「xserverのレンタルサーバX10プランにデプロイする手順
laravelアプリをxserverのレンタルサーバー(X10)で動かすための手順を説明します。
ローカル環境などで動かしたアプリを本サーバーに配置することを「デプロイ」と呼びます。
では手順を説明していきます。
手順は大ざっぱに3つあります。
- 手順1. git のリモートリポジトリにローカル環境で開発したlaravelプロジェクトを登録
- 手順2. サーバ側でgitを使ってlaravelプロジェクトをデプロイ
- 手順3. サブドメインを作って公開
それぞれを順番に説明いたします。
なおLaravelのバージョンは7を使用しました。
手順1. git のリモートリポジトリにローカル環境で開発したlaravelプロジェクトを登録
ローカル環境で最終版をgitにコミット
まず下準備として、自分のパソコン内でgitで管理しておいてください。
sourcetree などのGUIが使えるgitアプリケーションを使うと楽です。sourcetreeについては下の記事に使い方を書いてます。
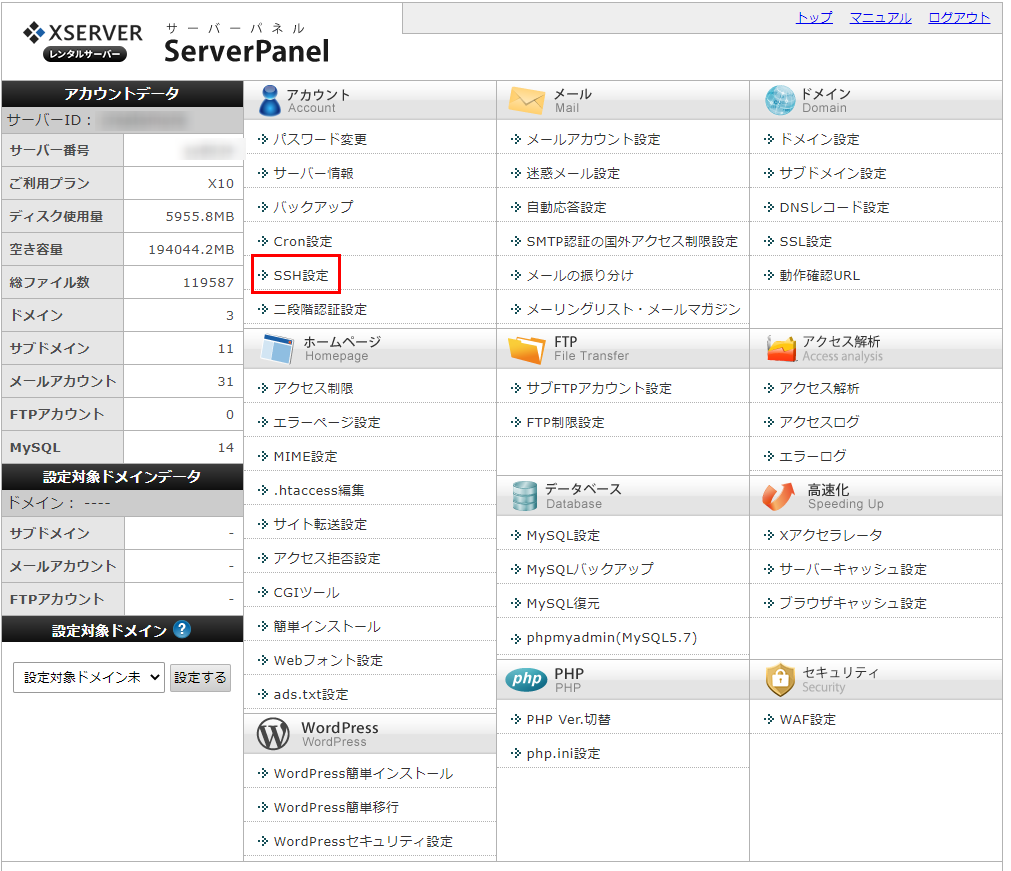
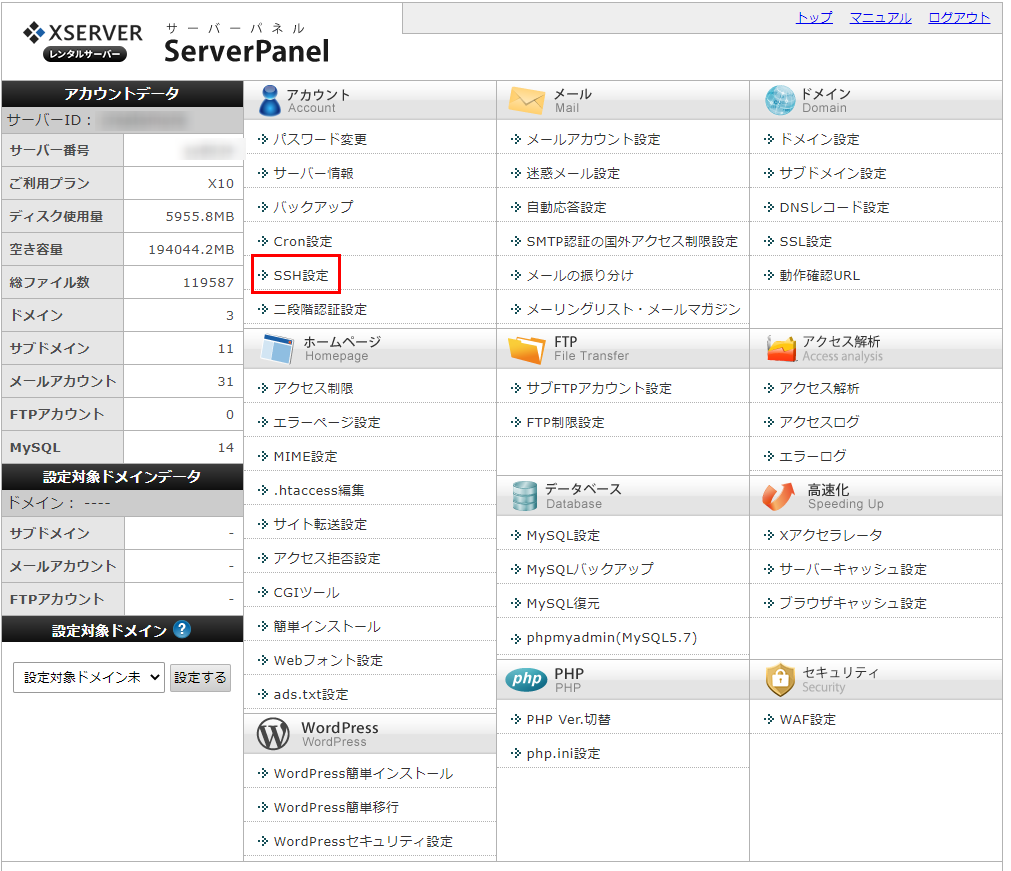
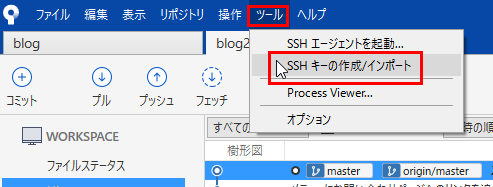
xserverにsshでログインできるようにしておく
xserverにログインして作業を行いますので、下準備としてsshでログインできるようにしておきます。設定はサーバーパネルから行えます。


