こんばんは。
僕は、プラグインCrayon Syntax Highlighter を使って、このブログでソースコードをカラフルに表示させていたんですが、なぜか、昨日、突然使えなくなってました。
なんとか修正できたので、現象と対処方法を紹介します。
ちなみに、このプラグイン Crayon Syntax Highlighter は残念ながら、もう更新されておらず、僕が使ってるバージョンも2015年4月バージョンです。

なのでWordPressやPHPのバージョンがどんどん新しくなって、相性が悪くなってしまっても、不具合が見つかっても修正されることがないんです。
なるべく早く、ほかのプラグインを見つけなきゃいけないとこではありますが、応急処置として、修正の仕方を紹介しますね。
WordPress Crayon Syntax Highlighterを使ったページが突然真っ白になったときの対処法
起きた現象
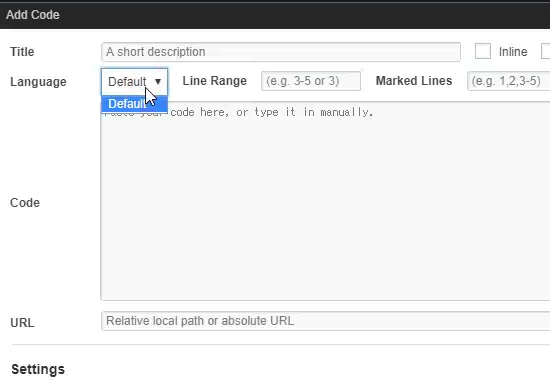
現象としては、普段通り、クラシックエディターで、山かっこのボタンを押して、挿入しようとしたとき、まず、「言語が選べない?」って現象に気づきました。
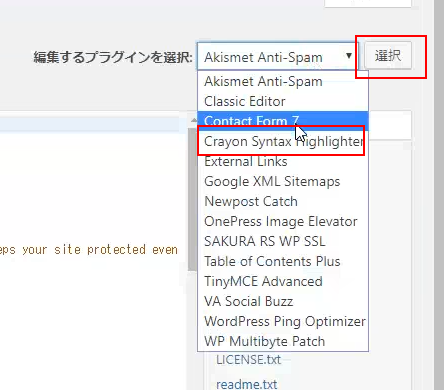
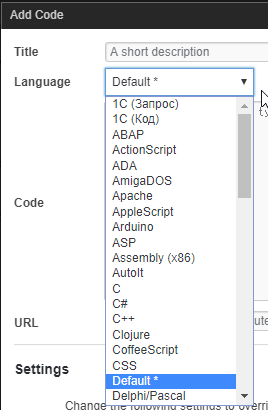
下図が言語を選択しているところです。

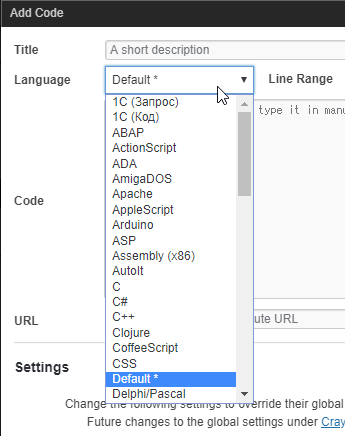
今まで、正常な状態だったら、下図のように、ズラッと対応している言語一覧が出てたのです。これが、まず1つ目の判断基準になります。

