Laravel 6 あるいは7 を使って、謎のページ真っ白な状況に陥った時、理由はVueかもしれません。

この記事では、問題の解析手順と、解決方法を紹介します。
今回説明する問題点について
Laravel6か7でログイン認証付きのサイトを作成しているとします。
そして、何かしらの文章を保存して、表示すると真っ白のページが出ました。
上図のようにただ真っ白なのですが、このとき、Chromeなどの検証機能を使うと、エラーの発生が確認できます。
問題点の再現
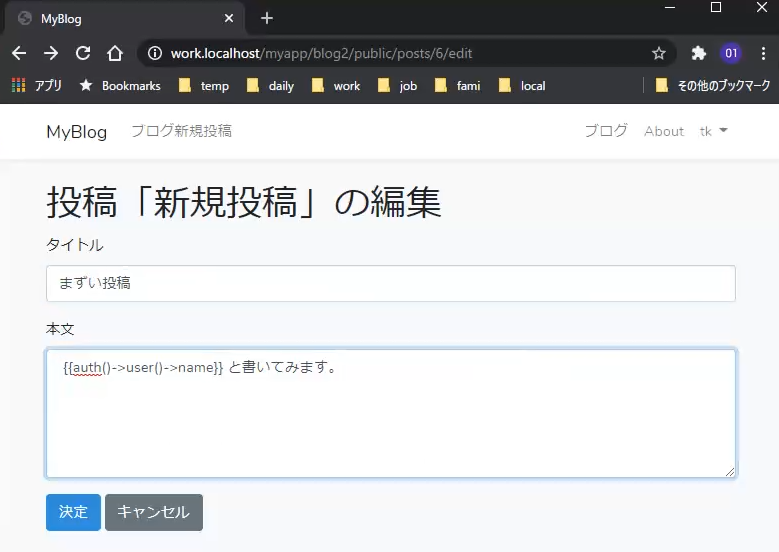
ログイン認証付きのアプリを作成中、下図のように投稿してみました。

{{}} を使ってるのは変ですが、本当は最初、bladeテンプレートエンジンの説明の記事を書いてたのでした ^^;
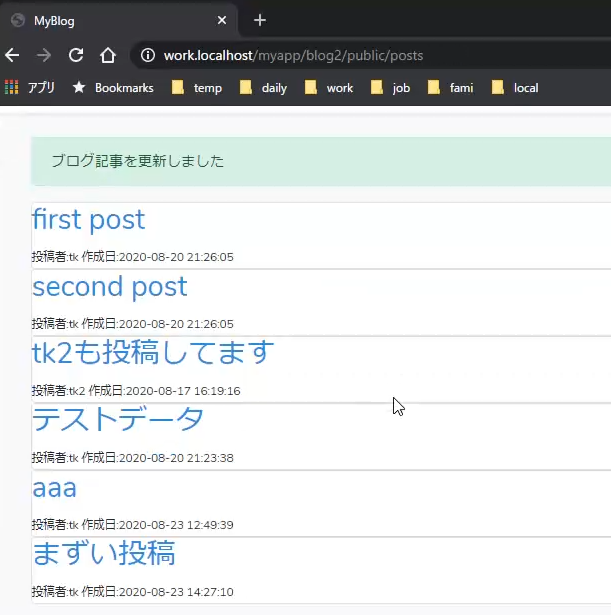
で、投稿すると以下の通り。いい感じです。

今投稿した「まずい投稿」をクリックすると、詳細表示するところ、真っ白になっています。

原因解析
エラーメッセージの確認
とりあえず、何が起きてるのか知りたいのでブラウザの検証機能を使います。
chrome を使っていれば、右クリックして「検証」をクリックして、検証画面を表示させてみましょう。

