こんにちは。
最近は、SSL化をしないWebサイトは、ブラウザで保護されていないことが強調されるようになりましたね。
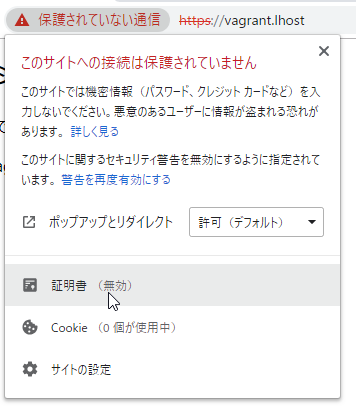
下のようにchromeでは、「保護されていない通信」と表示されます。

しかし、最近では、Let’s Encryptという認証局が無料で使用できるので、レンタルサーバーや、VPSなどでもSSL化に困ることがありません。
でも、自分のパソコンの中に構築した仮想マシンでは困りますよね。
Let’s Encryptでも、証明書を発行する際に、ドメインの存在確認をするので、ローカル環境では取得できないんです。
そんな時、自分で発行する自己発行証明書、通称オレオレ証明書が便利です。
この記事では、自己発行証明書をブラウザに設定して、ワーニングが出ないようにする手順を紹介します。
自己発行証明書とは
認証局が証明書を発行する際には、ちゃんと信用できるのかをチェックしています。
ドメインの管理権限を持っているかを確認する「ドメイン認証型(DV)」、サイトを運営している組織の実在を確認する「実在証明型(OV)」、さらに厳密に組織の実在を審査する「実在証明拡張型(EV)」があります。
認証局が審査して証明書を発行するのに対し、自分で証明書を発行するのが自己発行証明書になります。
これは、オレオレ詐欺にあやかって、オレオレ証明書と呼ばれたりします。
オレオレ証明書の危険性
言うまでもなく、だれでも発行できてしまうので、SSL通信(プロトコル httpsで通信)しても、安全な通信とは言えません。
確かに、通信は暗号化されているので、サーバーを中継している途中のコンピュータで盗聴されてデータを盗まれてしまうっていう危険性はありませんが、銀行のふりをして実は、フィッシングサイトだったりすると、相手のサーバーに、銀行のログイン情報を盗まれて、アクセスされてしまうなどの被害が考えられます。
オレオレ証明書は仮想マシンでだけ、使いましょう
でも、ローカル環境でhttps通信をテストするのには大変便利な方法です。
場所を考えて使うようにしましょう。
自己発行証明書をブラウザに登録する手順
ということで、ローカル環境に作った仮想マシンでWebサーバーを公開したとき、ブラウザでhttps通信するためには、手動で証明書を登録する必要があります。
というのは、安全な認証局として登録された認証局が発行したのではない証明書は、ブラウザが危険と判断して、接続しないからです。
ということで手順を説明します。
Chromeの場合
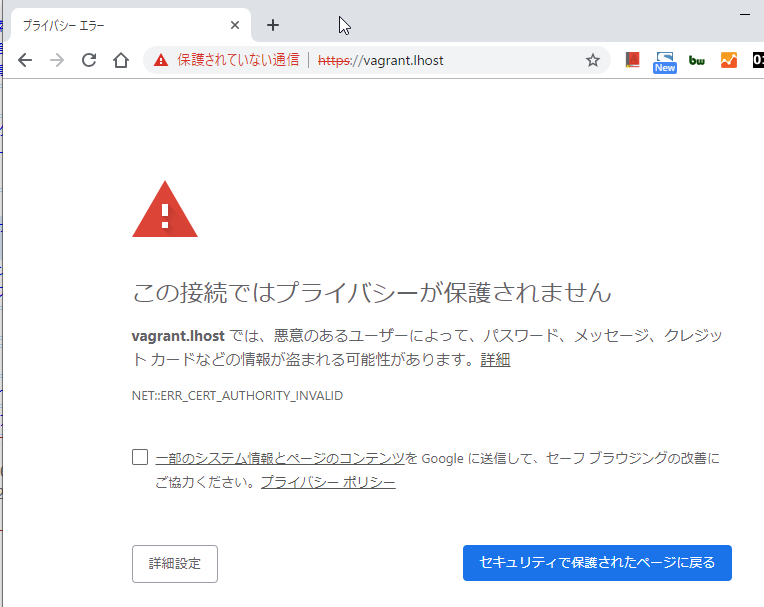
下図のように、証明書の認証機関が無効というエラー(ERR_CERT_AUTHORITY_INVALID)が発生してます。

