Laravelのbladeテンプレートエンジンでは、データを埋め込んで表示させるのに二重中括弧を使います。
例えば、$post->body に保管されている投稿本文を表示させる場合、以下のように書きます。
|
1 |
<p>{{$post->body}}</p> |
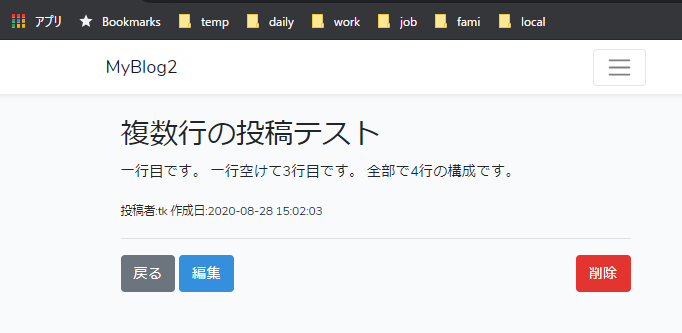
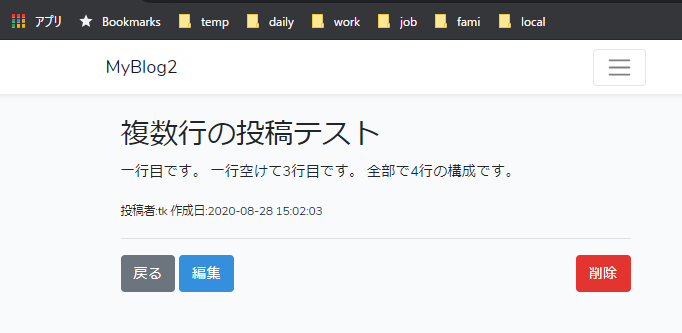
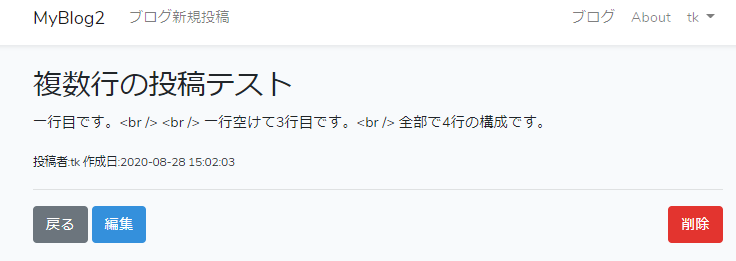
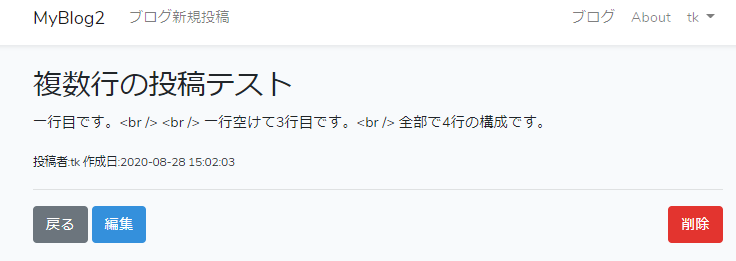
これでは、投稿本文に改行があっても、一行に表示されてしまいます。例えば、下図のようです。

これなんですが、実は、投稿するときは、下図のように、空行も含めて4行で書いた本文なんです。

本記事では、このような状況で改行を表示する方法を紹介します。
改行が表示されない原因
さて、まず、なぜ、改行が反映されないかの原因を説明します。
冒頭の例を使います。本文を4行に渡って書いて投稿したのに、下図のような表示になっていましたね。

この時、ブラウザの機能で該当箇所のページのソースファイルを表示してみます。

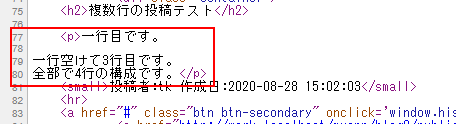
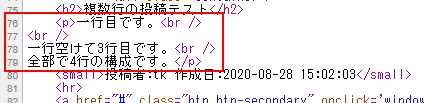
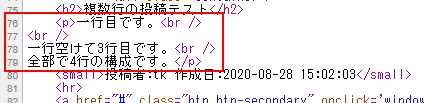
すると、下図のようになっていました。
改行が削除されているわけではありません。

