PHPのフレームワークLaravel で blog アプリを作成しながら、laravelの使い方を説明しています。
Laravelはバージョン7を使います。
仕様と手順は、以下の記事の通りです。
今回は、3. アプリ作成の【7 Blog機能作成】の続きとなります。
今回の学習ポイントは次のとおり。
投稿の削除機能作成
いろんな書き方はあるのですが、基本的であり、応用が利きそうな方法を使って作成していきます。
今回は自分が作成した投稿の削除処理を実装します。
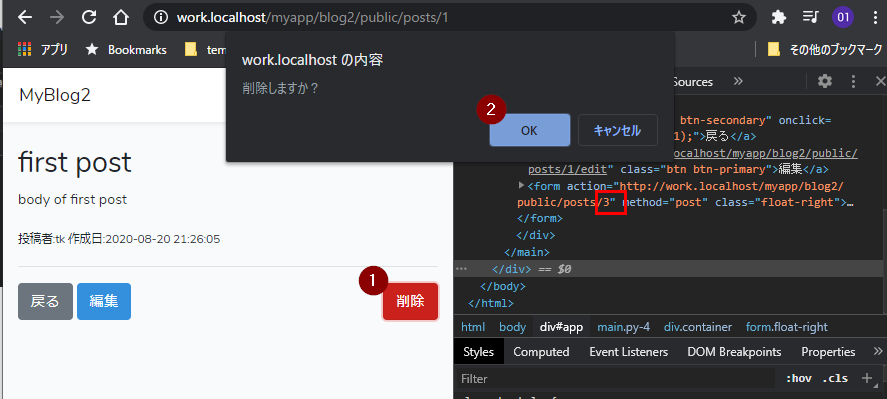
下図のように削除ボタンを用意し、クリックすると「削除しますか?」という確認メッセージがでるようにします。


なお、前回までで投稿一覧ページ・投稿詳細表示ページ・新規投稿作成ページ・投稿編集ページまで作成しましたが、もしまだの方は、作成してから、またこちらに戻ってきてくださいね。
↓のリンクに一覧を載せてます。
削除:投稿の削除機能の作成
リソースコントローラにおいてCRUDのうち、削除(Delete)を実現するアクションを実装します。laravelのリソースコントローラ作成では、destroyメソッドが削除を担当します。
ルート設定
ルート設定は、すでにリソースコントローラとして一括してやってしまってます。
削除はdestroy(デストロイ)アクションになります。URLは、 /posts/投稿ID となっており、詳細表示や更新時のupdateアクションと同じです。ということでメソッドでアクションを判別することになるわけです。削除はDELETE メソッドになっております。
destroyアクションを作成
今まで、コントローラから先に実装していましたが、今回は、ビューに削除ボタンを実装するところから始めていきましょう。
ビュー posts.show の実装
まず、投稿の詳細表示ページに削除ボタンを付けます。
自分の投稿した記事にだけ、削除ボタンを付けるようにしましょう。
views/posts/show.blade.php の編集ボタンの下に以下のコードを追加します。
|
1 2 3 4 5 6 |
{{-- 削除ボタン --}} <form action="{{route('posts.destroy', $post->id)}}" method="post" class="float-right"> @csrf @method('delete') <input type="submit" value="削除" class="btn btn-danger" onclick='return confirm("削除しますか?");'> </form> |
