プログラミングを学んだら、在宅フリーランスとしてすぐに仕事がしたいと思う人もいます。
ですが、次のように断言するサイトも多いです。
「プログラミングスクールで学んだだけでは仕事は取れない」
「まずは転職して数年間の実務経験を積むべき」
もちろん正論ですが、次の2つの条件を満たせば、プログラミングスクールで学んだ後にフリーランスとして仕事を獲得することは可能です。
- Web系のプログラミング言語を学ぶ
- Webデザインなどフロントエンドの仕事からスタートする
この条件を満たすには、Web系の技術をしっかり学べるプログラミングスクールを選ぶ必要があります。
Web系コースが充実しているCodeCamp(コードキャンプ)なら、この条件を満たせます。
このたび、プログラミング学習中の僕の妻がCodeCampの無料体験レッスンを受け、CodeCampの方に直接聞いてみました。
その情報を踏まえ、現役プログラマの目線から、在宅フリーランス希望の方におすすめのCodeCampの活用法を紹介します。
初心者がCodeCamp受講後に在宅フリーランスになるステップ
まず改めて、在宅フリーランスになるために重要な2つの条件を詳しく解説します。
・Web系のプログラミング言語を学ぶ
・Webデザインなどフロントエンドの仕事からスタートする
Web系プログラミング言語を学ぶ
プログラミング言語は色々とありますが、在宅フリーランス向けの仕事が多いのはWeb系。
僕はかつて車会社でC言語を使って開発をしていましたが、C言語やJAVAは企業の中で大人数で大規模開発を進めたり、設備がないと開発ができなかったりするので、外部に仕事がまわってくることがありません。
あるとすれば、企業内に常駐する案件になります
一方Web系は、フリーランス向きの外注案件が多い。
つまり在宅フリーランスでプログラミングの仕事をしたいなら、絶対にWeb系の言語を学んでおいたほうが良いのです。
なおWeb系言語はPHPとRubyが有名ですが、案件数が多いのは断然PHP。
僕自身、今はフリーランスで仕事をしておりますが、PHPで仕事をすることがほとんどですね。
Webデザインなどフロントエンドの仕事からスタートする
プログラミングを学んですぐに独立して仕事をこなすのは、やはり難易度が高いです。
実際のプログラミングの業務ではクライアントの要望をまとめて仕様を作成したりと、スクールでは学べないことが出てきます。
そのために「まずは転職して実務経験を積むべき」と言われたりするわけです。
確かにこれも正論ながら、ただ、年齢的に転職が難しかったり、転職希望でない人は困りますよね。
そこでおすすめしたいのは、まずはWebデザインなどフロントエンドの仕事からスタートすること。
そこから徐々にバックエンドのプログラミングの仕事に範囲を広げていけば、フリーランスプログラマとして十分な収入を得ることも可能です。
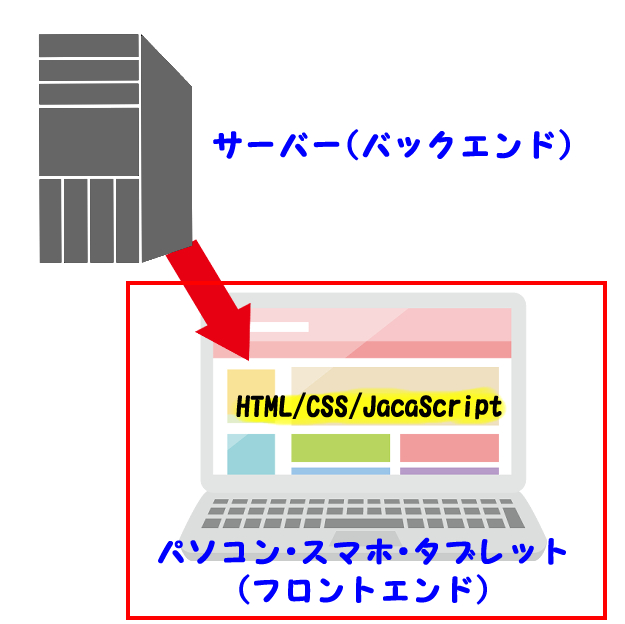
フロントエンドの仕事とは
フロントエンドという言葉が聞きなれない方のために、ちょっと補足説明しますね。
Webサイトを作成する際には、サイトのデザインを作ったり、デザインに沿ってコードを組んだりする仕事が出てきます。
これがフロントエンドで、ブラウザで処理する部分です。
一方、PHPやRubyなどの本格的なプログラミングはバックエンドと呼ばれ、サーバー側で処理します。
フロントエンドの仕事は決して楽なわけではないですが、範囲が広く、難易度も様々。
経験が少なくても請け負えるものがあるので、バックエンドよりも仕事をスタートしやすいのです。
フロントエンドの仕事例
では実際にフロントエンドの仕事はどんなものがあるか。
クラウドワークスで見てみる限りでも、こういったコードを組んだりデザインを手直しする仕事があります。
もちろんデザイン力をつけるのも大変ながら、上記のように、そこまで高いスキルを求めない仕事もあります。
また、Webサイトのデザインやコードを組んでほしいクライアントは、プログラミングも依頼したい場合があったりします。
クライアントとの信頼関係を築ければ、フロントエンドの仕事のついでにバックエンドを依頼されるような機会もでてくるでしょう。
こういった営業的な意味でも、フロントエンドの仕事からスタートするのは効率が良い方法です。
CodeCampでおすすめの講座
上記の条件を満たすためのCodeCampのコースは次の2つです。
- デザインマスターコース
- Webマスターコース
デザインマスターコース
デザインマスターコースは、未経験からWebデザインを学べるコース。
フロントエンドの仕事に必要な技術を身に着けられます。
学べる技術は次のとおり。
- illustrator
- Photoshop
- HTML/CSS
- JavaScript
- Bootstrap
- jQuery
Webデザインを学べる講座はTechAcademyなど他のスクールにもありますが、illustratorまで入っている本格的な講座は少ないですね。
技術を学んだ後には、実際にサイトをつくっていきます。
講座終了後は次のスキルが得られます。
- 写真加工・画像作成ツールでロゴなど素材作成
- レスポンシブデザインをもったサイトの作成
レスポンシブデザインもったサイトとは、Webサイトが表示される画面の大きさによって自動的にデザインが調整されるWebサイト。
プロとして仕事をするなら、レスポンシブデザインへの対応は必須となります。
デザインコースの詳細はこちらのページをご覧ください。
Webマスターコース
Webマスターコースは、デザインよりもプログラミングに焦点が当たったコースです。
次のことを学べます。
- HTML
- CSS
- JavaScript
- PHP
- jQuery
- MySQL
学習が進んでいくと、次のようなWebサイト・アプリを作成する課題が出てきます。
- 料理レシピ検索サイト作成
- チャット/掲示板作成
- カート機能付きECサイト作成
ログイン、パスワード認証、検索などの機能を持つサイトを作るので、なかなか高度ですね。
自分でいちからWebシステムを作り上げられるので、実践的なWebプログラミングスキルが身ににつけられるでしょう。
Webマスターコースの詳細はこちらのページをご覧ください。
CodeCampの受講料金
CodeCampの受講料金は、1コース148,000円(税抜)~となっています。
| 料金(税抜) | レッスン数 | 学習時間目安(週) | |
|---|---|---|---|
| 2か月プラン | 148,000円 | 20回 | 20~25時間 |
| 4か月プラン | 248,000円 | 40回 | 10~15時間 |
| 6か月プラン | 298,000円 | 60回 | 5~10時間 |
*入学金3万円別途必要
講座期間中は教材を自分のペースで読み進め、必要と感じたときにレッスンを受けることができます。
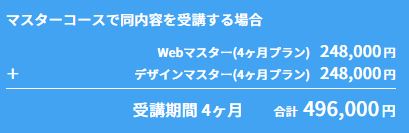
2つ以上のコースを受講したい場合にはお得なプレミアムプランがあります。
デザインコースとWebマスターコースを496,000円で受講可能。
両方受講したい方は、こちらがおすすめです。
なおCodeCampの料金は、他のプログラミングスクールと比べると超破格のお値段。
価格を比較した記事は別にあるので、詳細はこちらをお読みください。
CodeCampのフリーランス向けキャリアサポート
CodeCampの講座はフリーランスとしてのスキルを得やすいことを紹介しましたが、果たして、フリーランス向けのサポートはあるのか。
また実際、講座を受講してすぐにプログラマとなれる人は多いのか。
このあたり、気になりますよね。
僕の妻が、以前プログラミング学習しはじめた時に、CodeCampの無料体験レッスンで直接聞いてみました。


