こんにちは。
サイトのSSL化が推奨されています。
通常の暗号化されていない「http://ドメイン名~」でアクセスできるページは、インターネット上で通信を中継している経路上で通信データが誰にでも見れてしまう状態なんです。
それでも、パスワードや個人情報の入力のないサイトだったら、問題ないだろうという常識のもと、インターネットは運営されてきましたが、紙一重の危険な状態と言えます。
また、例えばワードプレスの管理画面にログインするときはパスワードを打ち込むと思いますが、SSL化していなければ、パスワードが暗号化されていない状態でインターネット上を伝達しています。
例えば、パスワードをサーバーに流したパケット(通信)を盗み見されたら、第三者にログインされ、サイトを改ざんされてしまう可能性もあるのです。
というわけで、なるべく早く、SSL化に踏み切りましょう。
それでは、SSL化の手順を説明します。
さくらのレンタルサーバーでSSL化の手順
まず、この方法では、無料でSSL化できるLet’s Encrypt の証明書を使うんですが、
条件として
・独自ドメインを使っていること
があります。
証明書を取るのがドメインごとなので、当たり前と言われるとその通りなのですが、覚えておいてください。
それでは、独自ドメインを使っているとして、SSLの設定をしていきます。
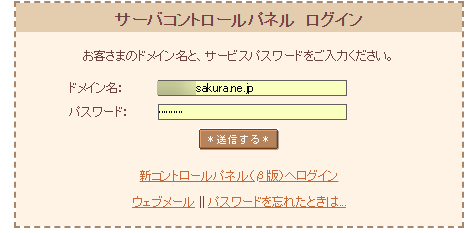
サーバコントロールにログインします。

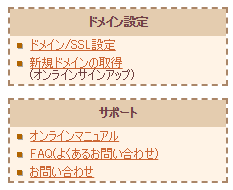
・ログインしたら、左下メニューの「ドメイン/SSL設定」をクリックします。

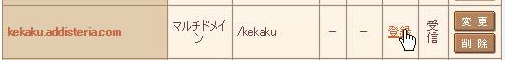
・SSL化したいドメインの「SSL 証明書」列の「登録」をクリックします。


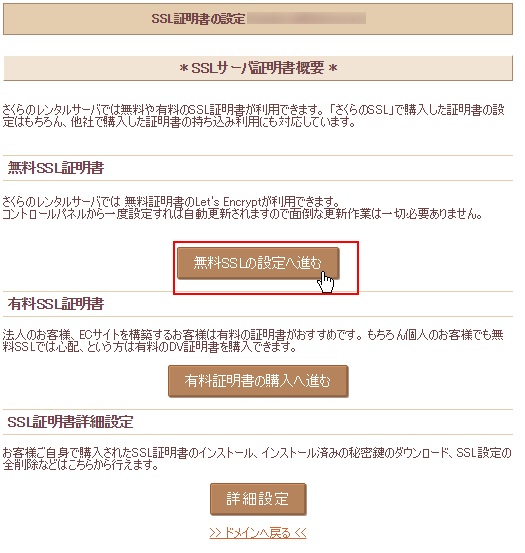
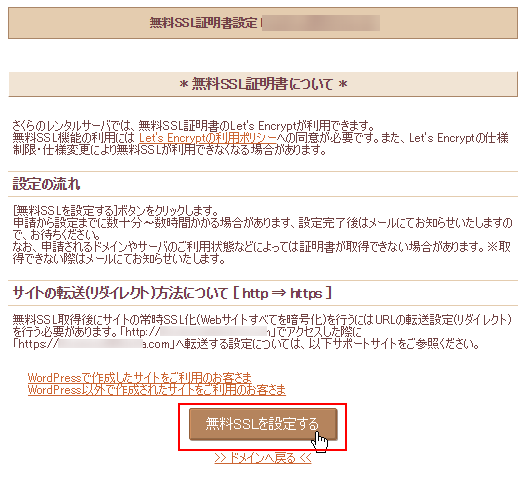
・SSL証明書の設定で、「無料SSLの設定へ進む」をクリックします。

・「無料SSLを設定する」をクリックします。
Let’s Encrypt という無料SSL証明書が発行されます。
すると、このドメインが https:// でアクセスできるようになります。