実は、HTMLの表示で改行させるためには、<br> という改行を意味するタグを挿入する必要があるんです。文章に改行があっても、つながって表示される仕様になっています。
該当箇所のLaravelのビューファイル
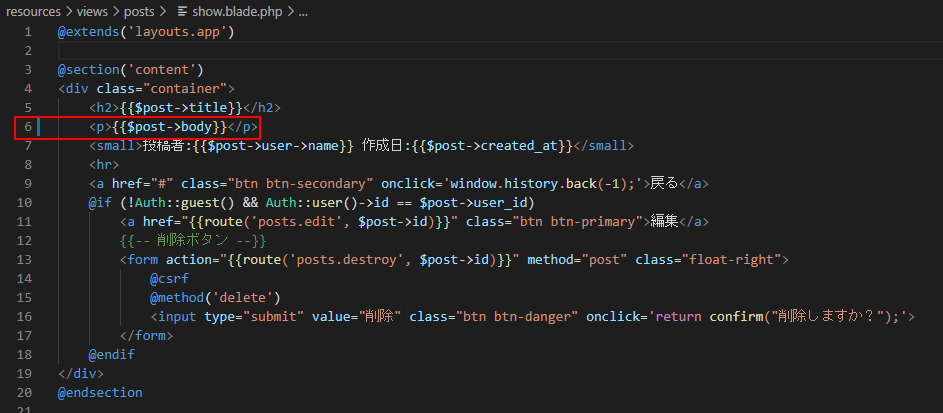
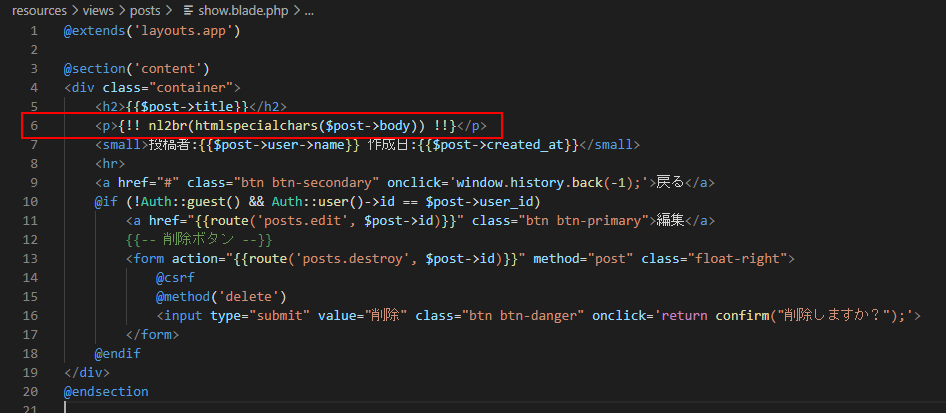
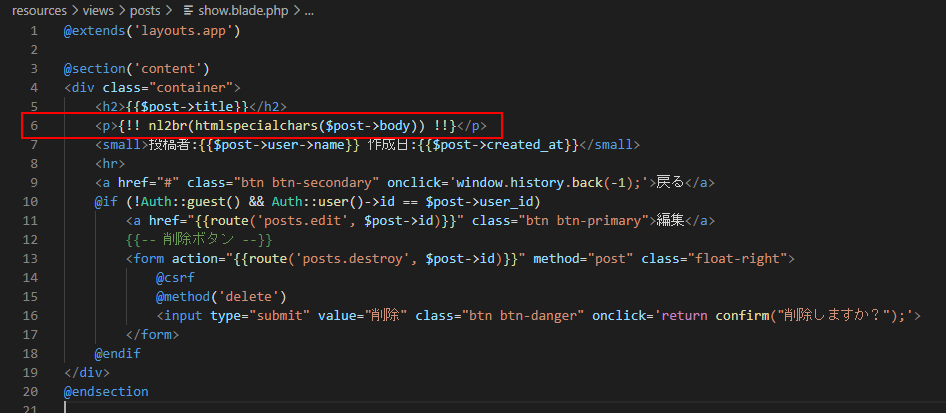
該当のビューファイルは下図のようになります。赤枠の部分が本文を表示している部分です。
冒頭で説明した通り、二重の中括弧で表示したいデータを囲ってます。