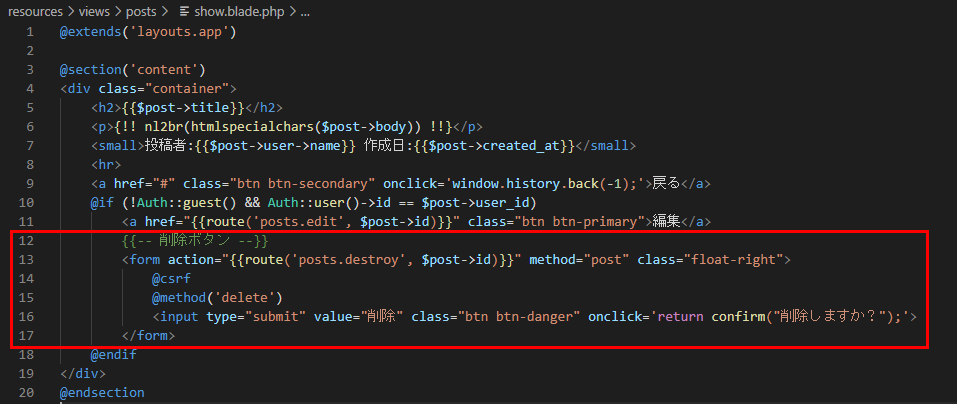
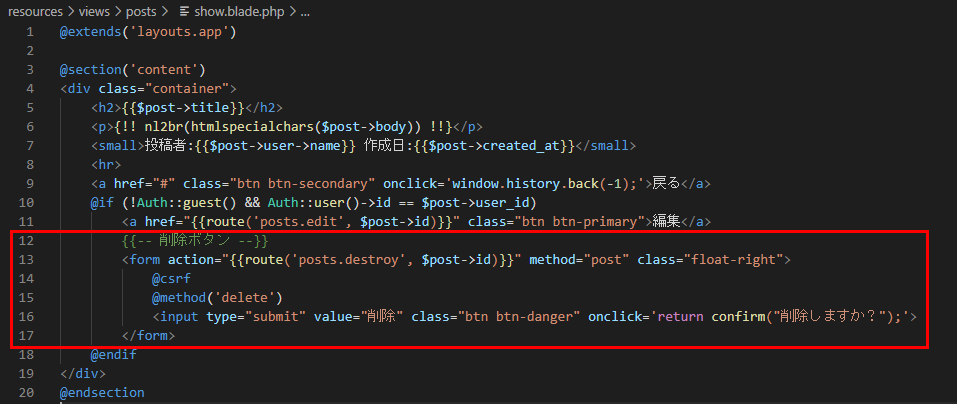
追加した後のコードは下図のようになります。赤枠が追加したコードです。


ではコードを解説していきます。
コメント
|
1 |
{{-- 削除ボタン --}} |
{{-- と --}} で囲まれた部分はコメントとなります。ブラウザに送られるHTMLに埋め込まれないためユーザから秘匿したいコメントも含めることができます。
つまり、HTMLのコメントと違って {{-- --}} で書いたコメントは、ブラウザから「ページのソースを表示」でソースファイルを表示させても見ることができないです。
フォームでDELETEメソッド
|
1 2 3 |
<form action="{{route('posts.destroy', $post->id)}}" method="post" class="float-right"> @csrf @method('delete') |
削除ボタンはDELETEメソッドで通信する必要があるため、ボタンはフォームで作ります。
上リストの部分は、DELETEメソッドでフォームを宣言しています。
フォームの提出先
アクセス先であるactionメソッドの先は、route関数を使ってます。ルート設定でまとめて宣言した「posts.destroy」という名前でURLを指定しています。
@csrf で、CSRF対策のトークンを埋め込んでいます。
通信のメソッド
destroyアクションは通信メソッドにDELETEを指定する必要があります。
具体的にはformタグの中はのメソッドの指定はpost を指定して、@method 構文でメソッドを指定します。
ボタンに確認ウィンドウを付ける
|
1 |
<input type="submit" value="削除" class="btn btn-danger" onclick='return confirm("削除しますか?");'> |
jarascript の説明になりますが、submitボタンに onclick 属性を付けています。
ボタンを押したときに実行される処理を書いています。
