ブログやサイトを作成・更新しているとき、各デバイスでどのような表示になるか確認しますよね。
パソコンで更新作業をしているとき、ブラウザにクローム(GoogleのChrome)を使っていれば、簡単に確認することができます。
ネットで調べたのですが、クロームのバージョンによってやり方が違うらしく、なかなかやり方がわからなかったため、メモしておきます。
記事を書いている時点で最新版のクロームでの方法です。
パソコンのグーグルクロームでスマホなどへの表示を確認する方法
操作手順
1.デベロッパーツールを起動
表示したいページをクロームで表示して、右上のメニューから、「その他のツール」 → 「デベロッパーツール」 を選択。
あるいは、Ctrl + Shift + I を押しても起動します。

デベロッパーツールの起動
2.ネットワークコンディションズを開く
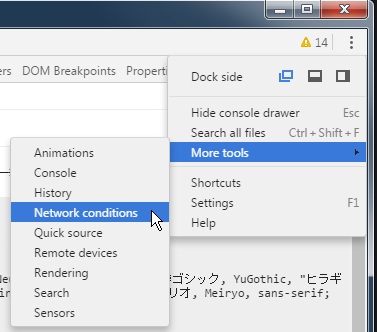
デベロッパーツールの右上のメニューより、「More tools」 → 「Network conditions」を選択し、ネットワークコンディションウインドウを開く

Network conditions ウインドウを開く
3. ユーザーエージェントを選択
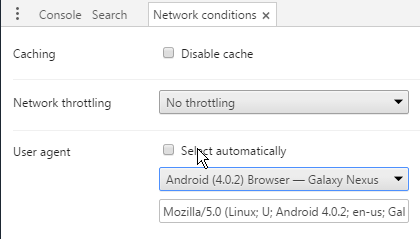
3.1. Network conditions のウインドウから、「User agent」の項目の「Select automatically」のチェックボックスを外す。

Network conditionのUser agent のSelect automatically を外す
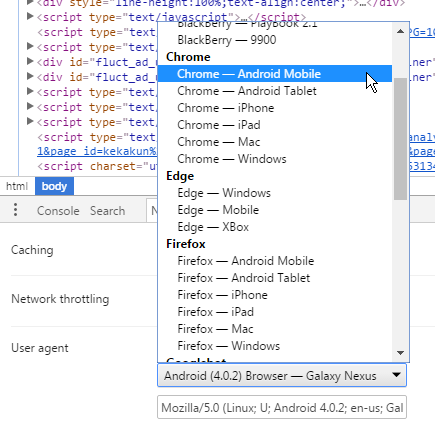
3.2. 下のリストボックスから、表示させたいデバイスのユーザーエージェントを選択する

ユーザーエージェントの選択
最後に
パソコンから、各デバイスにアクセスしたときのサイトの表示イメージが確認できて便利ですよ。
無料ブログでも、Wordpressでも パソコンとスマホでは表示される項目がかなり違っていたりするのでクロームで確認してみましょう。


コメント