今まで、下の記事にて、LAMP環境構築で行う作業の概略まで説明しました。
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その1)仮想マシン作成まで
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その2)IPアドレスとホスト名の設定
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その3)LAMP環境構築の概略
この記事では、実際に手作業にてLAMP環境を構築していきます。
※ CentOS7/apache2.4/PHP7.1/MySQL5.7 のバージョンを使っていきます。
手作業にてLAMP環境構築する手順
仮想マシンにログイン
まず、centos7.5 をインストールした仮想マシンにログインしておいてください。
記事「windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その2)IPアドレスとホスト名の設定」を見ると、ログインするところまで作業できます。
|
1 2 3 4 5 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ ssh vagrant@192.168.33.10 vagrant@192.168.33.10's password: Last login: Tue Jan 29 03:46:02 2019 from 192.168.33.1 [vagrant@localhost ~]$ |
作業手順一覧
作業手順は以下の通りになります。
- vim インストール (エディタ、linuxだと標準的に使われる)
- bash history に日付記録する設定追加
- 言語を日本語、UTF8に設定
- タイムゾーンを東京に設定
- apache(Webサーバー)インストール
- vhost.conf作成(複数のホスト名アクセスに対して別のページを表示させる)
- epelレポジトリのインストール(phpインストールのため)
- remiレポジトリのインストール(phpインストールのため)
- php(Webサーバープログラミングに使う言語)インストール
- phpMyAdmin(mysqlのデータベース表示・編集ツール)インストール
- phpMyAdmin.conf設定の変更(ホストOSから接続可能にする)
- mysql57-communityレポジトリのインストール
- mysqlサーバーのインストール
- my.cnfへ追加設定(utf8mb4に言語設定)
- mysqlサーバーの(再)起動
- 初期パスワードの変更
- apache(httpd)サーバーの(再)起動、Linux起動時のサーバー起動登録
- Webページの表示確認
では、作業を始めていきましょう。
vim インストール
vimはテキストエディタです。linuxだと標準的に使います。大体のlinux環境に入っています。使い込むとかなりいろんなことができる強力なエディタですが、まずは、基本的な操作だけできればよいです。
インストールですが、yum コマンドを使います。管理者権限がいるため、sudo コマンドを使ってます。
sudo yum install -y vim とコマンド入力してください。
-y オプションは、インストールの途中で「続けるか」の問い合わせがあったときyesで答えるという意味です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ ssh vagrant@192.168.33.10 vagrant@192.168.33.10's password: Last login: Tue Jan 29 03:46:02 2019 from 192.168.33.1 [vagrant@localhost ~]$ vim -bash: vim: command not found [vagrant@localhost ~]$ sudo yum install -y vim Loaded plugins: fastestmirror Determining fastest mirrors * base: ftp.riken.jp * extras: ftp.riken.jp * updates: ftp.riken.jp base | 3.6 kB 00:00:00 extras | 3.4 kB 00:00:00 updates | 3.4 kB 00:00:00 (1/4): base/7/x86_64/group_gz | 166 kB 00:00:00 (2/4): extras/7/x86_64/primary_db | 156 kB 00:00:01 (3/4): base/7/x86_64/primary_db | 6.0 MB 00:00:01 (4/4): updates/7/x86_64/primary_db | 1.4 MB 00:00:01 Resolving Dependencies --> Running transaction check ---> Package vim-enhanced.x86_64 2:7.4.160-5.el7 will be installed --> Processing Dependency: vim-common = 2:7.4.160-5.el7 for package: 2:vim-enhanced-7.4.160-5.el7.x86_64 --> Processing Dependency: libgpm.so.2()(64bit) for package: 2:vim-enhanced-7.4.160-5.el7.x86_64 --> Running transaction check ---> Package gpm-libs.x86_64 0:1.20.7-5.el7 will be installed ---> Package vim-common.x86_64 2:7.4.160-5.el7 will be installed --> Processing Dependency: vim-filesystem for package: 2:vim-common-7.4.160-5.el7.x86_64 --> Running transaction check ---> Package vim-filesystem.x86_64 2:7.4.160-5.el7 will be installed --> Finished Dependency Resolution Dependencies Resolved ======================================================================================================================== Package Arch Version Repository Size ======================================================================================================================== Installing: vim-enhanced x86_64 2:7.4.160-5.el7 base 1.0 M Installing for dependencies: gpm-libs x86_64 1.20.7-5.el7 base 32 k vim-common x86_64 2:7.4.160-5.el7 base 5.9 M vim-filesystem x86_64 2:7.4.160-5.el7 base 10 k Transaction Summary ======================================================================================================================== Install 1 Package (+3 Dependent packages) Total download size: 7.0 M Installed size: 23 M Downloading packages: (1/4): vim-common-7.4.160-5.el7.x86_64.rpm | 5.9 MB 00:00:00 (2/4): gpm-libs-1.20.7-5.el7.x86_64.rpm | 32 kB 00:00:01 (3/4): vim-filesystem-7.4.160-5.el7.x86_64.rpm | 10 kB 00:00:00 (4/4): vim-enhanced-7.4.160-5.el7.x86_64.rpm | 1.0 MB 00:00:01 ------------------------------------------------------------------------------------------------------------------------ Total 2.7 MB/s | 7.0 MB 00:00:02 Running transaction check Running transaction test Transaction test succeeded Running transaction Installing : gpm-libs-1.20.7-5.el7.x86_64 1/4 Installing : 2:vim-filesystem-7.4.160-5.el7.x86_64 2/4 Installing : 2:vim-common-7.4.160-5.el7.x86_64 3/4 Installing : 2:vim-enhanced-7.4.160-5.el7.x86_64 4/4 Verifying : 2:vim-enhanced-7.4.160-5.el7.x86_64 1/4 Verifying : 2:vim-common-7.4.160-5.el7.x86_64 2/4 Verifying : 2:vim-filesystem-7.4.160-5.el7.x86_64 3/4 Verifying : gpm-libs-1.20.7-5.el7.x86_64 4/4 Installed: vim-enhanced.x86_64 2:7.4.160-5.el7 Dependency Installed: gpm-libs.x86_64 0:1.20.7-5.el7 vim-common.x86_64 2:7.4.160-5.el7 vim-filesystem.x86_64 2:7.4.160-5.el7 Complete! [vagrant@localhost ~]$ |
vim --version とコマンドを入力して、バージョンが表示されれば、OKです。
|
1 2 3 4 |
[vagrant@localhost ~]$ vim --version VIM - Vi IMproved 7.4 (2013 Aug 10, compiled Oct 30 2018 19:56:57) Included patches: 1-160, 399, 402-403, 1099 (以下省略) |
基本的な使い方は、記事「vimの使い方。最低限の操作ができるようになるまで」で説明しています。
bash history に日付記録する設定追加
仮想マシンにログインすると、bashというシェルに対して、コマンドを入力していくことになります。
このコマンド一つ一つをbashは履歴として記録してくれているのですが、デフォルト(標準)では、そのコマンドがいつ入力されたのかの日時が記録されていません。
これは、いつどんな作業をしたのかたどるのに不便なため、一番最初に、日時を登録するように設定しておきましょう。
sudo vim /etc/bashrc と入力してください。vim を使って、/etc/ディレクトリ(フォルダ)のbashrc という設定ファイルを編集するという意味です。管理者権限がいるため、sudo を付けてます。
|
1 |
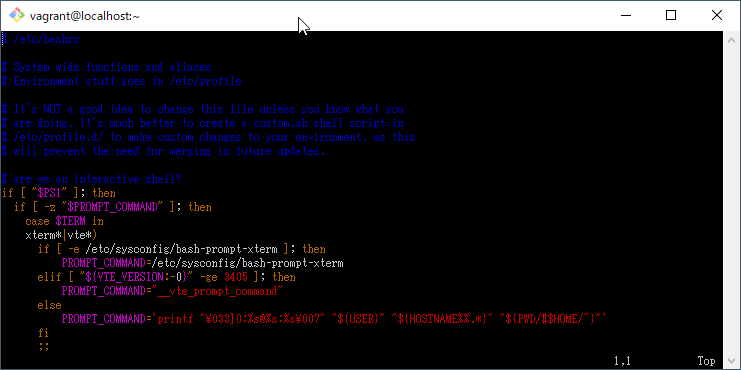
[vagrant@localhost ~]$ sudo vim /etc/bashrc |
すると、vimが開きます。

デフォルトの色表示だと、コメント行(#で始まる行)が読みづらいため、
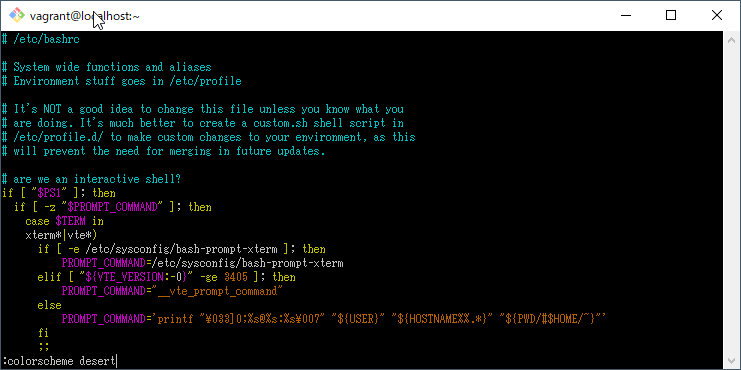
:colorscheme desert と入力して変えてしまいましょう。

下図のようにかなり見やすくなります。
記事「vim で 色設定を変える方法」に配色について書いてますので興味があれば見てください。

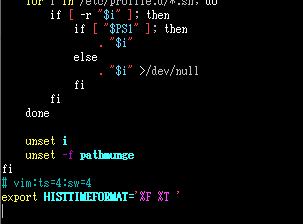
で、開いたら、「G」 コマンドで一番下に移動します。
「o」コマンドで最終行の下で挿入モードに移行して、
|
1 |
export HISTTIMEFORMAT='%F %T ' |
と追加して 「ESCキー」 でノーマルモードに移動。「ZZ」コマンド で保存終了してください。
(とりあえず最初のファイルなので、細かくvimのコマンドを書いています)