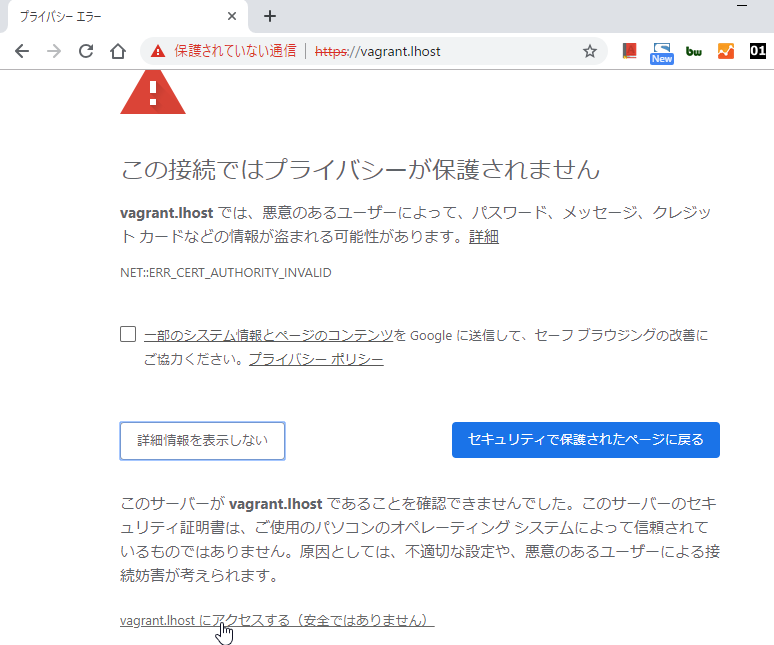
下図のように、「詳細設定」を押して、「xxxにアクセスする(安全ではありません)」をクリックするとウェブの内容を表示することができます。

でも、赤で「保護されていない通信」とでて、いかにも、「動作NG」といった見た目ですよね。

証明書の情報
「△保護されていない通信」をクリックして、「証明書(無効)」をクリックすると、証明書の状況が表示されます。

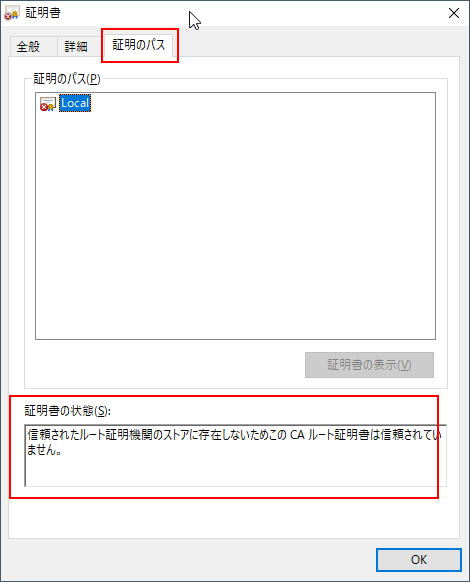
「信頼されたルート証明機関のストアに存在しないため、このCAルート証明書は信頼されていません。」と表示されています。

手順1. 証明書のファイルを準備
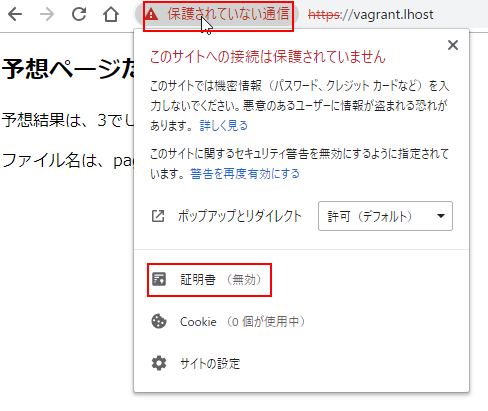
証明書を登録したいサイトを表示して「保護されていない通信」をクリックします。
さらに表示される「このサイトへの接続は保存されていません」ウィンドウで、「証明書(無効)」をクリックします。

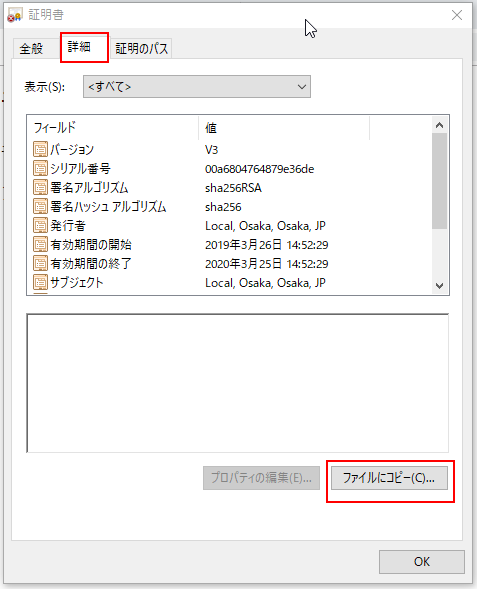
「証明書」ウィンドウが開くので、「詳細」タブで「ファイルにコピー」をクリックします。