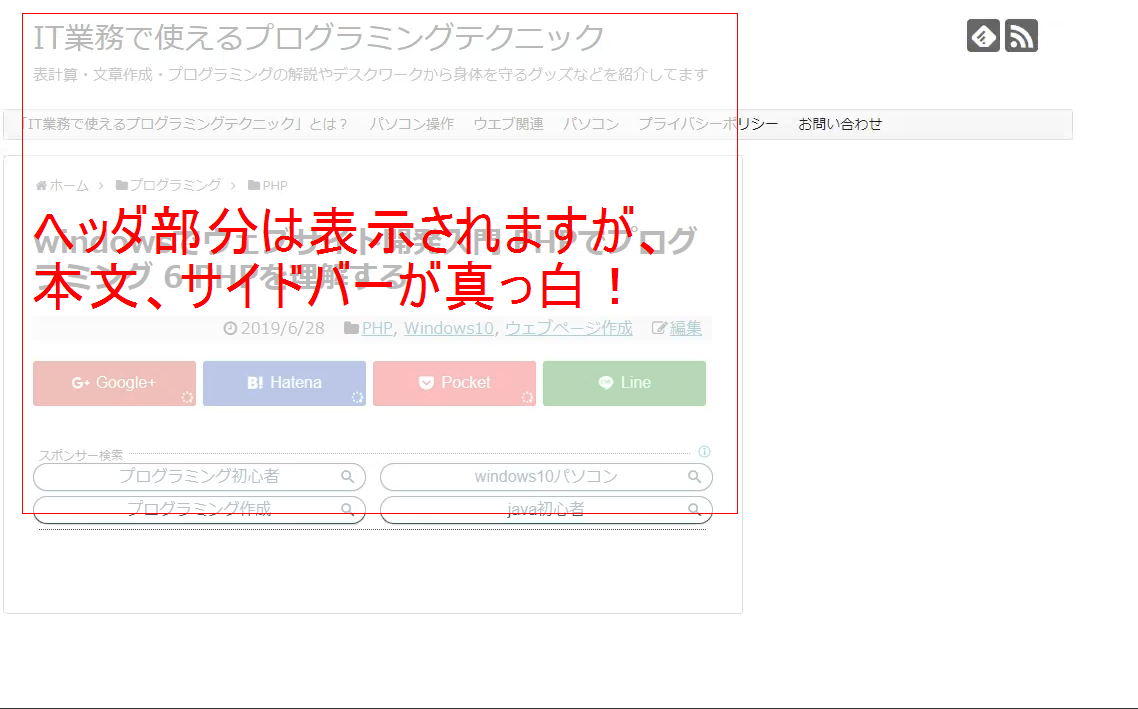
そして、致命的なのが、Crayon Syntax HighLighter でソースコードを表示させてるページが読み込みできず、途中から真っ白になってました。ただ、この現象を確認しただけだと、原因が、今回紹介する部分じゃないこともあるかもしれません。原因を特定するためには、先程紹介した投稿画面での言語設定の部分を確認してください。

原因
プラグインCrayon Syntax HighLighter のコードで、正規表現で[]の中に出てくる – にエスケープ文字 \ を付けてない箇所が原因でした。
該当箇所のコードを載せますね。Crayon Syntax HighLighterで装飾してます^^;
|
1 2 3 4 5 |
// Override function clean_id($id) { $id = CrayonUtil::space_to_hyphen( strtolower(trim($id)) ); return preg_replace('/[^\w-+#]/msi', '', $id); } |
この中で、 preg_replace('/[^\w-+#]/msi', '', $id); が該当コードです。
このコードをそのまま解釈すると、
「変数$idの中の、英数字と-と+と#以外の文字を取り除く」って意図です。ただし一つ¥を忘れているため、「\wという文字から+という文字までの文字と#以外の文字を削除」という意味になってしまってます。
知らない方のために説明すると、[]の中の-は文字の範囲を指定するのに使います。
例えば[a-z]って書くと、[abcdefghijklmnopqrstuvwxyz]と同じ意味になり、つまり、aからzの文字のどれかって意味になるんです。
\wっていうのがすでに[a-zA-Z0-9]という英数字一文字って示しているため、次に-が続いていることがおかしいんです。
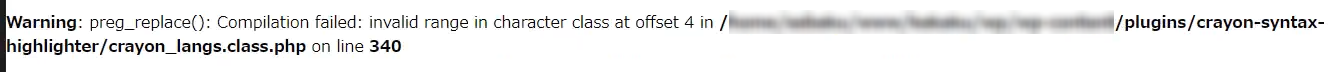
エラー箇所確認のため、WordPressをデバッグモードにして動かすと、以下のようにpreg_replace()の場所でワーニングが表示されました。「文字クラスの範囲指定が正しくない」というワーニングになってます。つじつまがあいます。

