記事「自分で発行したサーバー証明書(オレオレ証明書)をブラウザに登録する方法」で、chrome, firefoxなどブラウザに、サーバーが自分で発行したサーバー証明書を登録する方法を紹介しました。
vagrantなど仮想マシンで、SSL化したWebサイトの開発を行う際に、役に立つ方法です。
上記記事では、認証局でなく自分がサーバー証明書を作成してたので、ブラウザには「このサーバー証明書は信頼して大丈夫」というように「信用できるサーバー」として個別に登録していたのでした。
そして、このやり方では、Firefoxでは、うまく登録することができませんでした。
今回は、Firefoxでもうまくいく自己発行型の認証局、またの名をオレオレ認証局の証明書を登録する方法を紹介します。
※仮想サーバーで サーバー証明書や認証局の証明書を発行して、サイトをSSL化する方法は、別記事で紹介しますね。
オレオレ認証局とは
認証局とは、サーバー管理者の要請に応じて、サーバーの身元を保証する証明書を発行する機関です。
発行したサーバーの証明書には、認証局の電子署名が入っております。認証局は、サーバーの管理者が確かにサーバーを所有しているという確認をしてから証明書を発行するという手順を守ります。そして世に出回っているブラウザには信用できる認証局が最初からリストとして入っています。
だから、ちゃんとした証明書発行機関である認証局に依頼して作ってもらったサーバー証明書は、ユーザーがなんの意識をしなくても、ブラウザが正しいと認識して、サイトを表示してくれるのです。
それに対して、オレオレサーバー証明書には、認証局の電子署名が入っていないため、ブラウザは怪しいと警告を発したのです。
記事「自己発行証明書(オレオレ証明書)をブラウザに登録する方法」では、一つ一つのオレオレサーバー証明書をブラウザに特例として登録する方法でした。
しかし、いったん自分で作ったオレオレ認証局をブラウザに登録しておけば、その認証局が電子署名を入れたサーバー証明書は全部、ブラウザから信用されるんです。
そして、Firefoxではこのやり方でないと自己証明書が認証されません。
オレオレ認証局証明書をブラウザに登録する手順
安全な認証局として登録された認証局が発行したのではない証明書は、ブラウザが危険と判断して、接続できません。
ということで自分で作った「オレオレ認証局」をブラウザに登録する手順を説明します。
手順1. 認証局の証明書の準備
今回は、認証局をブラウザに登録するので、認証局の証明書を手元にとっておきます。
仮想マシンで作成していれば、cacert.pemとか、cacert.crtなどというファイル名だったりします(CA は Certification Authority = 認証局の略号です)。
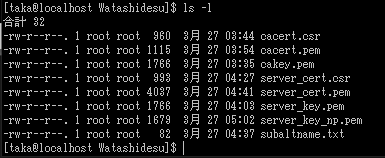
下図は、仮想マシンの証明書作成したディレクトリ(フォルダ)のファイル一覧です。
caで始まっているファイルが認証局関連のファイル、serverで始まっているファイルがサーバー証明書関連のファイルとなります。

補足というか蛇足
別記事で紹介しますが、サーバー証明書も、認証局証明書も、どちらも同様の手順を踏んで作成します。
その手順は、
- 秘密鍵(private key)を作成 (要求元が作成)
- 証明書の要求ファイルを作成 (要求元が作成)
- 有効期限、署名を指定して証明書を作成(通常は信頼された証明機関が作成)
です。サーバー証明書であれば、サーバーの秘密鍵とサーバーの証明書が出来上がり、認証局証明書であれば、認証局の秘密鍵と認証局の証明書が出来上がります。
※秘密鍵は、ブラウザに登録することはありません。秘密鍵が知られると、証明書が偽造(もともとオレオレ証明書だけど)されてしまいますので、誰にも渡さないでください。
ちなみに、どうして手順2の証明書の要求ファイルを作成する手順があるかというと、正規のルートでは証明書を作るのが、認証局という別機関だったりするからです。
Chromeの場合
手順2. Chromeの設定を開く
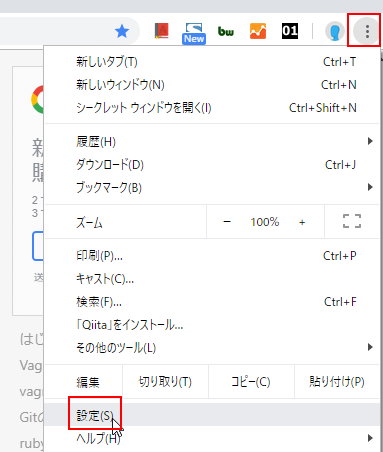
設定アイコン→設定を開きます。