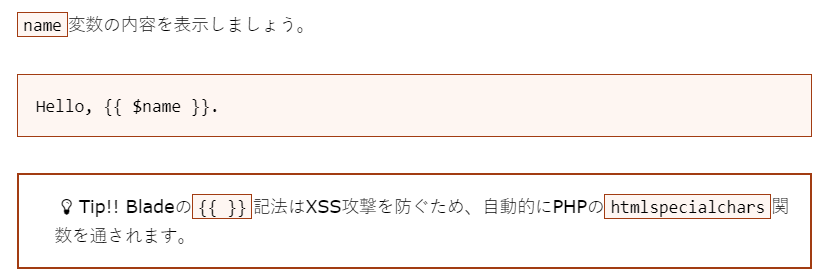
Laravelのマニュアルによると、二重中括弧は、htmlspecialchars()関数を通した表示になっています。
つまり、
{{ $post->body }} は、 <?php echo htmlspecialchars($post->body) ?> と同じ意味になります。
さて、これを踏まえて、改行を表示するようにしていきましょう。
改行をさせる方法
まず、改行を表示させるためには、 <br> というHTMLのタグを改行の位置に挿入する必要があります。そして、htmlspecialchars() 関数を通してしまうと、タグがただの文字列と判断されてしまうため、{{ }} を使って表示することはできません。
また、セキュリティを考えると、改行を意味する<br>タグ以外はhtmlspecialchars()を使ってただの文字列と判断させなくてはいけないです。
そのようなしがらみに対応するために、 {{ $post->body }} だった部分を以下の手順でデータ表示するようにしましょう。
- まず、htmlspecialchars()関数を使って、$post->body に含まれるHTMLタグをただの文字列にする。
- $post->body に含まれる改行を <br> に変換する。
- $post->body は htmlspecialchars()効果がある{{ }} を使わず、HTMLに埋め込む。
このようにすれば、改行を意味する<br>タグ以外は、ただの文字列になって、安全に改行を表示することができます。
では、上の3つの手順を詳しく説明します。
手順1. $post->body をエスケープ処理
では、まず、htmlspecialchars()関数で、$post->bodyに含まれるHTMLタグをただの文字列化しましょう。htmlspecialchars()関数は、具体的には、<p> のようなコードを、< p > のように変換してくれる関数です。
タグに相当する < や > など特定の文字が特別な動作をしないように逃がしているため、エスケープ処理(逃がす処理)といいます。
このように文字を別の記号に変換することをエスケープ処理といいます。
今回は、純粋に、htmlspecialchars($post->body)とすれば、エスケープ処理されます。
手順2. 改行コードの変換
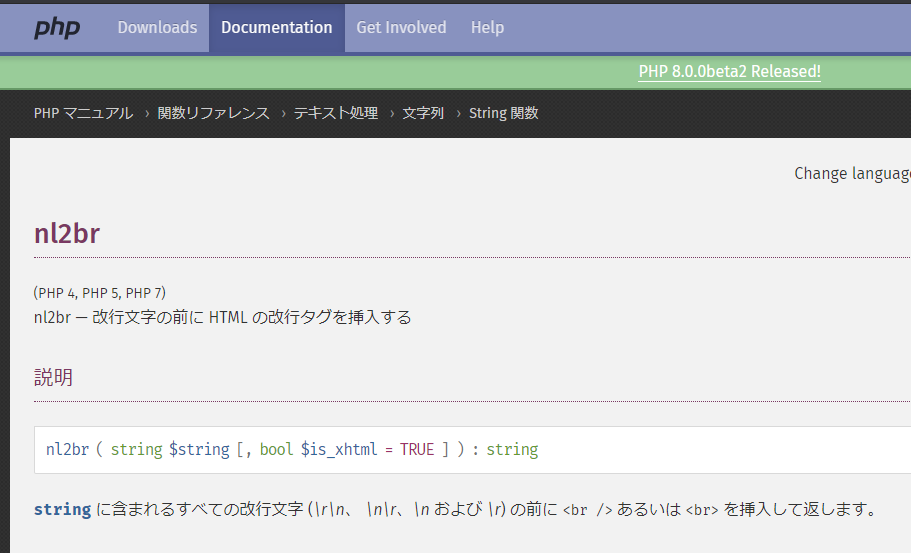
PHPの nl2br()関数 を使うことで 改行がある位置に改行を示すHTMLタグを挿入することができます。
参考リンクに示した通り、改行を意味する「\r\n」「\n」「\r」などの文字コードの前に、HTMLの改行を意味する<br>を挿入して文字列を返答してくれるんです。
手順1の出力に対してnl2br()関数を使うためには、関数を入れ子にして、
nl2br(htmlspecialchars($post->body))
とします。
これは、まず、$post->body のデータを htmlspecialchars()関数に渡して、エスケープ処理された文字列を返答してもらい、さらに、htmlspecialchars()関数の返答を、nl2br()関数に渡して、改行タグ<br>を挿入した文字列を返答してもらっているのです。
手順3. bladeテンプレートでHTMLに埋め込む
最後に、手順2の出力を、埋め込みましょう。{{ }} を使ってしまうと、せっかくの<br> がエスケープ処理されてしまい、改行されず、ただの文字列として表示されてしまいます。
下図のような感じです。残念ですね。


