こんにちは。
この記事では、フレームワークとは何かと、フレームワークを使うメリット、フレームワークにはどんなものがあるかを紹介します。
プログラミングにおけるフレームワークを使うメリットは
フレームワークとは何か?
フレームワークとはソフトを作るときに共通部分として、みんなが使うであろう機能を枠組みとして提供しているソフトの部品です。
例えば、ウェブアプリケーション作成用のフレームワークの例で説明します。
ウェブアプリケーションで行なうこと
本格的なウェブアプリケーションを作るとき、開発に関わるエンジニア全員が、ソフトウェアを開発・メンテナンスしやすいようなソフトウェア設計が必要になってきます。
まず、どんなウェブサイトを作る上でも、ページ全体で共通の見出しやサイドメニューなどテンプレートを使う仕組みや、様々なアクセスに対して処理を振り分ける仕組み、データベースを使ってデータを管理する仕組みなどが必要ですね。
また、会員制サイトになると、ログインユーザを区別して、他人のデータにアクセスできないようにしたりアクセス制限も必要になってきます。
複雑なサイトになってくると、管理者メニューも用意して、ユーザ管理操作をしたり、お知らせを編集したりという、ユーザごとに権限を振り分けたりする機能も必要になります。
フレームワークが基本的な機能を提供
ここで、ウェブアプリケーションフレームワークの出番です。
フレームワークの4つの機能
フレームワークには、主に、以下の4つの機能があります。
- ルーティング
クライアント(ブラウザ)がリクエストしたURLを、レスポンス作成する関数に結びつける機能 - オブジェクトリレーションマッピング(ORM)
データベースのテーブルをオブジェクトとして扱って、オブジェクトを操作することでデータベースを変更出来る機能 - ユーザ管理
ユーザ情報を管理して、ログイン状態を管理したり、どの情報にアクセスできるか、どの操作が行えるかを判断する機能 - テンプレート
ブラウザが表示すべきページを作成する機能。ディレクティブと呼ばれる独自のコマンドを使って、htmlなどの中に処理結果の値を埋め込んで、出力ページを生成します。
これらの機能を使うことで、何もない状態からウェブアプリケーションを作る場合に比べて、圧倒的に早く、アプリケーションを作成することが出来るんです。
MVCモデルがフレームワークでソフトウェア構成済み
そして、アプリケーションを作る場合は、ソフトウェア構成をまず考えるのですが、フレームワークには、すでにMVCモデルという実装方針に基づいてソフトウェア構成されています。簡単にいうと、ソフトウェアを、M=モデル、V=ビュー、C=コントローラというように、処理を3つの枠割に分担して実装するプログラミング手法です。
M、V、Cはそれぞれ次のような役割になってます。
- M:モデル
データベースへのアクセス、データ管理の処理を行なう部分です。 - V:ビュー
ブラウザに表示する内容を作成する処理です。レイアウトとかデザインとかをHTMLで書いてく部分ですね。 - C:コントローラー
処理を管理しています。基本的にはクライアントからのリクエストはコントローラに渡され、コントローラが処理をすすめる中で、モデル処理を呼び出したり、最後には処理済みデータをビューをに渡してレイアウトを作成しています。
ウェブアプリケーションフレームワークは、このようなMVCの実装モデルを使いやすいように、ソフトウェアの名前空間やフォルダ構成まで準備してくれています。
