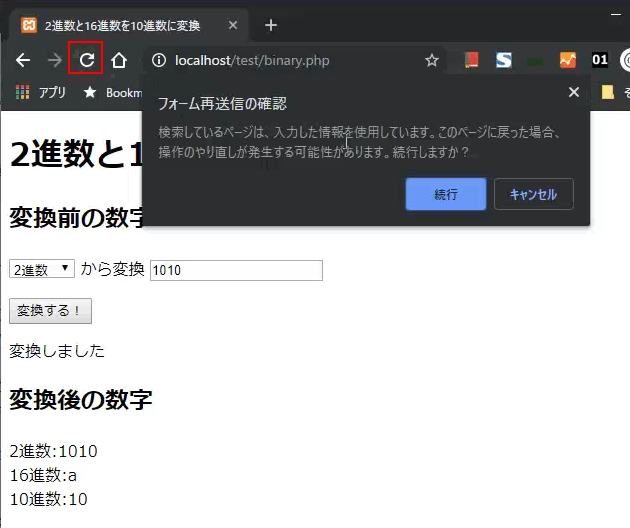
いったん、ブラウザで、「変換する!」ボタンを押して、POSTメソッドで通信した後は、ブラウザのF5キーを押して、リロードしても、POST通信になります。ブラウザは、さっき通信したときの、フォームに設定されたPOSTデータを使ってPOST通信してくれるんです。
ブラウザは、同じ通信内容を再現して、リロード(読み直し)をしようとするんですね。
この時、「フォーム再送信の確認」画面が出てます。もう一回、サーバに同じデータをPOSTしてよいかという確認です。
購入ページや登録ページでは特に要注意
なぜ、このような確認画面が出るかと言いますと、もし、このフォームデータが、「登録画面」だった場合、もう一回、「登録してね!」っていう要求をサーバーに出すことになるからです。あるいは、これが、購入画面だった場合、もう一回「購入します!」って情報をサーバーに送ることになるからです。

よく、「処理中に2重でボタンをおさないでください」という注意が、ショッピングサイトの決済処理で出たりするんですが、リロードの時のように、同じ発注POST通信を2回行わないようにという意味があるんです。
もう一回GETメソッドで通信したいとき
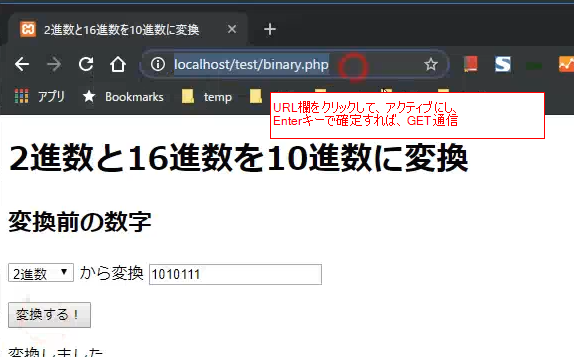
では、もう一回、最初から動かしたいときはどうすればよいでしょうか?
この時は、最初にURL欄にURLを入力してアクセスしたように、URL欄をクリックしてアクティブにします。
今回は、すでにURLが入力済みなので、そのままEnterキーで確定すれば、GET通信をしてくれます。

まとめ
今回は、実際に、ウェブツールを作成してみる過程を紹介しました。ぜひ、この手順に沿って体験してもらえたらと思います。
また、今回のウェブツールのページでは、GETメソッドとPOSTメソッドの通信を行えるようになってました。そのために処理の切り替えを行っています。
次回、最終回ですが、今回作成した2進数から10進数への変換ツールで使われているコードを解説していきます。
解説するトピックとしては、
HTML:フォームについて
PHP:
- マニュアルサイトの見方
- POSTデータの取得
- POSTメソッドかどうかの判断
- 論理演算子&&
- 配列変数
- 比較演算子!=
などを考えております。
次回も、よろしくお願いいたします。
内容:
第1回:ウェブサイトが表示されるまでのサーバー側とブラウザ側の役割を理解しよう。
第2回:自分のパソコンにウェブサーバーを導入してウェブサイト開発環境を整えよう。XAMPPのインストール手順紹介
第3回:プログラミングコードを入力する環境を整えよう。テキストエディタVisual Studio Code のインストール手順紹介
第4回:実際にプログラムコードを入力し、自分のパソコンのウェブサーバーでウェブサイトを表示させてみよう。
第5回:ウェブページはHTMLとCSSで記述されています。HTMLとCSSの役割と内容を理解しよう。
第6回:ウェブサイト作成に一番使われているサーバ側言語PHPの基礎を理解しよう。相手ごとに内容が変わるページを作るPHPとHTMLの関係について
第7回:コンピュータは2進数と16進数が大好き。プログラミングで頻繁に出会う2進数、16進数を理解しよう。
第8回:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作。
第9回(最終回):サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。
番外編:
下の2つは、1ページにするためPHPコード部分が複雑になったため、番外編とします
第8回番外編:サンプルウェブサイトを作成してみよう。2進数から10進数への変換ツールの制作、シングルページ編。
第9回番外編:サンプルウェブサイトでプログラミング解説。「2進数から10進数への変換ツール」の解説で、ウェブプログラミングの基礎を理解しよう。シングルページ編。









コメント