xserverにリモートリポジトリを作成
bitbucketやgithubなど別サーバーにリポジトリを作っても大丈夫です。今回は、xserver内に作りましょう。
SSHでXserverにログインします。
ホームディレクトリ(ログインしたときのディレクトリ)にgitディレクトリを作り、その中に、リモートリポジトリを作りましょう。
下記のコマンドでSSHをします。
|
1 |
ssh アカウント名@svサーバー名.xserver.jp -p 10022 |
パスフレーズを入力すると、ログインできます。
サーバーにログインしたら、
|
1 |
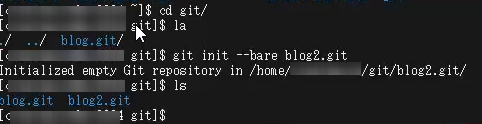
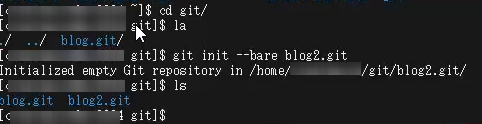
mkdir git |
でgit というディレクトリを作ります。
|
1 |
cd git |
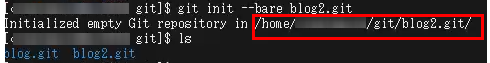
でgit ディレクトリを作り、そこで git のリモートリポジトリを作ります。リポジトリの名前はblog2.gitとしています。
|
1 |
git init --bare blog2.git |


リモートリポジトリにプッシュ
では、ローカル環境で開発したlaravelプロジェクトを作成したリモートリポジトリにプッシュしましょう。プッシュとは、ローカルリポジトリの内容をリモートリポジトリに反映することです。
これには、リモートリポジトリに反映する必要があります。ローカル環境のgit操作はsourcetreeから行いましょう。
※もしまだsourcetreeにローカルレポジトリを登録していない場合は、最初に下記記事を参考にローカルレポジトリの登録を行っておいてください。
リモートリポジトリの登録
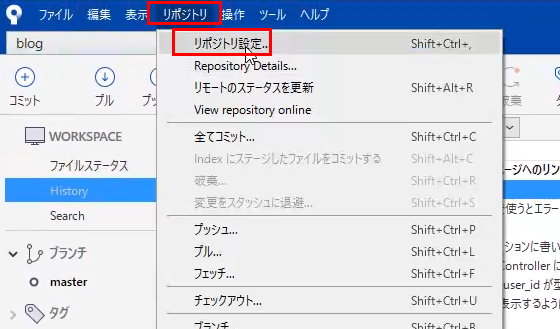
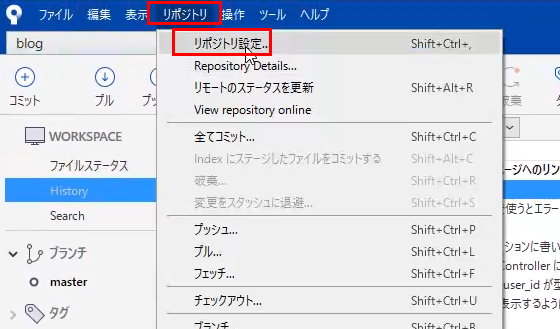
前の手順で作成したリモートリポジトリを、ローカル環境に登録しましょう。sourcetreeのメニューから「リポジトリ→リポジトリ設定」をクリックします。


