Facebookメッセンジャーを使ったチャットボット(読者の質問に自動で返答してくれるロボット)を作ってます。
サーバーにプログラムを作って自作する方法を、記事「Facebookページのメッセンジャーボットを自作しよう~ボットの設置まで~」で紹介してます。
ブログでお客様からの質問で、簡単に答えられるものは自動で返信できたら、お客様にも便利ですし、あなたの手間も減りますよね。
この記事では、Facebookページのメッセンジャーをワードプレスに配置する方法を紹介します。
フェイスブックのメッセンジャーをワードプレスに表示させる方法
フェイスブックページより表示させるコードを取得する
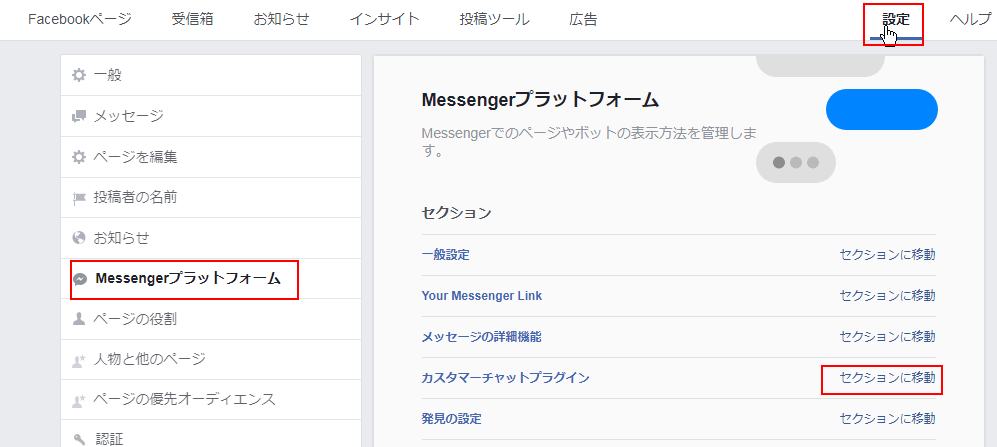
フェイスブックページの「設定」をクリックし、
左メニューの「Messengerプラットフォーム」をクリック。
さらに「カスタマーチャットプラグイン」の「セクションに移動」をクリックします。

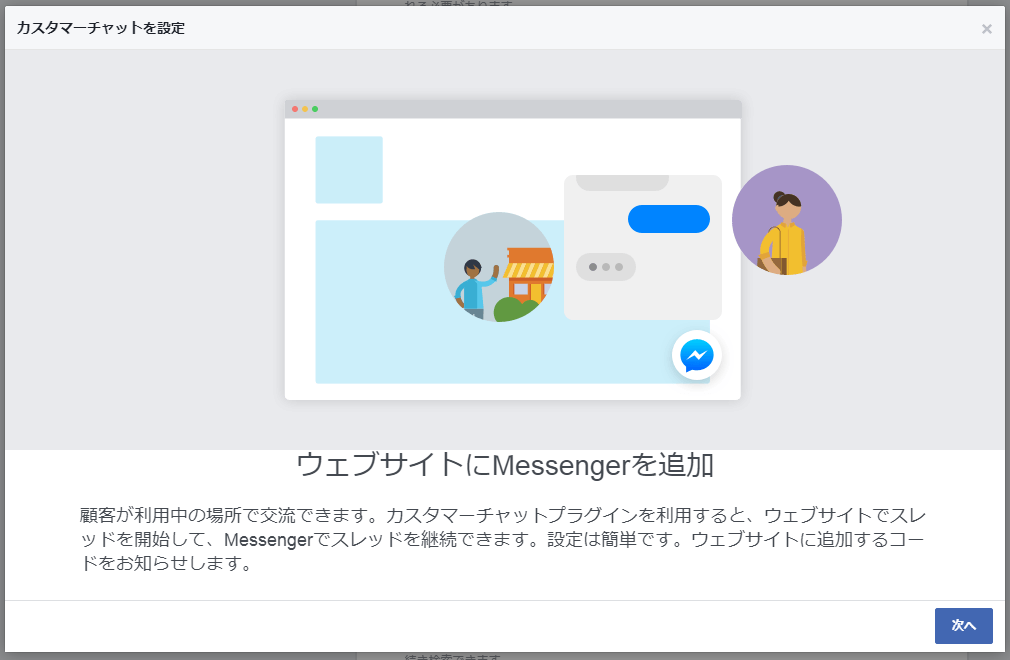
・カスタマーチャットプラグインのセクションが表示されるので、「設定」をクリックします。