でも、今までなんで大丈夫だったんだ?ってのが疑問として残っています。
僕はさくらインターネットのレンタルサーバーを使ってるんですが、バージョンを確かめてみると、PHP 7.3.6 でした。前から最新にしてたのでバージョンアップが昨日あったのかは不明です。でも、まあいいです。
とにかく、-の前に\(フォントによってはバックスラッシュと表示されます)を入れればOKです。
修正手順
まず注意事項です。
※プラグインのファイルを更新します。デタラメに変更することのないように、細心の注意を払ってください。
また、万が一、ファイルをぐちゃぐちゃに変更してしまって戻せなくなったら、該当のプラグインを「停止」して、「削除」してくださいね。プラグインの「停止」のやり方を念の為、書いておきますね。
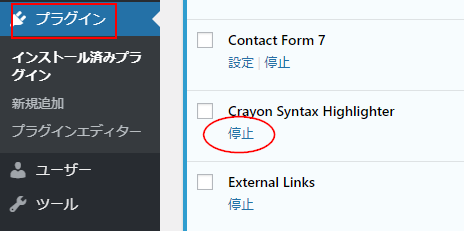
下図のように「サイドバー⇛プラグイン」でプラグインの一覧を表示して、「停止」リンクをクリックすれば止まります。

また、停止すれば「削除」リンクが出てきます。

修正手順
では、万一の対応手順が確認できたところで、修正していきましょう。
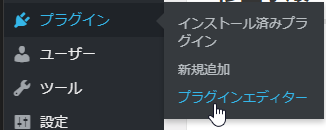
「サイドメニュー⇒プラグイン⇒プラグインエディター」をクリックします。

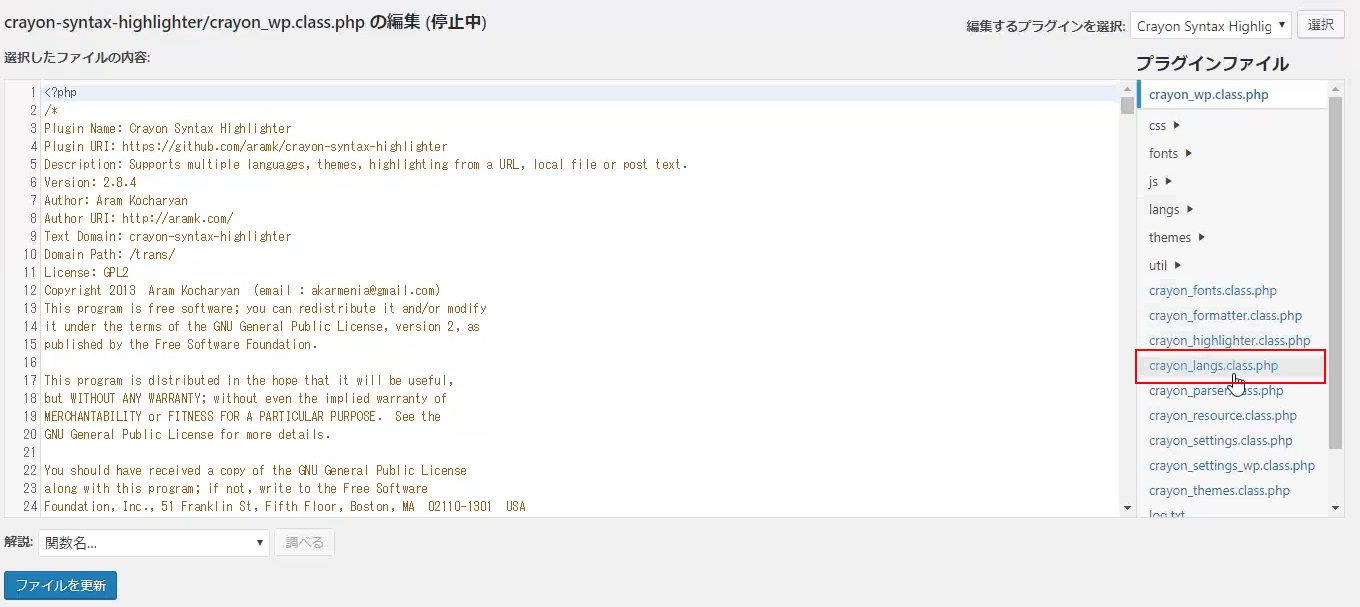
「プラグイン編集」画面で、「編集するプラグインを選択」に 「Crayon Syntax Highlighter」を選び、「選択」ボタンをクリックします。