・するとボタンの部分が下図の注意書きに代わります。
メールが届くのを待ちましょう。

SSL化されたかの確認
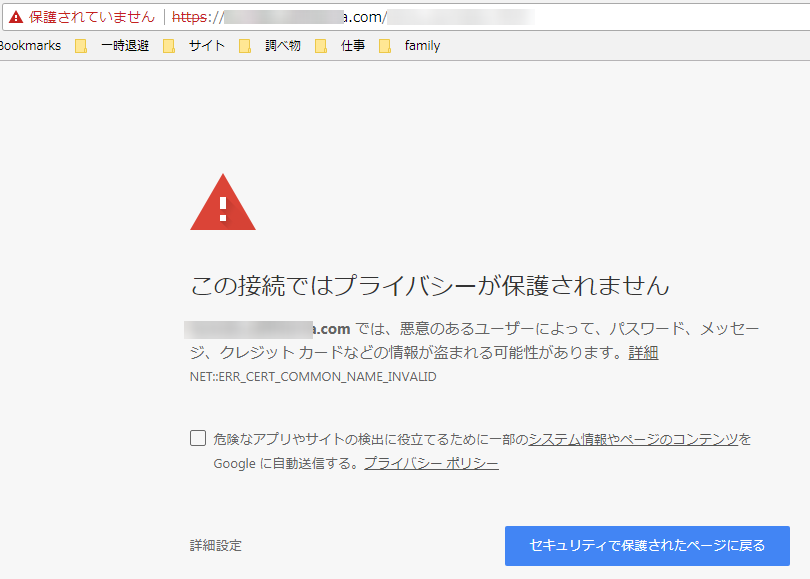
まだ、SSL化(SSL証明書の発行)が終わってないときは、サイトにhttps:// でアクセスしても下図のように、「保護されていません」との表示が出ます。

・もともとhttp://でアクセスしたときは、下図のように、URLの左側は、 というあまり目立たないアイコンでした。
というあまり目立たないアイコンでした。

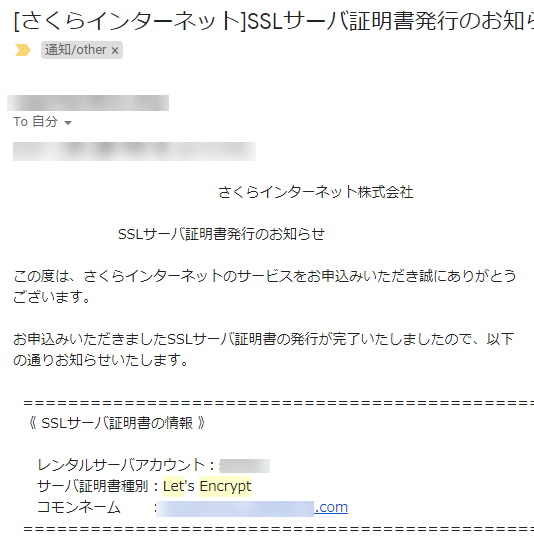
・SSL化が終わると、以下のメールがさくらインターネットの登録メールアドレスに送られてきます。

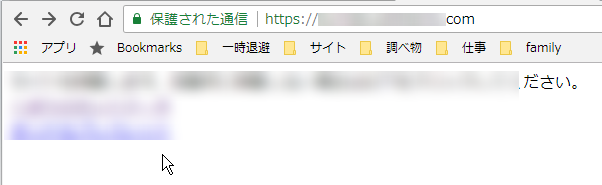
・このあとに、https:// 付きでアクセスすると、下図のように、URLの左側に「保護された通信」と緑色で表示されて、いかにも安心できるサイトのイメージがわきます。

残った問題とその対策
ところが、このままだと2つの問題があります。
問題1. 相変わらず http:// でもアクセスできる。
問題2. 表示するページのhtmlファイルの中の画像やcssやjs などのファイル読み込みが http になっている。
この2つについて説明します。
問題1. 相変わらず http:// でもアクセスできる。
これじゃあ、せっかくhttps:// でアクセスできるようになったのに、httpでアクセスする人も出てきてしまいますよね。