・「次へ」で進めます。

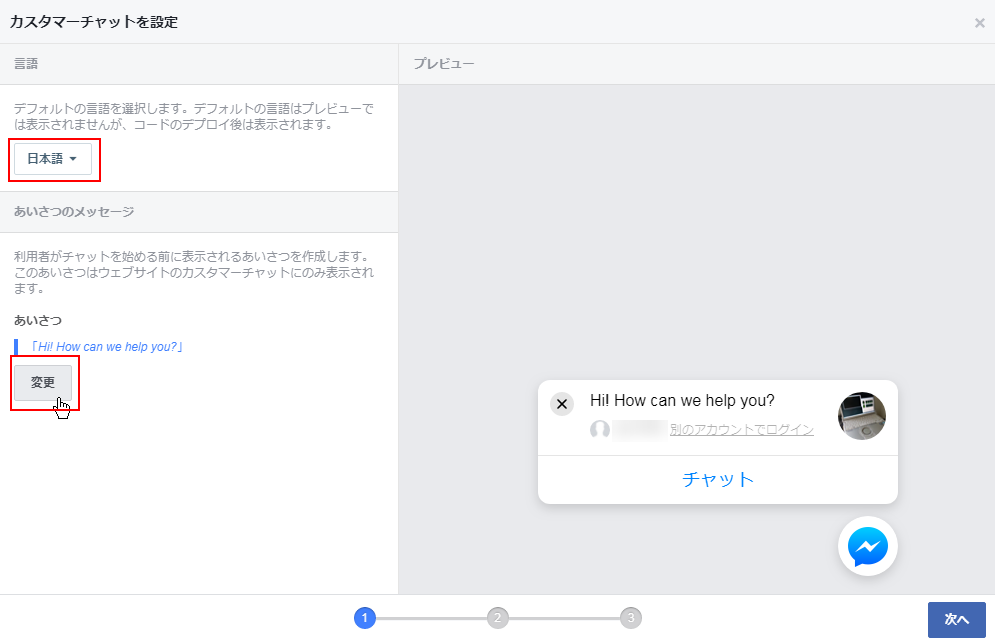
・「日本語」を選択し、あいさつの「変更」をクリックします。

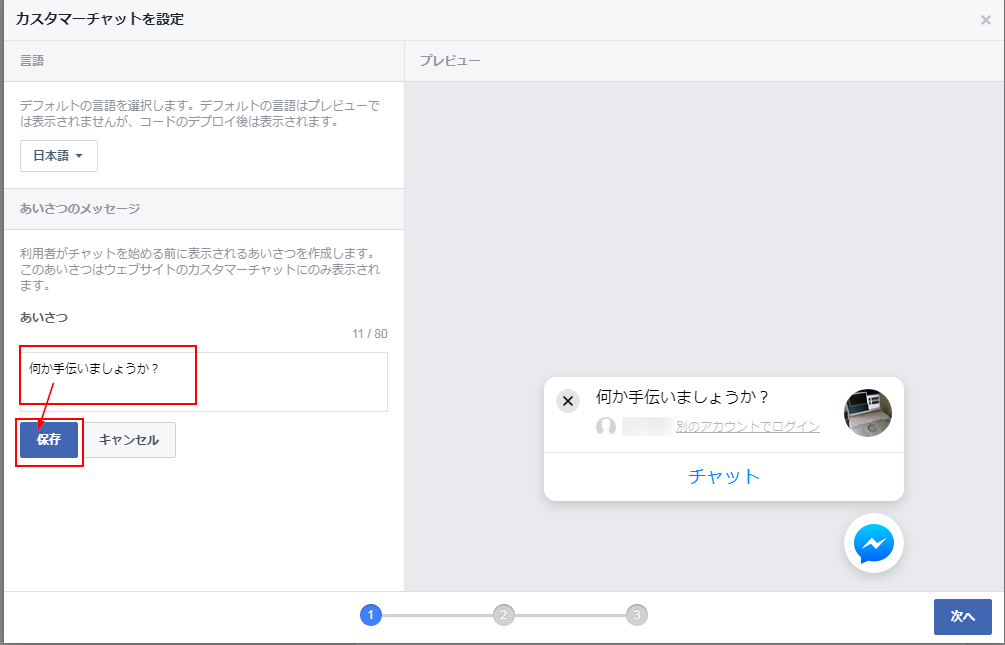
・あいさつ文を変更し、「保存」をクリックします。
終わったら「次へ」で進みます。