なので、プログラマーは、ソフトウェア構成に頭を悩ますことなく、コントローラを作成したり、モデルを作成したり、ビューを作成していくことで、プログラミングを進めていくことができます。
少人数でウェブサービスを立ち上げたいなど、リソースが限られている場合は、ウェブアプリケーションフレームワークを使うとかなり工数が節約できます。ぜひ、上手に使っていきましょう。
逆に、本当に単純な機能だけで構成されるウェブアプリやウェブサイトであれば不要ですね。汎用的に使えるようになっているため、ソフトウェアがサイズ的にも処理的にも大きくなります。
あるいは、コストがかかっても良いので、最適化された最高の機能に仕上げたい場合、例えば、大企業が自社サービス用のウェブアプリを作ったり、販売する場合は、汎用的なフレームワークを使わず、独自のフレームワークを作成する場合があります。
ライブラリとの違いは利用者への強制力が強いこと
ライブラリとの違いは、ライブラリが関数の形で提供されていて、呼び出すだけであるのに対し、フレームワークは枠組みにのっとって、より制約を受ける形で利用するところです。
プログラミング構造が決められてて、まさに「フレーム=枠組み」が与えられてその中でプログラミグするんです。
家を作ることに例えてみると建て売りのようなもの
家を建てることにたとえるなら、ライブラリを使ったプログラミングは、材料を買ってきて自分で組み立てる様なものであり、ユニットバスとか、システムキッチンとか、ドアとか、電化製品とかの部品が、ライブラリになります。ガスも水道も自分で開通させる必要があります。
それに対して、フレームワークを使ったプログラミングは、建て売り住宅の様なものです。どの家でも必要な、骨組みや屋根、バスやキッチン、ガスや水道のインフラも整っています。
必要なら部屋の区切りを変えるリフォームをしたり、家具を買い揃えるところから始めればよいのです。
そもそも、画面に表示させたり外部と通信したりとか、プログラム言語には、もともといろんな機能がそろってるのです。それはライブラリという形で提供されています。
プログラマは使いたい場所で関数やクラスを利用すればよく、自由にブログラミングする事ができます。そのかわり、組み立てて使うのはプログラマ次第となります。
フレームワークを使えば、共通な機能が作り込まれた状態からプログラミングを始めることができます。
フレームワークを使うメリットは時間節約
時間節約してオリジナルな部分に集中できる
まず、かなりの時間節約ができます。
例えばウェブアプリを作るのに利用するウェブソフトウェアフレームワークを使った場合、ログイン機能だとか、メール送信機能、データベースアクセス機能、クライアントからの要求URLを振り分けるルーティング機能などが備わっています。これらを不具合なく作るのにはどれだけ時間がかかるのかわかったものではありません。生産性がかなり向上します。
セキュリティ上安全なコードを労力なく使える
セキュリティ上、安全なコードを使うことができます。例えばログイン機能だとか、フォームデータの送信、データベースへアクセスするときにプレースフォルダを使ってくれたりと、すでにやってくれる仕組みができています。うまく利用すればよいのです。
もちろん自作でも対応可能です。でも、個人でセキュリティ対策をするとぬけ漏れがないようにしたり、新しい攻撃手段が見つかったときの対応が大変です。
フレームワークなら、多くの人が使ってきた中で見つかった脆弱性に対応したり、新しく見つかった脆弱性に対応したりして、作成時、メンテナンス時と、対応がかなり楽になります。