有効にするため、いったんログアウトしてログインしなおしてください。
そのあと、historyコマンドを入力すると、履歴が日時付きで表示されます。設定前の履歴は、同じ日時になってしまうのでご注意ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ vagrant ssh Last login: Tue Jan 29 05:48:29 2019 from 10.0.2.2 [vagrant@localhost ~]$ history 1 2019-01-29 05:49:28 s 2 2019-01-29 05:49:28 cat * 3 2019-01-29 05:49:28 vim test2 4 2019-01-29 05:49:28 ls 5 2019-01-29 05:49:28 sudo vim /etc/bashrc 6 2019-01-29 05:49:28 history 7 2019-01-29 05:48:39 ls 8 2019-01-29 05:48:40 history 9 2019-01-29 05:49:00 vim .bash_history 10 2019-01-29 05:50:34 history [vagrant@localhost ~]$ |
言語を日本語、UTF8に設定
OSの言語設定を変更します。メッセージが可能な限り日本語表示になります。
|
1 |
sudo localectl set-locale LANG=ja_JP.UTF-8 |
とコマンド入力して下さい。
sudo を付けない場合、root パスワードを要求されます。
vagrant の Box では、デフォルトのroot パスワードは、vagrant ユーザのパスワードと同様にvagrant になってます。入力すると設定されます。
|
1 2 3 4 5 6 |
[vagrant@localhost ~]$ localectl set-locale LANG=ja_JP.UTF-8 ==== AUTHENTICATING FOR org.freedesktop.locale1.set-locale === Authentication is required to set the system locale. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === |
いったん、ログアウトしてログインしなおすと、表示が日本語化されているのが分かります。
下の例では、date コマンドの表示が変わっていることが分かります。ついでにlocaleコマンドで設定が変わっているのを確認しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
[vagrant@localhost ~]$ date Tue Jan 29 05:55:46 UTC 2019 [vagrant@localhost ~]$ localectl set-locale LANG=ja_JP.UTF-8 ==== AUTHENTICATING FOR org.freedesktop.locale1.set-locale === Authentication is required to set the system locale. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === [vagrant@localhost ~]$ date Tue Jan 29 05:56:16 UTC 2019 [vagrant@localhost ~]$ locale LANG=en_US.UTF-8 LC_CTYPE="en_US.UTF-8" LC_NUMERIC="en_US.UTF-8" LC_TIME="en_US.UTF-8" LC_COLLATE="en_US.UTF-8" LC_MONETARY="en_US.UTF-8" LC_MESSAGES="en_US.UTF-8" LC_PAPER="en_US.UTF-8" LC_NAME="en_US.UTF-8" LC_ADDRESS="en_US.UTF-8" LC_TELEPHONE="en_US.UTF-8" LC_MEASUREMENT="en_US.UTF-8" LC_IDENTIFICATION="en_US.UTF-8" LC_ALL= [vagrant@localhost ~]$ logout Connection to 127.0.0.1 closed. user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ vagrant ssh Last login: Tue Jan 29 05:49:28 2019 from 10.0.2.2 [vagrant@localhost ~]$ date 2019年 1月 29日 火曜日 05:56:46 UTC [vagrant@localhost ~]$ locale LANG=ja_JP.UTF-8 LC_CTYPE="ja_JP.UTF-8" LC_NUMERIC="ja_JP.UTF-8" LC_TIME="ja_JP.UTF-8" LC_COLLATE="ja_JP.UTF-8" LC_MONETARY="ja_JP.UTF-8" LC_MESSAGES="ja_JP.UTF-8" LC_PAPER="ja_JP.UTF-8" LC_NAME="ja_JP.UTF-8" LC_ADDRESS="ja_JP.UTF-8" LC_TELEPHONE="ja_JP.UTF-8" LC_MEASUREMENT="ja_JP.UTF-8" LC_IDENTIFICATION="ja_JP.UTF-8" LC_ALL= [vagrant@localhost ~]$ |
タイムゾーンを東京に設定
|
1 2 |
sudo timedatectl set-timezone Asia/Tokyo sudo timedatectl set-local-rtc no |
2行目のset-local-rtc 設定は、時刻同期設定をローカルタイムで行うかどうかで、推奨通りのno の設定にします。
下がコマンドのログです。設定前は、標準時で表示されてますが、設定後には、JST(日本標準時)での表示に変更されてます。
|
1 2 3 4 5 6 7 |
[vagrant@localhost ~]$ date 2019年 1月 29日 火曜日 06:14:35 UTC [vagrant@localhost ~]$ sudo timedatectl set-timezone Asia/Tokyo [vagrant@localhost ~]$ sudo timedatectl set-local-rtc no [vagrant@localhost ~]$ date 2019年 1月 29日 火曜日 15:15:08 JST [vagrant@localhost ~]$ |
apache(Webサーバー)インストール
|
1 |
sudo yum install -y httpd |
とコマンド入力します。apache はなぜか、パッケージ名もコマンド名も httpd という名前になってます。
下がログです。
httpd -v で、バージョン表示されればインストール成功です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
[vagrant@localhost ~]$ sudo yum install -y httpd 読み込んだプラグイン:fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * extras: ftp.riken.jp * updates: ftp.riken.jp 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ httpd.x86_64 0:2.4.6-88.el7.centos を インストール --> 依存性の処理をしています: httpd-tools = 2.4.6-88.el7.centos のパッケージ: httpd-2.4.6-88.el7.centos.x86_64 --> 依存性の処理をしています: /etc/mime.types のパッケージ: httpd-2.4.6-88.el7.centos.x86_64 --> 依存性の処理をしています: libaprutil-1.so.0()(64bit) のパッケージ: httpd-2.4.6-88.el7.centos.x86_64 --> 依存性の処理をしています: libapr-1.so.0()(64bit) のパッケージ: httpd-2.4.6-88.el7.centos.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ apr.x86_64 0:1.4.8-3.el7_4.1 を インストール ---> パッケージ apr-util.x86_64 0:1.5.2-6.el7 を インストール ---> パッケージ httpd-tools.x86_64 0:2.4.6-88.el7.centos を インストール ---> パッケージ mailcap.noarch 0:2.1.41-2.el7 を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: httpd x86_64 2.4.6-88.el7.centos base 2.7 M 依存性関連でのインストールをします: apr x86_64 1.4.8-3.el7_4.1 base 103 k apr-util x86_64 1.5.2-6.el7 base 92 k httpd-tools x86_64 2.4.6-88.el7.centos base 90 k mailcap noarch 2.1.41-2.el7 base 31 k トランザクションの要約 ======================================================================================================================== インストール 1 パッケージ (+4 個の依存関係のパッケージ) 総ダウンロード容量: 3.0 M インストール容量: 10 M Downloading packages: (1/5): apr-1.4.8-3.el7_4.1.x86_64.rpm | 103 kB 00:00:00 (2/5): apr-util-1.5.2-6.el7.x86_64.rpm | 92 kB 00:00:00 (3/5): httpd-tools-2.4.6-88.el7.centos.x86_64.rpm | 90 kB 00:00:00 (4/5): mailcap-2.1.41-2.el7.noarch.rpm | 31 kB 00:00:00 (5/5): httpd-2.4.6-88.el7.centos.x86_64.rpm | 2.7 MB 00:00:00 ------------------------------------------------------------------------------------------------------------------------ 合計 2.6 MB/s | 3.0 MB 00:00:01 Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : apr-1.4.8-3.el7_4.1.x86_64 1/5 インストール中 : apr-util-1.5.2-6.el7.x86_64 2/5 インストール中 : httpd-tools-2.4.6-88.el7.centos.x86_64 3/5 インストール中 : mailcap-2.1.41-2.el7.noarch 4/5 インストール中 : httpd-2.4.6-88.el7.centos.x86_64 5/5 検証中 : httpd-tools-2.4.6-88.el7.centos.x86_64 1/5 検証中 : apr-1.4.8-3.el7_4.1.x86_64 2/5 検証中 : mailcap-2.1.41-2.el7.noarch 3/5 検証中 : httpd-2.4.6-88.el7.centos.x86_64 4/5 検証中 : apr-util-1.5.2-6.el7.x86_64 5/5 インストール: httpd.x86_64 0:2.4.6-88.el7.centos 依存性関連をインストールしました: apr.x86_64 0:1.4.8-3.el7_4.1 apr-util.x86_64 0:1.5.2-6.el7 httpd-tools.x86_64 0:2.4.6-88.el7.centos mailcap.noarch 0:2.1.41-2.el7 完了しました! [vagrant@localhost ~]$ httpd -v Server version: Apache/2.4.6 (CentOS) Server built: Nov 5 2018 01:47:09 [vagrant@localhost ~]$ |
vhost.conf作成
複数のホスト名アクセスに対して別のページを表示させるために、/etc/httpd/conf.d/ ディレクトリに vhost.confファイルを作ります。
また、vhost.conf にて、それぞれのページのデータを置くディレクトリ(フォルダ)を指定します。
vhost.confの内容は下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
#↓は廃止の方向 #NameVirtualHost *:80 #↓はワーニング抑制のためのダミーのサーバー名 ServerName defaulthost <Directory "/vagrant/html"> Options FollowSymLinks Includes ExecCGI AllowOverride All Require all granted </Directory> <VirtualHost *:80> ServerName defaulthost #デフォルトのままにするため DocumentRoot は指定しません ErrorLog "logs/default-error.log" CustomLog "logs/default-access.log" common </VirtualHost> <VirtualHost *:80> ServerName vagrant.lhost DocumentRoot "/vagrant/html/vagrant" ErrorLog "logs/vagrant-error.log" CustomLog "logs/vagrant-access.log" common </VirtualHost> <VirtualHost *:80> ServerName test.lhost DocumentRoot "/vagrant/html/test" ErrorLog "logs/test-error.log" CustomLog "logs/test-access.log" common </VirtualHost> |
vhost.confファイル作成の手順
|
1 |
sudo vim /etc/httpd/conf.d/vhost.conf |
とコマンド入力します。
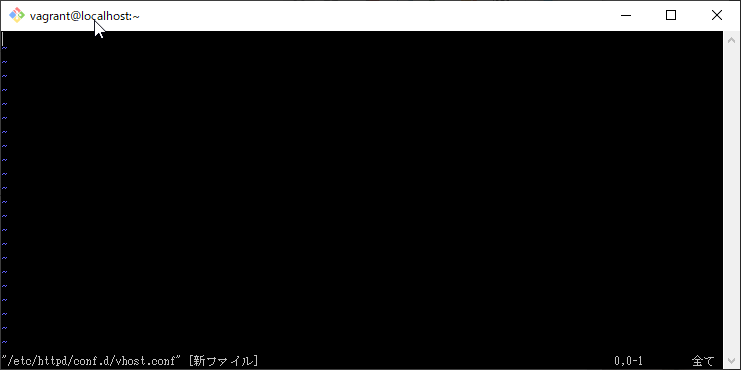
すると、下図のように新ファイルとして vim が開きます。

