こんにちは。
先日、記事「WordPress Crayon Syntax Highlighterを使ったページが突然真っ白になったときの対処法」にて、プラグインでソースファイルを表示させていたページが突然真っ白になったときの対応記事を書きました。
この記事では、原因がさくらインターネットのレンタルサーバーのPHPバージョンが7/3にPHP7.2からPHP7.3に自動更新されていたということがわかったので紹介します。
さくらインターネット 2019年7月3日のPHP7.3バージョンアップでCrayon Syntax Highlighter が真っ白になった
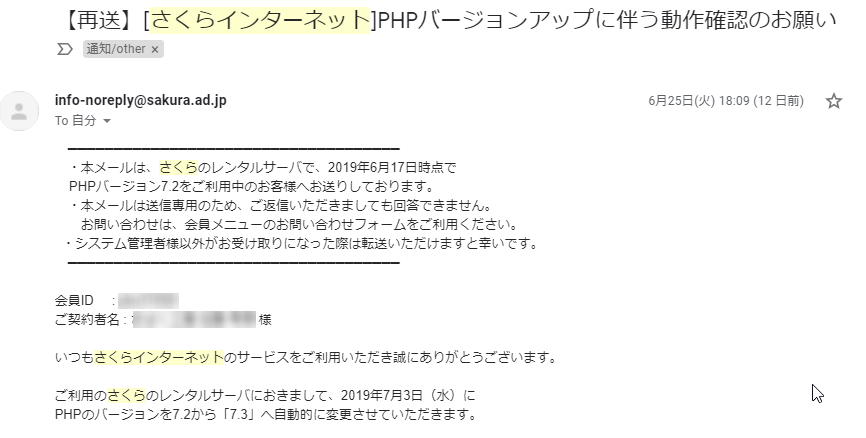
今回のPHPバージョン変更について、メールをチェックしたら、ちゃんと、事前にさくらインターネットから、PHPバージョンアップのお知らせが来ていました。
お知らせメールを読んでみると、事前に検証ができたとのことです。
まったく、気にしていませんでした。このメールを開いた記憶すらありません。
2回送られてきてたようです^^;
バックアップ&ステージング機能を使った事前検証が可能でした
送られていたお知らせメールでは、事前検証の方法が記載されていました。
■テスト環境での動作確認について
└────────────────────────────────────
「バックアップ&ステージング」機能をご利用いただくことで、ステージングサーバ
(テスト環境)にて事前の動作確認が可能です。▼【バックアップ&ステージング】WordPress用のステー
ジングサーバ作成・削除手順
https://help.sakura.ad.jp/hc/ja/articles/360000150041
事前検証の方法を見ましたが、ちょっと敷居が高そうでしたので、別途、手順を紹介する記事を書きたいと思います。
手順として書かれているステージングというのは、本番サーバーでサービスを公開したりバージョンアップする前に、実際に公開されたテスト環境で最終確認をする開発段階のことを言います。ステージング環境とはそのための公開したサーバー環境です。
よく、ウェブサーバー開発案件では、本番サーバーの他にステージング環境も作っておいて、ローカル環境(=自分のパソコン)で開発したあと、まずステージング環境でテストするのですが、レンタルサーバーで使えるとは驚きです。
今回のようにPHPのバージョンアップの検証で使わなくても、例えばワードプレスのテーマを変えたりするのに、テストで使えそうです。
PHP7.2に戻せるけど、2019年8月までの2ヶ月間暫定
前述のPHPバージョンアップお知らせメールでは、以下のようにPHP7.2に戻せるとのことでした。でも、8月までの暫定の処置になるため、PHP7.3への対応は必須のようです。
事前検証にて問題個所が検出できず、バージョンアップ後に問題を認識された場合
は、一時的にPHP7.2へ戻し対処をしていただくことが可能です。※ご注意ください※
PHP7.2は2019年8月目処でさくらのレンタルサーバ上ではご利用いただけなくなります。
早急にPHP7.3でも動作可能な状態に修正のうえ、ご利用くださいますようお願い
いたします。
PHPのバージョンを固定しておけないって結構致命的な気がするのですが、レンタルサーバーなので仕方ないですね。
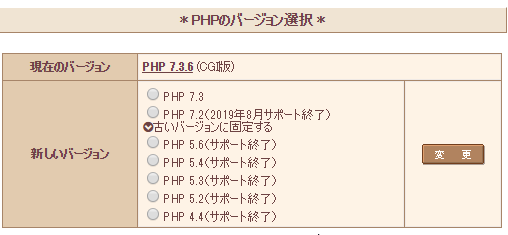
別の情報として、サポート対象外ですが、PHP5.6などは、今でも使用できます。古いバージョンに固定するという方法もありですね。
逆にPHP7.2で使えてPHP7.3で使えないというような大きな違いがないはずだということでしょう。僕は遭遇しましたけど^^;

まとめ
今回の記事をまとめます。
- さくらインターネットのレンタルサーバーは7/3にPHPのバージョンアップが行われていました。
- 7/3まで使えていたPHP7.2は、2019年8月ぐらいで使えなくなりそうです。
- 5.x系の古いPHPバージョンでバージョン固定することはできます。
- また、今回のPHPバージョンアップに際して、バックアップ&ステージング機能で事前調査する方法が紹介されていましたが、ステージング機能は便利そうです。
僕は、このバージョンアップによって、Cyayon Syntax Highlighterというワードプレスのプラグインが使えなくなって、対応に時間がかかってしまいました。
もし、同じ状況でお困りでしたら、記事「WordPress Crayon Syntax Highlighterを使ったページが突然真っ白になったときの対処法」に対応を紹介していますので、参考にしてみてください。



コメント