さっき、嫁から、新しくブログを作りたいといわれたので、さくらインターネットにワードプレスをインストールしました。
せっかくなので手順を記録しておきます。
以前、ワードプレスのフォルダ位置を変更するやり方で対応したことがあるのですが、もっと楽な手順でやってみます。
環境としては、さくらインターネットのレンタルサーバと他社取得のドメイン
- さくらインターネットのレンタルサーバ スタンダードプラン(MySQLで20個までデータベースつくれる)
- 独自ドメインをすでに使用中(私はバリュードメインを使用してます)
という条件で、
https://サブドメイン.独自ドメイン/
というようなアドレスでワードプレスのブログにアクセスできるような手順を紹介します。
手順
さくらインターネットのレンタルサーバーに、独自ドメインのサブドメインのルートディレクトリにワードプレスをインストールする手順を説明します。
手順としては、
- データベースの作成
- 初期ドメインにワードプレスをクイックインストール
- 独自ドメインを使うように設定
- ドメイン側でネームサーバー設定を変更(必要に応じて)
- ワードプレスのサイトアドレス情報を変更
- SSL化
となります。まずは、初期ドメイン(http://xxxxx.sakura.ne.jp/フォルダ名) でアクセスできるようにするのがポイントです。
では説明していきます。
データベースの作成
さくらインターネットにログインします。

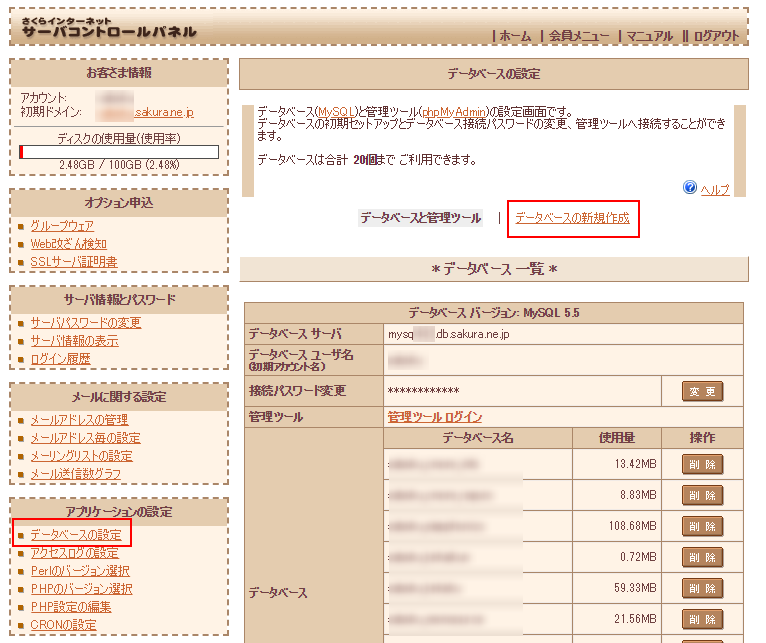
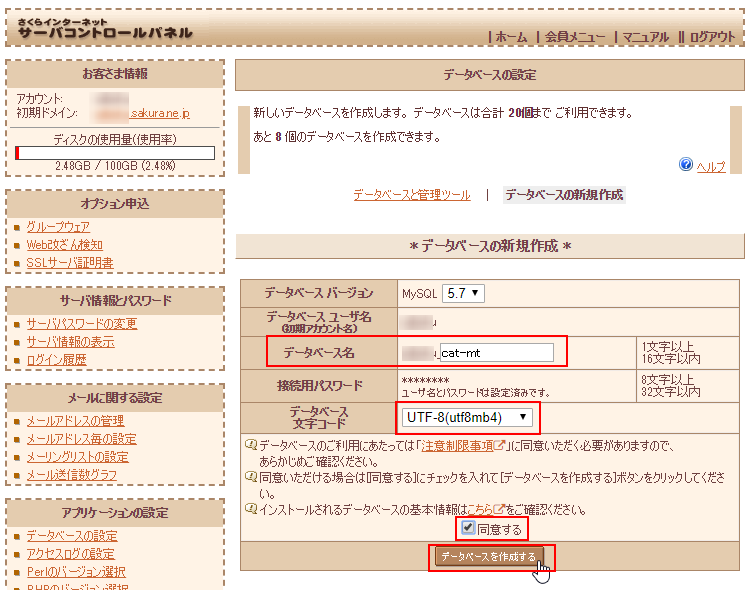
「データベースの設定 → データベースの新規作成」をクリックして進みます。


こんな感じで作成できました。

データベースユーザ名、データベース名、接続パスワードは後で使いますので、メモしておいてください。
初期ドメインにワードプレスをクイックインストール
次に、ワードプレスをインストールします。
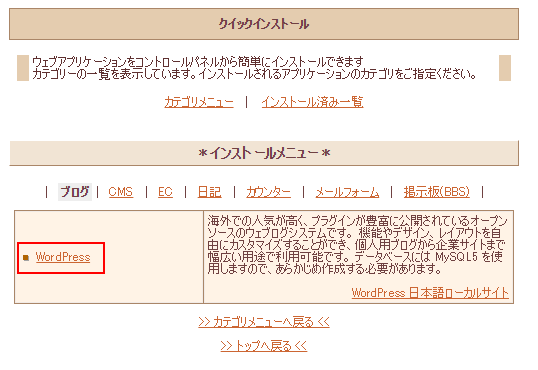
「クイックインストール→ブログ」と進んでください。