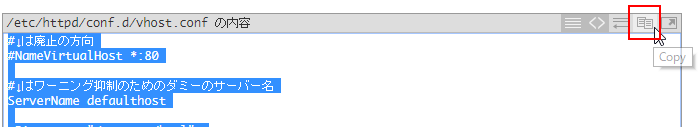
上のファイルの内容を丸々コピーして(マウスで選択して、Ctrlキー + C)きます。あるいは、コードの右上のコピーボタンを押してからCtrl+Cでもコピーできます。

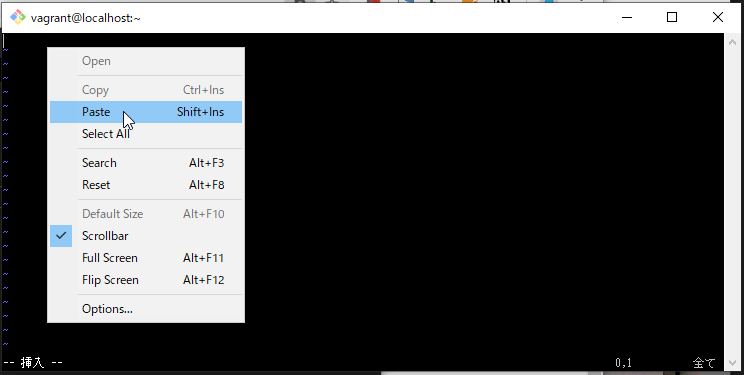
vim の画面上で、「i」を押して、挿入モードになったら、マウスの右ボタンをクリックして、 Paste(貼り付け) を選択すれば、一気に入力できます。