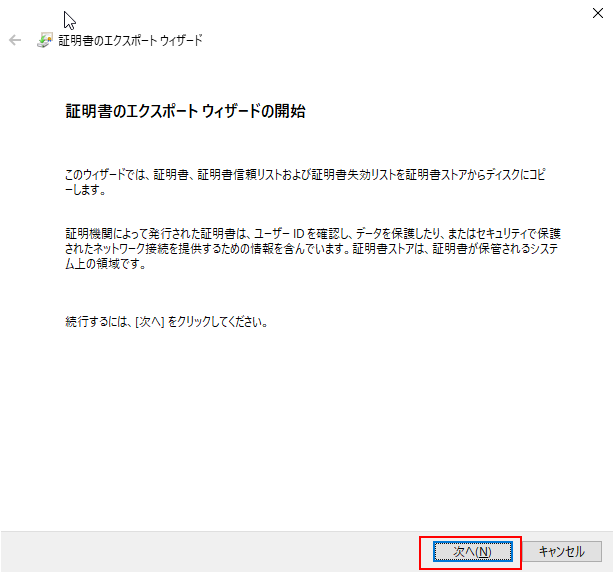
「証明書のエクスポート ウィザード」ウィンドウが開きます。「次へ」で進みます。

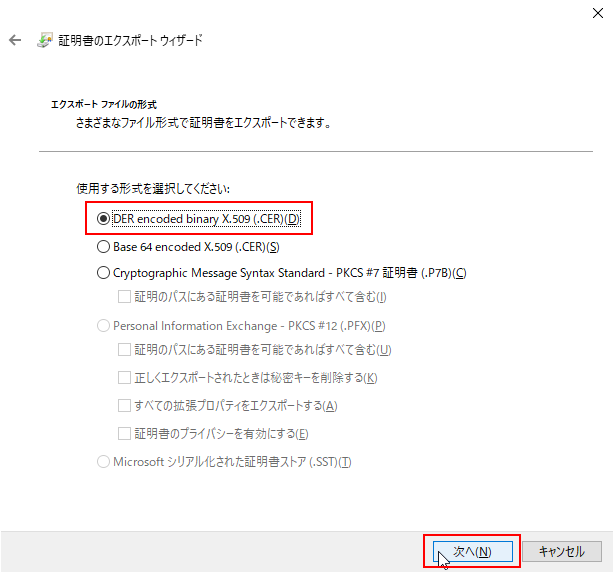
.CER を選択して「次へ」で進みます。

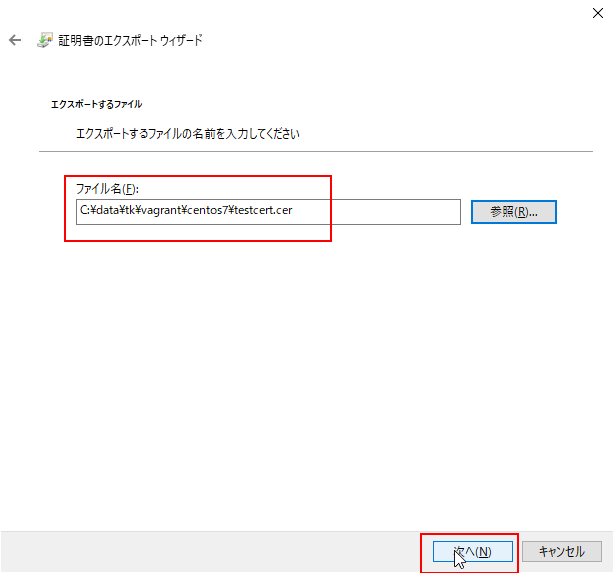
保存ファイル名を指定して「次へ」で進みます。

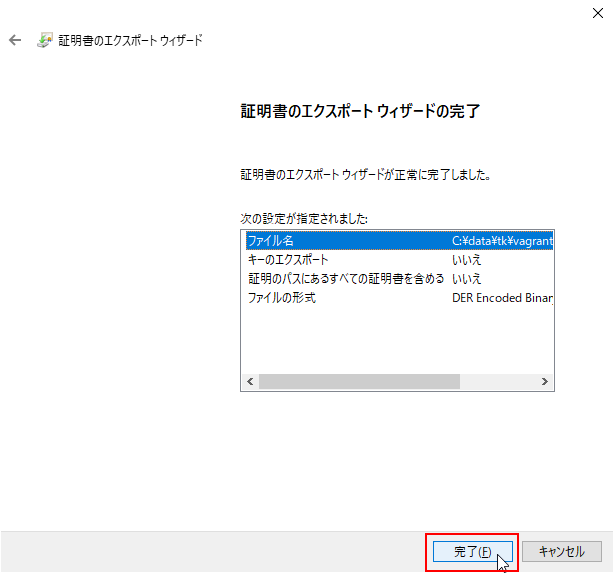