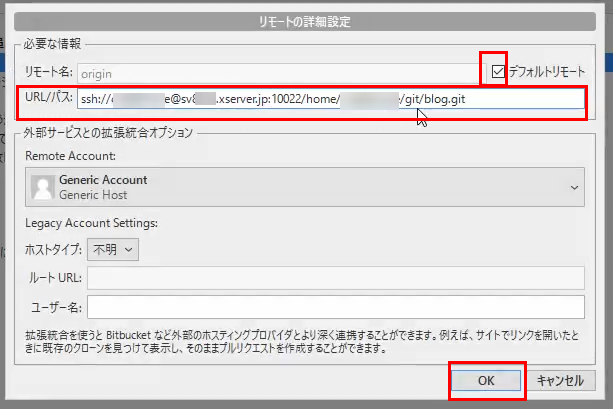
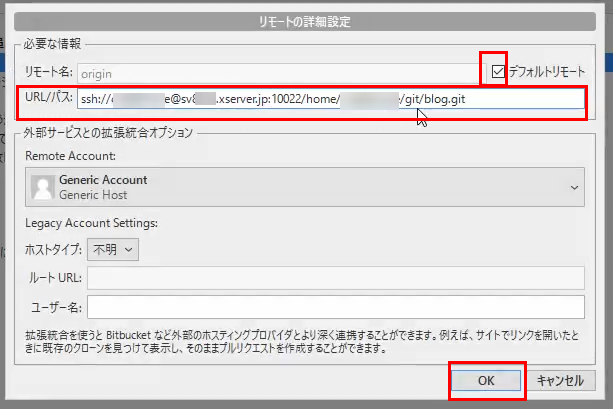
リモートリポジトリ設定ウィンドウで「追加」をクリックします。


必要な情報の「デフォルトリモート」 にチェックを入れます。
また、URL/パスには、
|
1 |
ssh://アカウント名@サーバ名.xserver.jp:10022/作成したリモートリポジトリのディレクトリ |
を入力します。ここまで入力したら「OK」で確定します。


プッシュ
ではプッシュします。「プッシュ」アイコンをクリックすると、「プッシュ」ウィンドウが開きます。プッシュ先を選択、対象として「master」ブランチを選択、追跡中にチェックが入っているのを確認して「プッシュ」ボタンをクリックします。


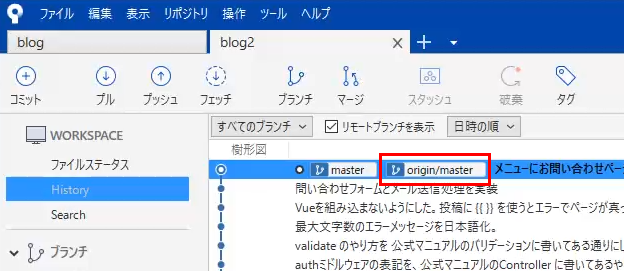
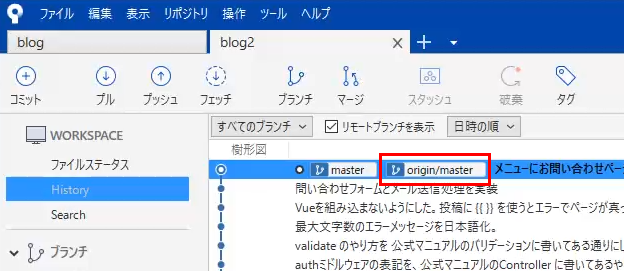
プッシュに成功すると、下図のように、リモートリポジトリのブランチも表示されます。リポジトリ名/ブランチ名で表示されています。メインとなるリポジトリ名は origin(大元の意味)となるのが慣例です。下図ではorigin/master がリモートリポジトリのブランチの位置になります。


手順2. サーバ側でgitを使ってlaravelプロジェクトをデプロイ
リモートリポジトリにローカル環境からプッシュしたソースファイルをサーバーに展開します。
laravelとして使えるようにするためにはソースファイルの展開のほかに、「ライブラリのインストール、データベースの作成、設定ファイルの編集」が必要になります。
ソースファイルの展開
リモートリポジトリからローカルリポジトリに最新の変更を更新するには、gitの「プル」コマンドを使いますが、まだ、ローカルリポジトリがない場合は、gitの「クローン」コマンドを使います。
リモートリポジトリの内容をクローン(複製)してくるという意味です。
SSHでxserverにログインして、gitコマンドを使ってクローンしましょう。
ログインしたときのディレクトリであるホームディレクトリにlaravelディレクトリを作って、そこに、blog2のディレクトリでクローンを作りましょう。
まず、sshをしましょう。
下記のコマンドでSSHをするのでした。
|
1 |
ssh アカウント名@svサーバー名.xserver.jp -p 10022 |
パスフレーズを入力すると、ログインできます。
サーバーにログインしたら、
|
1 |
mkdir laravel |
でlaravel というディレクトリを作ります。
|
1 |
cd laravel |
でlaravel ディレクトリに移動します。
クローンを作る命令は以下の通りです。git clone の後にリモートリポジトリのディレクトリを指定します。xserer内に作成していれば、下のようになります。
|
1 |
git clone /home/アカウント名/git/blog2.git |
成功したらlaravelディレクトリにblog2ディレクトリができているので移動しましょう。
|
1 |
cd blog2 |
ライブラリのインストール
gitで管理するとき、laravel本体やそのほかのライブラリは含まれていません。ライブラリは、使用しているライブラリ一覧や使用しているバージョンの一覧がcomposer.jsonやcomposer.lock ファイルに記録されており、そのファイルが git で管理されています。
ですので、デプロイするときは、ライブラリをインストールする必要があります。
ライブラリインストールは、composer を使います。composer の install コマンドを使うと、記録されたバージョンのライブラリをインターネットから取得してくれます。
ローカル環境での開発で使っていたバージョンがgitに保管されているため、開発時と同じバージョンをインストールすることができます。
|
1 |
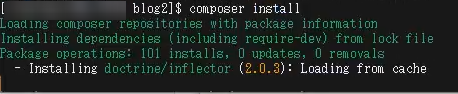
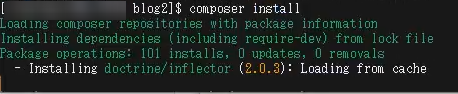
composer install |