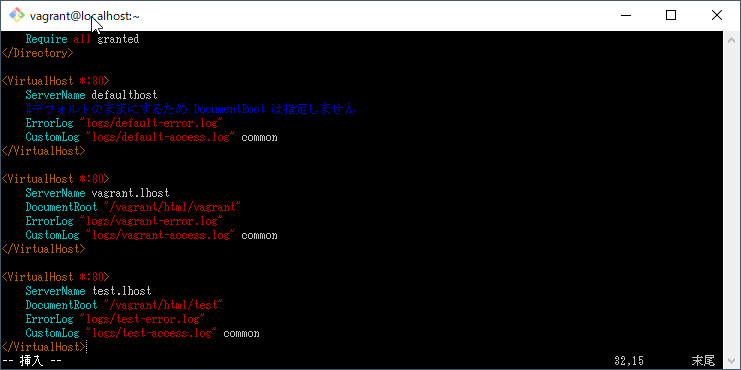
ESCキーで挿入モードを抜けて、「ZZ」コマンドで保存終了します。
vhost.confファイルの内容説明
下の部分に注目すると、
|
1 2 3 4 5 6 |
<VirtualHost *:80> ServerName vagrant.lhost DocumentRoot "/vagrant/html/vagrant" ErrorLog "logs/vagrant-error.log" CustomLog "logs/vagrant-access.log" common </VirtualHost> |
ブラウザから http://vagrant.lhost/ でアクセスされたときには、/vagrant/html/vagrant フォルダの内容を返答します。
アクセスエラーが発生したときは、/etc/httpd/logs/vagrant-error.log ファイルに記録します。
正常にアクセスがあったときは、/etc/httpd/logs/vagrant-access.log ファイルに記録します。
また、同様に、http://test.lhost/ でアクセスされたときには、/vagrant/html/test フォルダの内容を返答します。
また、下の部分に注目します。
|
1 2 3 4 5 6 |
<VirtualHost *:80> ServerName defaulthost #デフォルトのままにするため DocumentRoot は指定しません ErrorLog "logs/default-error.log" CustomLog "logs/default-access.log" common </VirtualHost> |
これは、上記2つのホスト名以外でアクセスされたとき、この場合では、http://192.168.33.10/ の場合しかないですが、その場合は、一番上に設定された<VirtualHost> </VirtualHost>で囲まれた設定の通り返答します。
一番上の設定では、DocumentRootをあえて設定していないため、vhost.conf 以外で設定されたデフォルトの設定の通り返答します。
ServerName はこの場合、windowsのhostsファイルに defaulthostを登録していないため、そのドメイン名でのアクセスはありません。
ちなみに、httpdのデフォルトの設定は、 /var/www/html の下にファイルがあれば、それを表示し、ファイルがないときはデフォルト表示として、 /usr/share/httpd/noindex/index.html を表示するようになってます。
PHPインストール
epelレポジトリのインストール
バージョン 7.1 をインストールするために、2つのレポジトリをインストールします。
|
1 |
sudo yum install -y epel-release |
ログは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
[vagrant@localhost ~]$ sudo yum install -y epel-release 読み込んだプラグイン:fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * extras: ftp.riken.jp * updates: ftp.riken.jp 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ epel-release.noarch 0:7-11 を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: epel-release noarch 7-11 extras 15 k トランザクションの要約 ======================================================================================================================== インストール 1 パッケージ 総ダウンロード容量: 15 k インストール容量: 24 k Downloading packages: epel-release-7-11.noarch.rpm | 15 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : epel-release-7-11.noarch 1/1 検証中 : epel-release-7-11.noarch 1/1 インストール: epel-release.noarch 0:7-11 完了しました! |
remiレポジトリのインストール
次のレポジトリはちょっと面倒ですが、URLを指定してインストールします。
|
1 |
sudo yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm |
とコマンド入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
[vagrant@localhost ~]$ sudo yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm 読み込んだプラグイン:fastestmirror remi-release-7.rpm | 15 kB 00:00:00 /var/tmp/yum-root-AJLuuX/remi-release-7.rpm を調べています: remi-release-7.6-1.el7.remi.noarch /var/tmp/yum-root-AJLuuX/remi-release-7.rpm をインストール済みとして設定しています 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ remi-release.noarch 0:7.6-1.el7.remi を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: remi-release noarch 7.6-1.el7.remi /remi-release-7 18 k トランザクションの要約 ======================================================================================================================== インストール 1 パッケージ 合計容量: 18 k インストール容量: 18 k Downloading packages: Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : remi-release-7.6-1.el7.remi.noarch 1/1 検証中 : remi-release-7.6-1.el7.remi.noarch 1/1 インストール: remi-release.noarch 0:7.6-1.el7.remi 完了しました! |
php
さて、準備が整ったので、Webサーバープログラミングに使う言語であるPHPをインストールします。
バージョン7.1 をインストールするため、レポジトリを指定してyum コマンドを実行します。
|
1 |
sudo yum install -y --enablerepo=remi-php71 php php-gd php-intl php-json php-mysqlnd php-mbstring |
ログが下の通りです。最後に、 php -v コマンドでバージョン表示されればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 |
[vagrant@localhost ~]$ sudo yum install -y --enablerepo=remi-php71 php php-gd php-intl php-json php-mysqlnd php-mbstring 読み込んだプラグイン:fastestmirror Loading mirror speeds from cached hostfile epel/x86_64/metalink | 6.8 kB 00:00:00 * base: ftp.riken.jp * epel: ftp.riken.jp * extras: ftp.riken.jp * remi-php71: ftp.riken.jp * remi-safe: ftp.riken.jp * updates: ftp.riken.jp epel | 4.7 kB 00:00:00 remi-php71 | 3.0 kB 00:00:00 remi-safe | 3.0 kB 00:00:00 (1/5): epel/x86_64/group_gz | 88 kB 00:00:00 (2/5): remi-php71/primary_db | 237 kB 00:00:01 (3/5): remi-safe/primary_db | 1.4 MB 00:00:01 (4/5): epel/x86_64/updateinfo | 954 kB 00:00:01 (5/5): epel/x86_64/primary_db | 6.6 MB 00:00:02 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ php.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: php-cli(x86-64) = 7.1.26-1.el7.remi のパッケージ: php-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: php-common(x86-64) = 7.1.26-1.el7.remi のパッケージ: php-7.1.26-1.el7.remi.x86_64 ---> パッケージ php-gd.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: gd-last(x86-64) >= 2.1.1 のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libX11.so.6()(64bit) のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libXpm.so.4()(64bit) のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libgd.so.3()(64bit) のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libjpeg.so.62()(64bit) のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libpng15.so.15()(64bit) のパッケージ: php-gd-7.1.26-1.el7.remi.x86_64 ---> パッケージ php-intl.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: libicudata.so.50()(64bit) のパッケージ: php-intl-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libicui18n.so.50()(64bit) のパッケージ: php-intl-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libicuio.so.50()(64bit) のパッケージ: php-intl-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libicuuc.so.50()(64bit) のパッケージ: php-intl-7.1.26-1.el7.remi.x86_64 ---> パッケージ php-json.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-mbstring.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-mysqlnd.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: php-pdo(x86-64) = 7.1.26-1.el7.remi のパッケージ: php-mysqlnd-7.1.26-1.el7.remi.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ gd-last.x86_64 0:2.2.5-5.el7.remi を インストール --> 依存性の処理をしています: libtiff.so.5(LIBTIFF_4.0)(64bit) のパッケージ: gd-last-2.2.5-5.el7.remi.x86_64 --> 依存性の処理をしています: libfontconfig.so.1()(64bit) のパッケージ: gd-last-2.2.5-5.el7.remi.x86_64 --> 依存性の処理をしています: libtiff.so.5()(64bit) のパッケージ: gd-last-2.2.5-5.el7.remi.x86_64 --> 依存性の処理をしています: libwebp.so.4()(64bit) のパッケージ: gd-last-2.2.5-5.el7.remi.x86_64 ---> パッケージ libX11.x86_64 0:1.6.5-2.el7 を インストール --> 依存性の処理をしています: libX11-common >= 1.6.5-2.el7 のパッケージ: libX11-1.6.5-2.el7.x86_64 --> 依存性の処理をしています: libxcb.so.1()(64bit) のパッケージ: libX11-1.6.5-2.el7.x86_64 ---> パッケージ libXpm.x86_64 0:3.5.12-1.el7 を インストール ---> パッケージ libicu.x86_64 0:50.1.2-17.el7 を インストール ---> パッケージ libjpeg-turbo.x86_64 0:1.2.90-6.el7 を インストール ---> パッケージ libpng.x86_64 2:1.5.13-7.el7_2 を インストール ---> パッケージ php-cli.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-common.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-pdo.x86_64 0:7.1.26-1.el7.remi を インストール --> トランザクションの確認を実行しています。 ---> パッケージ fontconfig.x86_64 0:2.13.0-4.3.el7 を インストール --> 依存性の処理をしています: freetype >= 2.8-7 のパッケージ: fontconfig-2.13.0-4.3.el7.x86_64 --> 依存性の処理をしています: fontpackages-filesystem のパッケージ: fontconfig-2.13.0-4.3.el7.x86_64 --> 依存性の処理をしています: dejavu-sans-fonts のパッケージ: fontconfig-2.13.0-4.3.el7.x86_64 ---> パッケージ libX11-common.noarch 0:1.6.5-2.el7 を インストール ---> パッケージ libtiff.x86_64 0:4.0.3-27.el7_3 を インストール --> 依存性の処理をしています: libjbig.so.2.0()(64bit) のパッケージ: libtiff-4.0.3-27.el7_3.x86_64 ---> パッケージ libwebp.x86_64 0:0.3.0-7.el7 を インストール ---> パッケージ libxcb.x86_64 0:1.13-1.el7 を インストール --> 依存性の処理をしています: libXau.so.6()(64bit) のパッケージ: libxcb-1.13-1.el7.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ dejavu-sans-fonts.noarch 0:2.33-6.el7 を インストール --> 依存性の処理をしています: dejavu-fonts-common = 2.33-6.el7 のパッケージ: dejavu-sans-fonts-2.33-6.el7.noarch ---> パッケージ fontpackages-filesystem.noarch 0:1.44-8.el7 を インストール ---> パッケージ freetype.x86_64 0:2.4.11-15.el7 を 更新 ---> パッケージ freetype.x86_64 0:2.8-12.el7 を アップデート ---> パッケージ jbigkit-libs.x86_64 0:2.0-11.el7 を インストール ---> パッケージ libXau.x86_64 0:1.0.8-2.1.el7 を インストール --> トランザクションの確認を実行しています。 ---> パッケージ dejavu-fonts-common.noarch 0:2.33-6.el7 を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: php x86_64 7.1.26-1.el7.remi remi-php71 3.0 M php-gd x86_64 7.1.26-1.el7.remi remi-php71 75 k php-intl x86_64 7.1.26-1.el7.remi remi-php71 215 k php-json x86_64 7.1.26-1.el7.remi remi-php71 61 k php-mbstring x86_64 7.1.26-1.el7.remi remi-php71 579 k php-mysqlnd x86_64 7.1.26-1.el7.remi remi-php71 230 k 依存性関連でのインストールをします: dejavu-fonts-common noarch 2.33-6.el7 base 64 k dejavu-sans-fonts noarch 2.33-6.el7 base 1.4 M fontconfig x86_64 2.13.0-4.3.el7 base 254 k fontpackages-filesystem noarch 1.44-8.el7 base 9.9 k gd-last x86_64 2.2.5-5.el7.remi remi-safe 134 k jbigkit-libs x86_64 2.0-11.el7 base 46 k libX11 x86_64 1.6.5-2.el7 base 606 k libX11-common noarch 1.6.5-2.el7 base 164 k libXau x86_64 1.0.8-2.1.el7 base 29 k libXpm x86_64 3.5.12-1.el7 base 55 k libicu x86_64 50.1.2-17.el7 base 6.9 M libjpeg-turbo x86_64 1.2.90-6.el7 base 134 k libpng x86_64 2:1.5.13-7.el7_2 base 213 k libtiff x86_64 4.0.3-27.el7_3 base 170 k libwebp x86_64 0.3.0-7.el7 base 170 k libxcb x86_64 1.13-1.el7 base 214 k php-cli x86_64 7.1.26-1.el7.remi remi-php71 4.6 M php-common x86_64 7.1.26-1.el7.remi remi-php71 1.0 M php-pdo x86_64 7.1.26-1.el7.remi remi-php71 124 k 依存性関連での更新をします: freetype x86_64 2.8-12.el7 base 380 k トランザクションの要約 ======================================================================================================================== インストール 6 パッケージ (+19 個の依存関係のパッケージ) 更新 ( 1 個の依存関係のパッケージ) 総ダウンロード容量: 21 M Downloading packages: No Presto metadata available for base (1/26): dejavu-fonts-common-2.33-6.el7.noarch.rpm | 64 kB 00:00:01 (2/26): fontconfig-2.13.0-4.3.el7.x86_64.rpm | 254 kB 00:00:00 (3/26): dejavu-sans-fonts-2.33-6.el7.noarch.rpm | 1.4 MB 00:00:01 (4/26): freetype-2.8-12.el7.x86_64.rpm | 380 kB 00:00:00 warning: /var/cache/yum/x86_64/7/remi-safe/packages/gd-last-2.2.5-5.el7.remi.x86_64.rpm: Header V4 DSA/SHA1 Signature, key ID 00f97f56: NOKEY gd-last-2.2.5-5.el7.remi.x86_64.rpm の公開鍵がインストールされていません (5/26): gd-last-2.2.5-5.el7.remi.x86_64.rpm | 134 kB 00:00:00 (6/26): fontpackages-filesystem-1.44-8.el7.noarch.rpm | 9.9 kB 00:00:00 (7/26): libX11-1.6.5-2.el7.x86_64.rpm | 606 kB 00:00:00 (8/26): libX11-common-1.6.5-2.el7.noarch.rpm | 164 kB 00:00:00 (9/26): libXau-1.0.8-2.1.el7.x86_64.rpm | 29 kB 00:00:00 (10/26): libXpm-3.5.12-1.el7.x86_64.rpm | 55 kB 00:00:00 (11/26): jbigkit-libs-2.0-11.el7.x86_64.rpm | 46 kB 00:00:01 (12/26): libjpeg-turbo-1.2.90-6.el7.x86_64.rpm | 134 kB 00:00:00 (13/26): libicu-50.1.2-17.el7.x86_64.rpm | 6.9 MB 00:00:00 (14/26): libpng-1.5.13-7.el7_2.x86_64.rpm | 213 kB 00:00:00 (15/26): libtiff-4.0.3-27.el7_3.x86_64.rpm | 170 kB 00:00:00 (16/26): libwebp-0.3.0-7.el7.x86_64.rpm | 170 kB 00:00:00 (17/26): libxcb-1.13-1.el7.x86_64.rpm | 214 kB 00:00:00 php-7.1.26-1.el7.remi.x86_64.rpm の公開鍵がインストールされていません===== ] 1.8 MB/s | 14 MB 00:00:03 ETA (18/26): php-7.1.26-1.el7.remi.x86_64.rpm | 3.0 MB 00:00:01 (19/26): php-json-7.1.26-1.el7.remi.x86_64.rpm | 61 kB 00:00:01 (20/26): php-mbstring-7.1.26-1.el7.remi.x86_64.rpm | 579 kB 00:00:00 (21/26): php-common-7.1.26-1.el7.remi.x86_64.rpm | 1.0 MB 00:00:03 (22/26): php-mysqlnd-7.1.26-1.el7.remi.x86_64.rpm | 230 kB 00:00:00 (23/26): php-gd-7.1.26-1.el7.remi.x86_64.rpm | 75 kB 00:00:03 (24/26): php-cli-7.1.26-1.el7.remi.x86_64.rpm | 4.6 MB 00:00:04 (25/26): php-pdo-7.1.26-1.el7.remi.x86_64.rpm | 124 kB 00:00:01 (26/26): php-intl-7.1.26-1.el7.remi.x86_64.rpm | 215 kB 00:00:11 ------------------------------------------------------------------------------------------------------------------------ 合計 1.2 MB/s | 21 MB 00:00:16 file:///etc/pki/rpm-gpg/RPM-GPG-KEY-remi から鍵を取得中です。 