証明書がエクスポートされます。完了を押して、確認ウィンドウで「OK」を押して終了します。


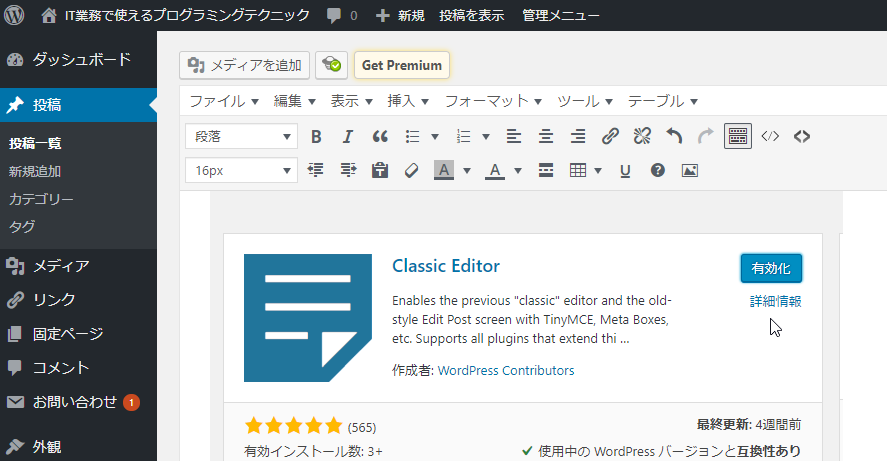
手順2. Chromeの設定を開く
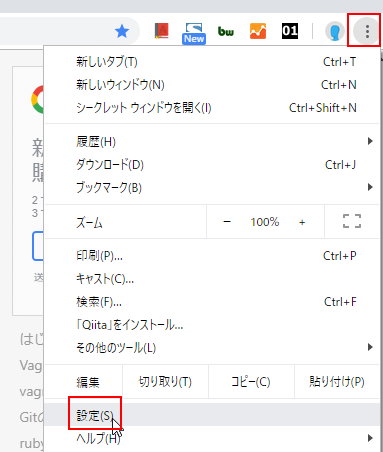
設定アイコン→設定を開きます。

設定画面で「詳細設定→証明書の管理」をクリックします。

手順3. 登録する証明書をインポート
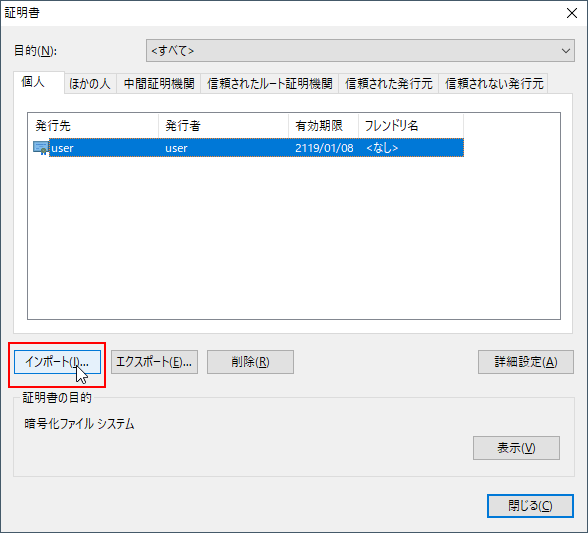
「証明書」ウィンドウでインポートをクリックします。