'return confirm("削除しますか?");' と書いてます。confirm関数は 「OK」と「キャンセル」のボタンのついた確認ウィンドウを表示します。
「OK」ならtrue、「キャンセル」ならfalse を返答します。詳しくは下リンクを見てみてください。
そして submit ボタンは、onclick 属性に書かれたjavascript の戻り値が false ならボタンをキャンセルします。
つまり、confirm関数で「キャンセル」をクリックすると、送信をキャンセルすることができます。
PostsControllerにdestroyメソッドを実装
それでは、削除ボタンの確認ウィンドウで「OK」が押されたときに実行されるPostsControllerのdestoryメソッドを実装しましょう。
destoryメソッドに以下の処理を実装してください。
|
1 2 3 4 5 6 7 |
$post = Post::find($id); if (auth()->user()->id != $post->user_id) { return redirect(route('posts.index'))->with('error', '許可されていない操作です'); } $post->delete(); return redirect(route('posts.index'))->with('success', 'ブログ記事を削除しました'); |
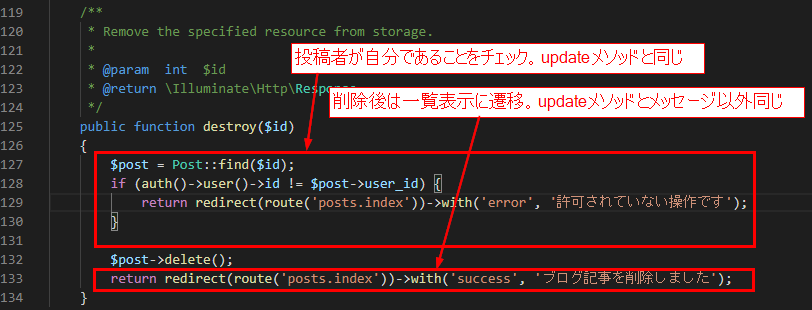
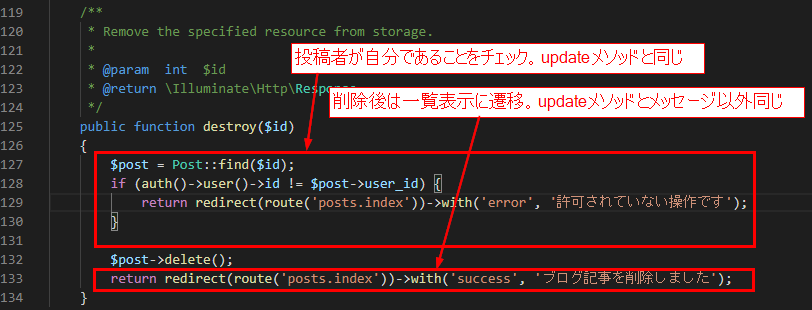
実装後のコードは下図のようになります。赤枠の部分は、updateメソッドと同じコードになります。投稿者が操作しているユーザと違うとき、一覧表示にリダイレクトしてエラーメッセージを出すようにしています。
また削除後は一覧表示にリダイレクトしています。これも表示するメッセージ以外はupdateメソッドと同じです。


では唯一違う部分を説明しましょう。
$post->delete(); で、$id で呼び出して$postに代入していた投稿を削除しています。
実際にデータベースのテーブルからデータが削除されます。
動作確認
通常処理のチェック
自分が投稿した記事の詳細ページを表示します。
「削除ボタン」をクリックすると、「削除しますか?」と聞かれます。まずは「キャンセル」をクリックしてみましょう。
削除されずに元に戻りましたよね?