「ワードプレス」をクリックします。

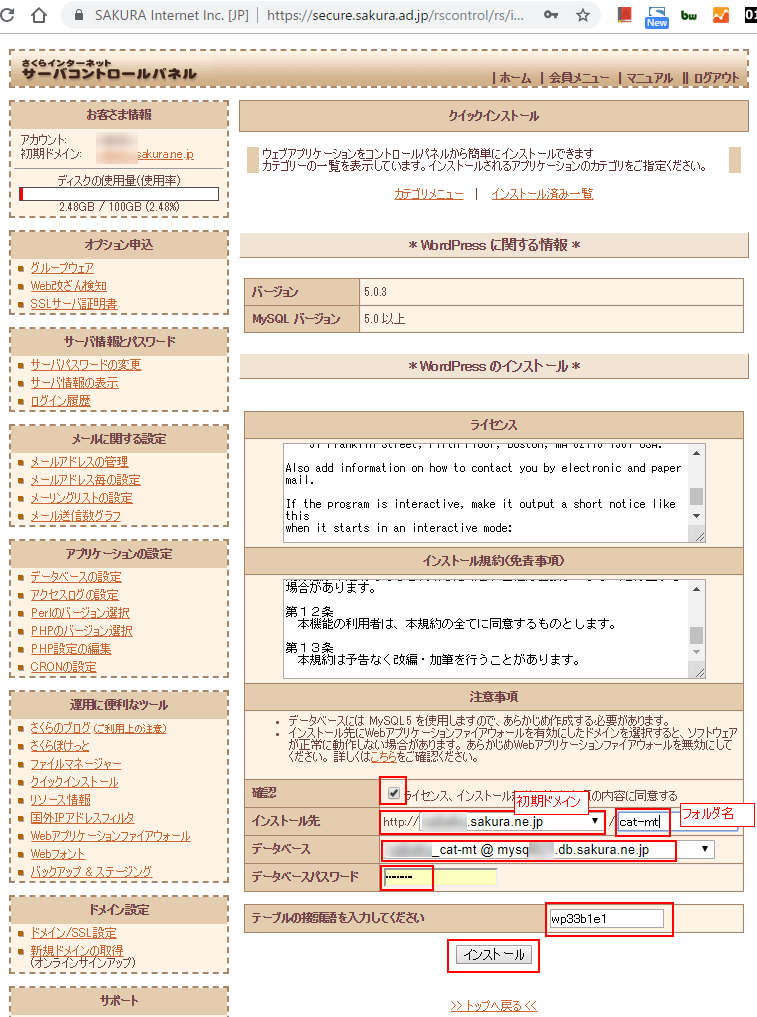
インストール設定を入力します。
- ライセンス事項に確認のチェックを入れます。
- インストール先
ドメイン部分には、初期ドメイン(xxxx.sakura.ne.jp) を選択します。あとで変更します。ディレクトリ部分は、サーバー内部のディレクトリ名(フォルダ名)になりますので、自分で判別がつく名前にしてください。好きな名前でよいということですね。 - データベースには、先ほどの手順で作成したデータベースを選んでください。
- データベースパスワードも先ほどのデータベースのパスワードを入力してください。
忘れた場合は、同じデータベースサーバーを使用しているほかのワードプレスのwp-config.phpファイルをみると、書いてあります。 - テーブルの接頭語
デフォルト(最初)のままでよいです。データベース1個を1つのワードプレスで使用する場合には、意味を持ちません。でも、データベースの数が足りなくなった時、複数のワードプレスでそれぞれ違う接頭語を使用すれば、1つのデータベースを共有することができます。
最後に、「インストール」ボタンを押して、インストールを開始します。

無事、インストールが終わったら、下図の画面になりますので、「アプリケーションの設定へ進む」をクリックします。

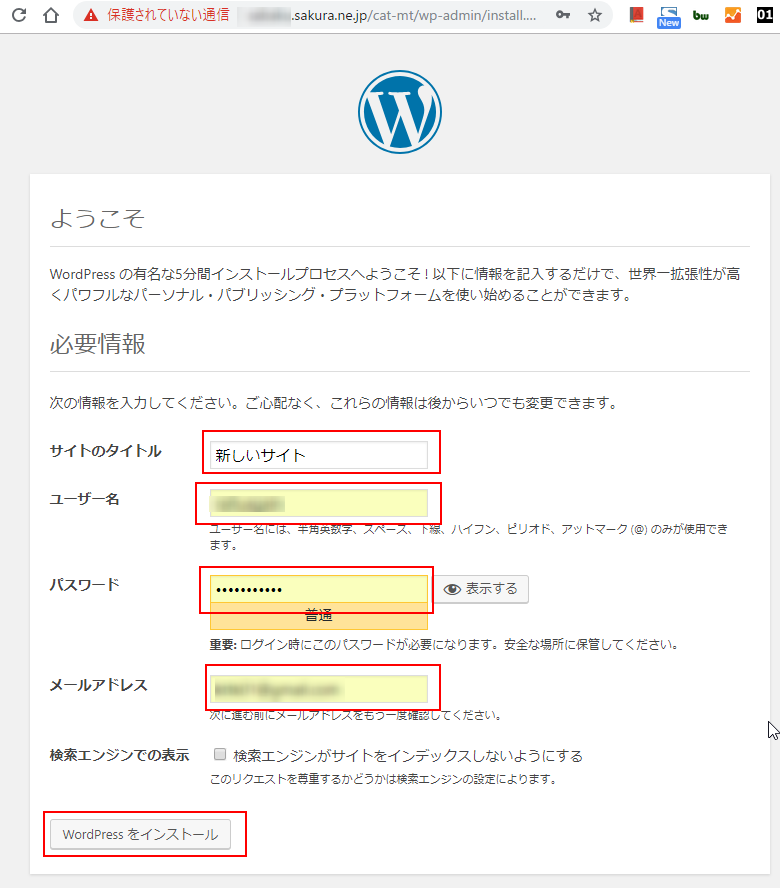
ワードプレスの設定をします。あとで変えられますが、ログインできないと困るので、ユーザ名とパスワードをメモしておいてください。
ここではまだSSL化していないため、パスワードが平文(暗号化されていない状態)でネット上に送られます。SSL化した後パスワードを変更するつもりで、ここでのパスワードを設定してください。