http でアクセスされたときは、https に自動的に切り替わるように、リダイレクト(再接続)する処理を入れましょう。
問題2. 表示するページのhtmlファイルの中の画像やcssやjs などのファイル読み込みが http になっている。
この場合、httpで読み込まれている部分は SSL通信ではない、つまり暗号化されていないままの通信になって危険なままになってます。
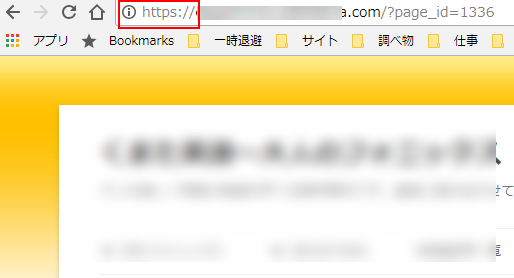
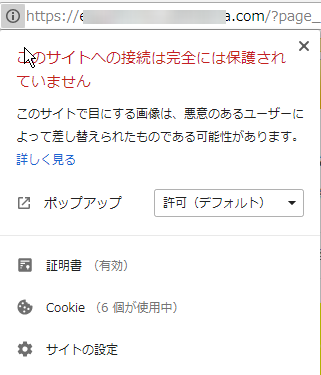
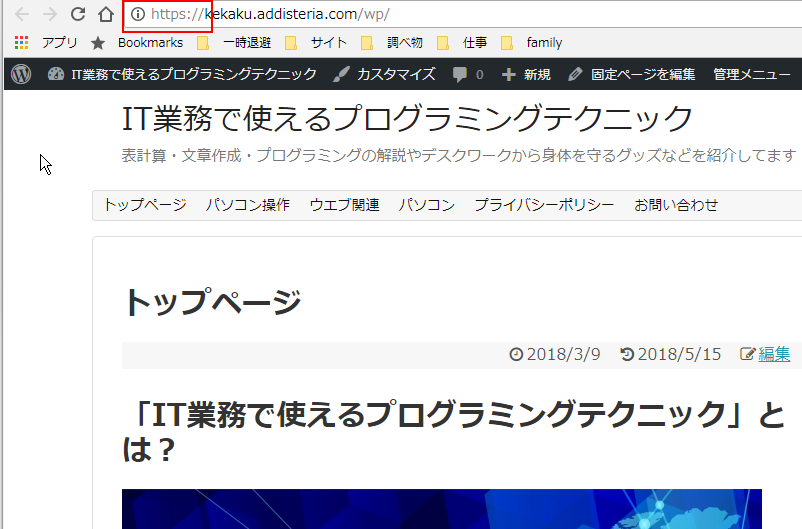
このとき、下図のようにhttps でアクセスしているのにも関わらず、
「保護された通信」と出ずに「 」と出ていますよね。これは「何か伝えたい情報(infomation)がある」って意味です。
」と出ていますよね。これは「何か伝えたい情報(infomation)がある」って意味です。

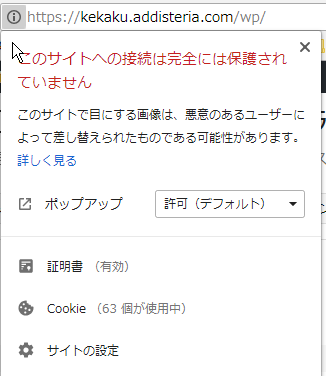
・ をクリックしてみると、下図のように、「完全には保護されていません」って出ますよね。
をクリックしてみると、下図のように、「完全には保護されていません」って出ますよね。

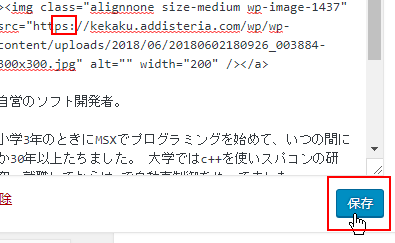
このページは、画像を読み込むところのコードが、下図のようにhttp:// になっているのが原因です。
すると、このページを表示するときの通信で、この画像データだけは暗号化されていないので、悪意のある第三者がサーバーとあなたのパソコンを中継している途中でこの画像だけデータを入れ替えることができてしまうのです。

