PHPのフレームワークLaravel で blog アプリを作成しながら、laravelの使い方を説明しています。
Laravelはバージョン7を使います。
仕様と手順は、以下の記事の通りです。
今回は、3. アプリ作成の【7 Blog機能作成】の2回目となります。
今回の学習ポイントは次のとおり。
7.6. 投稿詳細の表示機能作成
いろんな書き方はあるのですが、基本的であり、応用が利きそうな方法を使って作成していきます。
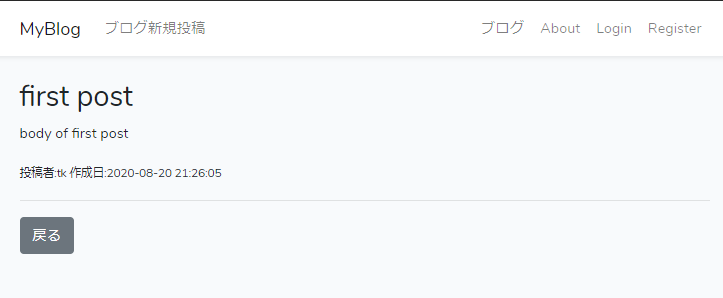
今回作成する投稿詳細のページは下図のようになります。


なお、前回までで投稿一覧ページまで作成しましたが、もしまだの方は、作成してから、またこちらに戻ってきてくださいね。
投稿詳細の表示機能作成
前回は、初項目が多く説明することが多くなってしまいましたが、今回はそれほど分量は多くありません。前回は、投稿一覧ページまで完成させました。
今回は、1つだけの投稿を表示する投稿詳細の表示機能を作成しましょう。
コントローラの実装
1件だけの詳細表示は、showアクションを使用します。
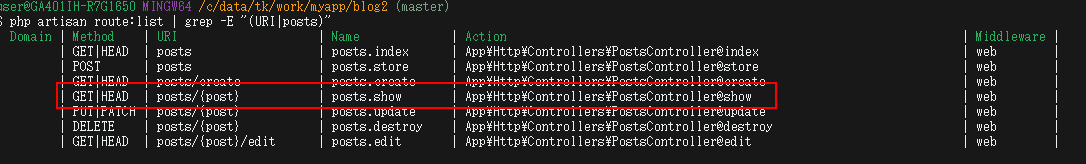
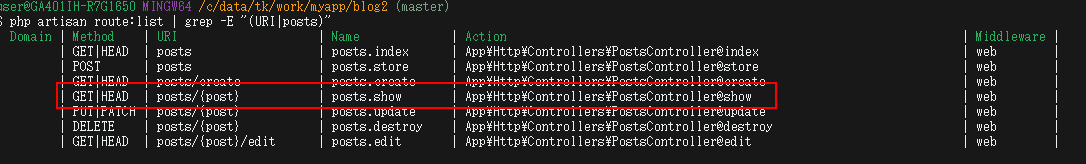
アプリケーションフォルダで php artisan route:listと入力してルート設定を確認すると、以下のようになります。
show の時、post/{post}となっています。{post}のように 中かっこで囲まれた文字は、IDを意味します。データベースに保存されているposts テーブルの id カラムの値ですね。


例えば、前回作成した投稿一覧ページで記事タイトルをクリックすると、リンク先は以下のようになってます。


これは、投稿ID が 1 の投稿の詳細表示をしてほしいというURLになります。
それでは、詳細表示を実装していきましょう。
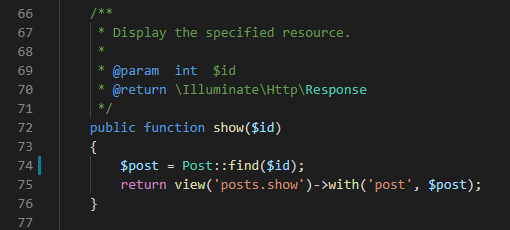
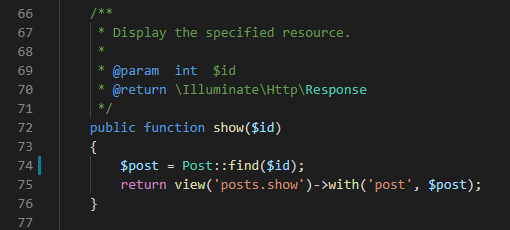
まず、app/Http/Controllers/PostsController.php の PostsController の show メソッドに以下の2行を実装してください。
|
1 2 |
$post = Post::find($id); return view('posts.show')->with('post', $post); |
実装後、該当部分は、下リストのようになります。