下図が出たら、インストール完了です。

今の段階でログインすることはできます。


サイトは、http://初期ドメイン/設定したフォルダ名
でアクセスすることができます。

独自ドメインを使うように設定
独自ドメインのサブドメインのルートディレクトリ (http://サブドメイン.独自ドメイン/)でアクセスできるように設定していきます。
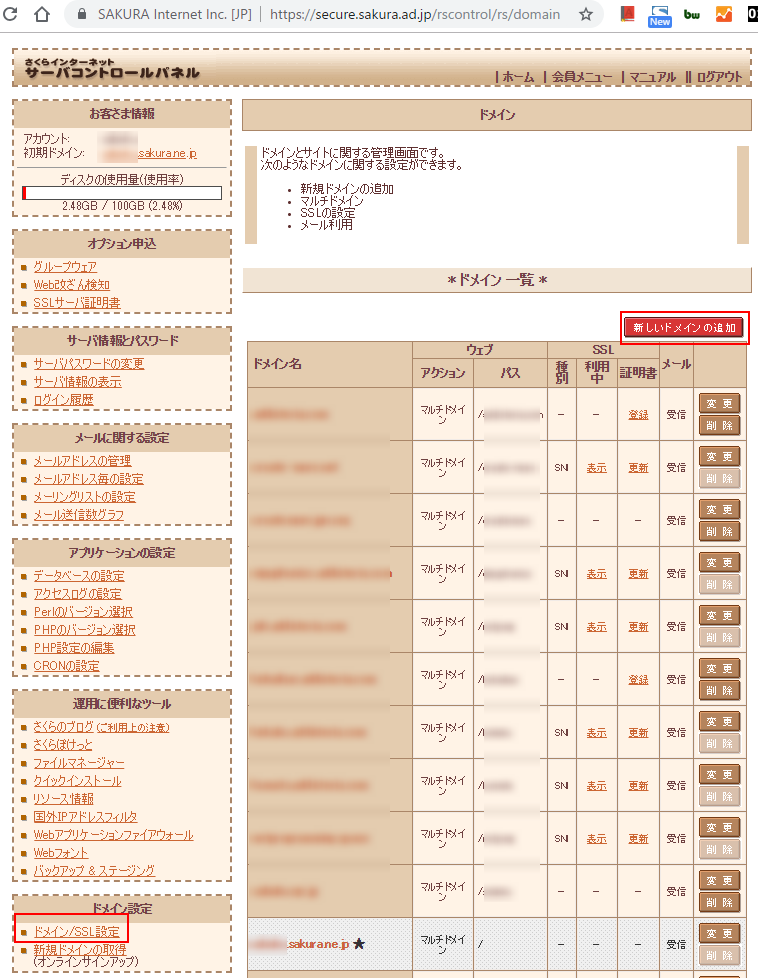
さくらインターネットのサーバコントロールパネルに戻って、「ドメイン/SSL設定→新しいドメインの追加」と進みます。

さくらインターネット以外で取得している独自ドメインを使う場合は、「他社で取得したドメインを移管せずに使う」の項目の中の「ドメインの追加へ進む」をクリックします。

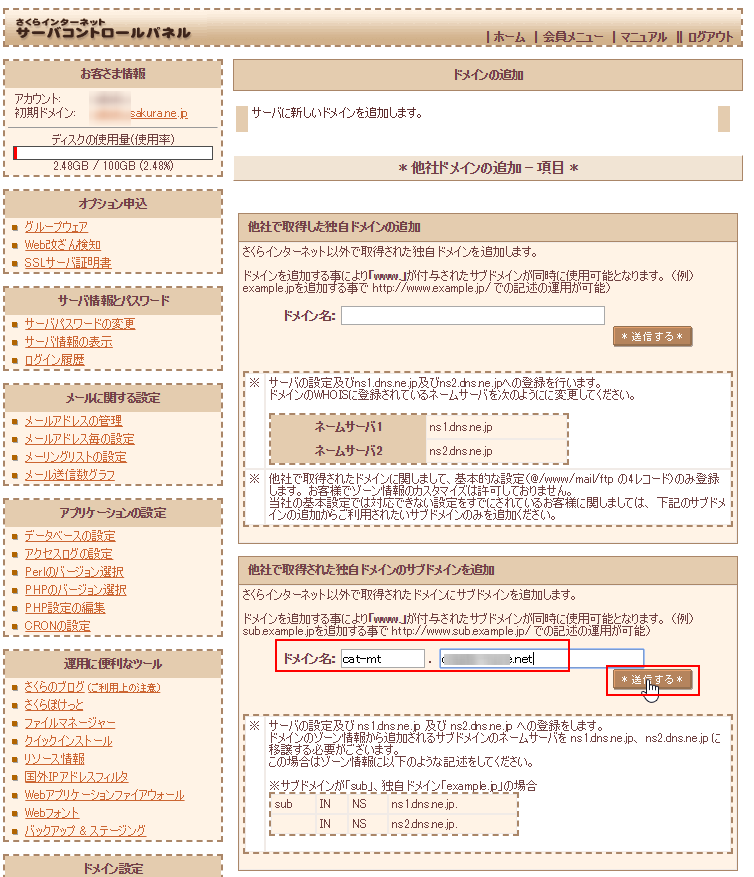
サブドメインを追加する場合、「他社で取得された独自ドメインのサブドメインを追加」の項目の中の、ドメイン名を、サブドメイン部分、取得したドメイン部分に分けて入力し、「送信する」をクリックします。

