IPアドレスとホスト名を設定してSSH接続を確認
Windows10(Windows7でも同様ですが)のパソコンでWebアプリを動作させる環境を構築する方法を説明しています。
前回は、VagrantとVirtualBoxをインストールして、CentOSというLinuxのディストリビューションをインストールするところまで紹介しました。
そちらを見てない人は、記事「windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その1)仮想マシン作成まで」を確認ください。
これからvagrantで作成した仮想マシンにLAMP環境を構築していきますが、その前に、ネットワークの設定をします。
IPアドレスの設定
まずは、手作業・自動 の共通での作業を説明します。IPアドレスの設定です。
仮想マシンを起動する前に、設定を少し変えましょう。
ホストOSからIPアドレス・ホスト名を使ってアクセスするためのネットワークの設定です。仮想マシンをWebサーバーにするなら必須です。
手順1. Vagrantfileを編集
ホストにて Vagrantfile をエディタで開いてください。
#で始まる行はコメント行なので、自由に編集しても削除しても大丈夫です。#以外の行が、実際にvagrantの設定として意味を持ちます。
Vagrantfileを開くと、config.vm.network で始まる次の行が コメントアウト(先頭に#がついた状態)になっているので、#を削除して、有効にします。IPアドレスはデフォルト(始め)は、192.168.33.10 になっています。複数の仮想マシンを同時に使うときは変更して使いますが、今は、このIPアドレスのままで大丈夫です。
|
1 |
config.vm.network "private_network", ip: "192.168.33.10" |
この状態で、Vagrantfile から 説明のためにコメント行を抜くと下のような構成になってます。ベースとなるBox と、IPアドレスしか指定してない、かなりシンプルな構成ですね。
|
1 2 3 4 |
Vagrant.configure("2") do |config| config.vm.box = "bento/centos-7.5" config.vm.network "private_network", ip: "192.168.33.10" end |
手順2. 仮想マシンを起動
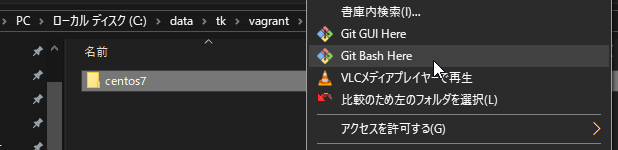
起動して確認しましょう。仮想マシンの管理フォルダでgit bashを起動します。
エクスプローラで管理フォルダを右クリックして、「Git Bash Here」をクリックすればbashシェルが起動します。