では、もう一度「削除」ボタンを押して、今度は「削除しますか?」に「OK」をクリックしましょう。
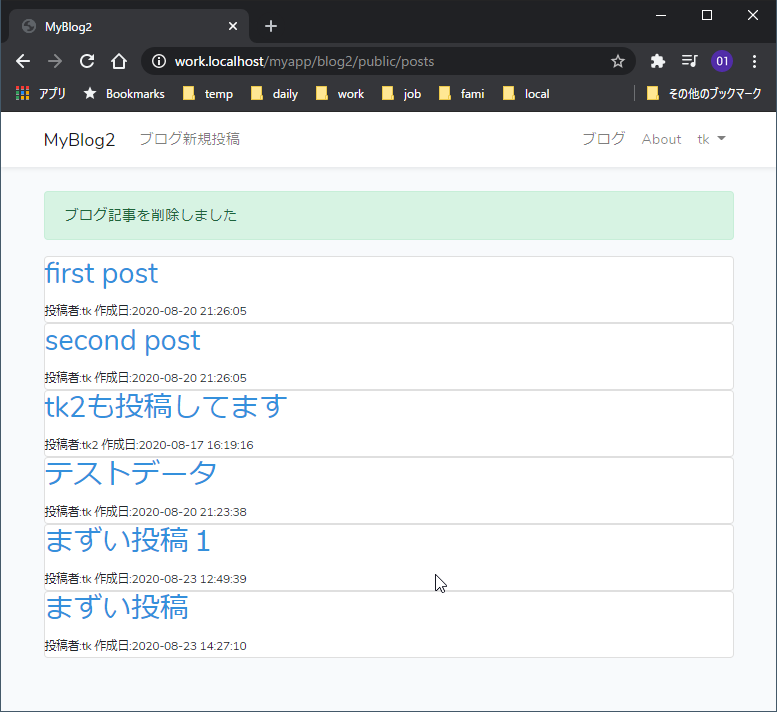
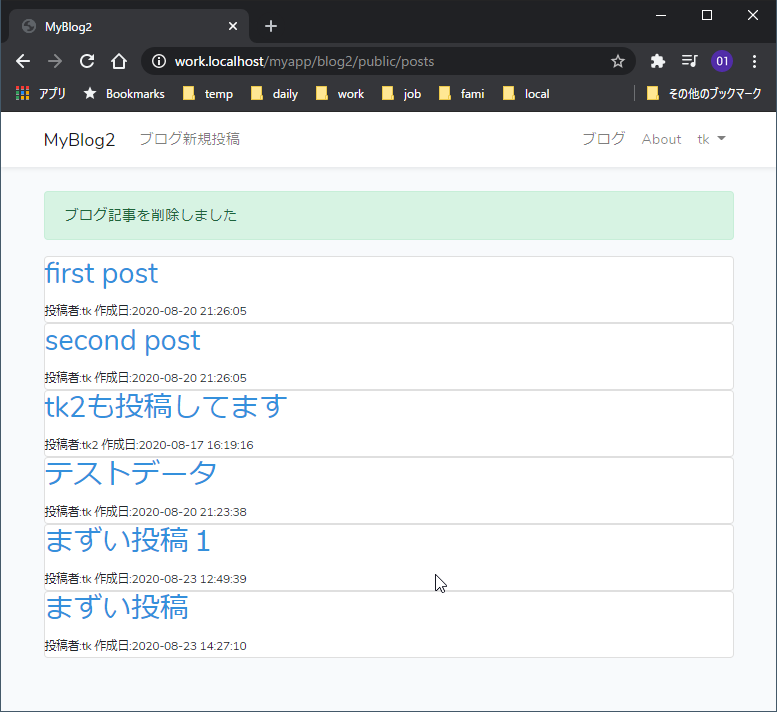
すると下のように記事が消えて、一覧表示になり、「ブログ記事を削除しました」と表示されました。


異常処理のチェック
最後に、いたずら対策ができていることを確認するために、別の人が投稿した記事を削除しようとしたら、防ぐことができることを確認しましょう。
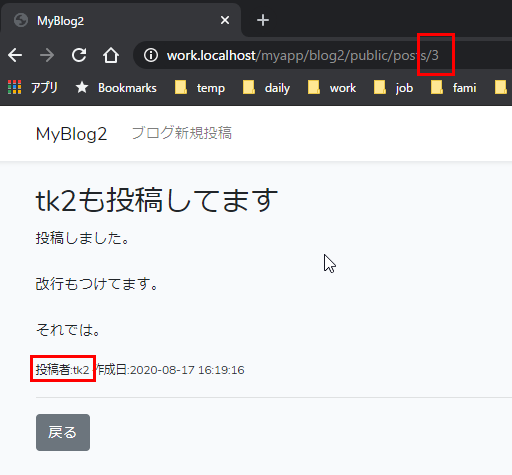
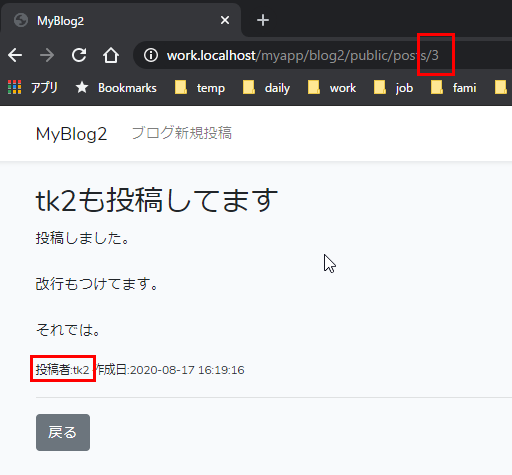