再利用しやすいコードが書ける
デメリットにもなり得るのですが、フォルダ構成やファイル構成が決められていたり、コーディングルールが決められているため、誰にでも読みやすいコーディングがしやすいです。
また、フレームワーク部分と、オリジナル機能の部分でファイルも分かれていれば、再利用もしやすいです。
デメリットは自由が制限されること
コーディングスタイルが制限される
デメリットとしては、まず、コーディングスタイルの自由度が小さくなることです。ある程度までブログラミングされた状態と同じことですので、当然のことですが。
途中まで開発されたプロジェクトに途中参加したときだって、そのプロジェクトのコーディングルールに従う必要がありますよね。それと似ています。
もちろん、フレームワークを使ったって、独自のコーディングルールは必要になるぐらいの自由度は残っています。
覚えるべきことが増える
ブログラミング言語の知識に加えてフレームワークを使う上での知識も必要になります。広く使ってもらえることを目的に汎用化されて作られているので、当然、使いたい機能以上に高機能になってます。
つまり、覚えるべき事が増えるんですね。
とはいえ、フレームワークを使わなくても、当然、自分や自社の開発者みんなでコーディングルールを作って守っていかないと、混沌としたコードがなできあがるので、何かしらルール化は必要ですね。
ファイルサイズがでかく、処理も重くなる
汎用化されてるため、ファイルサイズが大きかったり、処理が重くなったりします。
自分はそこまで複雑なアプリを作らなくても、つまりフレームワークの機能のうち、ほんの一部しか使わなくても、同じ仕組みを利用するため、無駄にファイルサイズが大きくなったり、使用するメモリも多くなり、そして、処理も当然重くなります。
とはいえ複雑な処理をさせるときに利用する機能なので、使わないときに速度面で問題になることはないですよね(^^;)
フレームワークにセキュリティ上脆弱性が見つかった場合、広く知られてしまう
また、メリットとの紙一重な部分ですが、フレームワークに脆弱性が見つかった場合、攻撃者にも広く伝わることになるので、対応しない場合、攻撃対象になってしまう可能性が高くなります。
対応すれば良いだけですので問題ないですね。気づかないまま、乗っ取られるよりよっぽどよいです。
もちろんセキュリティ対策に自信がある企業だと独自フレームワークが良いでしょう。
フレームワークの選択を間違えると変更するのが大変
フレームワークには何種類もあります。機能が充実しているけどファイルサイズも処理量も大きいもの、逆に軽いもの、古くからあるもの、最近出てきたもの、バージョンアップを繰り返してるもの、ほとんど新しくなってないものなど、同じ用途に限ってもいっぱいあります。
フレームワークを入れ替えるということは、コードの根幹部分を入れ替えることであり、結構大変な作業になります。特に細部に渡って問題がないことまで確認するには、時間もかかる作業です。
そういう事もあって、メンテナンスフェーズになってからフレームワークを変えたりはしません。
フレームワークの種類
プログラミングに使うフレームワークはソフトウェアフレームワークと呼びます。
その中でもいろんな分類のフレームワークがあります。ここでは、ウェブ開発に関連するものをいくつか紹介しますね。
ウェブアプリケーションフレームワーク