vagrant upとコマンドを入力して仮想マシンを起動しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ vagrant up Bringing machine 'default' up with 'virtualbox' provider... ==> default: Importing base box 'bento/centos-7.5'... ==> default: Matching MAC address for NAT networking... ==> default: Checking if box 'bento/centos-7.5' version '201808.24.0' is up to date... ==> default: Setting the name of the VM: manutest_default_1548722544565_21812 ==> default: Clearing any previously set network interfaces... ==> default: Preparing network interfaces based on configuration... default: Adapter 1: nat default: Adapter 2: hostonly ==> default: Forwarding ports... default: 22 (guest) => 2222 (host) (adapter 1) ==> default: Booting VM... ==> default: Waiting for machine to boot. This may take a few minutes... default: SSH address: 127.0.0.1:2222 default: SSH username: vagrant default: SSH auth method: private key default: Warning: Connection aborted. Retrying... default: Warning: Connection reset. Retrying... default: Warning: Remote connection disconnect. Retrying... default: Warning: Connection aborted. Retrying... default: Warning: Remote connection disconnect. Retrying... default: Warning: Connection reset. Retrying... default: default: Vagrant insecure key detected. Vagrant will automatically replace default: this with a newly generated keypair for better security. default: default: Inserting generated public key within guest... default: Removing insecure key from the guest if it's present... default: Key inserted! Disconnecting and reconnecting using new SSH key... ==> default: Machine booted and ready! ==> default: Checking for guest additions in VM... default: The guest additions on this VM do not match the installed version of default: VirtualBox! In most cases this is fine, but in rare cases it can default: prevent things such as shared folders from working properly. If you see default: shared folder errors, please make sure the guest additions within the default: virtual machine match the version of VirtualBox you have installed on default: your host and reload your VM. default: default: Guest Additions Version: 5.2.18 default: VirtualBox Version: 6.0 ==> default: Configuring and enabling network interfaces... ==> default: Mounting shared folders... default: /vagrant => C:/data/tk/vagrant/manutest user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest |
global-status コマンドで起動していることを確認しましょう。
manutest フォルダ の仮想マシンが running(起動中)になってます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ vagrant global-status id name provider state directory ------------------------------------------------------------------------- 915e197 default virtualbox poweroff C:/data/tk/vagrant/centos7 b644cec default virtualbox poweroff C:/data/tk/vagrant/autotest 3f5106f default virtualbox poweroff C:/data/tk/vagrant/centos6 6828183 default virtualbox running C:/data/tk/vagrant/manutest The above shows information about all known Vagrant environments on this machine. This data is cached and may not be completely up-to-date (use "vagrant global-status --prune" to prune invalid entries). To interact with any of the machines, you can go to that directory and run Vagrant, or you can use the ID directly with Vagrant commands from any directory. For example: "vagrant destroy 1a2b3c4d" |
手順3. IPアドレスを使ったログイン確認
それでは vagrant の ssh ではなく、sshコマンドで接続してみましょう。
ssh vagrant@192.168.33.10
と入力してください。
「IPアドレス 192.168.33.10 のコンピュータの vagrant というユーザアカウントでssh接続をする」という意味です。vagrantの場合、最初仮想マシンを構築すると、一般ユーザ vagrant が作成されています。
最初の一回目のときは、サーバーの公開鍵のfingerprint(指紋)を記録していないため、本当に接続してよいか聞かれます。ここはyesで進みます。
次からはsshが既知のホストとしてこのfingerprintを記録しておくため、すぐにユーザ認証(パスワード入力)のモードになります。
もし、ホスト側のfingerprint が変更された場合、なりすましの可能性があるため、その旨が表示されます。
パスワードですが、ユーザ名 vagrant の初期パスワードが vagrant で登録されています。vagrant と入力しましょう。
ログインできれば、ネットワークの設定は問題なしです。ログアウトしておきましょう。
logout か、 exit コマンドでログアウトできます。
|
1 2 3 4 5 6 7 8 9 10 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ ssh vagrant@192.168.33.10 The authenticity of host '192.168.33.10 (192.168.33.10)' can't be established. ECDSA key fingerprint is SHA256:Su0SZi4qDErdgrx9bkofW8xxxxxxxxxx/Wxxxxxus. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added '192.168.33.10' (ECDSA) to the list of known hosts. vagrant@192.168.33.10's password: Last login: Tue Jan 29 00:53:10 2019 from 192.168.33.1 [vagrant@localhost ~]$ logout Connection to 192.168.33.10 closed. |
ホスト名の設定
手順1. ホストOS(Windows10)で hostsファイルの編集
ドメイン名でアクセスしたい場合、windows10のhostsファイルにホスト名を記述します。
特に、複数のドメイン名で同じサーバーにアクセスして、ドメイン名ごとに別のwebページを表示させたい場合、複数のドメイン名をおなじ仮想マシンンのIPアドレスとして登録しておく必要があります。
ここでは、
- vagrant.lhost
- test.lhost
の2つのドメイン名をhosts に登録してみます。
hostsファイルは「C:\Windows\System32\drivers\etc」にありますが、管理者権限で開かないと編集できないため、まずは、エディタを管理者権限で起動しましょう。
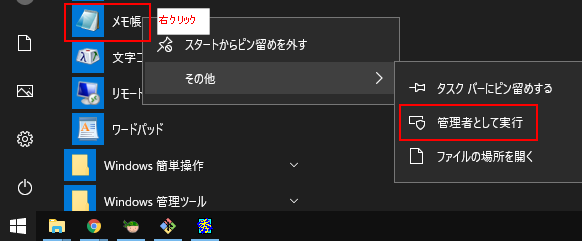
例えばメモ帳の場合を下図に示します。「スタートボタンからWindowsアクセサリ→メモ帳」と進んで右クリックして、「その他→管理者として実行」をクリックします。