tkとしてログインしているので、まずはtk2さんが投稿した記事を表示して、IDをチェックします。URL欄を見ると、3 ですね。これを覚えておきます。
※ちなみになんですが、下図を見ると、ほかの人が投稿した記事では、編集ボタンも削除ボタンも表示されていないことも確認できました^^;


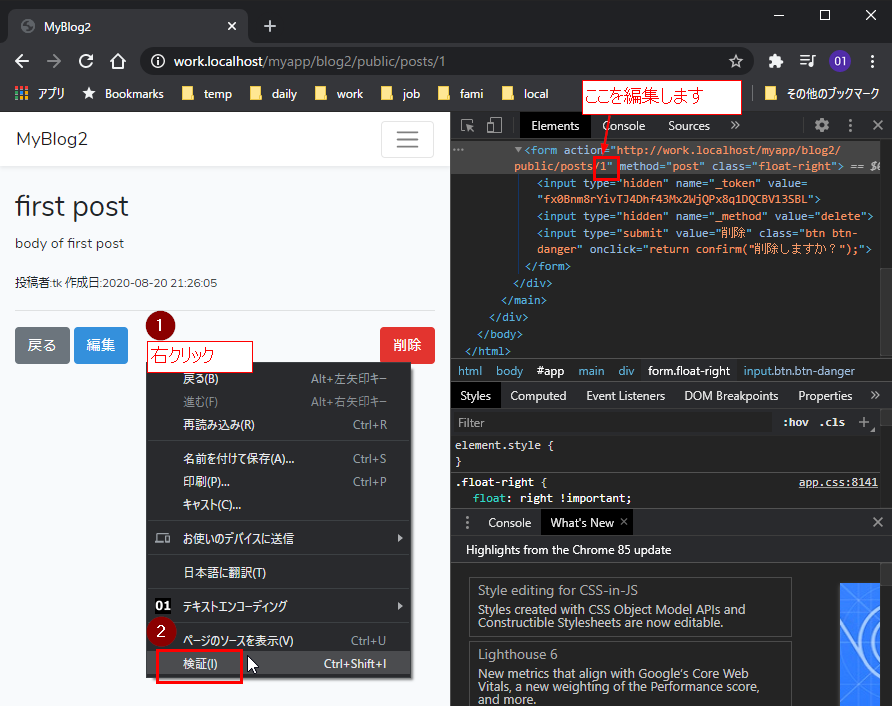
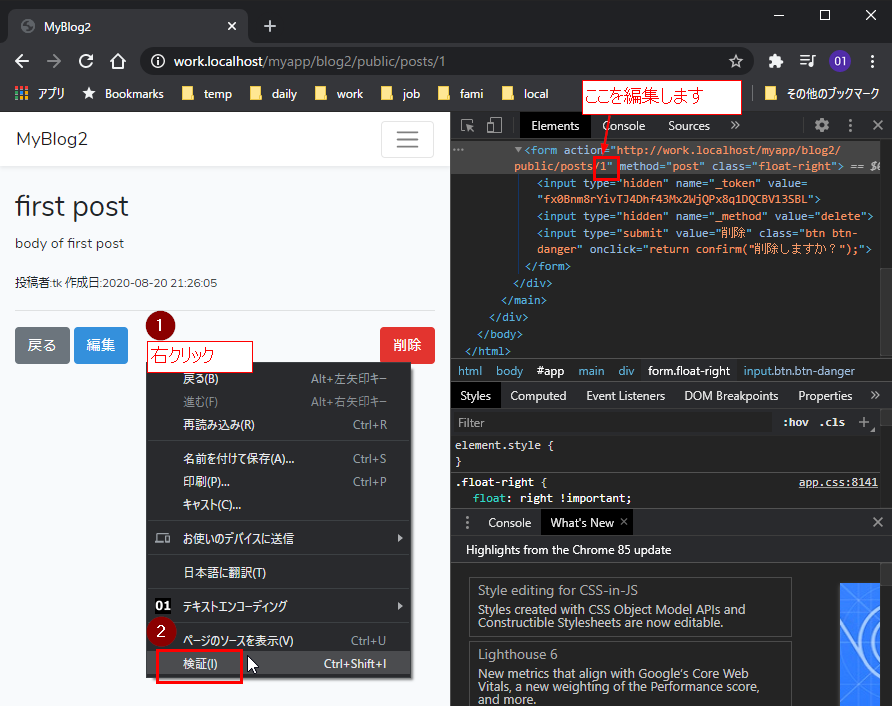
次に、自分の投稿した記事を詳細表示します。あ、ブラウザはchromeを想定しています。
右クリックして、「検証」をクリックすると検証画面が表示されます。