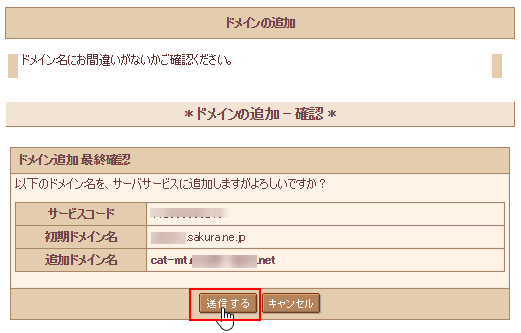
確認画面が出ますので、チェックした後「送信する」をクリックします。

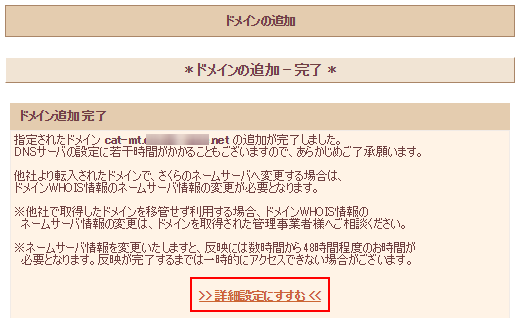
無事追加できれば、下図の完了画面が表示されます。「詳細設定に進む」をクリックして、設定を続けます。

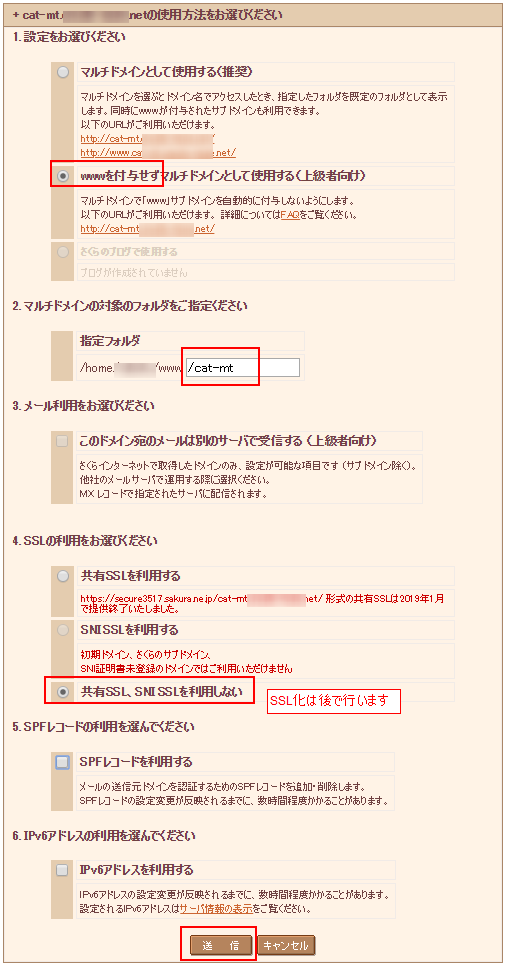
詳細設定です。主に、追加したサブドメインでアクセスされたとき、どのフォルダを表示するかを設定します。
また、www付きでアクセスする必要はないので、「wwwを付与せずマルチドメインとして使用する」を選択します。なぜ上級者向けなのか謎ですね。
マルチドメインの対象のフォルダは、初期ドメインで設定したときのフォルダ名を指定してください。(「http://xxx.sakura.ne.jp/フォルダ名」 の フォルダ名の部分です。)
SSLの利用は、ここでは、もう提供が終わってしまった共有SSLしか選べないので、「利用しない」を選択します。あとでSSL化を行います。
あとはいじらずに「送信」で設定を確定します。

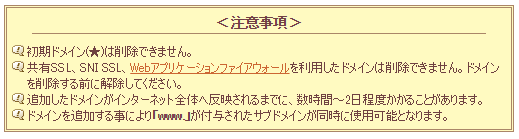
下図の画面が表示されればとりあえず完了です。しばらく(と言っても注意事項によると、「数時間~2日程度かかることがあります。」とのことでかなりかかりますね。)待ちましょう。
待ってるついでにSSLの申請もしますので、「ドメイン一覧に戻る」をクリックしてください。


ドメイン側でネームサーバー設定を変更(必要に応じて)
ネームサーバーをさくらインターネット指定の者にしている場合は設定変更はありません。
もし、ドメイン管理会社側のネームサーバーを使用していて、すべてのサブドメインをさくらインターネットのサーバーに仕向けるように設定していない場合は、設定を追加してください。
例えば、下図は私が使っているバリュードメイン社で取得した独自ドメインのDNS設定ですが、*(全てのサブドメイン)をさくらインターネットで契約しているサーバーに転送する設定にしているため、追加の設定は不要になってます。
サブドメインごとにいろんなサーバーを指定している場合は、追加するサブドメインの設定を追加する必要があります。