設定画面で「詳細設定→証明書の管理」をクリックします。

手順3. 登録する認証局証明書をインポート
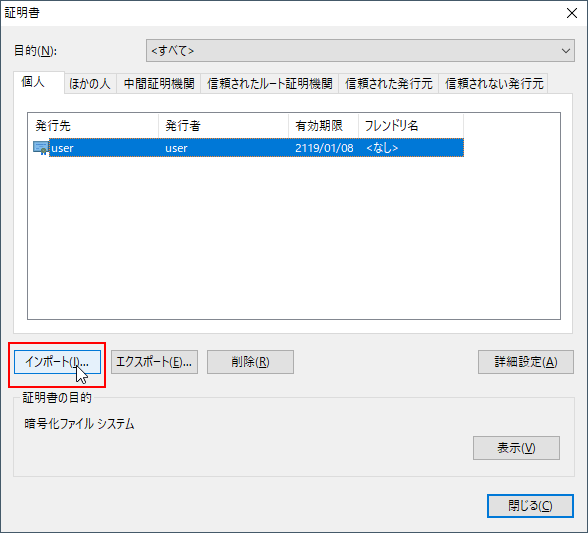
「証明書」ウィンドウでインポートをクリックします。

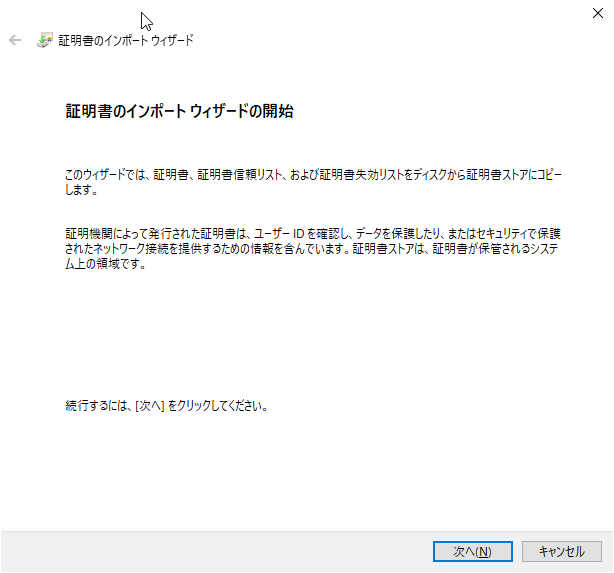
「証明書のインポートウィザード」ウィンドウが開きます。
「証明書のインポート ウィザードの開始」で、「次へ」をクリック。

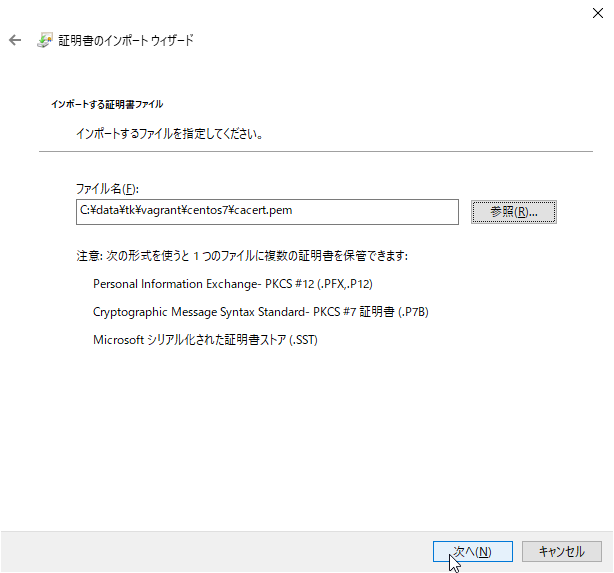
インポートするファイルとして、手順1で準備したファイルを選択します。
選択したら「次へ」で進みます。