少し時間がかかります。
設定ファイルの編集
環境設定ファイルである.envファイルは、git の管理対象になっていないため、ftpで送りましょう。
作成したリモートレポジトリの中に転送します。
送信前に、必ずAPP_DEBUG を false にしてください。
これをしておかないと、エラー発生時に情報漏洩します。
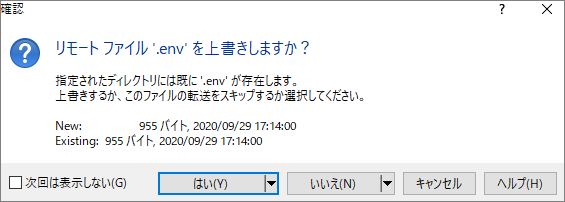
なお.envファイルは隠しファイルであるため、アップロードしても、設定によってはファイルが表示されません。
こういった場合は、もう一度アップロードしてみてください。「上書きしますか?」というメッセージが出るため、無事アップロードされていることが分かります。
データベースの作成
データベースも作成する必要があります。
データベースを作成したら、先ほどアップした .envファイルへも反映し、さらにマイグレートも行っていきましょう。
データベースの作成
xserver ServerPanel のメニューから「データベース→MySQL設定」をクリックします。


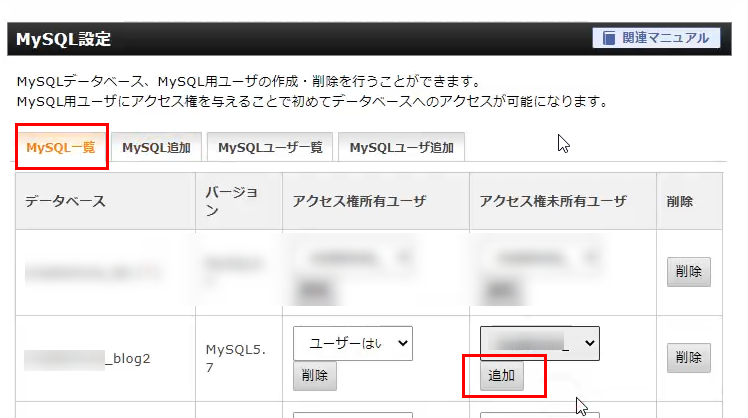
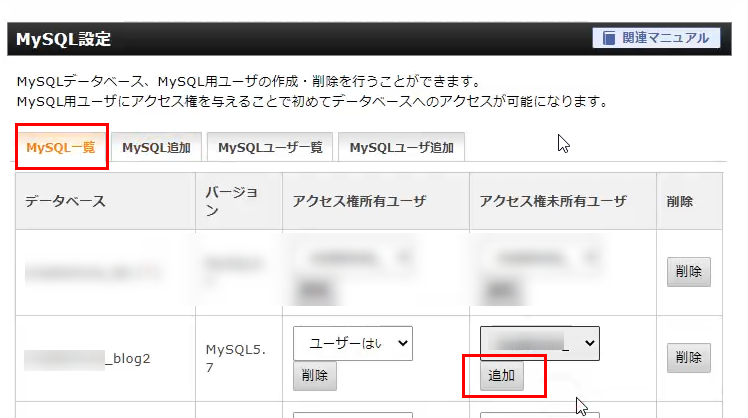
MySQL設定ページより、「MySQL追加」タブをクリックして、データベースを追加してください。


データベースを追加したら、「MySQL一覧」からアクセスユーザを選択して追加します。


.envファイルへの反映
データベースのアクセス情報は .envファイルに反映する必要があります。
以下の箇所で、ホスト名、データベース名、ユーザ名、パスワードを設定します。


ホスト名はMySQL設定ページの下部に以下のような感じで書いてあります。


Xserverでは、下記のような形で、MySQLユーザー名の後にサーバー情報も表示されます。
上記の赤色で示したサーバー情報は、ユーザー名に含めないでください。
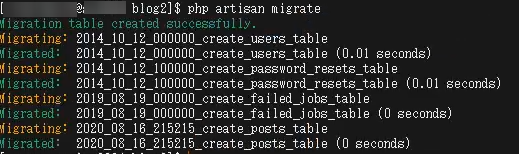
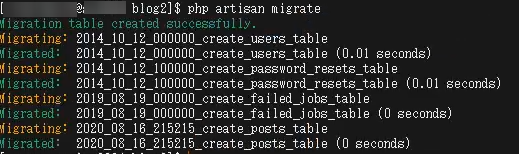
マイグレート
データベースを作成しただけでは、テーブルが何も作成されていません。
そこでlaravelプロジェクトのルートディレクトリに移動して、以下のartisanコマンドを実行してマイグレートします。
|
1 |
php artisan migrate |