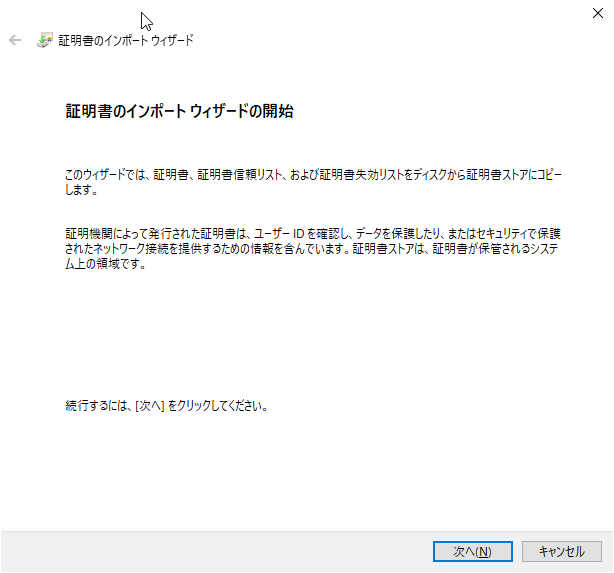
「証明書のインポートウィザード」ウィンドウが開きます。
「証明書のインポート ウィザードの開始」で、「次へ」をクリック。

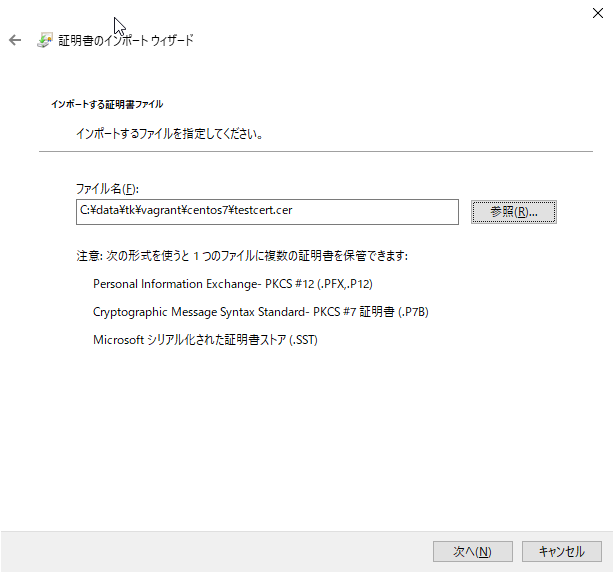
インポートするファイルとして、手順1で保存したファイルを選択します。
選択したら「次へ」で進みます。

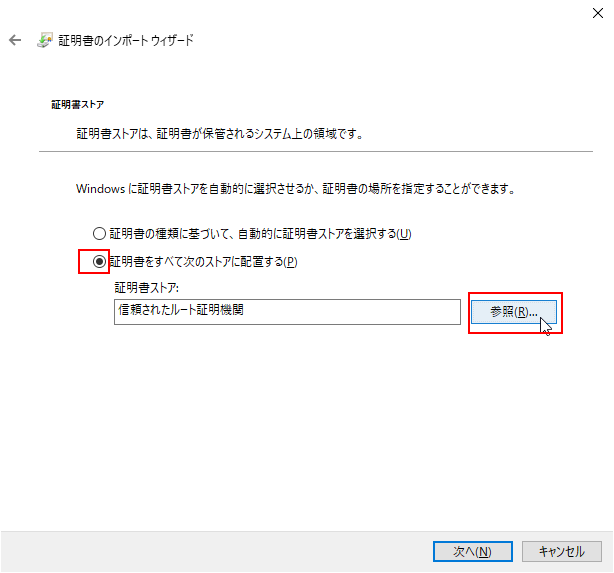
「証明書をすべて次のストアに配置する」にチェックをいれて、「参照」をクリックして証明書ストア選択ウィンドウを表示します。

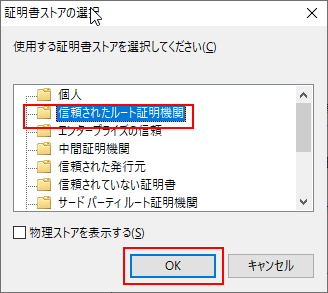
「証明書ストアの選択」うぃんどうでは「信頼されたルート証明機関」を選択して「OK」を押します。