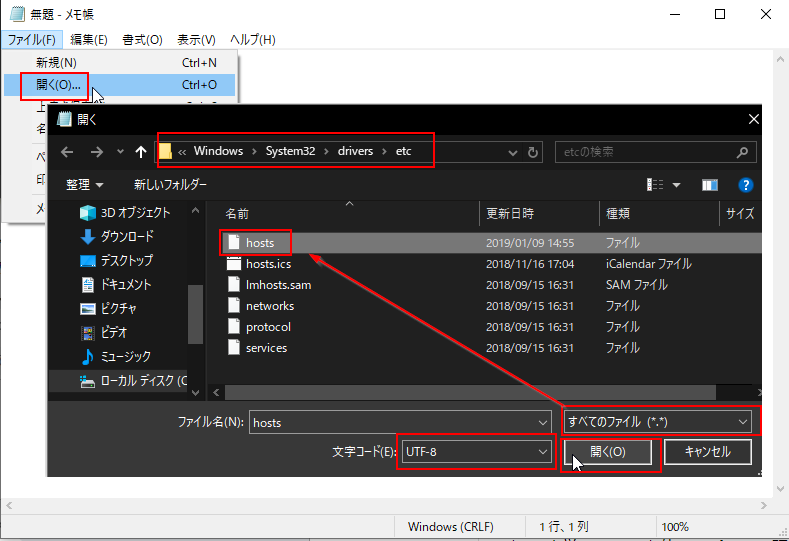
「C:\Windows\System32\drivers\etc\hosts」ファイルを開きます。
フィルタが*.txt になっていると表示されないため、「すべてのファイル(*.*)」を選択してから hosts ファイルを選びます。
また、文字コードに、下図の例ではUTF-8というコードを選択してますね。
日本語を入力しなければ、なんでも大丈夫ですし、このファイルに限っていえば、windowsで使うだけなのでANSIのままの方がよかったですね。

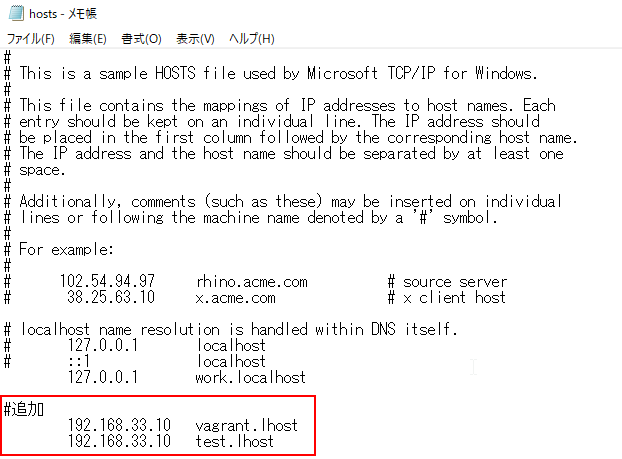
開いたら、
|
1 2 |
192.168.33.10 vagrant.lhost 192.168.33.10 test.lhost |
の2行を追加して保存します。

(余談)
私のパソコンでは、test.localhost などと、ホスト名にlocalhost のドメイン名を付けた場合、Chrome からアクセスできない問題が発生しました。
おそらく、ホストOS(Windows10)を見に行ってしまってると思われます。
原因はwindows10自身(127.0.0.1と表現)に、work.localhost というホスト名を設定してしまったためだと思うのですが、NGになる理由が分かりません。他のブラウザは Firefox, IE ともに問題なしです。同じドメインでサブドメイン違いによってIPアドレスを切り替えられないと、複数サーバーを切り替える運用ができなくなってしまうからです。
ですが、Chromeでそういう不具合があったため、localhost というドメイン名は避けてます。
手順2. ホスト名を使ってsshアクセス確認
設定が終わったら、 ssh vagrant@test.lhost とコマンド入力して、今度はtest.lhost にログインしてみます。
|
1 2 3 4 5 |
user@cf-nx2 MINGW64 /c/data/tk/vagrant/manutest $ ssh vagrant@test.lhost vagrant@test.lhost's password: Last login: Tue Jan 29 01:05:57 2019 from 192.168.33.1 [vagrant@localhost ~]$ |
問題なくアクセスできました。
まとめ
今回は、仮想マシンのIPアドレスの設定と、複数のホスト名の設定を行いました。
Webサーバーとして使用するとき、アクセスされるURLのドメインによって、表示させるWebページを切り替えるという使い方ができるようになります。
ブラウザでアクセスしている人からは、一見、複数のサーバにアクセスしているように見せることができます。
CentOS7/apache2.4/PHP7.1/MySQL5.7 の各バージョンを使います。
次回はいよいよサーバーとして使用するためのLAMP構築について説明します。
ぜひ導入してみてください。
記事一覧
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その1)仮想マシン作成まで
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その2)IPアドレスとホスト名の設定
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その3)LAMP環境構築の概略
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その4)手作業でLAMP環境構築
windowsにvagrantとvirtualboxでWeb開発環境をつくろう。(その5)itamaeを使って自動でLAMP環境構築するには



コメント
vagrant upのコマンドの後にHTMLが混入しています。
このままコピペ実行して困っている人がいました。
おお、変換されず残っていました。
修正しました。ご報告ありがとうございました!