手順3. サブドメインを作って公開
ここでは公開用にサブドメインを登録して、SSLを使えるようにしてから、公開する手順を説明します。メインドメインでも同様の手順でできます。
本アプリ用のサブドメインを作成
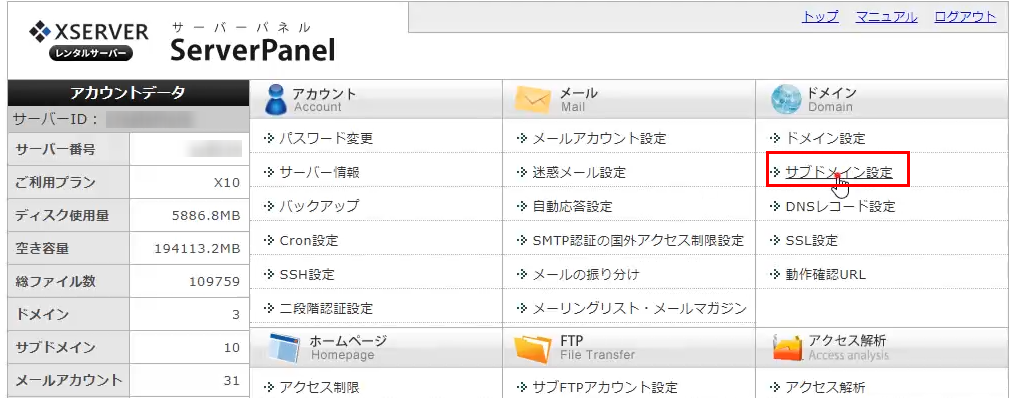
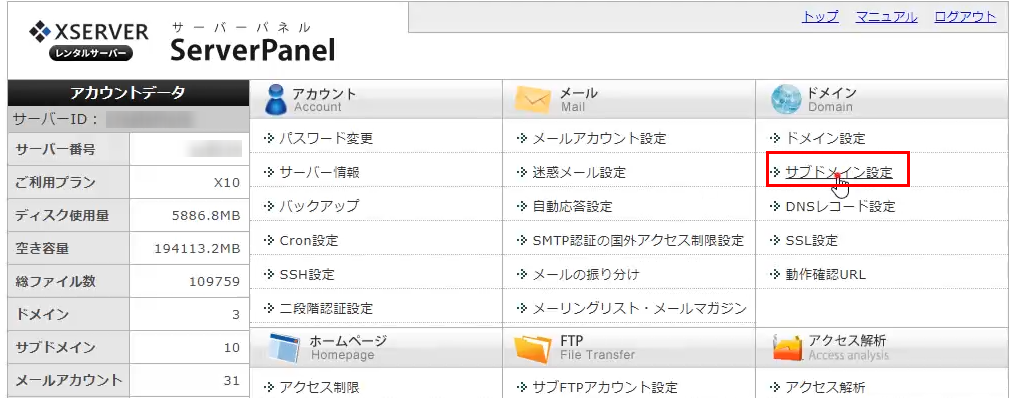
まず、公開するサブドメインを作成します。
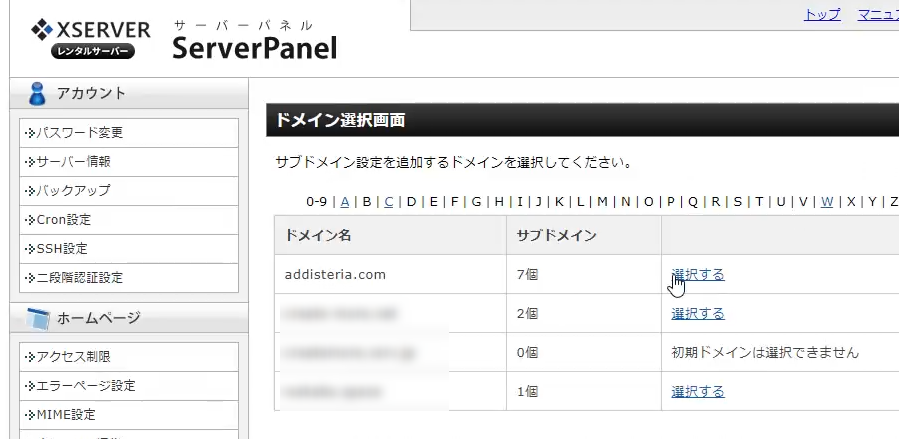
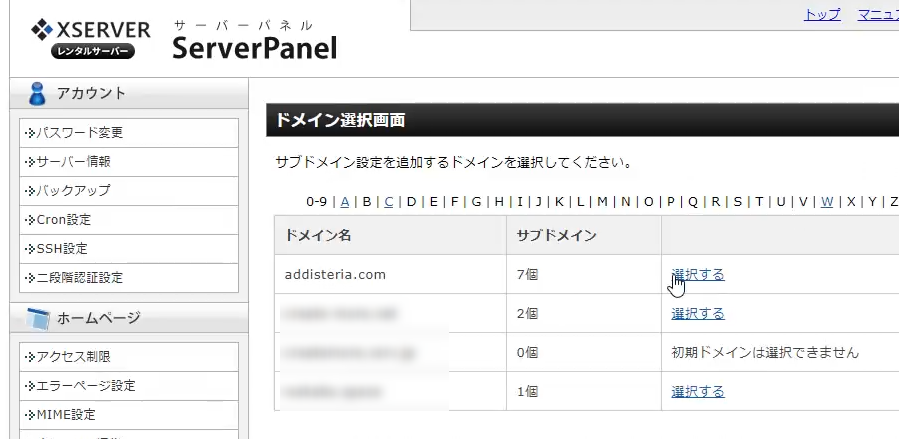
xserverのServerPanelから「ドメイン→サブドメイン設定」を選択します。