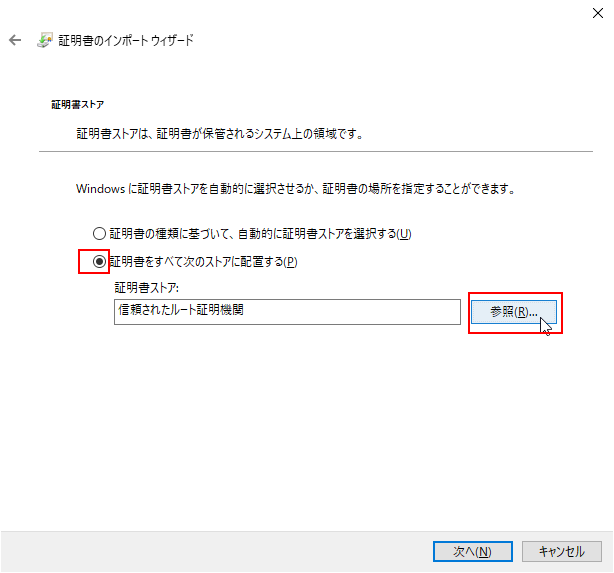
「証明書をすべて次のストアに配置する」にチェックをいれて、「参照」をクリックして証明書ストア選択ウィンドウを表示します。

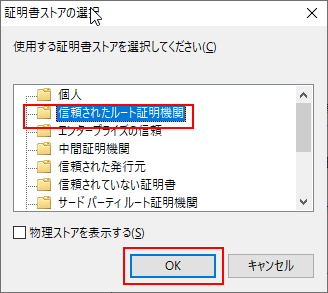
「証明書ストアの選択」うぃんどうでは「信頼されたルート証明機関」を選択して「OK」を押します。