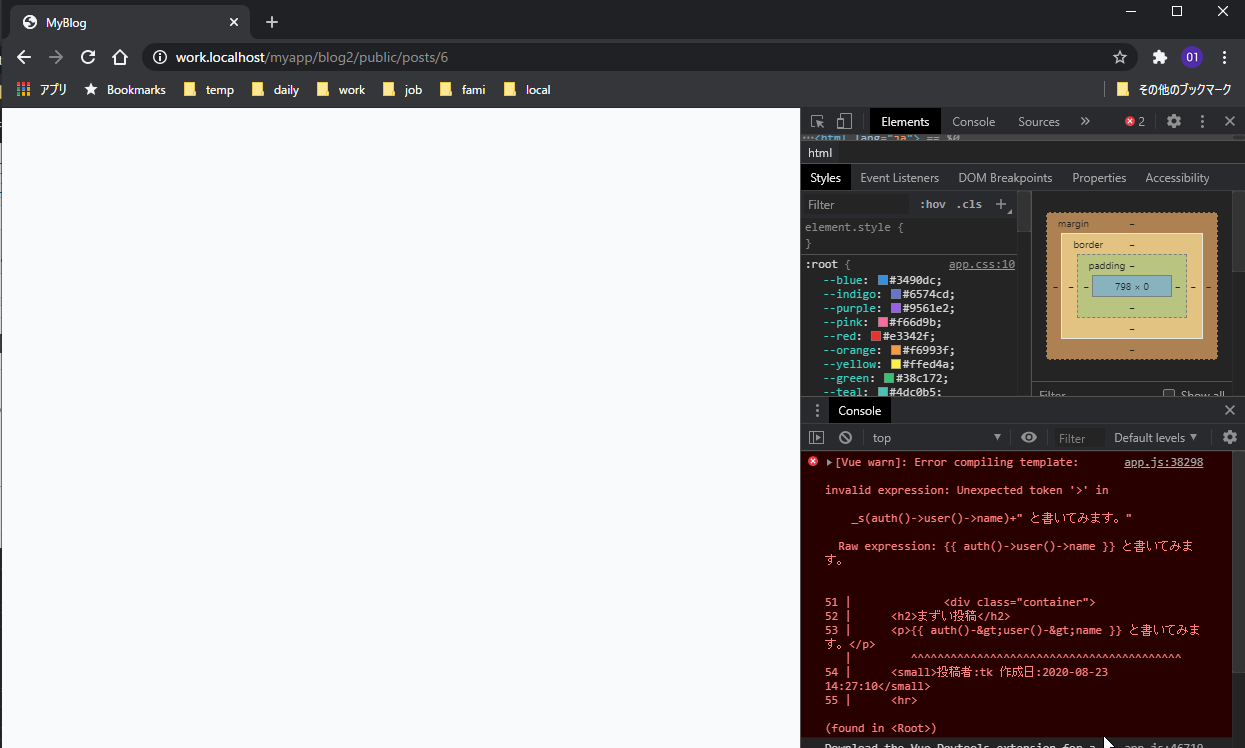
すると下図のように検証ウィンドウが右側に表示されます。人によってウィンドウが表示される場所は変更しているかもしれません。