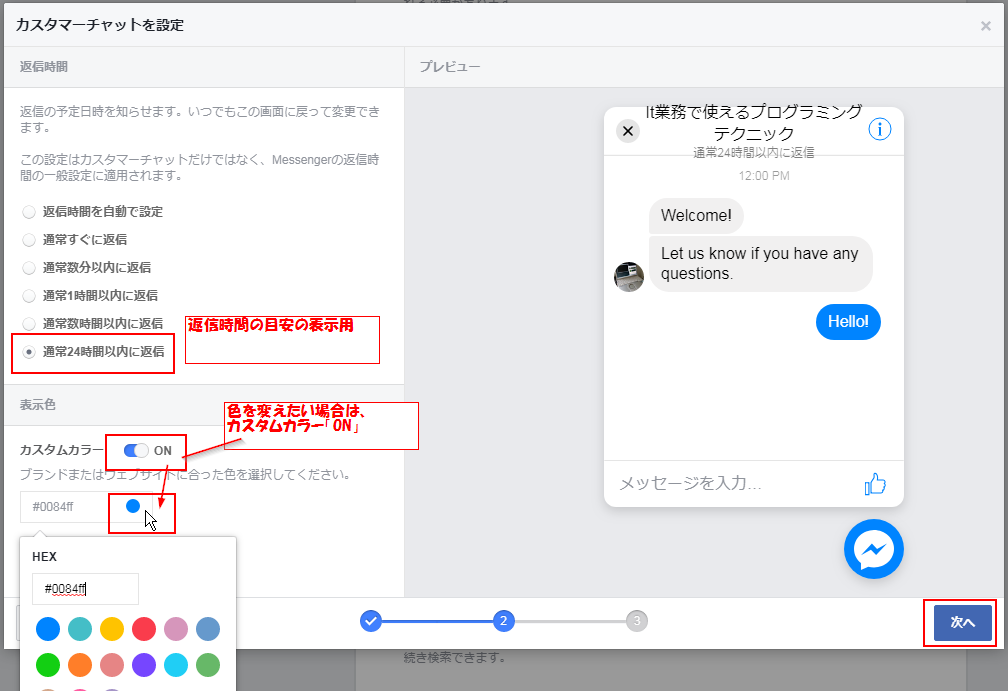
・返信時間の目安は表示用の設定です。
あと、色を変更したかったら、カスタムカラーを「ON」にします。
終わったら、「次へ」で進みます。