次へで進みます。
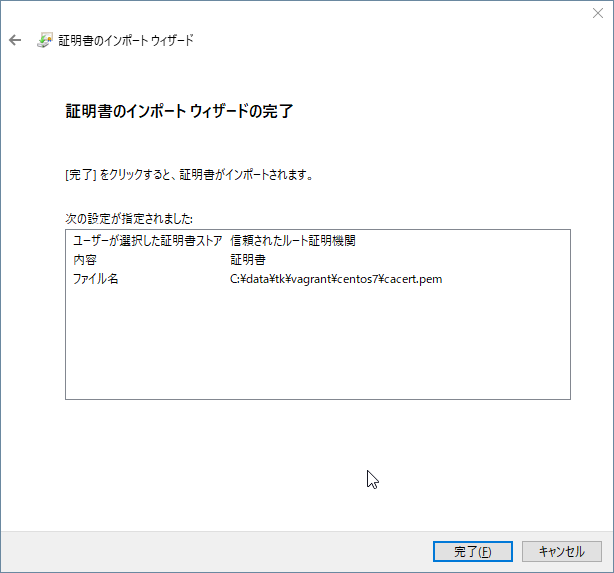
「完了」をクリックしてインポートします。

「セキュリティ警告」ウィンドウが表示されますが、今回はちゃんとわかってやってるので「はい」で進みます。

確認ウィンドウで「OK」をクリックします。

手順4. 表示確認
終わったら、Chromeをいったん終了して、もう一度開きましょう。
下図のように、エラーにならず鍵マーク付きで表示されるようになります。

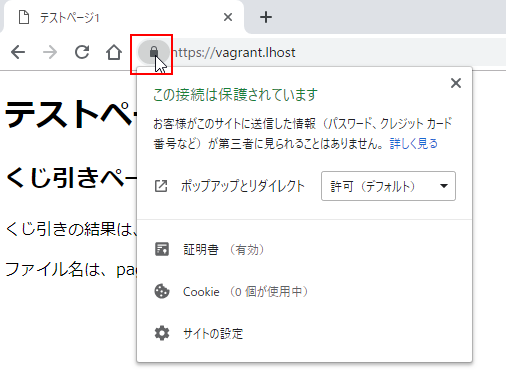
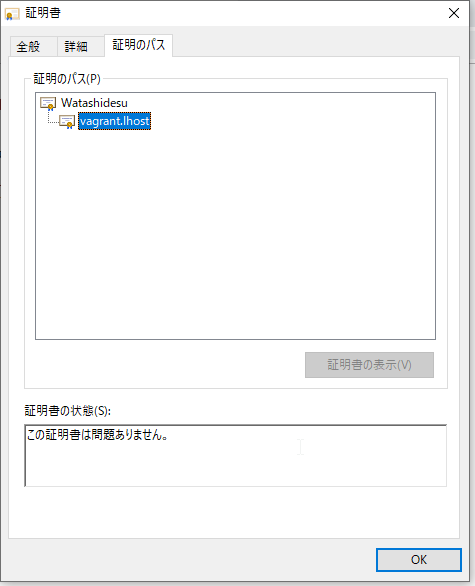
鍵マークをクリックすると、保護されていると表示されてます。

「証明のパス」では、認証局とサーバーとが階層表示になっています。

Firefoxの場合
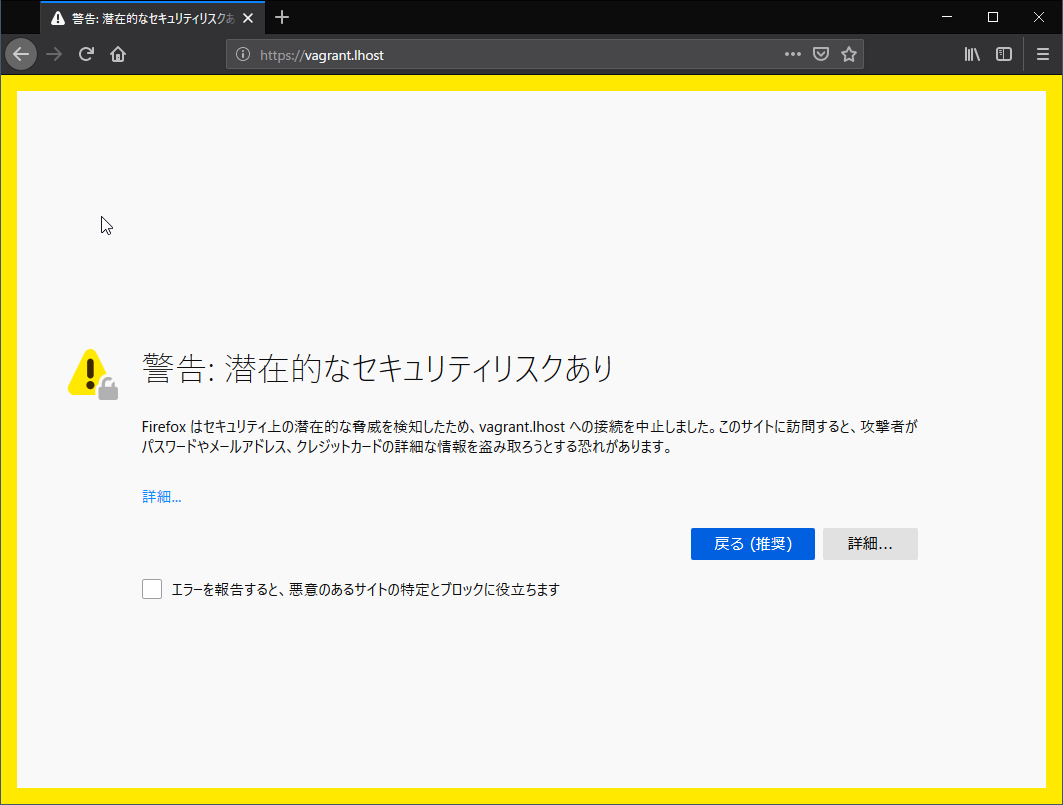
Firefoxでは、信用されていない証明機関では、下図のように表示されます。