showメソッドが呼ばれるときは、$id に投稿IDが渡されています。
Post::find($id); ですが、テーブルposts から id が$id のレコードを探し出して最初に見つかったものを返答します。
|
1 |
$post = Post::find($id); |
結果は、$post変数 に代入されています。
モデルに実装されているfindメソッドは、「Eloquent(エロクエント) ORM」というデータベース操作機能の一部です。
find のほかに、Eloquent の機能は公式マニュアルのEloquentのページに記述されております。
で、find については以下のように、主キー(idのこと)で指定した1レコードだけ取得できると書いてあります。ここには書いてありませんが、該当するid のレコードがない場合、null を返答します。
次の行の
|
1 |
return view('posts.show')->with('post', $post); |
は、view として views/posts/show.blade.php を呼び出しています。
with()メソッドをつなげていることで、show.blade.php の中で$post の値をpost という名前、つまり $post 変数として使えるようにしてます。これは、indexアクションと同じですね。
ビューの実装
次にViewを実装しましょう。
views/postsフォルダにshow.blade.php ファイルを作成します。


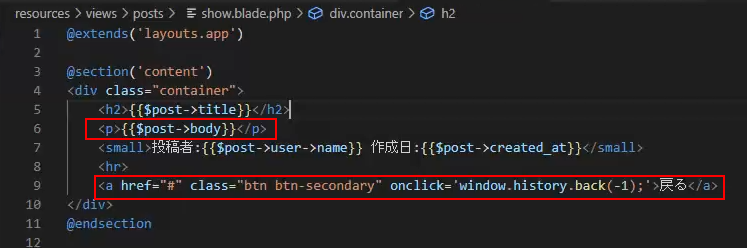
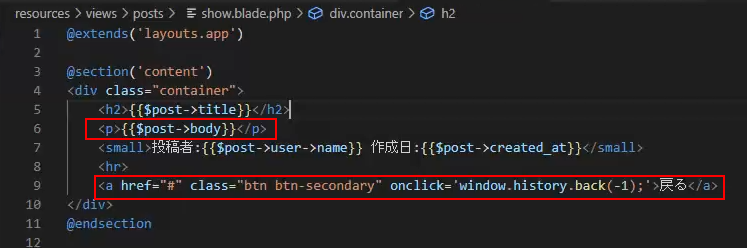
show.blade.phpの中は下図のようにします。お隣のposts/index.blade.php と似ている部分も多いので、index.blade.phpからコピーしてから編集してもよいです。


index.blade.php から新しい要素としては、まず、 {{$post->body}} で本文を表示しているところですね。
実はこの書き方だと複数行の「本文」表示がちょっと問題があります。改行が反映されないんです。今はこのままにして、実際に改行付きの本文の表示が残念なことになってるのを確認してから修正することにしましょう。
さて、あと一つ、
|
1 |
<a href="#" class="btn btn-secondary" onclick='window.history.back(-1);'>戻る</a> |
についてはPHPじゃなく、純粋なHTMLとJavascript なのですが、説明しておきます。
「戻る」リンクをクリックしたとき onclick= の後に書かれたJavascript が実行されます。
これは、ブラウザで「戻る」ボタンを押したときと同じで、履歴をひとつ戻るコマンドです。
Javascriptはフロント側、つまりブラウザで実行されるプログラミング言語でした。
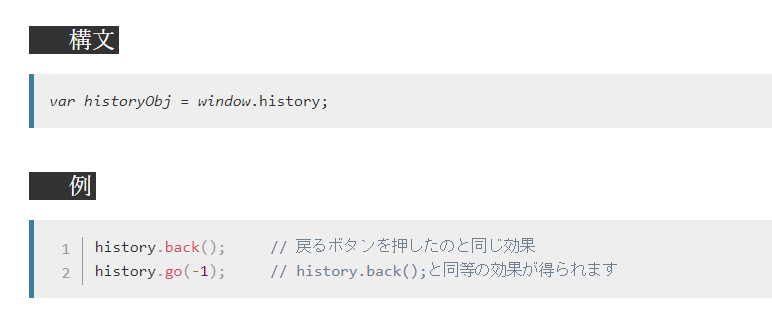
↓のMDNのページに説明が載っています。MDNはフロント側(HTML、CSS、Javascript)について調べるのによいサイトです。
動作確認
投稿一覧のページから、タイトルをクリックして詳細表示のページに移動してみましょう。