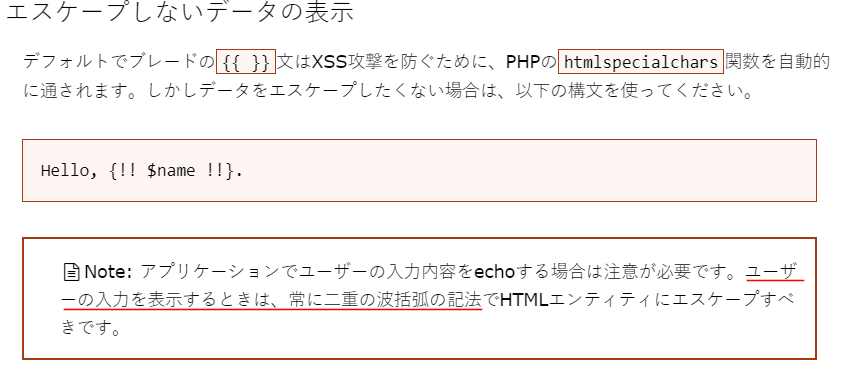
bladeテンプレートエンジンでは、エスケープ処理をしないデータ表示の構文も用意されています。
それは、 {!! !!} です。
先ほどのLaravelマニュアルに以下の記載があります。
今回のようにユーザが入力したデータを表示するときには、基本的にはエスケープ処理が必要であると覚えておきましょう。
今回も、<br>タグ以外はエスケープ処理しています。
さて、最終的には、
|
1 |
{!! nl2br(htmlspecialchars($post->body)) !!} |
の形になります。これで、<br>タグが改行位置に挿入された本文が、<br>タグを保ったまま、HTMLに埋め込まれます。
最終的な本文表示箇所は、下図の赤枠のようになります。長くなってしまいましたね。でもこの一文の意味は理解できたのではないでしょうか。


動作確認
先ほどの4行の投稿を表示させてみましょう。
下図のように、改行されちゃんと4行で表示されていますね。


ソースファイルは下図の通りです。行の末尾に<br>コードが挿入されていますね。


まとめ
本記事では、Laravelのbladeエンジンテンプレートを使って、エスケープ処理を残したまま、改行を反映させてデータを表示する方法を説明しました。
{{ }} の代わりに {!! !!} を使いますが、セキュリティ対策のため、自分で htmlspecialchars()関数を適応します。
本記事のように、ユーザ入力データを表示させるときには、セキュリティにも気を配りながら、改行に対応させてください。
===目次===
- laravelはPHPで動くフレームワーク ~laravel入門01~
- laravelでログイン機能付きサイトを作ってみよう、作成予定のWebアプリケーションの概要と作業手順の概略~laravel入門~
- 開発環境のインストール
- XAMPP
- VS code
- Git for Windows
- SourceTree
- laravelインストール
- composerインストール
- laravel本体インストール
- laravelのUIインストール
- node.jsインストール
- アプリ作成
- データベース設定
- ログイン機能追加
- npmインストール
- css, jsコンパイル
- Topページ作成
- Aboutページ作成
- 問い合わせページ作成
- Blog機能作成
- Model作成と一緒にmigrationファイルも作る。~Laravel7入門~
- リソース コントローラを自動生成して CRUD のうち一覧表示 indexアクションを実装する ~Laravel7入門~
- リソース コントローラで、詳細表示 showアクション を実装する ~Laravel7入門~
- リソースコントローラで新規作成:create, storeアクション を実装する~Laravel7入門~
- bladeテンプレートエンジンでタグを無視させつつ、改行を表示させる方法 ~Laravel7入門~
- リソースコントローラで更新:edit, updateアクション を実装する~Laravel7入門~
- リソースコントローラで削除:destroyアクション を実装する~Laravel7入門~
- 投稿にカバー画像を追加する ~Laravel7入門~






コメント