Importing GPG key 0x00F97F56: Userid : "Remi Collet <RPMS@FamilleCollet.com>" Fingerprint: 1ee0 4cce 88a4 ae4a a29a 5df5 004e 6f47 00f9 7f56 Package : remi-release-7.6-1.el7.remi.noarch (installed) From : /etc/pki/rpm-gpg/RPM-GPG-KEY-remi Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : libjpeg-turbo-1.2.90-6.el7.x86_64 1/27 インストール中 : 2:libpng-1.5.13-7.el7_2.x86_64 2/27 更新します : freetype-2.8-12.el7.x86_64 3/27 インストール中 : fontpackages-filesystem-1.44-8.el7.noarch 4/27 インストール中 : dejavu-fonts-common-2.33-6.el7.noarch 5/27 インストール中 : dejavu-sans-fonts-2.33-6.el7.noarch 6/27 インストール中 : fontconfig-2.13.0-4.3.el7.x86_64 7/27 インストール中 : php-common-7.1.26-1.el7.remi.x86_64 8/27 インストール中 : php-json-7.1.26-1.el7.remi.x86_64 9/27 インストール中 : php-pdo-7.1.26-1.el7.remi.x86_64 10/27 インストール中 : php-cli-7.1.26-1.el7.remi.x86_64 11/27 インストール中 : libX11-common-1.6.5-2.el7.noarch 12/27 インストール中 : libXau-1.0.8-2.1.el7.x86_64 13/27 インストール中 : libxcb-1.13-1.el7.x86_64 14/27 インストール中 : libX11-1.6.5-2.el7.x86_64 15/27 インストール中 : libXpm-3.5.12-1.el7.x86_64 16/27 インストール中 : jbigkit-libs-2.0-11.el7.x86_64 17/27 インストール中 : libtiff-4.0.3-27.el7_3.x86_64 18/27 インストール中 : libicu-50.1.2-17.el7.x86_64 19/27 インストール中 : libwebp-0.3.0-7.el7.x86_64 20/27 インストール中 : gd-last-2.2.5-5.el7.remi.x86_64 21/27 インストール中 : php-gd-7.1.26-1.el7.remi.x86_64 22/27 インストール中 : php-intl-7.1.26-1.el7.remi.x86_64 23/27 インストール中 : php-7.1.26-1.el7.remi.x86_64 24/27 インストール中 : php-mysqlnd-7.1.26-1.el7.remi.x86_64 25/27 インストール中 : php-mbstring-7.1.26-1.el7.remi.x86_64 26/27 整理中 : freetype-2.4.11-15.el7.x86_64 27/27 検証中 : php-mysqlnd-7.1.26-1.el7.remi.x86_64 1/27 検証中 : libtiff-4.0.3-27.el7_3.x86_64 2/27 検証中 : fontconfig-2.13.0-4.3.el7.x86_64 3/27 検証中 : php-json-7.1.26-1.el7.remi.x86_64 4/27 検証中 : php-pdo-7.1.26-1.el7.remi.x86_64 5/27 検証中 : php-7.1.26-1.el7.remi.x86_64 6/27 検証中 : 2:libpng-1.5.13-7.el7_2.x86_64 7/27 検証中 : fontpackages-filesystem-1.44-8.el7.noarch 8/27 検証中 : php-gd-7.1.26-1.el7.remi.x86_64 9/27 検証中 : libjpeg-turbo-1.2.90-6.el7.x86_64 10/27 検証中 : php-mbstring-7.1.26-1.el7.remi.x86_64 11/27 検証中 : dejavu-fonts-common-2.33-6.el7.noarch 12/27 検証中 : libxcb-1.13-1.el7.x86_64 13/27 検証中 : freetype-2.8-12.el7.x86_64 14/27 検証中 : libXpm-3.5.12-1.el7.x86_64 15/27 検証中 : libwebp-0.3.0-7.el7.x86_64 16/27 検証中 : libicu-50.1.2-17.el7.x86_64 17/27 検証中 : libX11-1.6.5-2.el7.x86_64 18/27 検証中 : dejavu-sans-fonts-2.33-6.el7.noarch 19/27 検証中 : jbigkit-libs-2.0-11.el7.x86_64 20/27 検証中 : php-intl-7.1.26-1.el7.remi.x86_64 21/27 検証中 : php-cli-7.1.26-1.el7.remi.x86_64 22/27 検証中 : libXau-1.0.8-2.1.el7.x86_64 23/27 検証中 : gd-last-2.2.5-5.el7.remi.x86_64 24/27 検証中 : libX11-common-1.6.5-2.el7.noarch 25/27 検証中 : php-common-7.1.26-1.el7.remi.x86_64 26/27 検証中 : freetype-2.4.11-15.el7.x86_64 27/27 インストール: php.x86_64 0:7.1.26-1.el7.remi php-gd.x86_64 0:7.1.26-1.el7.remi php-intl.x86_64 0:7.1.26-1.el7.remi php-json.x86_64 0:7.1.26-1.el7.remi php-mbstring.x86_64 0:7.1.26-1.el7.remi php-mysqlnd.x86_64 0:7.1.26-1.el7.remi 依存性関連をインストールしました: dejavu-fonts-common.noarch 0:2.33-6.el7 dejavu-sans-fonts.noarch 0:2.33-6.el7 fontconfig.x86_64 0:2.13.0-4.3.el7 fontpackages-filesystem.noarch 0:1.44-8.el7 gd-last.x86_64 0:2.2.5-5.el7.remi jbigkit-libs.x86_64 0:2.0-11.el7 libX11.x86_64 0:1.6.5-2.el7 libX11-common.noarch 0:1.6.5-2.el7 libXau.x86_64 0:1.0.8-2.1.el7 libXpm.x86_64 0:3.5.12-1.el7 libicu.x86_64 0:50.1.2-17.el7 libjpeg-turbo.x86_64 0:1.2.90-6.el7 libpng.x86_64 2:1.5.13-7.el7_2 libtiff.x86_64 0:4.0.3-27.el7_3 libwebp.x86_64 0:0.3.0-7.el7 libxcb.x86_64 0:1.13-1.el7 php-cli.x86_64 0:7.1.26-1.el7.remi php-common.x86_64 0:7.1.26-1.el7.remi php-pdo.x86_64 0:7.1.26-1.el7.remi 依存性を更新しました: freetype.x86_64 0:2.8-12.el7 完了しました! [vagrant@localhost ~]$ php -v PHP 7.1.26 (cli) (built: Jan 9 2019 08:02:33) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies [vagrant@localhost ~]$ |
phpMyAdmin
mysqlのデータベース表示・編集ツールであるphpMyAdmin をインストールします。
|
1 |
sudo yum install -y --enablerepo=remi-php71 phpMyAdmin |
ログは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 |
[vagrant@localhost ~]$ sudo yum install -y --enablerepo=remi-php71 phpMyAdmin 読み込んだプラグイン:fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * epel: ftp.riken.jp * extras: ftp.riken.jp * remi-php71: ftp.riken.jp * remi-safe: ftp.riken.jp * updates: ftp.riken.jp 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ phpMyAdmin.noarch 0:4.4.15.10-3.el7 を インストール --> 依存性の処理をしています: php-php-gettext のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> 依存性の処理をしています: php-simplexml のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> 依存性の処理をしています: php-tcpdf のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> 依存性の処理をしています: php-tcpdf-dejavu-sans-fonts のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> 依存性の処理をしています: php-xmlwriter のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> 依存性の処理をしています: php-zip のパッケージ: phpMyAdmin-4.4.15.10-3.el7.noarch --> トランザクションの確認を実行しています。 ---> パッケージ php-pecl-zip.x86_64 0:1.15.4-1.el7.remi.7.1 を インストール --> 依存性の処理をしています: libzip5(x86-64) >= 1.5.1 のパッケージ: php-pecl-zip-1.15.4-1.el7.remi.7.1.x86_64 --> 依存性の処理をしています: libzip.so.5()(64bit) のパッケージ: php-pecl-zip-1.15.4-1.el7.remi.7.1.x86_64 ---> パッケージ php-php-gettext.noarch 0:1.0.12-1.el7 を インストール ---> パッケージ php-tcpdf.noarch 0:6.2.26-1.el7 を インストール --> 依存性の処理をしています: php-bcmath のパッケージ: php-tcpdf-6.2.26-1.el7.noarch --> 依存性の処理をしています: php-composer(fedora/autoloader) のパッケージ: php-tcpdf-6.2.26-1.el7.noarch --> 依存性の処理をしています: php-posix のパッケージ: php-tcpdf-6.2.26-1.el7.noarch --> 依存性の処理をしています: php-tidy のパッケージ: php-tcpdf-6.2.26-1.el7.noarch ---> パッケージ php-tcpdf-dejavu-sans-fonts.noarch 0:6.2.26-1.el7 を インストール ---> パッケージ php-xml.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: libxslt.so.1(LIBXML2_1.0.11)(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libxslt.so.1(LIBXML2_1.0.13)(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libxslt.so.1(LIBXML2_1.0.18)(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libxslt.so.1(LIBXML2_1.0.22)(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libxslt.so.1(LIBXML2_1.0.24)(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libexslt.so.0()(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> 依存性の処理をしています: libxslt.so.1()(64bit) のパッケージ: php-xml-7.1.26-1.el7.remi.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ libxslt.x86_64 0:1.1.28-5.el7 を インストール ---> パッケージ libzip5.x86_64 0:1.5.1-1.el7.remi を インストール ---> パッケージ php-bcmath.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-fedora-autoloader.noarch 0:1.0.0-1.el7 を インストール ---> パッケージ php-process.x86_64 0:7.1.26-1.el7.remi を インストール ---> パッケージ php-tidy.x86_64 0:7.1.26-1.el7.remi を インストール --> 依存性の処理をしています: libtidy.so.5()(64bit) のパッケージ: php-tidy-7.1.26-1.el7.remi.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ libtidy.x86_64 0:5.4.0-1.el7 を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: phpMyAdmin noarch 4.4.15.10-3.el7 epel 4.7 M 依存性関連でのインストールをします: libtidy x86_64 5.4.0-1.el7 epel 174 k libxslt x86_64 1.1.28-5.el7 base 242 k libzip5 x86_64 1.5.1-1.el7.remi remi-safe 55 k php-bcmath x86_64 7.1.26-1.el7.remi remi-php71 70 k php-fedora-autoloader noarch 1.0.0-1.el7 epel 9.6 k php-pecl-zip x86_64 1.15.4-1.el7.remi.7.1 remi-php71 52 k php-php-gettext noarch 1.0.12-1.el7 epel 23 k php-process x86_64 7.1.26-1.el7.remi remi-php71 78 k php-tcpdf noarch 6.2.26-1.el7 epel 2.1 M php-tcpdf-dejavu-sans-fonts noarch 6.2.26-1.el7 epel 257 k php-tidy x86_64 7.1.26-1.el7.remi remi-php71 63 k php-xml x86_64 7.1.26-1.el7.remi remi-php71 210 k トランザクションの要約 ======================================================================================================================== インストール 1 パッケージ (+12 個の依存関係のパッケージ) 総ダウンロード容量: 8.0 M インストール容量: 39 M Downloading packages: (1/13): libxslt-1.1.28-5.el7.x86_64.rpm | 242 kB 00:00:00 (2/13): libzip5-1.5.1-1.el7.remi.x86_64.rpm | 55 kB 00:00:01 (3/13): php-bcmath-7.1.26-1.el7.remi.x86_64.rpm | 70 kB 00:00:01 warning: /var/cache/yum/x86_64/7/epel/packages/libtidy-5.4.0-1.el7.x86_64.rpm: Header V3 RSA/SHA256 Signature, key ID 352c64e5: NOKEY libtidy-5.4.0-1.el7.x86_64.rpm の公開鍵がインストールされていません (4/13): libtidy-5.4.0-1.el7.x86_64.rpm | 174 kB 00:00:02 (5/13): php-fedora-autoloader-1.0.0-1.el7.noarch.rpm | 9.6 kB 00:00:00 (6/13): php-pecl-zip-1.15.4-1.el7.remi.7.1.x86_64.rpm | 52 kB 00:00:00 (7/13): php-php-gettext-1.0.12-1.el7.noarch.rpm | 23 kB 00:00:00 (8/13): php-process-7.1.26-1.el7.remi.x86_64.rpm | 78 kB 00:00:00 (9/13): php-tcpdf-6.2.26-1.el7.noarch.rpm | 2.1 MB 00:00:00 (10/13): php-xml-7.1.26-1.el7.remi.x86_64.rpm | 210 kB 00:00:00 (11/13): php-tcpdf-dejavu-sans-fonts-6.2.26-1.el7.noarch.rpm | 257 kB 00:00:00 (12/13): php-tidy-7.1.26-1.el7.remi.x86_64.rpm | 63 kB 00:00:00 (13/13): phpMyAdmin-4.4.15.10-3.el7.noarch.rpm | 4.7 MB 00:00:02 ------------------------------------------------------------------------------------------------------------------------ 合計 1.1 MB/s | 8.0 MB 00:00:07 file:///etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7 から鍵を取得中です。 Importing GPG key 0x352C64E5: Userid : "Fedora EPEL (7) <epel@fedoraproject.org>" Fingerprint: 91e9 7d7c 4a5e 96f1 7f3e 888f 6a2f aea2 352c 64e5 Package : epel-release-7-11.noarch (@extras) From : /etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7 Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : libtidy-5.4.0-1.el7.x86_64 1/13 インストール中 : php-tidy-7.1.26-1.el7.remi.x86_64 2/13 インストール中 : php-php-gettext-1.0.12-1.el7.noarch 3/13 インストール中 : php-bcmath-7.1.26-1.el7.remi.x86_64 4/13 インストール中 : libzip5-1.5.1-1.el7.remi.x86_64 5/13 インストール中 : php-pecl-zip-1.15.4-1.el7.remi.7.1.x86_64 6/13 インストール中 : php-fedora-autoloader-1.0.0-1.el7.noarch 7/13 インストール中 : libxslt-1.1.28-5.el7.x86_64 8/13 インストール中 : php-xml-7.1.26-1.el7.remi.x86_64 9/13 インストール中 : php-process-7.1.26-1.el7.remi.x86_64 10/13 インストール中 : php-tcpdf-6.2.26-1.el7.noarch 11/13 インストール中 : php-tcpdf-dejavu-sans-fonts-6.2.26-1.el7.noarch 12/13 インストール中 : phpMyAdmin-4.4.15.10-3.el7.noarch 13/13 検証中 : php-process-7.1.26-1.el7.remi.x86_64 1/13 検証中 : phpMyAdmin-4.4.15.10-3.el7.noarch 2/13 検証中 : php-tidy-7.1.26-1.el7.remi.x86_64 3/13 検証中 : php-tcpdf-6.2.26-1.el7.noarch 4/13 検証中 : libxslt-1.1.28-5.el7.x86_64 5/13 検証中 : php-fedora-autoloader-1.0.0-1.el7.noarch 6/13 検証中 : php-tcpdf-dejavu-sans-fonts-6.2.26-1.el7.noarch 7/13 検証中 : libzip5-1.5.1-1.el7.remi.x86_64 8/13 検証中 : php-pecl-zip-1.15.4-1.el7.remi.7.1.x86_64 9/13 検証中 : php-bcmath-7.1.26-1.el7.remi.x86_64 10/13 検証中 : php-xml-7.1.26-1.el7.remi.x86_64 11/13 検証中 : php-php-gettext-1.0.12-1.el7.noarch 12/13 検証中 : libtidy-5.4.0-1.el7.x86_64 13/13 インストール: phpMyAdmin.noarch 0:4.4.15.10-3.el7 依存性関連をインストールしました: libtidy.x86_64 0:5.4.0-1.el7 libxslt.x86_64 0:1.1.28-5.el7 libzip5.x86_64 0:1.5.1-1.el7.remi php-bcmath.x86_64 0:7.1.26-1.el7.remi php-fedora-autoloader.noarch 0:1.0.0-1.el7 php-pecl-zip.x86_64 0:1.15.4-1.el7.remi.7.1 php-php-gettext.noarch 0:1.0.12-1.el7 php-process.x86_64 0:7.1.26-1.el7.remi php-tcpdf.noarch 0:6.2.26-1.el7 php-tcpdf-dejavu-sans-fonts.noarch 0:6.2.26-1.el7 php-tidy.x86_64 0:7.1.26-1.el7.remi php-xml.x86_64 0:7.1.26-1.el7.remi 完了しました! [vagrant@localhost ~]$ |
便利なツールですね。
phpMyAdmin.conf設定の変更
ホストOSから接続可能にするために、アクセス制限を変更します。ホストコンピュータのIPアドレスは、192.168.33.10の仮想マシンにアクセスするときは、IP アドレス 192.168.33.**(何か)になるので、そのコンピュータからのアクセスを許可する設定です。
まず、編集する前にコピーしておきます。
|
1 |
sudo cp /etc/httpd/conf.d/phpMyAdmin.conf /etc/httpd/conf.d/phpMyAdmin.conf.bu |
次に、
|
1 |
sudo vim /etc/httpd/conf.d/phpMyAdmin.conf |
と入力して、設定ファイルを 管理者権限で編集します。
追加箇所は、全部で4か所あります。今回インストール下のはapache 2.4.x なんですが、念のため apache2.2.x 系の場合の設定も一緒に行ってます。設定ファイルがそもそも2.4系と2.2系の両方をカバーしているからです ^^;
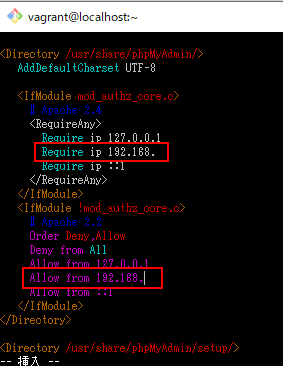
まずは、Directory /usr/share/phpMyAdminの設定で、2か所追加します。
それぞれ、IPアドレス127.0.0.1(つまり仮想マシン自分自身)からアクセス許可しているところに、IPアドレス 192.168.(後は何でもよい) からのアクセス許可をしています。
2.4系に関しては、
Require ip 192.168. 、
2.2系に関しては、
Allow from 192.168.
で、アクセス許可を設定しています。