ということで、

という称号を得るために、ページを構成するようそである画像、js, css などの外部入力がhttp になっていたら、https:// に変更する必要があるのです。
これも対策しましょう。対策の仕方をお伝えします。
問題の対策
まずさくらインターネットでワードプレスを使っているとき、さくらインターネットが提供しているプラグインを使うことによって、
・http から https へのリダイレクト
・サイトのホームページ設定の切り替え
・投稿・固定ページの内部リンク(同じドメインのリンク)を全てhttps に変更
ということをしてくれます。ほとんどこれで解決してしまうぐらいの対応をしてくれてるのです。
なので、さくらインターネットのプラグラインを使った場合、あと対策しなければいけないのは、
・外部リンク(違うドメイン)の画像、js, css のhttp アクセスをhttpsに変更すること
・ウィジットやタイトル画像など、投稿・固定ページ以外のリンクのhttp を https に変更すること
だけです。かなり楽です。
本記事でも、この対応で説明します。
さくらインターネットのプラグインのインストール
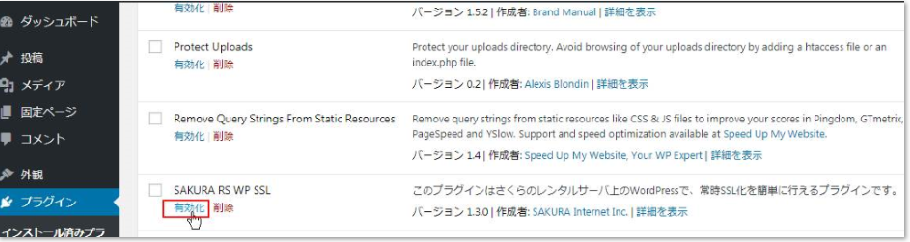
左側メニューのプラグインをクリックして一覧を開きます。
プラグインの名前は「SAKURA RS WP SSL」です。
さくらインターネットで自動インストールした場合、すでにプラグインが入ってる事があるので、まず、一覧にないか確認してください。
あれば、「有効化」をクリックします。

一覧にない場合、インストールしましょう。
プラグインの「新規追加」をクリックします。

キーワードに「sakura」と入力すると、検索結果に「さくらのレンタルサーバ 簡単SSL化プラグイン」が表示されるので、「今すぐインストール」をクリックします。
インストールが終わったら、「有効化」をクリックしてください。

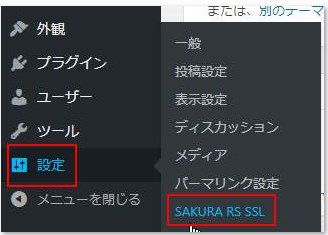
次に設定をします。
「設定」メニューの「SAKURA RS SSL」をクリックします。

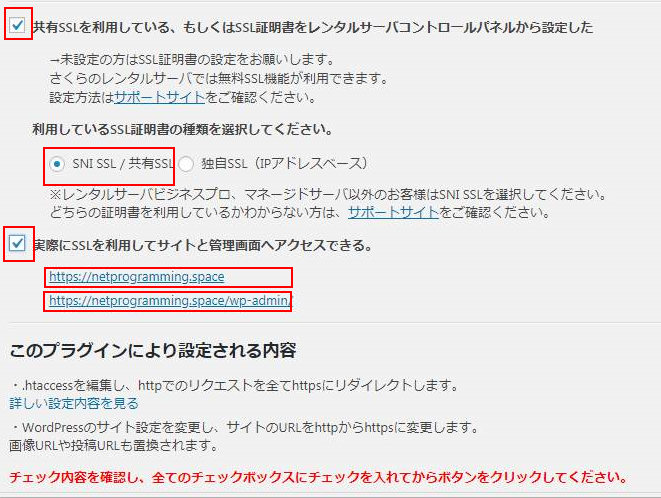
以下のようにチェックを入れます。
図の2つのリンクはクリックして、実際にSSLでアクセスできることを確認しておいてください。
それぞれ、ワードプレスのフロント画面、管理画面のURLです。
このプラグインを有効にすると、httpではアクセスできなくなるため、最重要項目です!!!
(もしやらかしちゃった場合は、コントロールサーバから直接データベースをいじるなどの面倒な作業が待っています。)

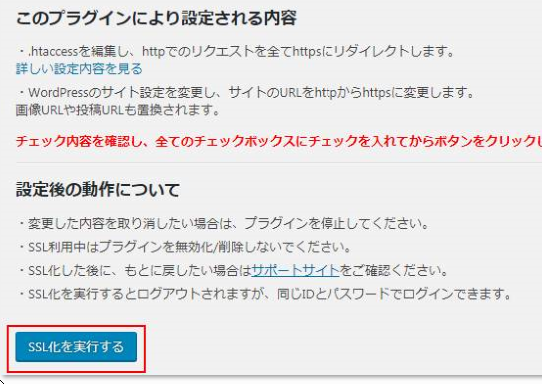
チェックが済んだらページ一番下の「SSL化を実行する」をクリックします。
これで、http でアクセスしても https にリダイレクトしてくれますし、ほぼ全ての記事中の内部リンクが http から https に変更されます。