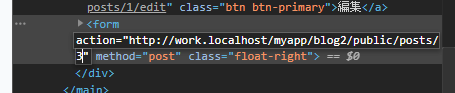
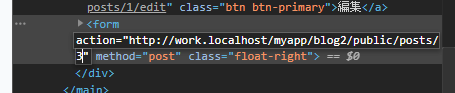
そこで form のaction プロパティを修正しましょう。posts/1 となっているこの数字を 先ほどチェックした tk2 さんが投稿した記事のIDである3 に変更してみましょう。


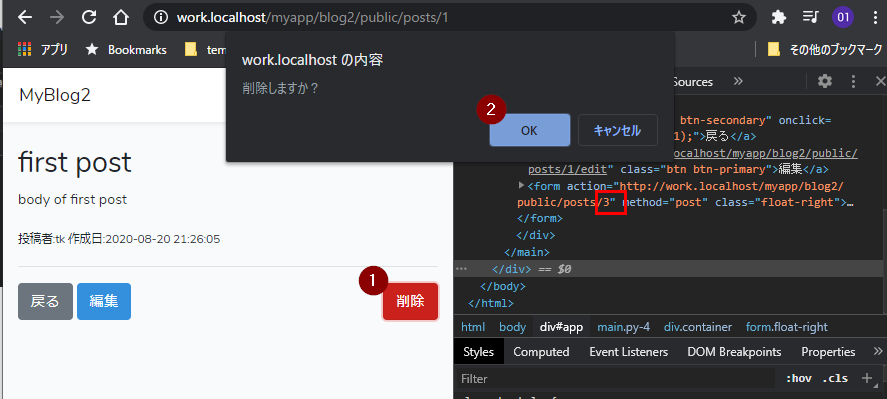
Elementsタブのformの該当箇所をダブルクリックすると編集できます。下図が編集している様子です。


では、この状態で「削除」ボタンを押してみましょう。不正削除を防げるでしょうか?それとも消せてしまうのでしょうか?