対象のドメインを選択します。ここではaddisteria.comを選択しています。


公開するサブドメインを設定します。好きな名前で大丈夫です。
ここでは、「blog2.sammple.kekaku.addisteria.com」を設定しています。
設定したサブドメインが利用可能になるまで、1時間程度かかります。
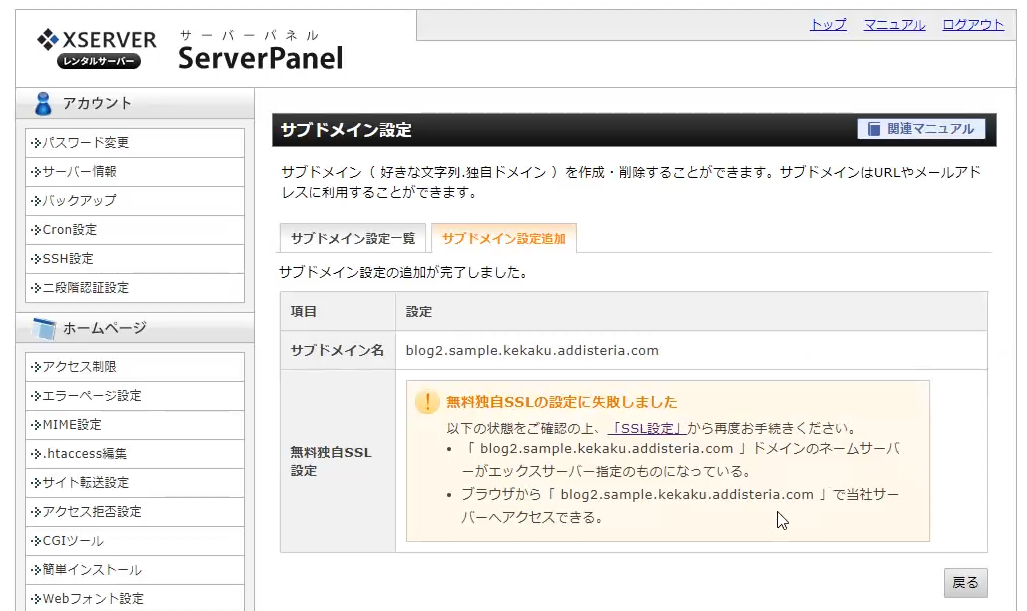
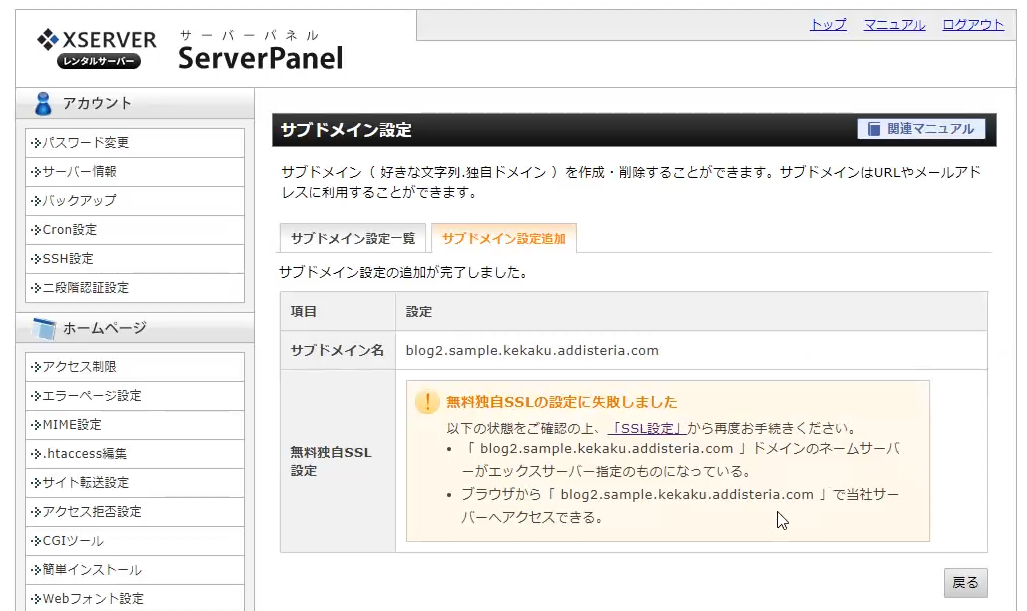
SSL設定ですが、ここで「無料独自SSLを利用する」にチェックを入れていても、サブドメインがすぐに利用できないため、エラーになります。チェックを外しておいてください。
「確認画面に進む」をクリックして進めます。


「追加する」を押して確定します。


下図のように「サブドメイン設定の追加が完了しました」と出ればOKです。「無料独自SSLを利用する」にチェックを入れていると、下図のようにエラーが発生することもあります。


追加したサブドメインにアクセスしてみましょう。以下のように「無効なURLです」と出ている間は、設定が反映されていません。


下図の様に「このウェブスペースへは、まだホームページがアップロードされていません。」と表示されれば、サブドメインの設定は反映されています。


SSLの申請
サブドメインの反映が終わったら、SSLでアクセスできるように申請しましょう。
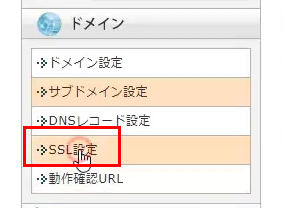
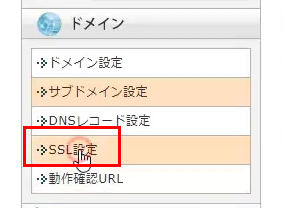
xserverのServerPanelより メニューから「ドメイン→SSL設定」をクリックします。