次へで進みます。
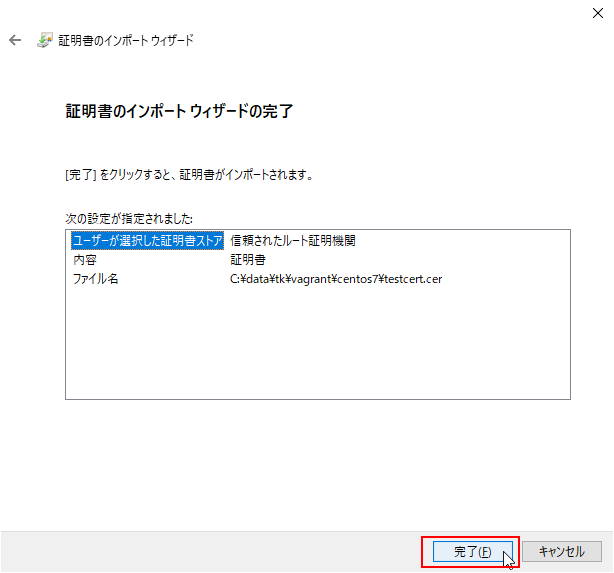
「完了」をクリックしてインポートします。

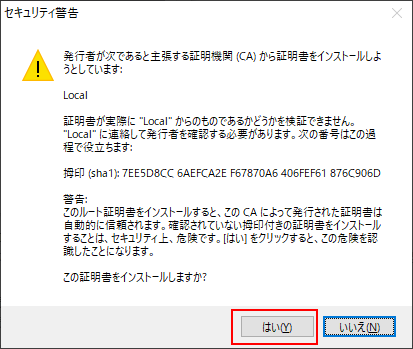
「セキュリティ警告」ウィンドウが表示されますが、今回はちゃんとわかってやってるので「はい」で進みます。

確認ウィンドウで「OK」をクリックします。

手順4. Chromeの再起動
終わったら、Chromeをいったん終了して、もう一度開きましょう。
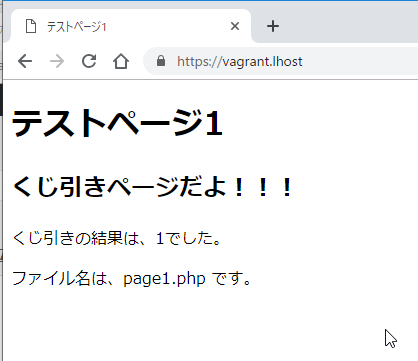
下図のように、エラーにならず鍵マーク付きで表示されるようになります。

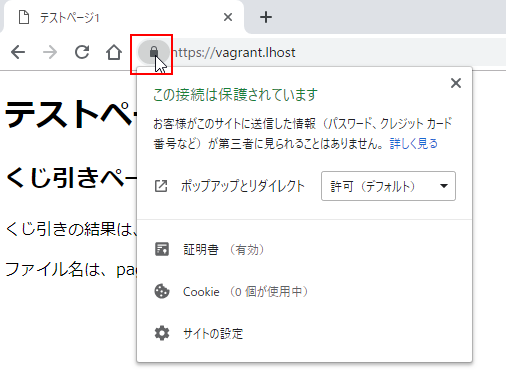
鍵マークをクリックすると、保護されていると表示されてます。

Firefoxの場合
Firefoxでは、信用されていない証明機関では、下図のように表示されます。

で、Firefoxでは、サーバー証明書をインポートできず、サイトを例外として追加する対応になってるっぽいです。
その手順を説明します。
サイトをセキュリティ例外に追加して表示する手順
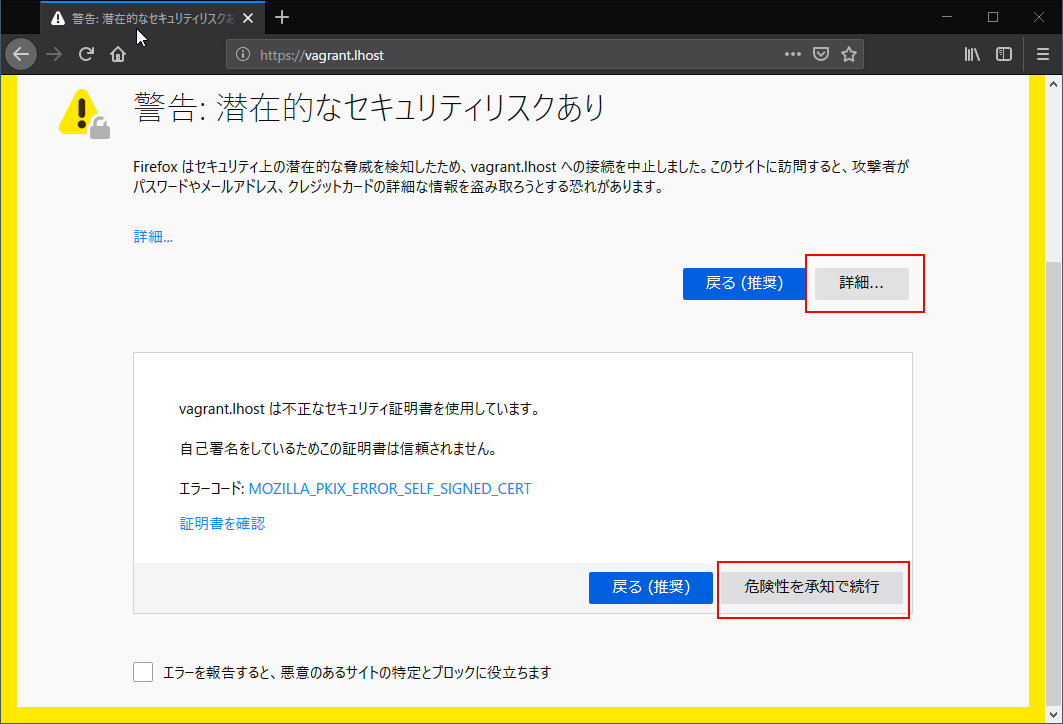
警告画面の「詳細」をクリックして、下に表示される「危険性を承知で続行」をクリックします。
※知らないサイトではやらないでください。自分が立ち上げた仮想マシンのサーバーだけでやりましょう。