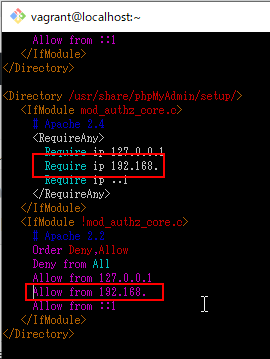
残り2か所は、/usr/share/phpMyAdmin/setup/ ディレクトリに対して同じ設定をします。
コピーしたい行の上で、「yy」コマンドでコピー、ペーストしたい場所の上の行で、「p」コマンドを押せば、簡単に修正できます。

4か所修正したら、「ZZ」コマンドで保存してvimを終了します。
mysqlのインストール
次にデータベースサーバーアプリとして mysql をインストールします。
mysql57-communityレポジトリのインストール
まずレポジトリを登録します。
|
1 |
sudo yum install -y http://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm |
下がログです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
[vagrant@localhost ~]$ sudo yum install -y http://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm 読み込んだプラグイン:fastestmirror mysql57-community-release-el7-11.noarch.rpm | 25 kB 00:00:00 /var/tmp/yum-root-AJLuuX/mysql57-community-release-el7-11.noarch.rpm を調べています: mysql57-community-release-el7-11.noarch /var/tmp/yum-root-AJLuuX/mysql57-community-release-el7-11.noarch.rpm をインストール済みとして設定しています 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ mysql57-community-release.noarch 0:el7-11 を インストール --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: mysql57-community-release noarch el7-11 /mysql57-community-release-el7-11.noarch 31 k トランザクションの要約 ======================================================================================================================== インストール 1 パッケージ 合計容量: 31 k インストール容量: 31 k Downloading packages: Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : mysql57-community-release-el7-11.noarch 1/1 検証中 : mysql57-community-release-el7-11.noarch 1/1 インストール: mysql57-community-release.noarch 0:el7-11 完了しました! |
mysqlサーバーのインストール
mysqlサーバーをインストールします。
|
1 |
sudo yum install -y --enablerepo=mysql57-community mysql-community-server |
下がログです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
[vagrant@localhost ~]$ sudo yum install -y --enablerepo=mysql57-community mysql-community-server 読み込んだプラグイン:fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * epel: ftp.riken.jp * extras: ftp.riken.jp * remi-safe: ftp.riken.jp * updates: ftp.riken.jp mysql-connectors-community | 2.5 kB 00:00:00 mysql-tools-community | 2.5 kB 00:00:00 mysql57-community | 2.5 kB 00:00:00 (1/3): mysql-tools-community/x86_64/primary_db | 51 kB 00:00:01 (2/3): mysql-connectors-community/x86_64/primary_db | 33 kB 00:00:01 (3/3): mysql57-community/x86_64/primary_db | 170 kB 00:00:01 依存性の解決をしています --> トランザクションの確認を実行しています。 ---> パッケージ mysql-community-server.x86_64 0:5.7.25-1.el7 を インストール --> 依存性の処理をしています: mysql-community-common(x86-64) = 5.7.25-1.el7 のパッケージ: mysql-community-server-5.7.25-1.el7.x86_64 --> 依存性の処理をしています: mysql-community-client(x86-64) >= 5.7.9 のパッケージ: mysql-community-server-5.7.25-1.el7.x86_64 --> トランザクションの確認を実行しています。 ---> パッケージ mysql-community-client.x86_64 0:5.7.25-1.el7 を インストール --> 依存性の処理をしています: mysql-community-libs(x86-64) >= 5.7.9 のパッケージ: mysql-community-client-5.7.25-1.el7.x86_64 ---> パッケージ mysql-community-common.x86_64 0:5.7.25-1.el7 を インストール --> トランザクションの確認を実行しています。 ---> パッケージ mariadb-libs.x86_64 1:5.5.60-1.el7_5 を 不要 --> 依存性の処理をしています: libmysqlclient.so.18()(64bit) のパッケージ: 2:postfix-2.10.1-6.el7.x86_64 --> 依存性の処理をしています: libmysqlclient.so.18(libmysqlclient_18)(64bit) のパッケージ: 2:postfix-2.10.1-6.el7.x86_64 ---> パッケージ mysql-community-libs.x86_64 0:5.7.25-1.el7 を 非推奨 --> トランザクションの確認を実行しています。 ---> パッケージ mysql-community-libs-compat.x86_64 0:5.7.25-1.el7 を 非推奨 ---> パッケージ postfix.x86_64 2:2.10.1-6.el7 を 更新 ---> パッケージ postfix.x86_64 2:2.10.1-7.el7 を アップデート --> 依存性解決を終了しました。 依存性を解決しました ======================================================================================================================== Package アーキテクチャー バージョン リポジトリー 容量 ======================================================================================================================== インストール中: mysql-community-libs x86_64 5.7.25-1.el7 mysql57-community 2.2 M mariadb-libs.x86_64 1:5.5.60-1.el7_5 を入れ替えます mysql-community-libs-compat x86_64 5.7.25-1.el7 mysql57-community 2.0 M mariadb-libs.x86_64 1:5.5.60-1.el7_5 を入れ替えます mysql-community-server x86_64 5.7.25-1.el7 mysql57-community 165 M 依存性関連でのインストールをします: mysql-community-client x86_64 5.7.25-1.el7 mysql57-community 24 M mysql-community-common x86_64 5.7.25-1.el7 mysql57-community 274 k 依存性関連での更新をします: postfix x86_64 2:2.10.1-7.el7 base 2.4 M トランザクションの要約 ======================================================================================================================== インストール 3 パッケージ (+2 個の依存関係のパッケージ) 更新 ( 1 個の依存関係のパッケージ) 総ダウンロード容量: 196 M Downloading packages: No Presto metadata available for base 警告: /var/cache/yum/x86_64/7/mysql57-community/packages/mysql-community-common-5.7.25-1.el7.x86_64.rpm: ヘッダー V3 DSA/SHA1 Signature、鍵 ID 5072e1f5: NOKEY mysql-community-common-5.7.25-1.el7.x86_64.rpm の公開鍵がインストールされていません (1/6): mysql-community-common-5.7.25-1.el7.x86_64.rpm | 274 kB 00:00:00 (2/6): mysql-community-client-5.7.25-1.el7.x86_64.rpm | 24 MB 00:00:02 (3/6): mysql-community-libs-5.7.25-1.el7.x86_64.rpm | 2.2 MB 00:00:02 (4/6): mysql-community-libs-compat-5.7.25-1.el7.x86_64.rpm | 2.0 MB 00:00:01 (5/6): postfix-2.10.1-7.el7.x86_64.rpm | 2.4 MB 00:00:00 (6/6): mysql-community-server-5.7.25-1.el7.x86_64.rpm | 165 MB 00:00:17 ------------------------------------------------------------------------------------------------------------------------ 合計 9.4 MB/s | 196 MB 00:00:20 file:///etc/pki/rpm-gpg/RPM-GPG-KEY-mysql から鍵を取得中です。 Importing GPG key 0x5072E1F5: Userid : "MySQL Release Engineering <mysql-build@oss.oracle.com>" Fingerprint: a4a9 4068 76fc bd3c 4567 70c8 8c71 8d3b 5072 e1f5 Package : mysql57-community-release-el7-11.noarch (installed) From : /etc/pki/rpm-gpg/RPM-GPG-KEY-mysql Running transaction check Running transaction test Transaction test succeeded Running transaction インストール中 : mysql-community-common-5.7.25-1.el7.x86_64 1/8 インストール中 : mysql-community-libs-5.7.25-1.el7.x86_64 2/8 インストール中 : mysql-community-client-5.7.25-1.el7.x86_64 3/8 インストール中 : mysql-community-libs-compat-5.7.25-1.el7.x86_64 4/8 更新します : 2:postfix-2.10.1-7.el7.x86_64 5/8 インストール中 : mysql-community-server-5.7.25-1.el7.x86_64 6/8 整理中 : 2:postfix-2.10.1-6.el7.x86_64 7/8 削除中 : 1:mariadb-libs-5.5.60-1.el7_5.x86_64 8/8 検証中 : mysql-community-libs-5.7.25-1.el7.x86_64 1/8 検証中 : mysql-community-common-5.7.25-1.el7.x86_64 2/8 検証中 : 2:postfix-2.10.1-7.el7.x86_64 3/8 検証中 : mysql-community-server-5.7.25-1.el7.x86_64 4/8 検証中 : mysql-community-client-5.7.25-1.el7.x86_64 5/8 検証中 : mysql-community-libs-compat-5.7.25-1.el7.x86_64 6/8 検証中 : 1:mariadb-libs-5.5.60-1.el7_5.x86_64 7/8 検証中 : 2:postfix-2.10.1-6.el7.x86_64 8/8 インストール: mysql-community-libs.x86_64 0:5.7.25-1.el7 mysql-community-libs-compat.x86_64 0:5.7.25-1.el7 mysql-community-server.x86_64 0:5.7.25-1.el7 依存性関連をインストールしました: mysql-community-client.x86_64 0:5.7.25-1.el7 mysql-community-common.x86_64 0:5.7.25-1.el7 依存性を更新しました: postfix.x86_64 2:2.10.1-7.el7 置換: mariadb-libs.x86_64 1:5.5.60-1.el7_5 完了しました! |
my.cnfへ追加設定
mysqlの設定ファイルmy.cnfへ使用言語の設定をします。
utf8mb4に設定してます。utf8 の中でも、8バイト文字が使えるコーディングになります。
まず、バックアップしておきます。
|
1 |
sudo cp /etc/my.cnf /etc/my.cnf.bu |
次に、
|
1 |
sudo vim /etc/my.cnf |
で編集します。
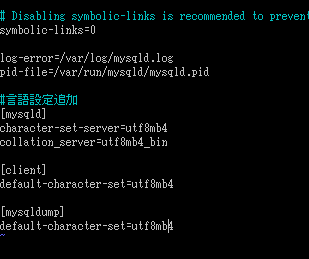
ファイルの一番最後に次の設定を追加してください。すべて、エンコーディングを設定しています。
|
1 2 3 4 5 6 7 8 9 10 |
#言語設定追加 [mysqld] character-set-server=utf8mb4 collation_server=utf8mb4_bin [client] default-character-set=utf8mb4 [mysqldump] default-character-set=utf8mb4 |
(余談)
ちなみに上のコードをコピーして、vim で 挿入モードで貼り付けすると、すべての行に # がついてコメント扱いになってしまいます。
これは、改行をしたとき、自動で前の行のインデント(字下げ)やコメント記号を引き継いでくれる機能がvimについているからです。
この機能を一時的に切るためには、
:set paste
とコマンド入力しておけば「ペースト(貼り付け)モード」として、字下げ、コメント文字の引継ぎが行われません。
:set nopaste
とコマンドを打つことで、自動インデントモードに戻ります。
完成図