で、Firefoxでは、サーバー証明書をインポートできず、サイトを例外として追加する対応になってるっぽいです。
その手順を説明します。
手順2. オプション画面を表示
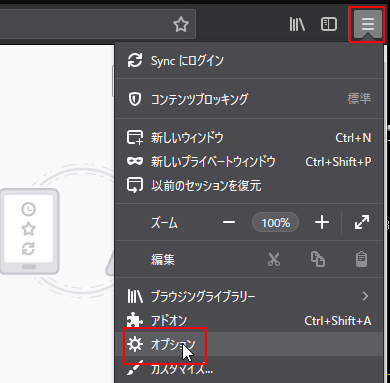
「右上メニュー → オプション」をクリックして、オプション設定を表示します。

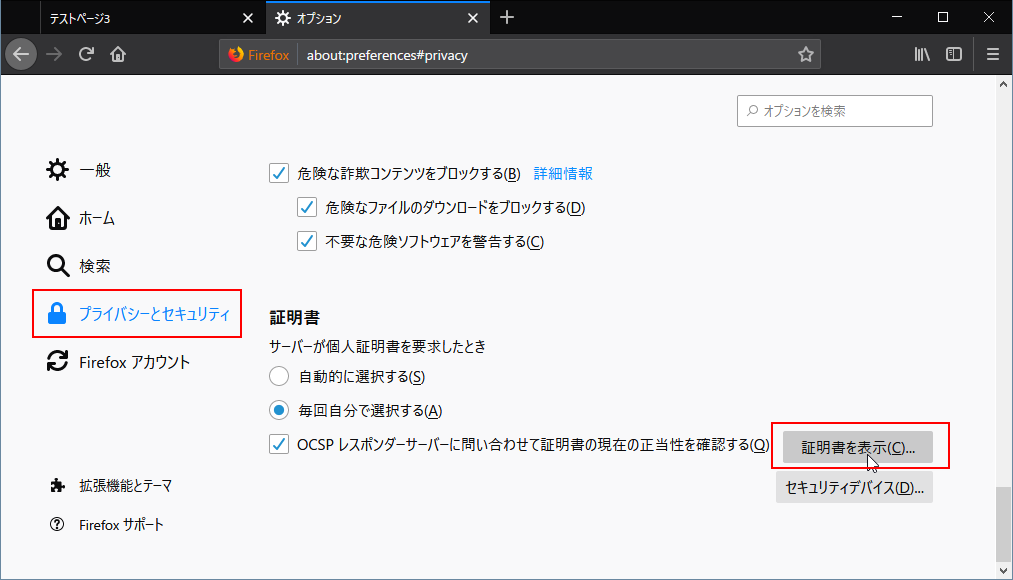
オプションタブが開くので、左メニュー 「プライバシーとセキュリティー」 →項目「証明書」の「証明書を表示」をクリックします。

手順3. 認証局証明書のインポート
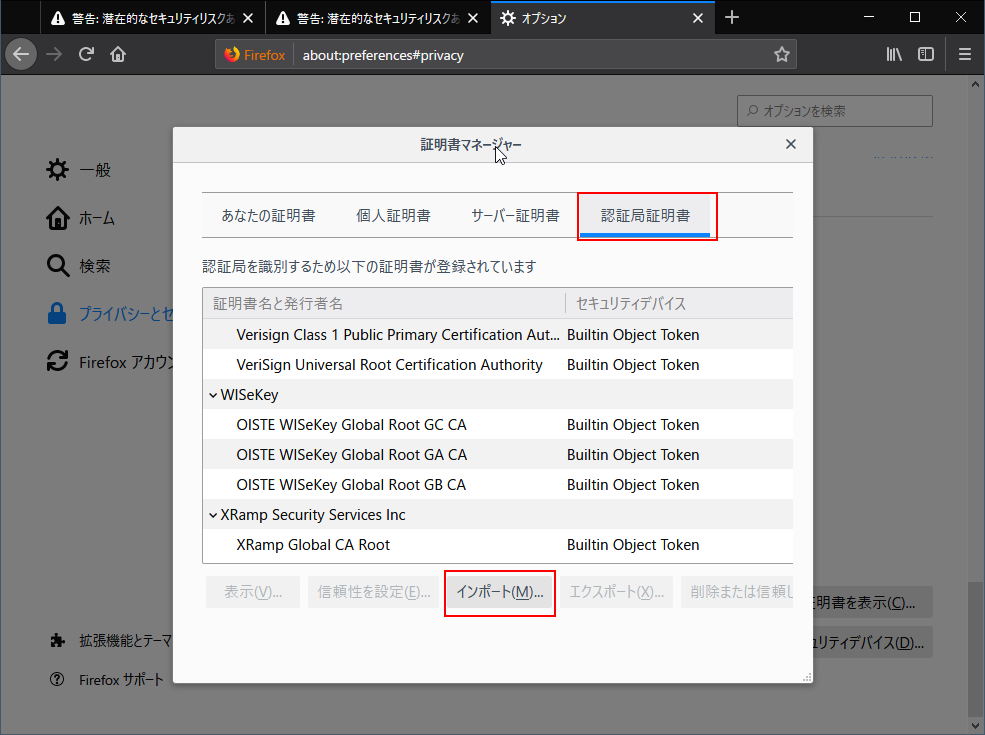
「証明書マネージャー」ウィンドウが開くので、「認証局証明書」タブを選択して、「インポート」をクリックします。