ワードプレスのサイトアドレス情報を変更
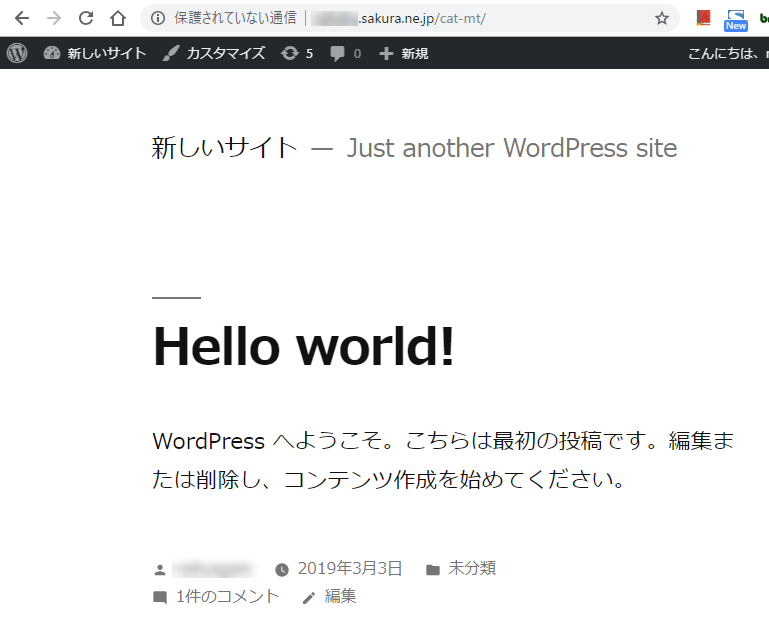
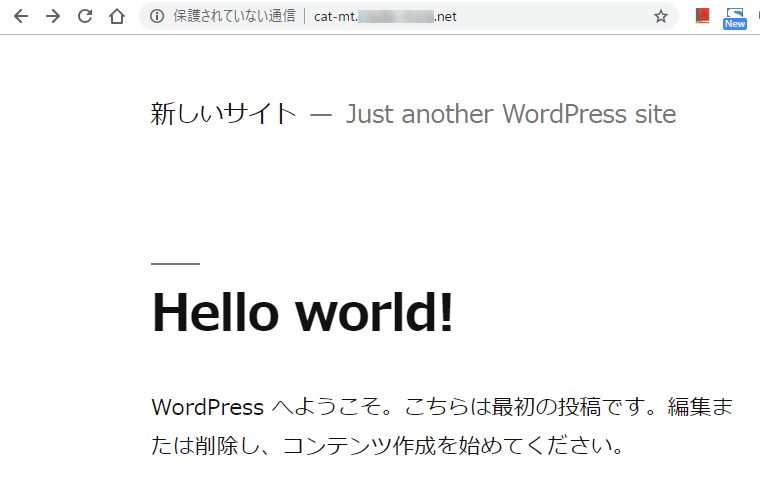
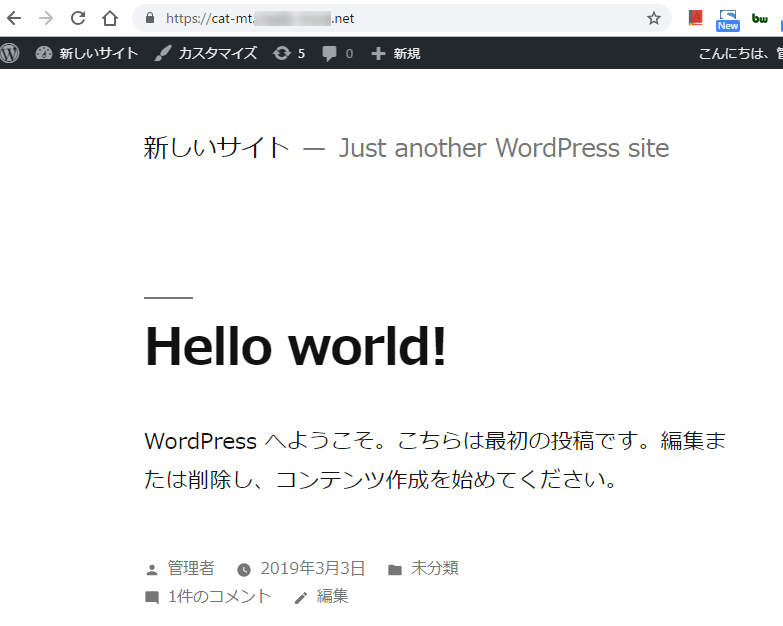
ドメインの設定が反映されたら、独自ドメインでアクセスしたときにサイトが表示されるようになります。

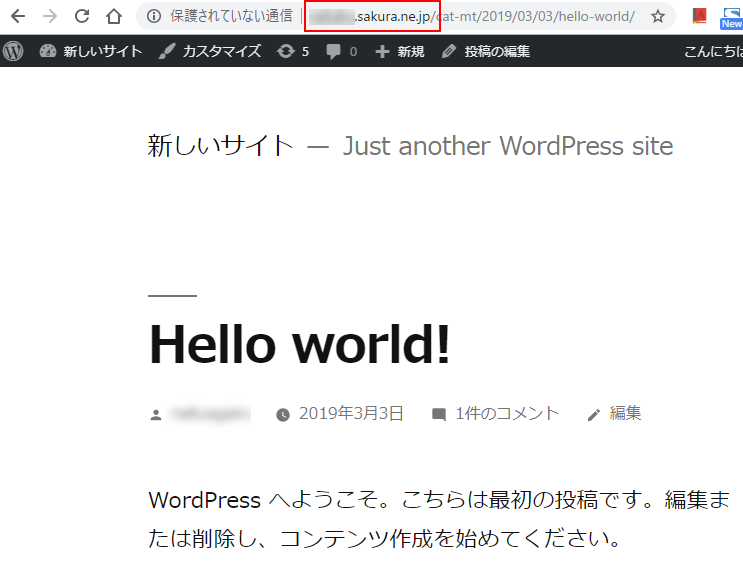
ただし、今のままだと、どこかクリックしたとき、例えば、サンプル投稿のタイトル「Hello world!」をクリックしたときに、ドメインが初期ドメインに戻ってしまってます。
これを修正するため、ワードプレスの設定を変更します。