続けて、右側のプラグインファイル一覧から、「crayon_langs.class.php」を選択します。

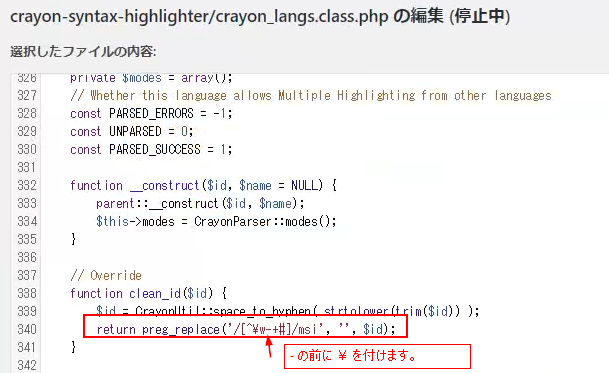
ずっと下の方にスクロールして340行目を表示してください。
340行目の [^\w-+#] の箇所を [^\w\-+#] にします。
ここで、半角文字の「¥」と「\」(バックスラッシュ)は同じ意味になりますので、注意してください。どっちが表示されるかは、フォント次第です。ちなみに前の文では、どのフォントでも区別して表示されるように全角で書いてます。
¥を使うのって日本ぐらいなので、外国ではもともと\という/(スラッシュ)の逆バージョンの文字を割り当てていたキーを日本人が使い始めたんですね(想像)^^;
変更箇所は以下のとおりです。

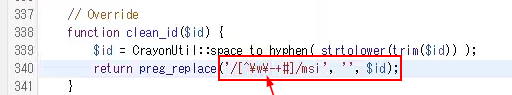
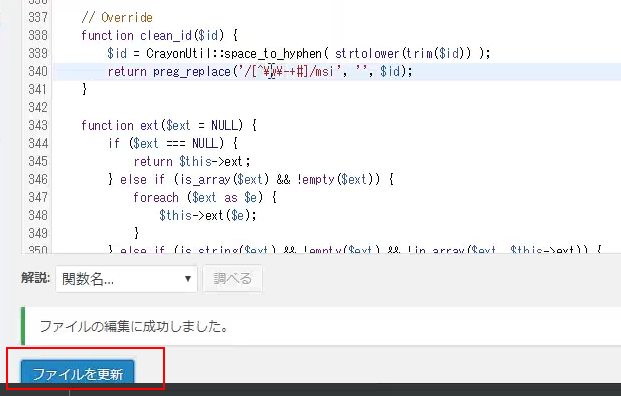
変更後の340行目は、以下のようになります。

変更できたら、「ファイルを更新」ボタンを押しましょう。

これで、大丈夫のはずです。
動作確認
では、表示させてみてください。
下のように投稿編集画面のときは、一旦リロードしないと反映されないので注意してください。編集中だった場合、「下書き保存」してからF5キーなどでリロードします。

まとめ
この記事では、Crayon Syntax Highlighter で装飾したソースファイル表示があるページが空白になったり、投稿編集画面で、Crayon Syntax Highlighter の言語が選択できなくなったりしたときの対処方法を紹介しました。
もう、数年前に開発が停止したプラグインなので、だんだん、使えなくなるリスクが高くなってくるかもしれませんね。
とはいえ、しばらくは使う予定です。
もし、僕と同じように困っている人がいましたら、参考になれば幸いです。


コメント
[…] https://kekaku.addisteria.com/wp/20190705052752 […]
[…] 更ながら自分のページが表示できていないことに気づいて調査。Crayon Syntax Highlighter のせいだと分かり、しらべたら案の定既知の問題だった。プラグインのコードの編集で事なきを得た。 […]