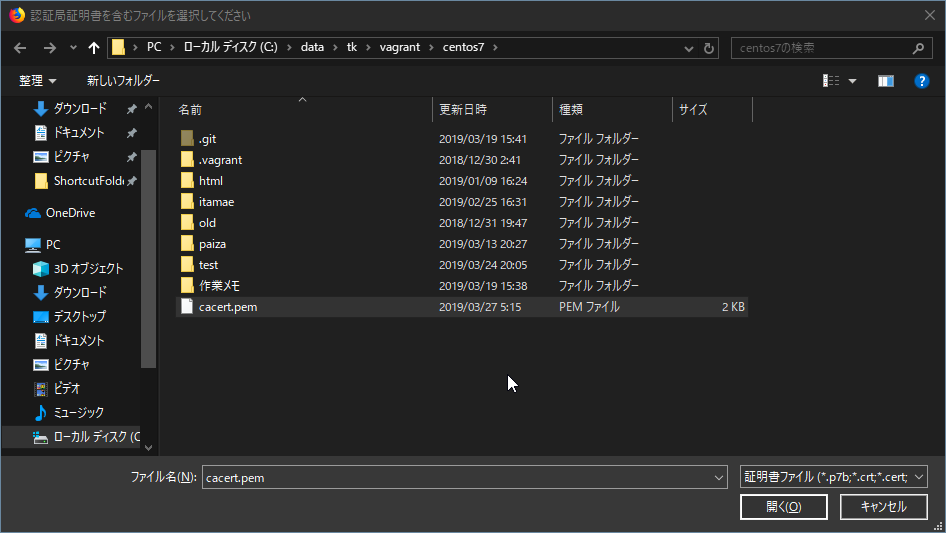
手順1で準備した認証局の証明書を選択します。

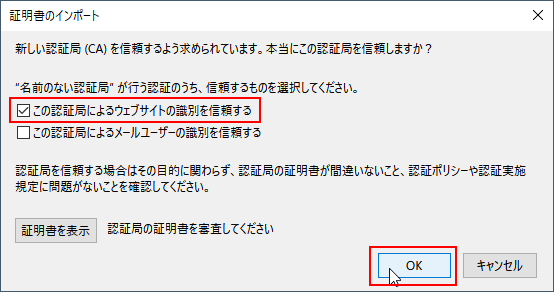
認証局を信頼するかの確認ウィンドウが表示されます。
「この認証局によるウェブサイトの識別を信頼する」にチェックを入れて「OK」で確定してください。