残りの項目の変更
ほぼ全てが上述したプラグインで変更されますが、外部リンクだったり、ウィジットやヘッダリンクなど記事以外のリンクが残っていたりします。
しらみつぶしにチェックするのは日が暮れてしまいますので、ブラウザのちからを借りましょう。
グーグルのクロームで表示すると、問題のあるサイトは「保護された通信」の表示が出ません。

何が原因か探ってみましょう。

アイコンをクリックすると、画像が保護されていないって感じですよね。
こんなときはクロームの検証機能を使います。
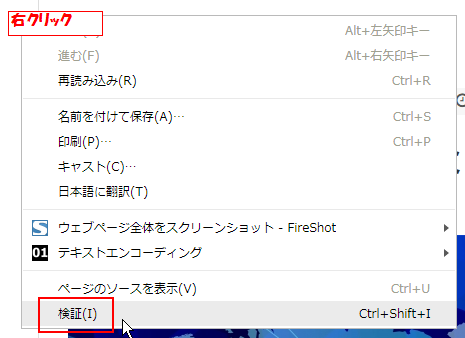
ページのどこかで右クリックして、「検証」をクリックします。

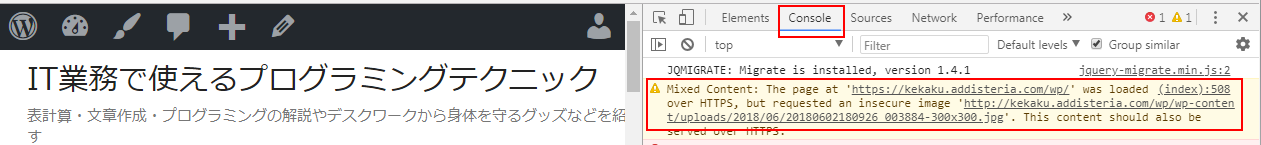
出てくる検証ウインドウで、「Console」タブを開くと、下図の様に保護されていない画像が何か分かります。

まあ、ほとんどがウィジットか、背景画像ということは分かっているんですが、この場合もウィジットが原因でした。
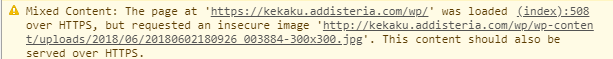
拡大表示が下図です。

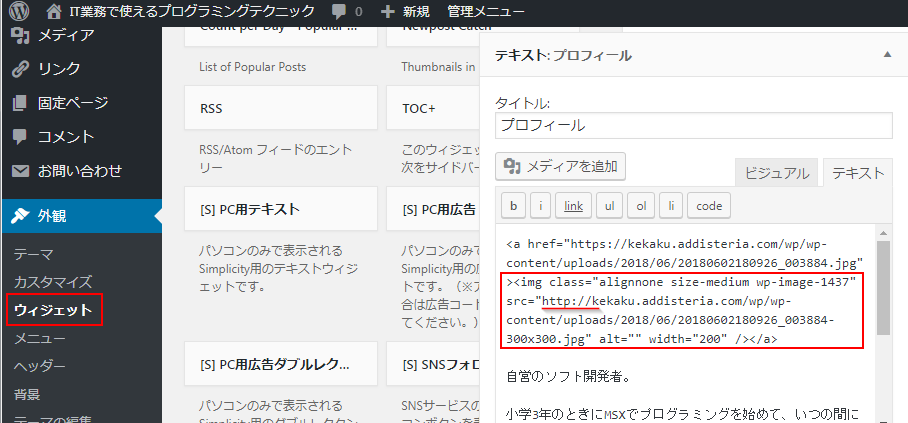
で、原因は、やっぱりウィジットのプロフィール欄のimgタグ(画像)でした。

赤線部分のhttp を https と変更すると解決するはず。

ページを再度表示させて見ると、ちゃんと「保護された通信」になってます。

地道な作業になりますが、クロームの検証機能を使って、ひとつひとつ直していきましょう。
まとめ
サイトをSSL化すると、サーバーとブラウザの間の通信が暗号化され、また、経路の途中で改ざんされることが防げます。
サイトを訪れる読者に安心してもらうためにも、是非、SSL化をしましょう。
ワードプレスをSSL化することにより、管理画面にパスワードを打ったときにパスワードを解読されることが防げます。
さくらインターネットで独自ドメインを使っていれば、ワードプレスのSSL化はかなり楽にできます。
残った部分は、グーグルクロームの検証機能で調査しながら対応していきましょう。


コメント