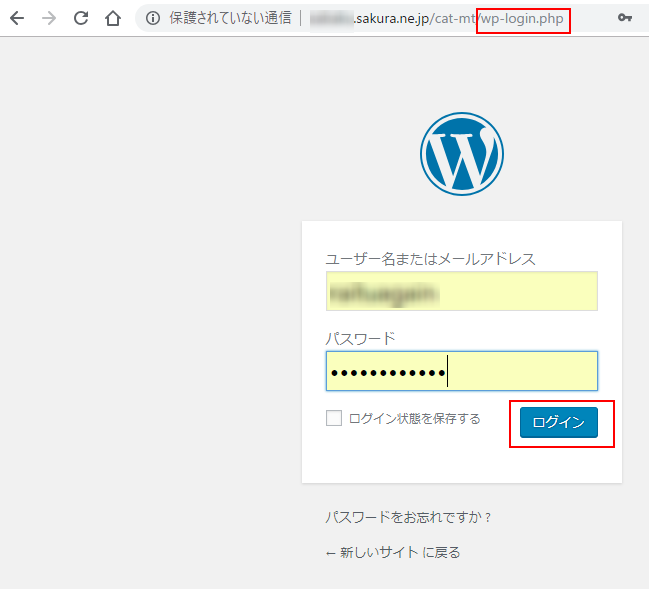
ワードプレスにログインしてください。ログイン先が分からない場合は、今アクセスできるワードプレスのトップ画面URLに /wp-login.php を追加すれば、ログイン画面が表示されます。

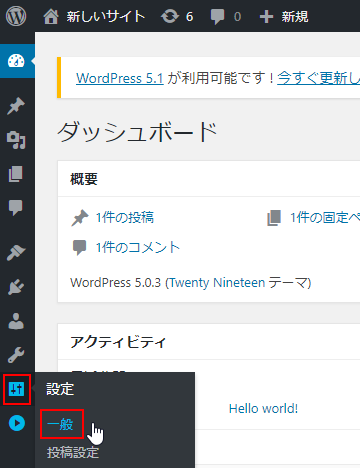
「設定 → 一般」と進みます。

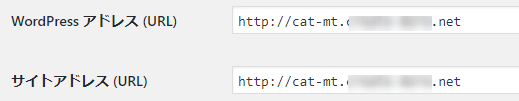
WordPressアドレスとサイトアドレスの2つに、アクセスできるようになった独自ドメインのサブドメインを設定します。
http://サブドメイン部分.独自ドメイン
です。

ページの下の方にある「設定を保存」をクリックして確定します。

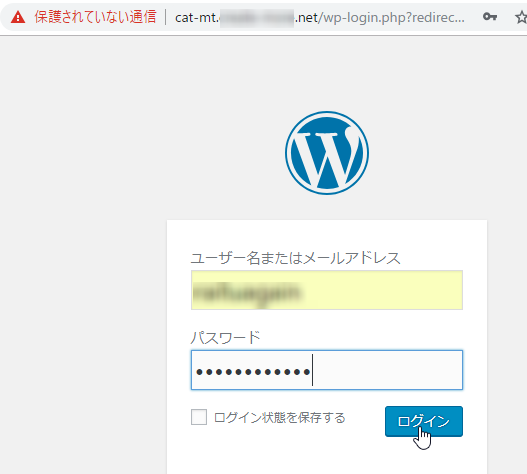
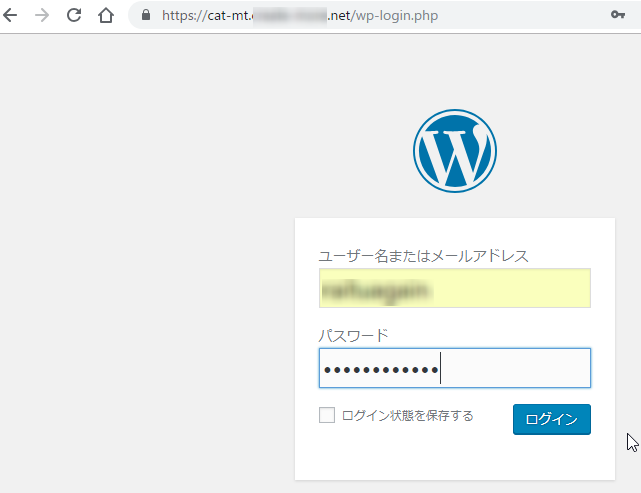
すると、新しいURLでログイン画面が表示されますので、ログインしてみます。

ログインできれば、独自ドメインのサブドメインでのワードプレスのインストールは完了です。SSL化に進みましょう。
SSL化
無料SSLの申請
さくらインターネットのコントロールパネルにログインして、ドメイン一覧に戻ると、先ほど追加したドメインの行ができています。ここで、SSL証明書の列が「登録」リンクが表示されている状態になってます。
まずは、SSLを申請しましょう。追加したドメインの行の証明書の「登録」をクリックして下さい。

さくらのレンタルサーバでは、Let’s Encrypt の無料証明書が利用できます。
「無料SSLの設定へ進む」をクリックしてください。

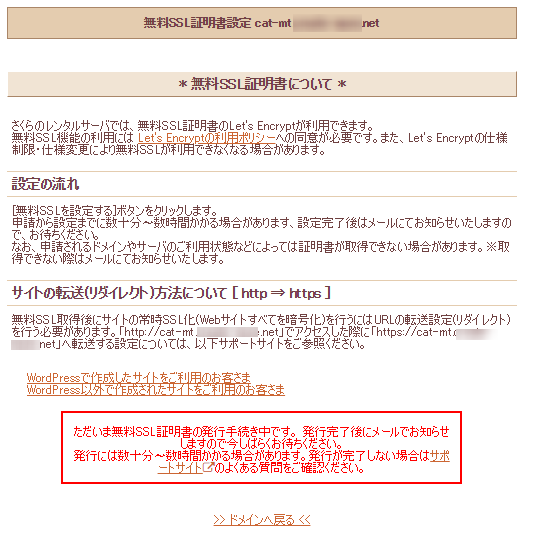
無料SSL証明書についての説明が書いてあります。「無料SSLを設定する」をクリックして処理を依頼します。