下図のように、本文や「戻る」ボタンまで表示できればOKです。


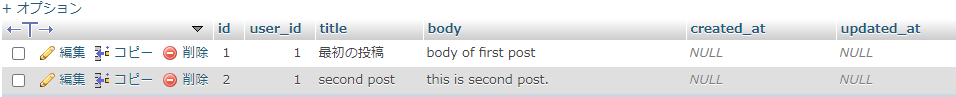
上の例では、作成日が表示されていませんが、これは、テスト用postsデータを、php artisan tinker で作らずに、phpMyAdmin というMySQLの管理アプリで追加したからです。


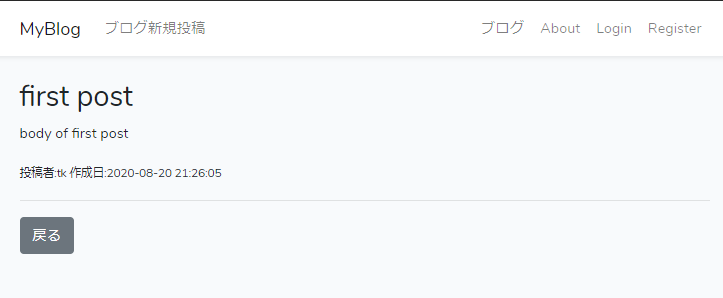
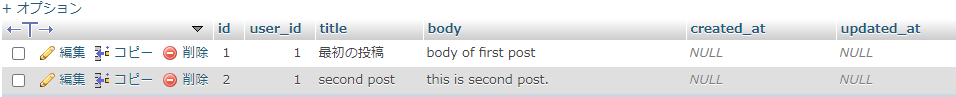
ちゃんと、tinker から Post モデルを呼び出して作成していたら、下図のように作成日もちゃんと表示されます。


まとめ
今回は、laravel7 で リソースコントローラを使って CRUDのうちの Read の中でも記事の1つだけを表示する詳細表示機能を実装しました。
前回と比べると、あっという間ではなかったでしょうか。
次は新規投稿処理を作成しましょう。
===目次===
- laravelはPHPで動くフレームワーク ~laravel入門01~
- laravelでログイン機能付きサイトを作ってみよう、作成予定のWebアプリケーションの概要と作業手順の概略~laravel入門~
- 開発環境のインストール
- XAMPP
- VS code
- Git for Windows
- SourceTree
- laravelインストール
- composerインストール
- laravel本体インストール
- laravelのUIインストール
- node.jsインストール
- アプリ作成
- データベース設定
- ログイン機能追加
- npmインストール
- css, jsコンパイル
- Topページ作成
- Aboutページ作成
- 問い合わせページ作成
- Blog機能作成
- Model作成と一緒にmigrationファイルも作る。~Laravel7入門~
- リソース コントローラを自動生成して CRUD のうち一覧表示 indexアクションを実装する ~Laravel7入門~
- リソース コントローラで、詳細表示 showアクション を実装する ~Laravel7入門~
- リソースコントローラで新規作成:create, storeアクション を実装する~Laravel7入門~
- bladeテンプレートエンジンでタグを無視させつつ、改行を表示させる方法 ~Laravel7入門~
- リソースコントローラで更新:edit, updateアクション を実装する~Laravel7入門~
- リソースコントローラで削除:destroyアクション を実装する~Laravel7入門~
- 投稿にカバー画像を追加する ~Laravel7入門~






コメント