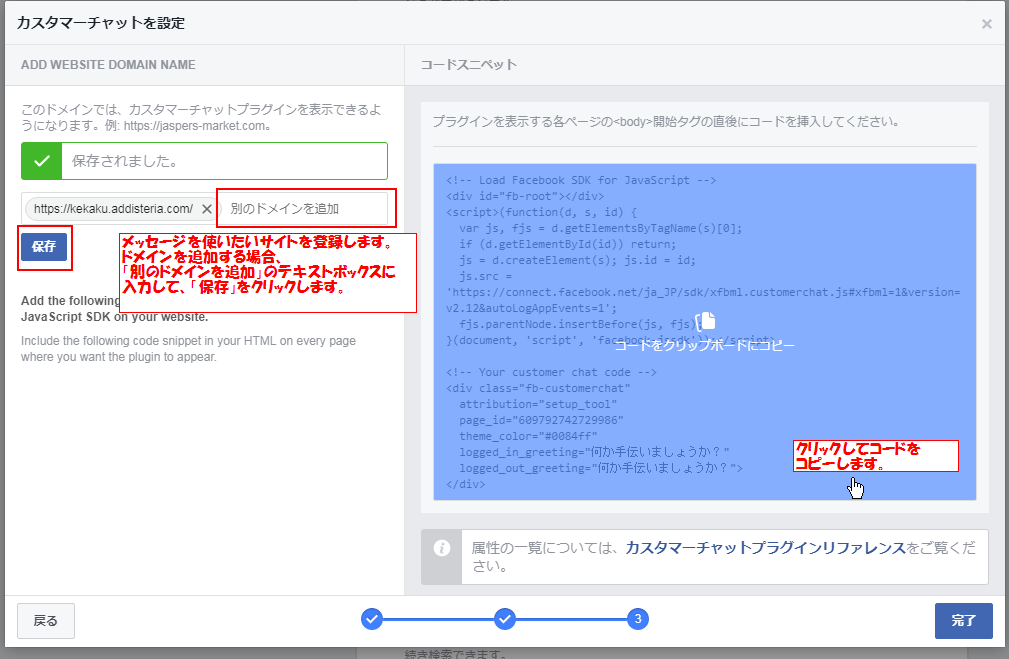
・メッセージを使いたいウェブサイトのドメインを登録します。
「別のドメインを追加」と書いてあるテキストボックスに
ドメイン名までのURLを入力して、「保存」をクリックします。
・ワードプレスに貼り付けるコードをコピーします。
下図のように、コード領域にマウスを合わせて、左クリックするだけで、
クリックボードにコピーされます。

取得したコードをワードプレスに貼り付ける
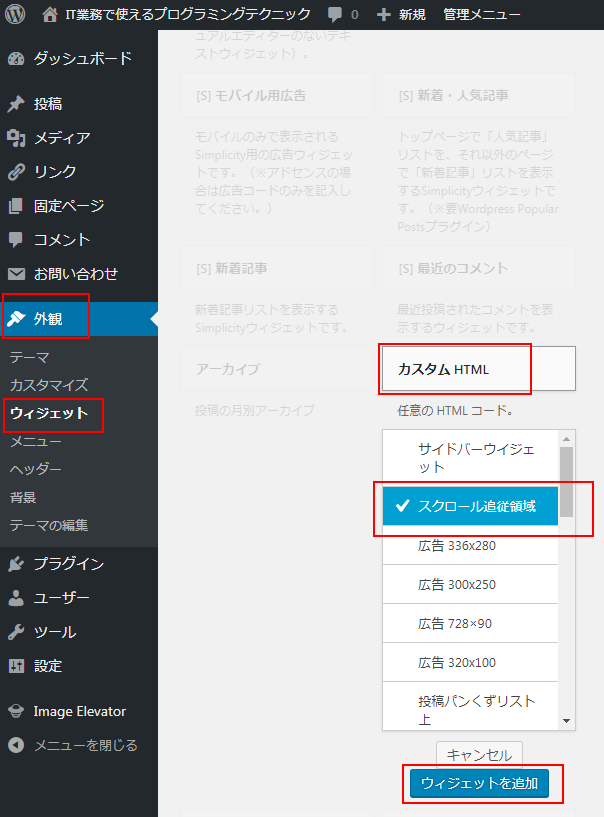
・「外見」メニューの「ウィジット」を開きます。
・「カスタムHTML」を「スクロール追従領域」に「ウィジット追加」します。それぞれをクリックすれば追加されます。