下図の画面が表示されれば、証明書発行の手続きが開始されます。
設定には時間がかかるのでお待ちください。

設定が終われば、下図のようなメールが送られてきます。

ちなみに、この状態になると、ドメイン一覧の表示もSSL利用中になってます。

常時SSL化のワードプレスプラグインインストール
ここまでの設定では、追加したワードプレスには、httpでもhttps でもどちらでもアクセスできてしまいます。
常時SSL化としては、httpでアクセスされてもhttpsにリダイレクト(つなぎ先を変更)してくれるようにしたいところです。
さくらインターネットでは、ワードプレスのプラグインで常時SSL化をやってくれますので、そのプラグイン「SAKURA RS WP SSL」をインストールします。
新しくワードプレスをインストールすれば、このプラグインはすでにインストール済みになっています。
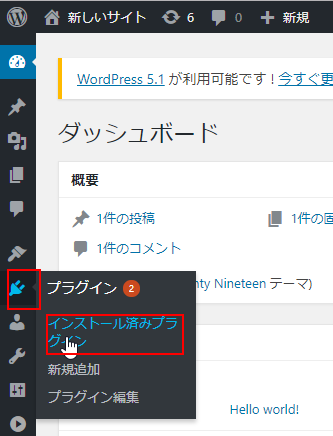
ワードプレスにログインして、「プラグイン → インストール済みプラグイン」に進んでください。

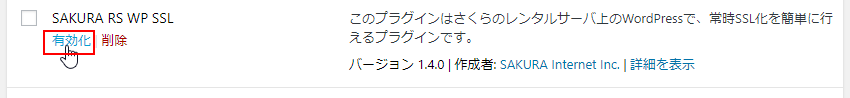
一覧に、「SAKURA RS WP SSL」がありますので、「有効化」をクリックします。

もし、万が一、このプラグインがない場合(さくらインターネットでSSL化を進める前にワードプレスをインストールした場合など)は、自分でプラグインをインストールしてください。プラグインを検索すれば見つかるはずです。
「有効化」しただけでは、このプラグインは動きません。これから開始させます。
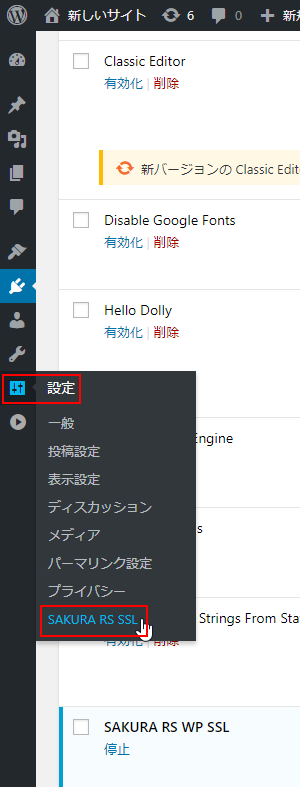
「設定」に「SAKURA RS SSL」が表示されますので、クリックしてください。
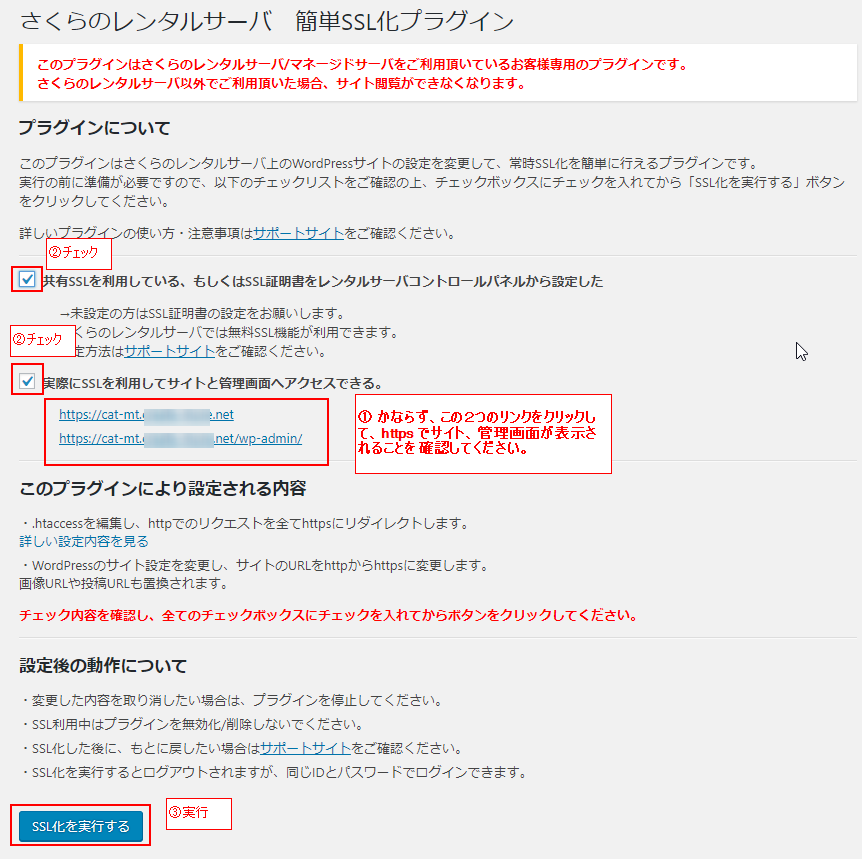
プラグインの開始画面が開きます。
また、このプラグインがやってくれることもこの画面に書いてあります。
- .htaccessを修正して http でアクセスされたら、httpsに接続しなおしてくれます。
- サイトURLを https 付きに修正してくれます。
- その他、画像のURLやサイト内へのリンクもhttps に修正してくれます。