で右下のコンソールを見ると、Vueがエラー判断していることがわかります。
エラーメッセージは下記のようなものでした。
|
1 2 3 4 5 6 7 |
app.js:38298 [Vue warn]: Error compiling template: invalid expression: Unexpected token '>' in _s(auth()->user()->name)+" と書いてみます。" Raw expression: {{ auth()->user()->name }} と書いてみます。 |
{{ }} の中で書かれている表現が意味不明っておっしゃってます。
わかった原因
{{ }} は、blade だけでなく、Vue にとってもデータ表示する指示記号なんです。
「Vueなんて使わないよ」って思っていますよね。僕もそうでした。
Vueを使わないにもかからわず、ログイン認証機能を追加するために、
|
1 |
php artisan ui vue --auth |
としてvueを使う指示をしてしまうように書いてあるチュートリアルが多いからです。
僕もvueを使っていました。
そして、Vue が有効になったhtml で {{ }}で囲んだ文字列があったりすると、Laravelのbladeと同様にデータ表示の意味になるのです。
Vueの場合、{{}} があると、Vueで表示指示したものだけ画面に表示されるため、{{}}の中がちゃんと定義されていないと、画面が真っ白になるんです。
対策
対策の方針
こんな時の対応方法を説明します。
- そもそもログイン認証を組み込むとき、 php artisan ui vue --auth を使わず、 php artisan ui bootstrap --auh を使ってvue をインストールしない。
- vueを組み込まないようにファイル修正 & リソースコンパイル する
- 投稿データの {{ }} をエスケープ処理する。(「{{」 を 「{.{」 などにしたり、全角文字「{{」にする)
メリット・デメリット
そもそもログイン認証を組み込むとき、 php artisan ui vue --auth を使わず、 php artisan ui bootstrap --auh を使ってvue をインストールしない。
今更ですよね。ざっと見たところ、コマンドでなかったことにできないっぽいです。なので、これは次回以降、作成するとき気を付けましょうということです。
vueを組み込まないようにファイル修正 & リソースコンパイル する
Vueを使わないならこの対応が良いと思います。今回もこの方法で説明します。
投稿データの {{ }} をエスケープ処理する。(「{{」 を 「{.{」 などにしたり、全角文字「{{」にする)
Vueを使うならこれしかないと思います。ただし、文章が bladeやVueの説明をしていた場合、{{ が {{ のように全角になっていると、記事を読んだ人がうまく動かないという問題も発生します。
まあでも、{{なんて書かないからと何も対応しないよりはよい選択だと思います。
対策手順の説明
今回、「vueを組み込まないようにファイル修正 & リソースコンパイル する」という対策の手順を説明します。
手順1. ベースとなるjsファイルを修正
public/js/app.js は、コンパイル(事前翻訳)されて自動生成されています。コンパイルの原文となるファイルを編集しましょう。
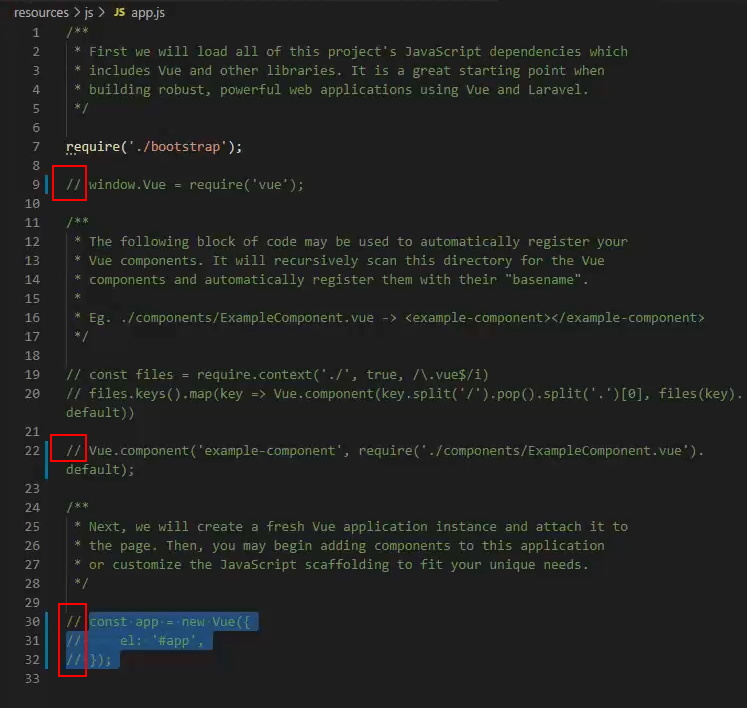
resources/js/app.js というファイルです。下図のように、3つの塊について、コメントアウト(コメントとすることでコードを無効化する)しましょう。一番上のrequire(‘./bootstrap’);をコメントアウトすると、メニューの展開などできなくなりますので注意してください。

手順2. コンパイル
コンパイルはアプリフォルダで、
npm run dev
とコマンド実行します。
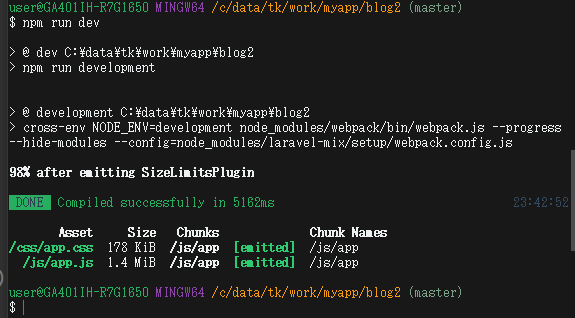
下図のような感じで実行されたらOKです。