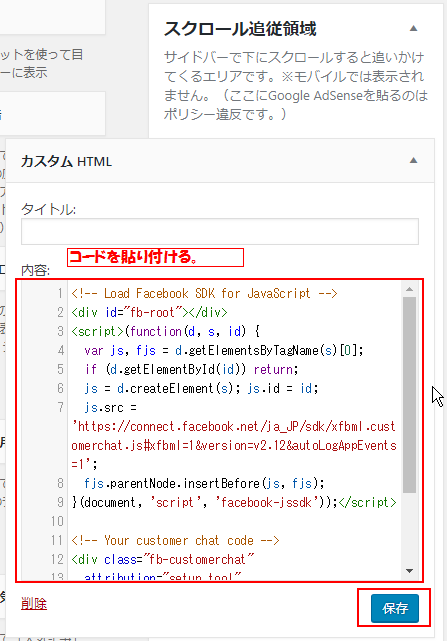
・追加されたカスタムHTMLの「内容」欄にコードを貼り付けて「保存」をクリックします。

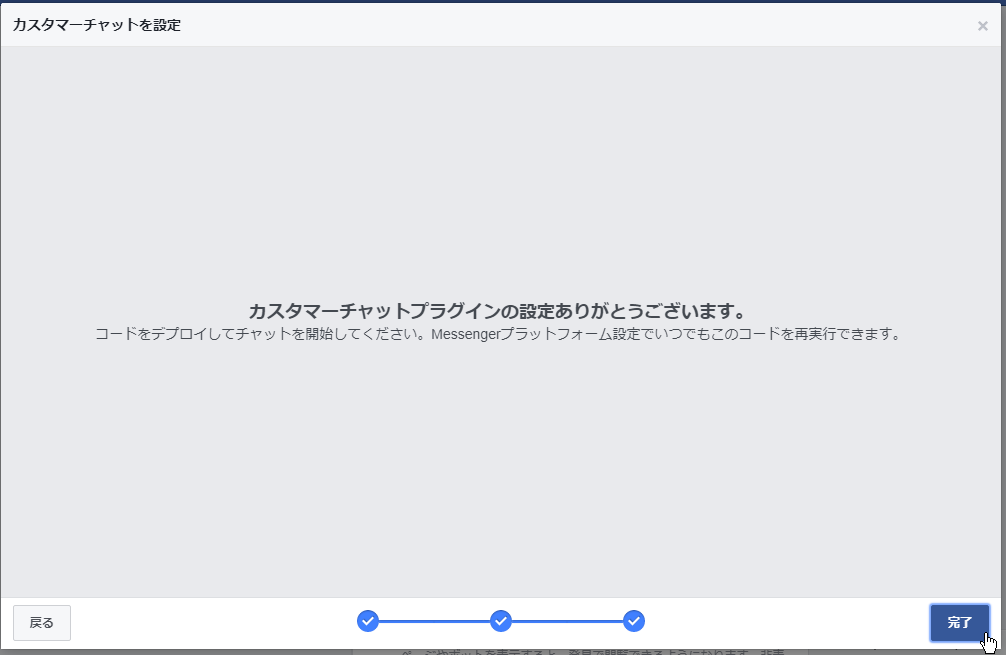
・フェイスブックページの「カスタマーチャット設定」は「完了」をクリックして閉じましょう。

以上で追加されました。
あなたのサイトを訪れたお客様の各ページの左下に下図のアイコンが表示されます。
クリックすると、メッセージウィンドウが開きます。

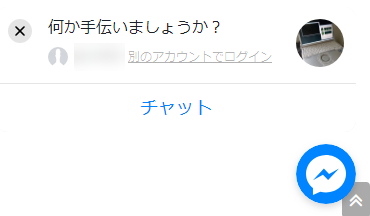
メッセージウィンドウは、最初は下図のように「チャット」をクリックするまで始まりません。またこのとき「別のアカウントでログイン」でフェイスブックのアカウントを切り替えることもできます。

・ログインするか「チャット」をクリックしたら、
下図のようにチャットすることができます。

まとめ
プラグインを使うことなく、ワードプレスにフェイスブックページのメッセンジャーを表示させることができました。
お客様の問い合わせ対応、読者の質問対応などに利用しましょう。
フェイスブックページのメッセンジャーにボットを実装すれば、応対の自動化も図ることができます。
記事「Facebookページのメッセンジャーボットを自作しよう~ボットの設置まで~」に紹介していますので、合わせて読んでみてください。


コメント