鍵アイコンにビックリマークがついていますが表示できるようになりました。

セキュリティ状態の確認方法
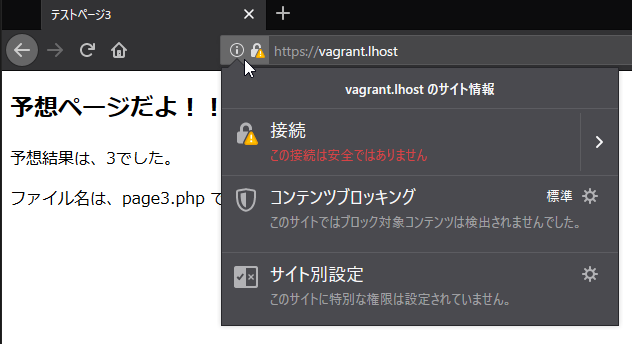
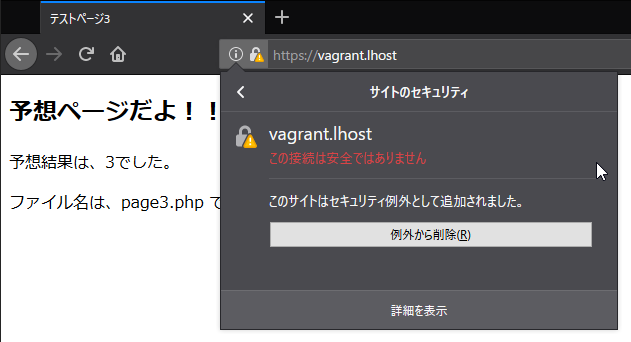
鍵アイコンをクリックすると、サイト情報が表示されます。「接続」には安全ではありませんと、注意書きがあります。

「接続」の右矢印をクリックすると、サイトのセキュリティ情報の詳細が表示されます。サイトがセキュリティ例外として追加されたことが書かれています。
「例外から削除」をクリックすると、アクセスできない状態に戻すことができます。

セキュリティ例外の一覧表示方法
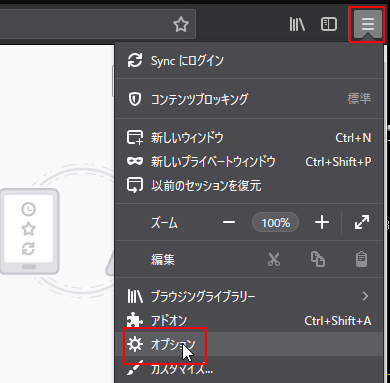
「右上メニュー → オプション」をクリックして、オプション設定を表示します。

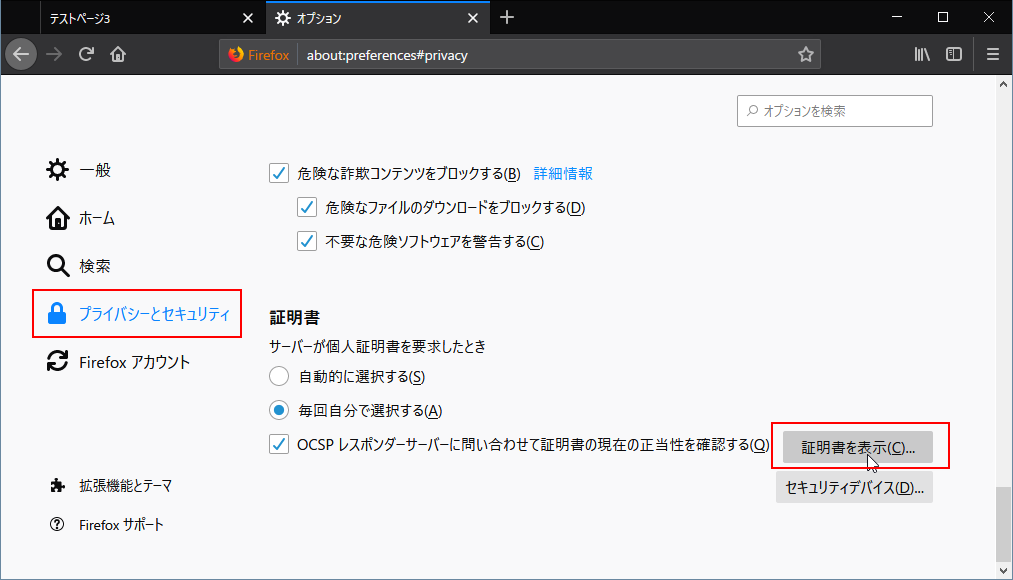
オプションタブが開くので、左メニュー 「プライバシーとセキュリティー」 →項目「証明書」の「証明書を表示」をクリックします。