手順3. ブラウザで表示
もうOKなのですが、一つ注意があります。
ブラウザは、css ファイルや js などの外部ファイルは、高速化のためにキャッシュをパソコン内に保管しているので、変更がうまく反映されないことが多々あります。
cssファイルや jsファイルを変更した後は、ブラウザのキャッシュクリアをするようにしてください。
キャッシュクリアの方法
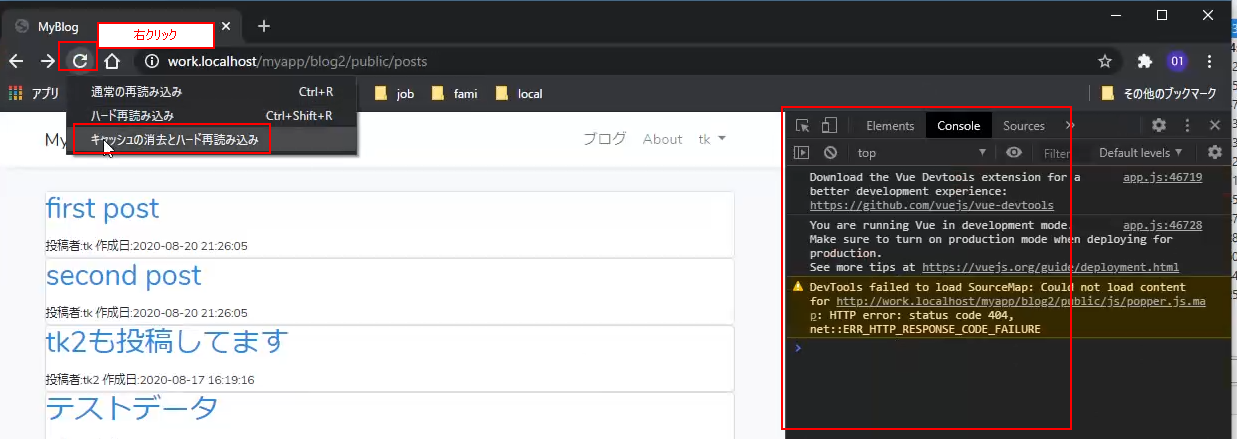
Chromeでは、次のうちどちらかで再読み込みをすればOKです。
- Ctrlキー + F5 を押してリロードする
- 検証ウィンドウを表示して、リロードアイコンを右クリックして「キャッシュの消去とハード再読み込み」を選択する
- 検証ウィンドウが表示されていないときは、右クリックしてもメニューが表示されないのでご注意

対策後の表示
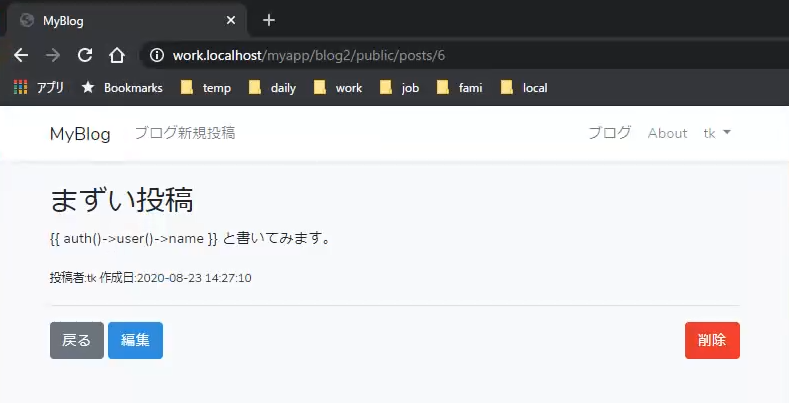
下図のように、{{ }} を含む投稿も表示されるようになりました。

まとめ
Laravel 6 か 7 で、ログイン認証を Vue を使って組み込んだ時、表示内容によって、画面が真っ白になってしまう問題について、解析手順と、対策について説明しました。
発生した問題点は、Vue のデータ表示用の指示記号である {{ }} を表示文字列に使ってしまった場合、エラーがでて真っ白になるというものでした。
原因解析には、ブラウザの検証機能が有効です。
また、Vueが問題だった場合、組み込み後に対応するために、app.jsのコンパイル元ファイルを編集する方法を説明しました。
もし、このような現象に陥った人がいたら、参考にしてみてください。


コメント