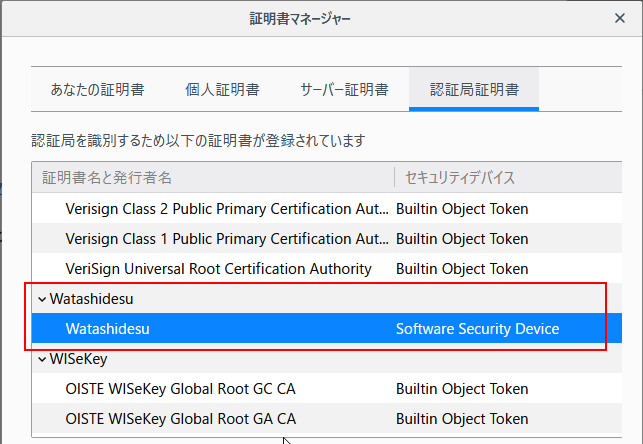
一覧に表示されました。

手順4. 表示確認
このオレオレ認証局がサインして発行したサーバー証明書は、自動的に信頼されるようになります。以降は、ブラウザに対して登録などの設定が必要にならないので、便利です!

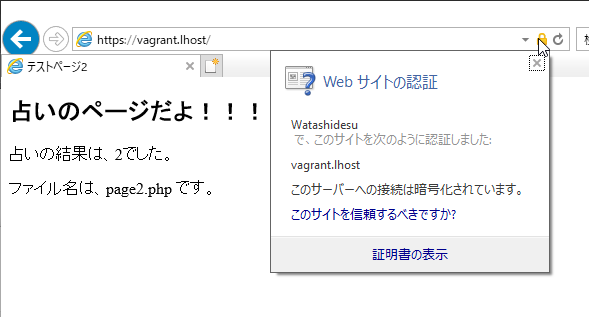
鍵マークをクリックすると、「安全な接続」と表示されます。さらに「接続の右側矢印」をクリックすると、サイトのセキュリティ情報として、オレオレ認証局であるWatashidesu が表示されているのが確認できます。


さらに、「詳細を表示」をクリックして「証明書を表示」することもできます。

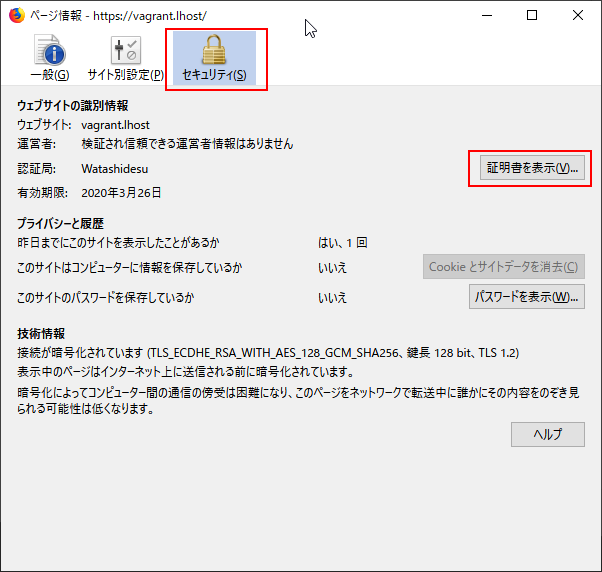
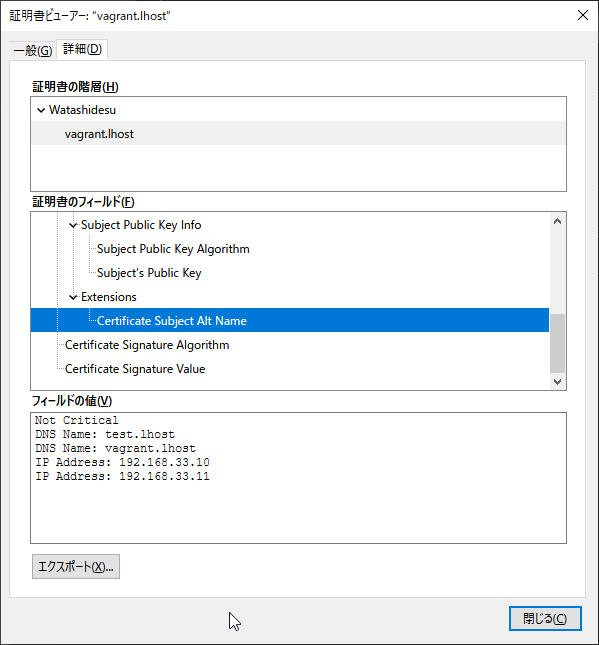
下図のように、サーバー証明書の内容が表示されます。
一枚の証明書で、
test.lhost
vagrant.lhost
192.168.33.10
192.168.33.11
の4つのホスト名、IPアドレスが証明されている証明書ということが分かります。