サブドメインが所属するドメインを選択します。


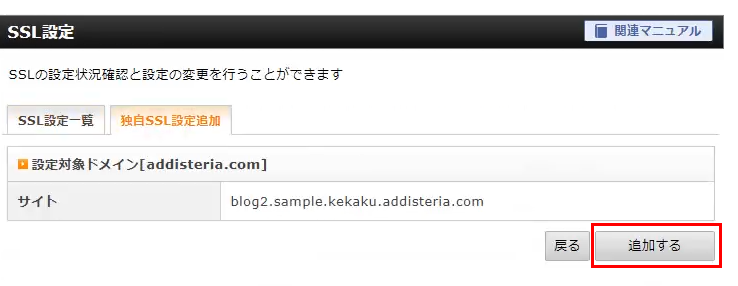
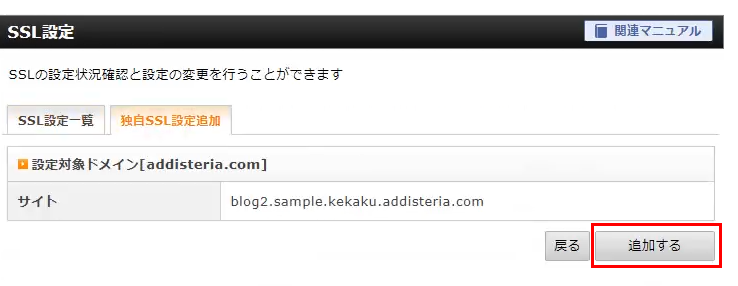
「独自SSL設定追加」タブをクリックし、サイトを選択して「確認画面へ進む」をクリックします。


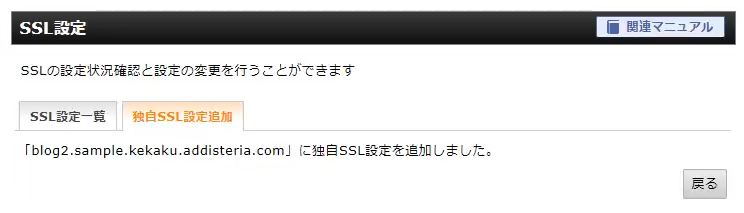
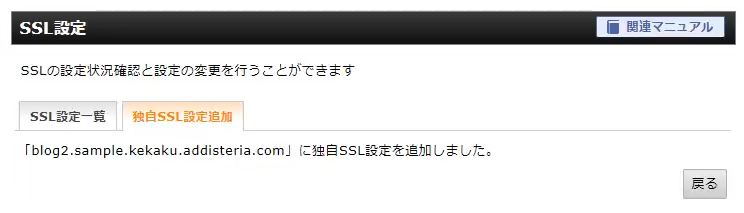
「追加する」をクリックします。


申請中になります。少し待ちます。


下の状態になれば、申請は完了です。


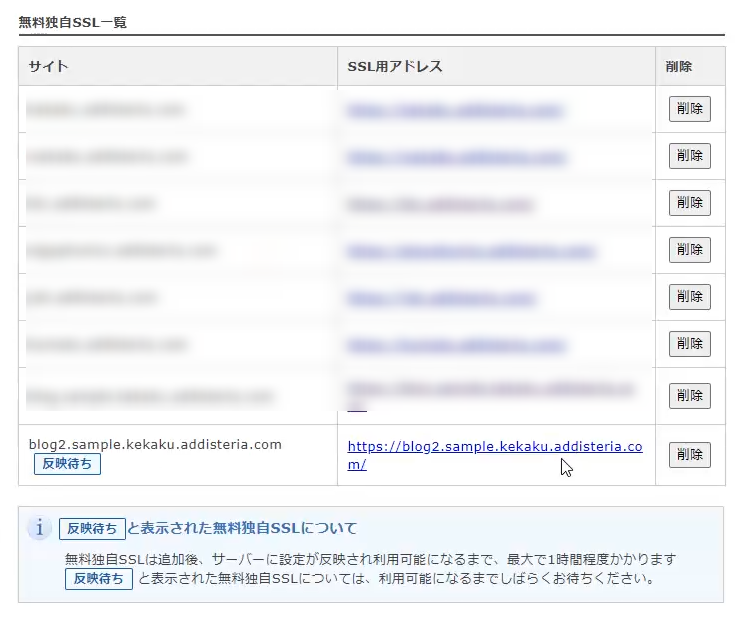
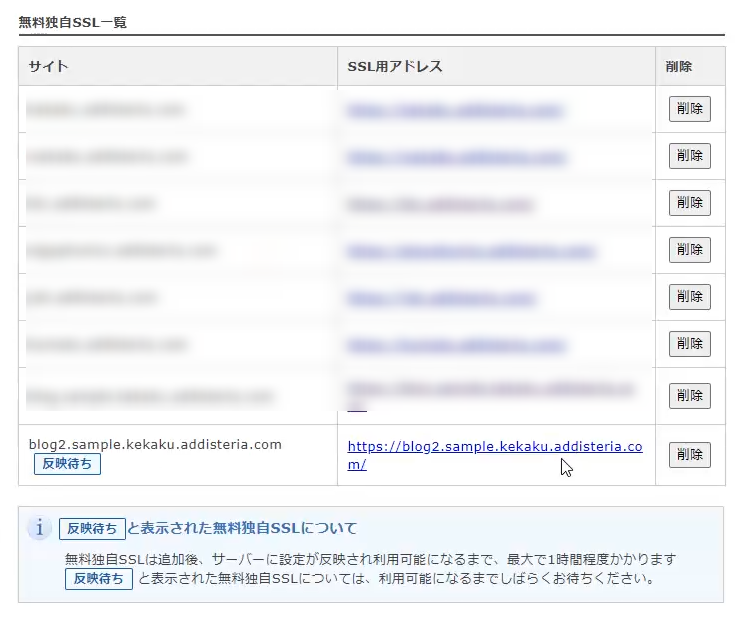
「SSL設定一覧」タブを見ると、「反映待ち」になってます。これも最大一時間ぐらいかかると書いてあります。反映待ちのアイコンが消えるまで、待ちましょう。