この画面で、アクセスの確認後、サイトの常時SSL化を開始します。
下図の画面にも書いてありますが、まず、必ずサイト、管理画面へアクセスできることを確認してください。
復活する方法もありますが、面倒です。(データベースを修正したり、ファイルマネージャーを使ってファイルを修正したり)。
次に、2つのチェックボックスにチェックをいれて、「SSL化を実行する」ボタンをクリックします。

ひょっとしたら、「管理画面」へのアクセスチェックを行うと、「SSL化を実行する」をクリックするともう一回ログインを要求される場合があるかもしれません。
その時は、ログインしなおした後、今度は、アクセスの確認を行わず、チェックボックスを2つチェック入れて「SSL化を実行する」をクリックして下さい。(念のため。一度はhttpsでアクセスできることを確認してからですよ。)
下図のようにログイン画面が表示されれば、設定完了です。

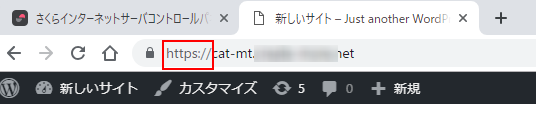
ブラウザのアドレス欄で確認できますが、ワードプレスのサイトにhttpでアクセスしても、https に変更されていると思います。

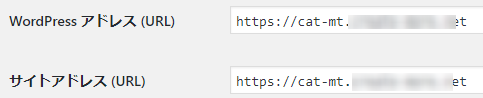
また、ワードプレスの「一般設定」の「WordPressアドレス」と「サイトアドレス」の設定もhttps に変更されています。

ワードプレスのパスワードの変更と表示ユーザ名の変更
やっと通信が暗号化されるようになりましたので、本命のパスワードに変更しておきましょう。
また、表示されるユーザ名とワードプレスのログイン名が同じままだと、パスワードを総当たりにしてログイン仕様とする攻撃者がいた時危険なので、別の名前が表示されるようにしましょう。
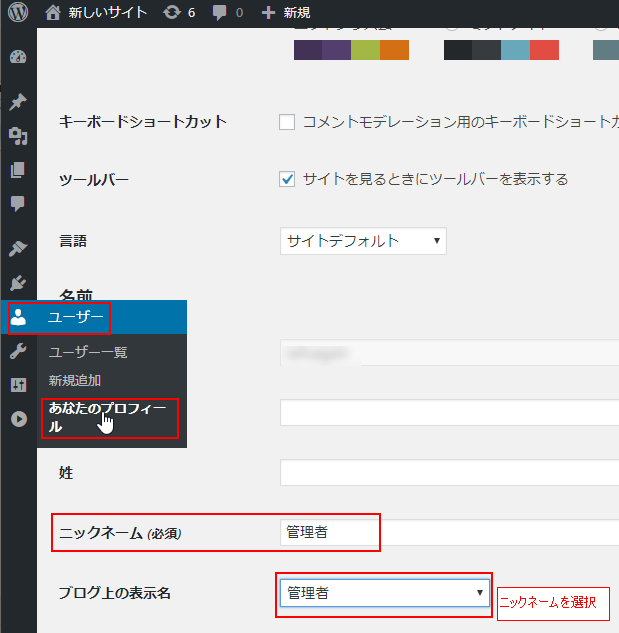
表示ユーザ名の変更
まず「ニックネーム」を入力して、それから、「ブログ上の表示名」でニックネームを選択します。

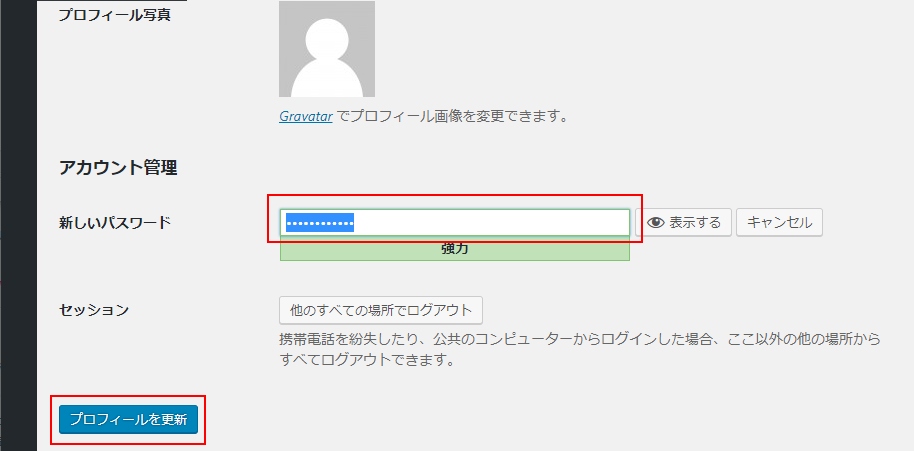
パスワード変更
続けてパスワードも変更しましょう。ニックネームと同じく「あなたのプロフィール」にあるので、そのまま同時に変更しましょう。
最後に「プロフィールを更新」で確定させます。

完成です。

まとめ
さくらインターネットのレンタルサーバーに独自ドメイン(のサブドメイン)にワードプレスをインストールしてSSL化するところまでを説明しました。
ここから、テンプレートを導入したりデザインを整えたりアクセス解析の準備をしたりとか、いろいろとやることはありますが、まずはここまでできれば、セキュリティ的に安心なサイト運営ができます。
ぜひ、参考にして下さい。


コメント