インターネットエクスプローラーの場合
Chromeと設定が共通のようです。
Chromeでの作業の後、すでに「信頼されたルート証明機関」に認証局が追加されており、警告もなく、SSL通信できました。

確認事項
(バージョン11)

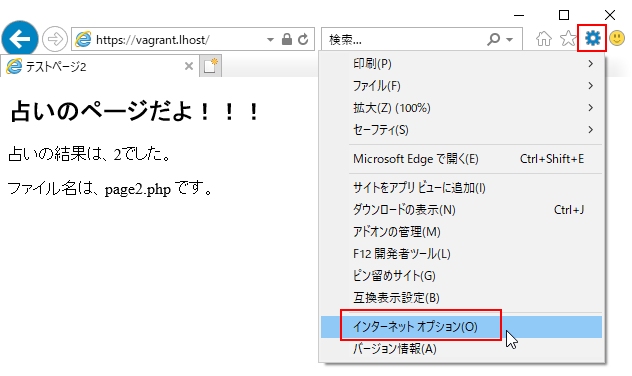
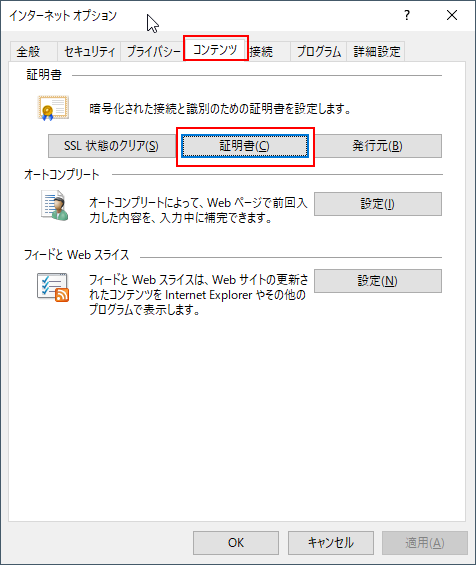
右上「設定アイコン」 → 「インターネットオプション」と進みます。


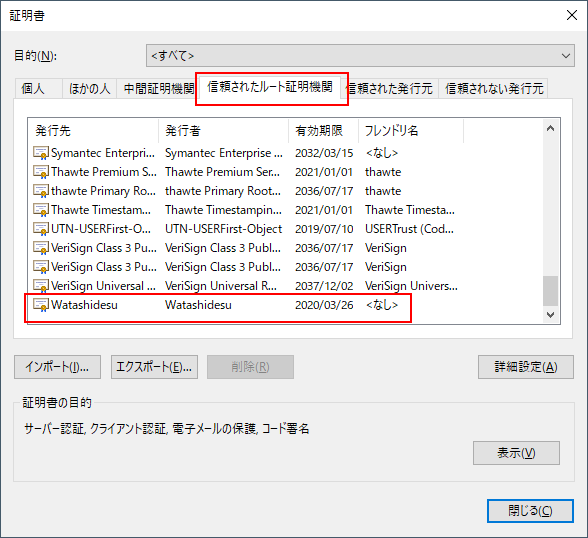
「証明書」ウィンドウにて、「信頼されたルート証明機関」にオレオレ認証局である「Watashidesu」がすでに追加済み。

まとめ
自分で作った認証局、通称おれおれ認証局を、Firefox、Chrome、インターネットエクスプローラに登録する手順を説明しました。
一度認証局をブラウザに登録しておくことにより、サーバーが増えてもサーバー証明書の署名を同じ認証局が行えば、そのサーバーも自動的にブラウザに信頼されます。
仮想マシンでWebサイトの開発を行うとき、ブラウザを使ってSSL通信の確認をすると思いますが、ぜひ、自分で作った認証局をブラウザへ登録しましょう。
さて、この後、認証局の作成や、オレオレ認証局を使ったサーバー証明書の作成、SSL通信サーバー環境の構築についても記事にしていきますので、お待ちください。


コメント