ブラウザでhttps://サブドメイン名でアクセスしたとき、下図のように「このウェブスペースへは、まだホームページがアップロードされていません。」と表示されれば、SSL設定も反映完了です。次のステップに行きましょう。


常時SSL化の設定
http://でアクセスされたとき、自動的に https:// にリダイレクトされるようにしましょう。
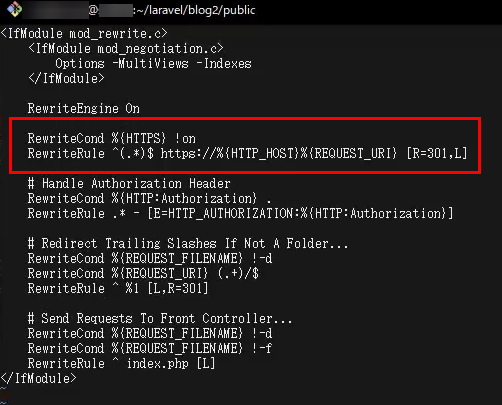
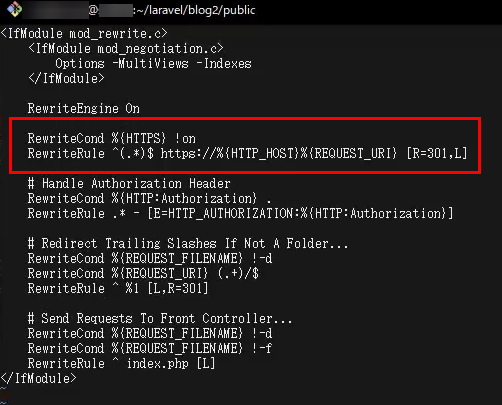
laravelフォルダに準備しているblog2の public/.htaccessファイルを編集します。
RewriteEngin On の行の下に、下リストの2行を追加してください。
|
1 2 |
RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
追加後のファイルは以下のようになります。


.envファイルのApp_URL情報を更新
あと、APP_URL も変更しておきましょう。
FTPで別途アップしてあるかと思いますが、そこに、今回設定したURLを入れてあげます。
シンボリックリンク作成
ここまで出来たら、laravelプロジェクトを表示させるようにシンボリックリンクを張りましょう。
laravel は publicディレクトリを公開する必要があります。また、xserverではサブドメインごとに公開ディレクトリが決められています。
ですのでpublic ディレクトリを公開するためにシンボリックリンクを使ってlaravelプロジェクトを公開します。
まず、サブドメインの公開ディレクトリの親ディレクトリに移動します。
今回の例のように、ドメイン「addisteria.com」の サブドメイン「blog2.sample.kekaku.addisteria.com」の場合、「ホームディレクトリ/addisteria.com/public_html」が親ディレクトリになり、このディレクトリにある「blog2.sample.kekaku」ディレクトリがサブディレクトリの公開ディレクトリになります。
現在、公開ディレクトリには、「このウェブスペースへは、まだホームページがアップロードされていません。」のテストページが入っています。
このディレクトリを削除して、シンボリックリンクに変更しましょう。
ディレクトリの削除には、 rm コマンドを使いますが、ここでは、別名で残しておきましょう。ディレクトリ名の変更は mvコマンドを使います。
|
1 |
mv blog2.sample.kekaku blog2.sample.kekakuk.org |
とコマンドを実行することで、 blog2.sample.kekaku の ディレクトリを blog2.sample.kekaku.org ディレクトリとして残しておくことができます。
シンボリックリンクの作成には、ln コマンドに -s オプションを付けます。
|
1 |
ln -s /home/アカウント名/laravel/blog2/public blog2.sample.kekaku |
を実行することで、前の手順で準備したlaravelプロジェクトのpublicディレクトリを blog2.sample.kekaku.addisteria.com の内容として参照することができます。
まとめ
ローカル環境、つまり自分のパソコンで開発したlaravelプロジェクトを xserver のレンタルサーバー X10プラン に公開する方法を紹介しました。
===目次===
- laravelはPHPで動くフレームワーク ~laravel入門01~
- laravelでログイン機能付きサイトを作ってみよう、作成予定のWebアプリケーションの概要と作業手順の概略~laravel入門~
- 開発環境のインストール
- XAMPP
- VS code
- Git for Windows
- SourceTree
- laravelインストール
- composerインストール
- laravel本体インストール
- laravelのUIインストール
- node.jsインストール
- アプリ作成
- データベース設定
- ログイン機能追加
- npmインストール
- css, jsコンパイル
- Topページ作成
- Aboutページ作成
- 問い合わせページ作成
- Blog機能作成
- Model作成と一緒にmigrationファイルも作る。~Laravel7入門~
- リソース コントローラを自動生成して CRUD のうち一覧表示 indexアクションを実装する ~Laravel7入門~
- リソース コントローラで、詳細表示 showアクション を実装する ~Laravel7入門~
- リソースコントローラで新規作成:create, storeアクション を実装する~Laravel7入門~
- bladeテンプレートエンジンでタグを無視させつつ、改行を表示させる方法 ~Laravel7入門~
- リソースコントローラで更新:edit, updateアクション を実装する~Laravel7入門~
- リソースコントローラで削除:destroyアクション を実装する~Laravel7入門~
- 投稿にカバー画像を追加する ~Laravel7入門~













コメント