上図のように編集できたら保存して終了します。
mysqlサーバーの(再)起動
systemctl restart mysqld
とコマンド入力して、rootのパスワード(デフォルトでは vagrant)を入力して、mysql のサーバーを再起動します。1回目はまだ起動していないので再起動ではなくただの起動です。
|
1 2 3 4 5 6 7 |
[vagrant@localhost ~]$ systemctl restart mysqld ==== AUTHENTICATING FOR org.freedesktop.systemd1.manage-units === Authentication is required to manage system services or units. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === [vagrant@localhost ~]$ |
mysqlのサーバーが起動した状態で、次のパスワードの変更に移ります。
ちなみに、サーバープログラムなどバックグラウンド(裏側)で動くプログラムは、どれもdがプログラム名についていて、デーモンと呼ばれています。
デーモン(守護神) が語源とのことで、裏で守ってくれているという意味なんでしょう。
初期パスワードの変更
mysql の設定最後として、パスワードを変更します。mysqlの5.7では、インストール時に一時パスワードが発行されており、インストール後すぐにパスワードを変更することになってます。
mysql もユーザをいろいろと作れるのですが、最初に作られているユーザ名は linuxの管理者と同じく root という名前になってます。
less /var/log/mysqld.log とコマンド入力すると、mysqld のインストール時のログ(記録)が表示されます。
less というコマンドはテキストファイルのビューアになってます。
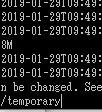
/temporary と入力すると、「temporary」という文字列で検索されます。
nとNで結果を進めたり戻したりして探すと、
「temporary password is generated for root ・・・・」という行が見つかります。その行の末尾に、最初のパスワードが表示されています。

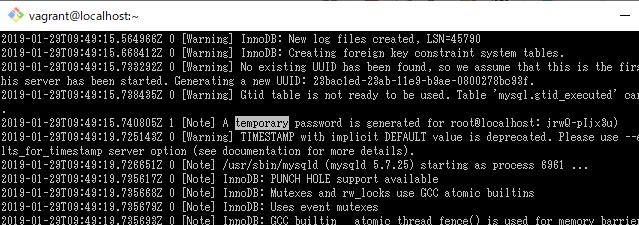
例えば、下図のようであれば、
|
1 |
2019-01-29T09:49:15.740805Z 1 [Note] A temporary password is generated for root@localhost: jrwQ-pIjx3u) |
jrwQ-pIjx3u) が初期パスワードになります。どこかにコピーしておいてください。

そのパスワードを使って、パスワードを修正します。
|
1 |
mysqladmin -u root -p password |
と入力します。
現在のパスワードを聞かれるので、先ほどコピーしておいたパスワードを入力します。
次に新しいパスワードを聞かれるので、任意のパスワードを入力します。
パスワードのセキュリティ設定により、大文字と小文字、数字と特殊文字を混ぜて、8文字以上にする必要があるはずですので、注意してください。
|
1 2 3 4 5 6 |
[vagrant@localhost ~]$ mysqladmin -u root -p password Enter password: New password: Confirm new password: Warning: Since password will be sent to server in plain text, use ssl connection to ensure password safety. [vagrant@localhost ~]$ |
パスワード変更がうまくいったかをチェックしましょう。
|
1 |
mysql -u root -p |
でmysql に接続してみます。
パスワードを聞かれるので、入力して、mysqlのコマンド入力コンソールが起動したら、
|
1 |
show databases; |
とセミコロンもちゃんとつけて入力すると、最初から作られているデータベースの一覧が表示されます。
確認出来たら quit でログアウトしておきましょう。下が確認のログです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[vagrant@localhost ~]$ mysql -u root -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 4 Server version: 5.7.25 MySQL Community Server (GPL) Copyright (c) 2000, 2019, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | performance_schema | | sys | +--------------------+ 4 rows in set (0.00 sec) mysql> quit Bye [vagrant@localhost ~]$ |
apache(httpd)サーバーの(再)起動、Linux起動時のサーバー起動登録
最後に apache のデーモンを起動します。httpd と やっぱり d がついていますね。
apacheサーバー(httpd)の(再)起動
systemctl restart httpd を実行すると、ウェブサーバーのapacheが起動します。
|
1 2 3 4 5 6 7 |
[vagrant@localhost ~]$ systemctl restart httpd ==== AUTHENTICATING FOR org.freedesktop.systemd1.manage-units === Authentication is required to manage system services or units. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === [vagrant@localhost ~]$ |
また、次回 仮想マシンを起動したときに自動でapacheが起動するように登録します。
systemctl enable httpd を実行すると、登録できます。
2回、rootのパスワードを要求されます。毎回「vagrant」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[vagrant@localhost ~]$ systemctl enable httpd ==== AUTHENTICATING FOR org.freedesktop.systemd1.manage-unit-files === Authentication is required to manage system service or unit files. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === ==== AUTHENTICATING FOR org.freedesktop.systemd1.reload-daemon === Authentication is required to reload the systemd state. Authenticating as: root Password: ==== AUTHENTICATION COMPLETE === [vagrant@localhost ~]$ |
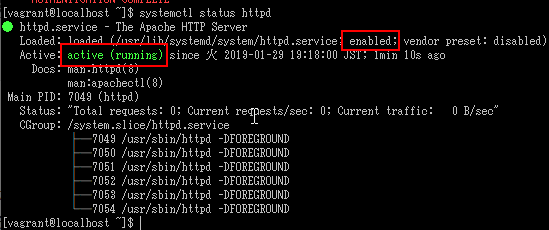
system status コマンドで状況が確認できます。
下が実行結果で、enabled = 登録済みであり、active(running) = 起動中 になってます。