レッスン受講後に、フリーランスプログラマとして仕事をしているような人はいますか?


そういった人は、あまりいません。
転職希望の人とかが多いですね。


そうですか。


ただフリーランスの仕事について知りたければ、「キャリアTalk(トーク)」というレッスンがあるので、これを取ってください。
先生に直接、色々と聞けますよ!


なるほど~…
というわけで、やはりスクール受講後にすぐにプログラマになる人はあまりいないようです。
キャリアTalkというレッスンを取れば、講師にキャリアの相談もできるようですね。
キャリアTalk
CodeCampでは講師は毎回自由に選べます。
「起業・独立経験」「IT大手勤務経験」など独特のフィルタで講師を選択できるようになっています。
キャリアTalkのレッスンを選択する際には、実際に独立経験のある講師を選べば、具体的なことを聞けそうですね。
CodeCampのサイトには、キャリアTalkについて、次のように書かれています。
「キャリア Talk」は、エンジニアやフリーランスとしてのキャリア構築についてCodeCampの現役エンジニア講師へ気軽に相談することができるカリキュラムです。
IT業界でエンジニアとして働く講師、フリーランスとして働く講師、子育てや介護などと並行して柔軟な働き方を実践している講師などがみなさんの疑問や不安についてアドバイスを行います。(CodeCamp)
自分が望むキャリアや、自分に似た環境の講師に色々と質問できる環境は貴重だと感じます。
オプションレッスン
CodeCampには「オプションレッスン」コーナーという別料金(各15,000円程度)の講座があり、各講師がオリジナルのレッスンを提供しています。
ポートフォリオの作成方法、仕事獲得方法など、フリーランスとして仕事を得る方法を教えるものもあります。
オプションレッスンも、フリーランスとして仕事を取る際に役立てられるかと思います。
CodeCampの体験レッスンを受けてみよう
気になったら、CodeCampの体験レッスンを受けてみてください。
体験レッスン受講は、下記より「無料体験レッスンを試してみる」から希望の日時を選んで予約できます。
![]()
![]()
ツールはGoogleハングアウトを使用します。
妻の談によると、あつい営業をされることは全くないそうです。


体験レッスン中も、こちらが聞きたいことに焦点をあてて、話を進めてくれた!
とのこと。
まとめ
- 在宅フリーランスになるならWeb系のプログラミング言語を学ぶとよい
- 最初はフロントエンドの仕事からスタートすると仕事を取りやすい
- CodeCampはWeb系のコースが充実している
- フロントエンドならWebデザインコースを取るとよい
- プログラミングに力をいれるならWebマスターコースがよい
気になったら、無料体験レッスンを受講してみてください。











コメント