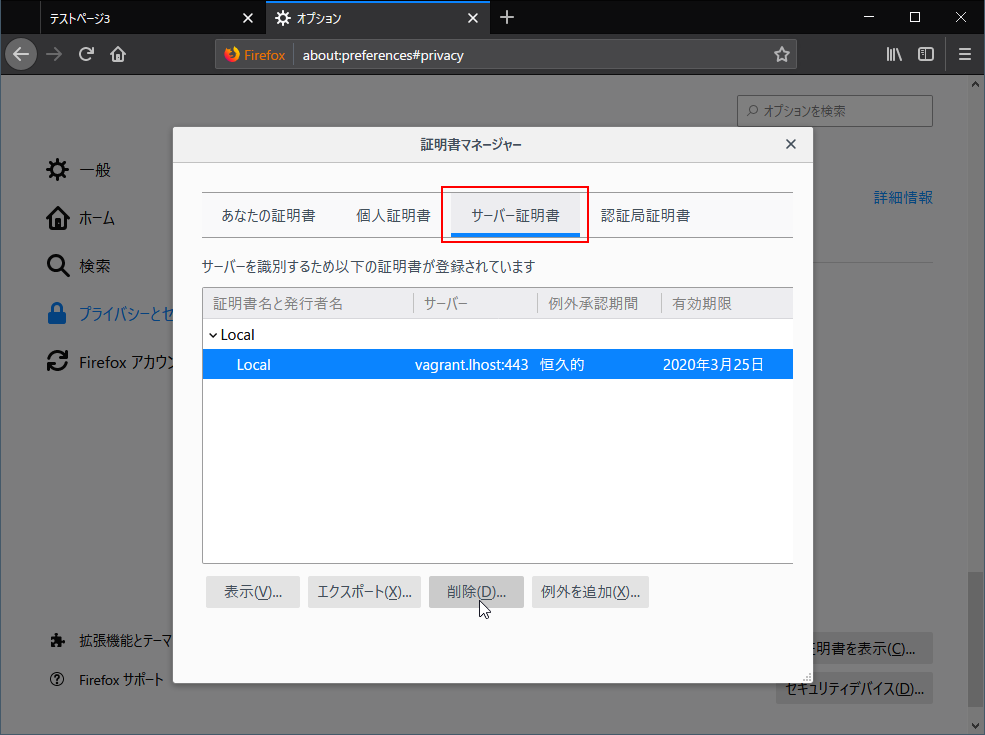
「証明書マネージャー」ウィンドウが開くので、「サーバー証明書」タブを開くと、セキュリティ例外を設定したサーバーのホスト名の一覧を見ることができます。
このウィンドウで、例外設定を削除したり、追加したりすることもできます。

まとめ
仮想マシンでSSL接続のテストをするため、通称オレオレ証明書と言われる自己サーバー証明書を使ったサイトを、ブラウザに認証させるやり方を紹介しました。
結果として、Firefoxではかなり残念な表示結果のままになってます。まあ、最終的には主要なブラウザでのチェックが必要ですが、でも、開発初期では、chromeを使って表示を確認する限りは、これで事足りると思います。
今後に向けて
Firefoxであまりに残念な結果だったので、次回、認証局までエミュレートするオレオレ認証局の方法を紹介したいと思います。
認証局をブラウザに登録することができれば、自己認証局(オレオレ認証局)が署名したサーバーの証明書は全てOKとなるはずです。
自己認証局(CA)が、サーバーの証明書に自分のサインして発行するというところが、サーバーが自分のサインをする自己証明書と違ってきます。


コメント