Webページの表示確認
現状でのWebページ確認
以上で仮想マシンの設定は終了です。もう、LAMP環境が出来上がっています。
これからアクセステストをしましょう。
ホストパソコンから、
|
1 |
http://test.lhost/ |
にアクセスしてみましょう。
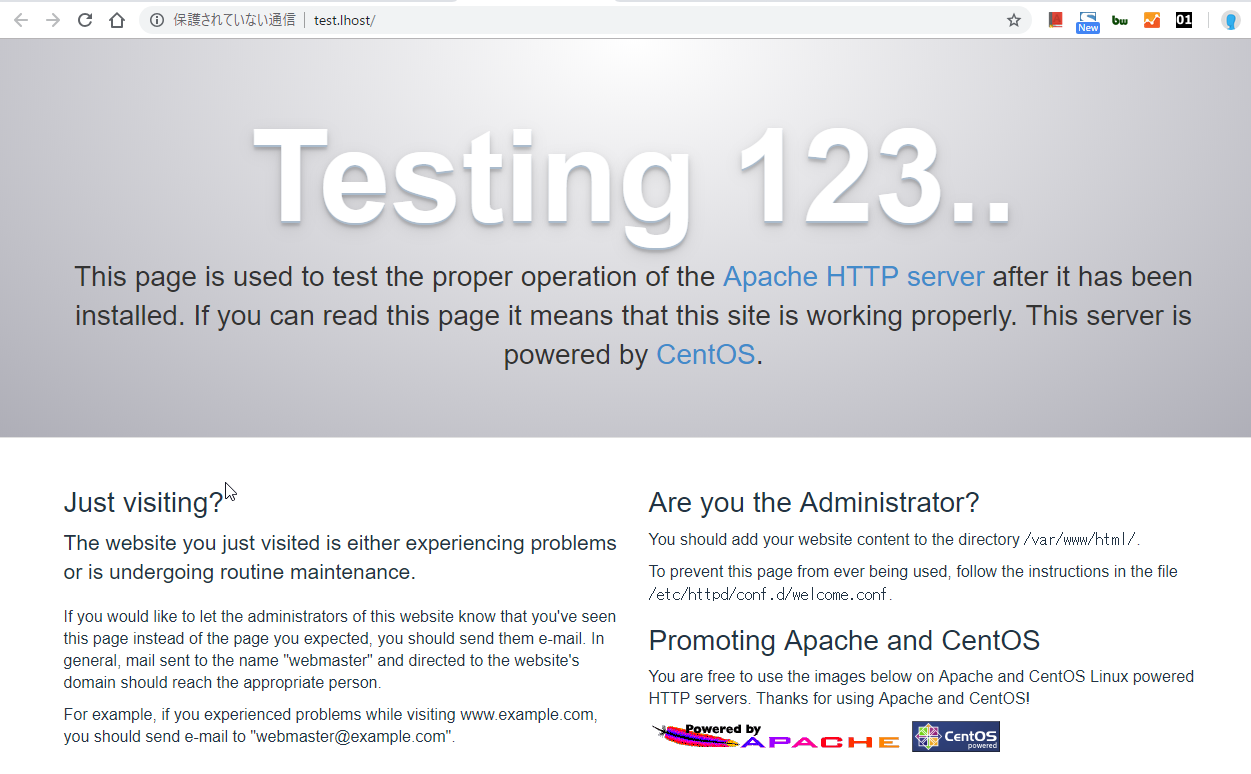
下図のようなページが表示されたらとりあえず成功です。

また、
|
1 |
http://vagrant.lhost/ |
にもアクセスしてみましょう。test.lhost と同じ画面が出るはずです。
さらに、
|
1 |
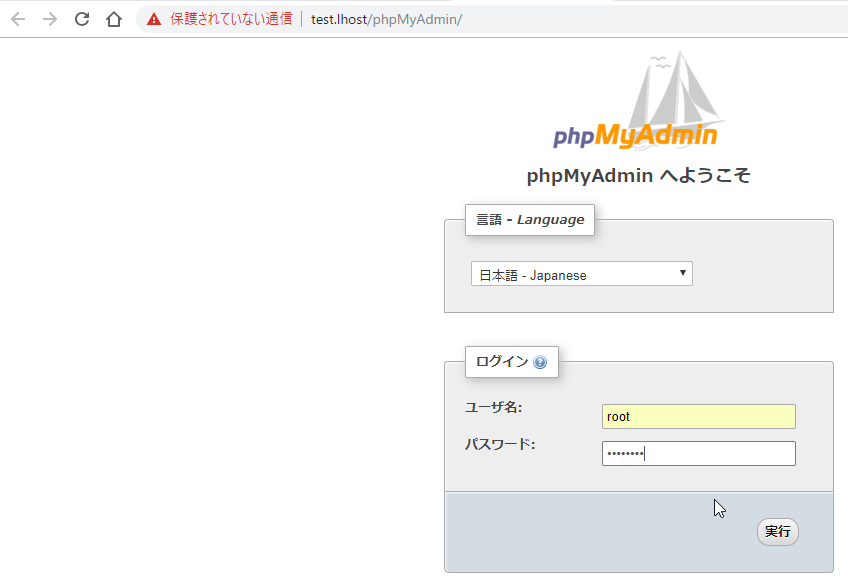
http://test.lhost/phpMyAdmin/ |
にアクセスして、
ユーザ名:root
パスワード:mysqlのインストール時に設定したパスワード
でログインしてみましょう。

下のようなphpMyAdminのページが表示され、データベースを操作・表示できるようになります。

Webページのテストページを配置
test.lhostと vagrant.lhost はそれぞれ別のページを表示することができます。
今は、何もファイルを置いていないため、エラーページとして上記のページが表示されているんです。
共有フォルダ上に、Webページのディレクトリを設定したので、ホストコンピュータ(Windows10)で、Webサイトのテストページを作ってみましょう。
まず、vhost.conf の設定を振り返ってみましょう。
|
1 2 |
ServerName vagrant.lhost DocumentRoot "/vagrant/html/vagrant" |
|
1 2 |
ServerName test.lhost DocumentRoot "/vagrant/html/test |
となってます。/vagrant が実は、ホストコンピュータ側で仮想マシン管理フォルダ、つまり、Vagrantfileがあるフォルダになってます。
このフォルダに、html/vagrant というフォルダと html/test というフォルダを作りましょう。

html\testフォルダ
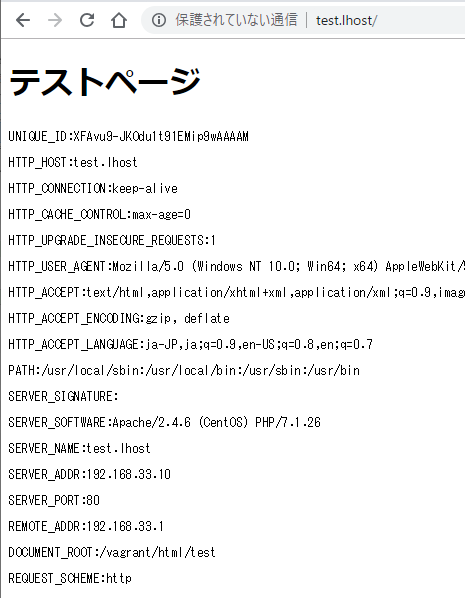
こちらには、サーバ情報を表示させてみましょう。下のリスト内容で html\test フォルダに index.php というファイルを作ってみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <title>テストページ</title> </head> <body> <h1>テストページ</h1> <?php print "<pre>\n"; foreach ($_SERVER as $key => $val) { print $key . ":" . $val . "<br>\n"; } ?> </body> </html> |
<?php から ?> で囲まれた部分が、PHP で書かれたプログラム部分です。
foreach文で、$_SERVER という連想配列の中に記録されたサーバー情報をひとつづつ、print 命令 で表示させています。

上図のようにファイルを配置したら、もう一度、
|
1 |
http://test.lhost/ |
にアクセスしてみましょう。
ページの内容が下図のように変わったはずです。

html\vagrantフォルダ
同様にvagrant.lhost の方も index.phpファイルを配置しましょう。
今度は下のリストのようにしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php $min = 1; $max = 100; $idx = mt_rand($min, $max); ?> <!DOCTYPE html> <html lang="ja"> <head> <title>テストページ<?php echo $idx; ?></title> </head> <body> <?php switch ($idx) { case 1: echo "<h1>大当たり!!! 1がでたよ!!!</h1>"; break; case 2: echo "<h2>大当たり! 2等がでたよ</h2>"; break; default: echo "<h3>1~100の抽選の結果、$idx がでました。</h3>"; break; } ?> </body> </html> |
やっぱり、<?php から ?> までの間が、PHPで書かれたプログラムになってます。
今回は、<?PHPと?>で囲まれたブロックが2つに分かれています。
前半では、1から100までの間の乱数を発生させていて、後半のPHPで、結果を出力しています。1か2が出た時は、大々的に「大当たり」と表示させてます。
このように、PHPなどの言語でWebページを構成すると、表示するごとに内容を変えるページを表示させることができるんです。
|
1 |
http://vagrant.lhost/ |
にアクセスして、何度もリロード(再読み込み)させてみましょう。表示するたびに、違う数字がWebサーバーから送られてきます。

このとき、ブラウザでソースファイルを確認すると、シンプルに数字が埋め込まれてサーバーから送られてきていることが分かります。どんな数字が送られてくるのか、ブラウザを開いているクライアント側からだとわからないんです。
これもサーバー側でプログラミングする利点です。


たまには大当たりも出ますよ。

まとめ
今回までで、centos7 に LAMP環境を構築することができました。
今回は全部、手作業でインストールや設定変更を行いましたが、これを自動でやることもできます。もちろん自動で構築する仕組みを作るところは手作業ですが、一度仕組みを作ると、何台のパソコンにも、いくつもの仮想マシンでも、同じ作業を自動でやらすことができます。
また、構築の仕方が、動作するマニュアルになっているので、忘れようがなくとっても便利です。
次は、itamae という構築の自動化ツールを使った自動構築のやり方を説明したいと思います。
手を動かして手作業でサーバ環境を構築してみることも大切ですので、今回の手順を一度追ってみるようにしてくださいね。
記事一覧
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その1)仮想マシン作成まで
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その2)IPアドレスとホスト名の設定
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その3)LAMP環境構築の概略
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その4)手作業でLAMP環境構築
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その5)itamaeを使って自動でLAMP環境構築するには

コメント
素晴らしい記事です!
とても助かりました。
ありがとうございます!