ソフトウェアフレームワークの中でも、ウェブアプリケーションでサーバー側のプログラミングに使うものをウェブアプリケーションフレームワークといったりします。そして中でも、ウェブ開発に必要な機能を一通り揃えているウェブアプリケーションフレームワークをフルスタックフレームワークと呼びます。
フレームワークは途中までコーディングしているようなものですから、対応するプログラム言語に対して存在しています。
例えば、Rubyには、Ruby on Rails というフレームワークが有名です。Rubyならこれ、というか、Ruby on Railsを使うために Rubyを選ぶという程ですね。
PHPにはいっぱいあるのですが、今勢いがあるのは、Laravelだと思います。僕はPHP用のフレームワークとしては、FuelPHPとLaravelの2つしか使ったことありませんが、Laravelのほうが無茶苦茶使いやすかったです。Laravelは Ruby on Rails のような使いやすさがありました。PHP言語とともにお薦めのフレームワークです。
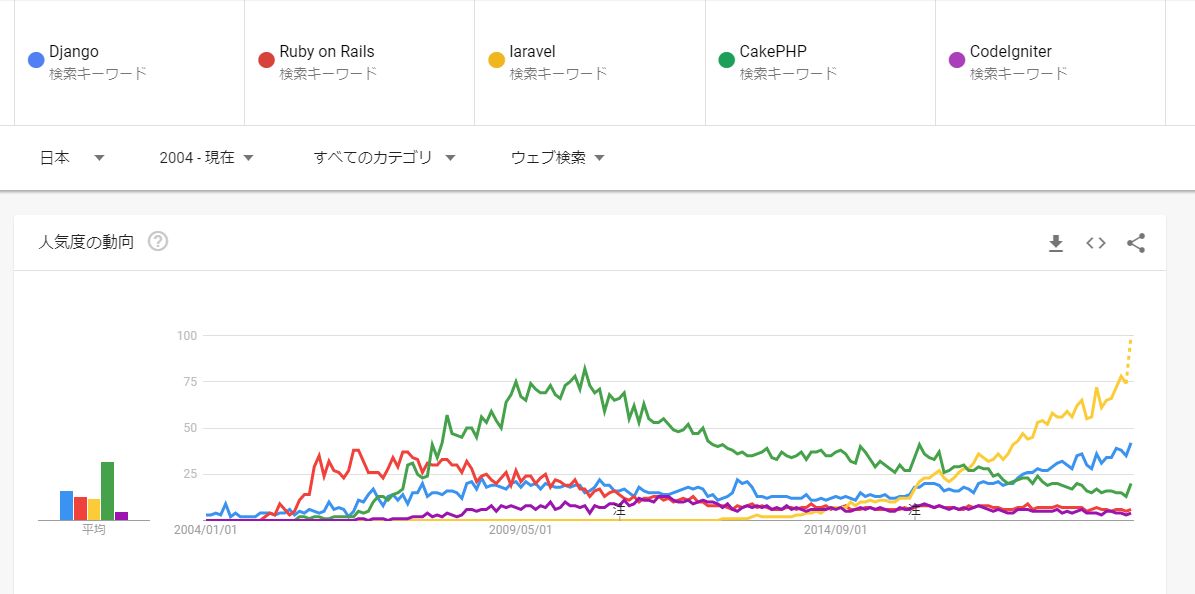
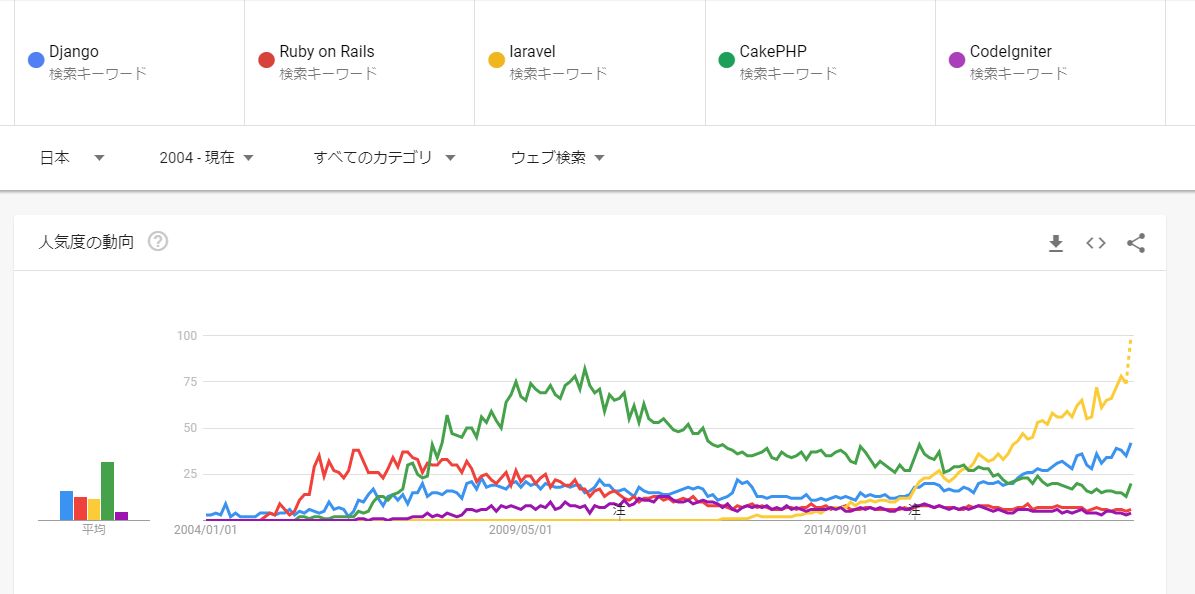
PHPには他にもフレームワークがあるので、google trendでキーワードの人気度で調べてみましたが、ダントツでlaravelが多かったようです。Ruby on Railsと、あと、PythonのフレームワークであるDjango(ジャンゴ)も一緒に比較してみましたが、laravel → Django → CakePHP の順番で多く検索されているようです。
いろんなフレームワークに触れることも良いのですが、まずは、どれか一つを深く学んでみるのが良いです。そして僕のお薦めは、PHP + laravel ですね。


CSSフレームワーク
他にCSSフレームワークといって、htmlでクラス名を指定することでデザインしてくれるように、CSSやJavascriptでできたフレームワークもあります。
有名なものでは、Bootstrapがあります。フルスタックフレームワーク Laravelには始めから組み込まれていたりします。
まとめ
(ソフトウェア)フレームワークとは、たくさんの人が使えるような共通部分を用意してくれているソフトウェアのことです。
ライブラリとの違いは、ライブラリは、あくまで、部品として提供されるのに対して、フレームワークは、途中までコーディングされたような状態で提供されている点です。
導入するメリットは、独自部分だけコーディングすればよいので、時間が省略できることと、セキュリティ対策に抜けがないコードを使えることです。
デメリットは、自由度が制限されることと、複雑な機能を使わなくても、ソフトウェアのファイルサイズが大きくなることですね。
具体例として、ウェブアプリケーションフレームワークには、主な4つの機能ルーティング、ORM、ユーザ管理、テンプレートがあり、また、MVCモデルが使えるようにソフトウェア構成がされていることを紹介しました。
独自価値を生み出す部分にフォーカスするためにも、上手にフレームワークを利用するようにしましょう。
今後、具体的にフレームワークを使ったプログラミング記事も書いていく予定です。記事更新はメルマガでもお知らせしていますので、よかったら下のフォームから登録してみてください。
またメルマガでは、フレームワークだけでなく、ウェブプログラミングの仕事をしていて気になったことや裏情報なども書いていますので、そういった生の情報を知りたい方も、登録してみてください。
メルマガ登録フォーム




コメント