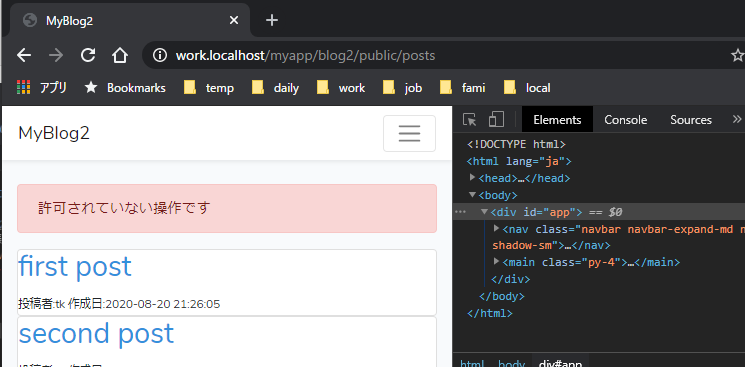
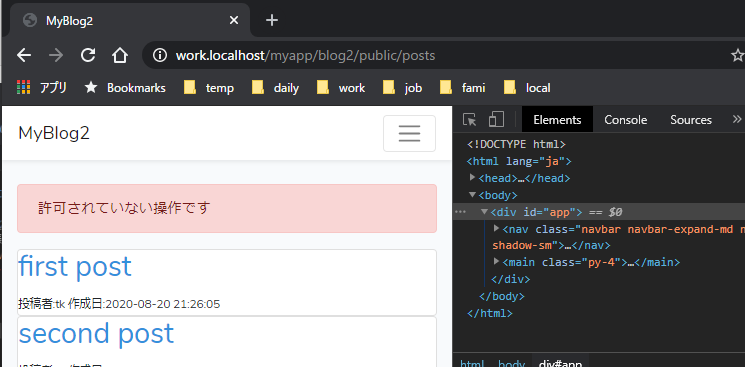
ちゃんと防げたようです。


まとめ
今回は、投稿の削除機能を実装しました。
学習した項目としては以下の通りです。
- javascript で確認ウィンドウを表示し、投稿ボタンをキャンセル方法
- 自分が投稿した記事だけ、削除ボタンを表示
- bladeのコメントの書き方
- 投稿の削除処理
今回は、あっさりと終わったと思います。これで リソースコントローラとしての処理はすべて実装しました。
ただ、これからも機能を追加したい場合が出ると思います。
URLと通信メソッドは一応、自由に設計することがで来ますので、わかりやすくすることを心掛けつつ、育てていってください。
例えば、もし複数記事をいっぺんに消したい場合、別のアクションを作り出す必要があります。その場合、DELETEメソッドを使う必要もありません。
例えば、POSTメソッドにして、URLは、/delete_posts にして、POSTデータで該当のidを配列で渡すなどと設計してもよいと思います。
次は、拡張の例として、投稿に画像ファイルを追加するときの手順を説明したいと思います。
===目次===
- laravelはPHPで動くフレームワーク ~laravel入門01~
- laravelでログイン機能付きサイトを作ってみよう、作成予定のWebアプリケーションの概要と作業手順の概略~laravel入門~
- 開発環境のインストール
- XAMPP
- VS code
- Git for Windows
- SourceTree
- laravelインストール
- composerインストール
- laravel本体インストール
- laravelのUIインストール
- node.jsインストール
- アプリ作成
- データベース設定
- ログイン機能追加
- npmインストール
- css, jsコンパイル
- Topページ作成
- Aboutページ作成
- 問い合わせページ作成
- Blog機能作成
- Model作成と一緒にmigrationファイルも作る。~Laravel7入門~
- リソース コントローラを自動生成して CRUD のうち一覧表示 indexアクションを実装する ~Laravel7入門~
- リソース コントローラで、詳細表示 showアクション を実装する ~Laravel7入門~
- リソースコントローラで新規作成:create, storeアクション を実装する~Laravel7入門~
- bladeテンプレートエンジンでタグを無視させつつ、改行を表示させる方法 ~Laravel7入門~
- リソースコントローラで更新:edit, updateアクション を実装する~Laravel7入門~
- リソースコントローラで削除:destroyアクション を実装する~Laravel7入門~
- 投稿にカバー画像を追加する ~Laravel7入門~




コメント