ウェブサイトの開発では、自分のパソコンに擬似ウェブサーバーを構築して動作テストやデバッグを行いますね。
でも、例えばチャットボットなどを開発していて、外部サイトからwebhook設定で自サイトにアクセスする必要があるとき、ローカル開発環境を諦めて、ステージング環境や、 本番サイトでぶっつけテストを行なったりしていませんか?
ngrokというツールを使えば、ローカル環境のウェブサーバーに外部からアクセスすることができます。これによって、ローカル環境でwebhookのテストをすることが出来るんです。
しかも、ローカル環境でSSLを導入してなくても、https でアクセスすることが出来ます。
この記事では、ngrokを使って、グローバルアドレスでローカルサーバーにSSL通信アクセスする方法を紹介します。
ローカル開発環境でwebhookがテストできるngrokツールの紹介
ngrokツールはngrokのホームページからダウンロードすることができます。
下では、ngrokの使い方の説明の前に、ローカル環境で外部からのアクセスが必要となるケースについてまず、説明しています。
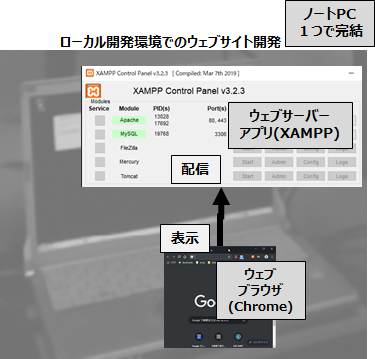
通常のローカル環境でのデバッグのやり方
下図がローカル環境でのウェブサイト開発の様子です。同一パソコン上に、XAMPPなどのウェブサーバーアプリを起動して、ウェブブラウザからアクセスしてデバッグ・テストなどを行います。

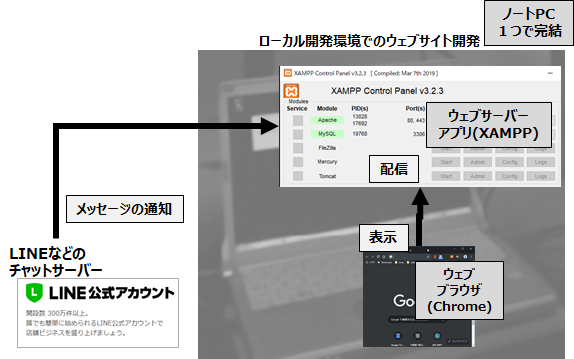
ローカル環境での開発でも外部からのアクセスが必要な場合
ところが、デバッグ段階でも、外部からなにか通知してもらいたいときがあります。例えば、ウェブブラウザではなく、チャットサーバーなどの外部サーバーからアクセスしてもらいたいときです。チャットボットを開発している場合、ユーザがメッセージを書き込んだとき、チャットサーバーから自サイトへ通知のアクセスをしてもらいます。
下図のような場合です。

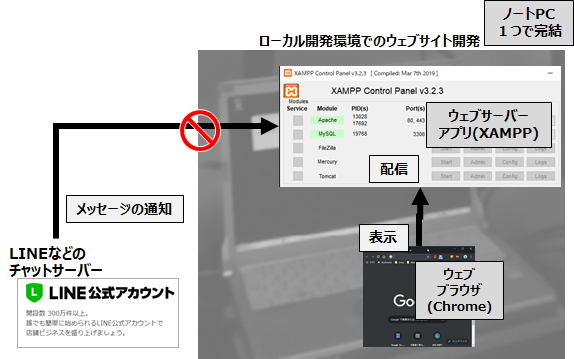
でも、自分のパソコンは通常外部に公開してないですよね。
だから下図のように、外部からはアクセスできないです。

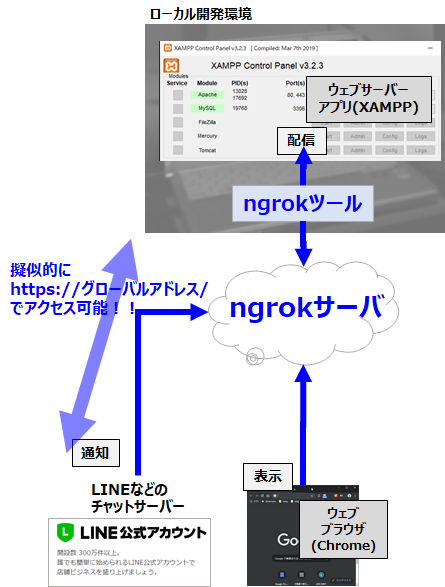
ngrokは、ローカル環境と外部クライアントの橋渡しをしてくれる
こんなとき、ngrokというツールを使うと、外部からグローバルなURLを使ってローカル環境にアクセスすることができます。
しかも、SSL通信してくれるんです。かなり便利です。無料版でも十分実用になります。
ngrokの仕組み
ツールには、Windows版、Linux版、Mac OS X 版などあります。
ngrokは、ローカルパソコン上で、ツールを起動すると、ngrokのサーバに接続してくれます。そしてローカル環境へアクセスするためにグローバルアクセス出来るサブドメインを割り当ててくれるんです。
外部からngrokのサブドメインにhttpやhttpsでアクセスすると、ngrokツールを通じて、ローカル環境のlocalhost にアクセスしてくれます。

無料版だと、ローカルサーバのドメインはlocalhost 限定ですが、ポートは設定することができます。また、有料版では、ローカル側のサブドメインを設定できたりします。
ngrokの使い方
使い方の流れ
ngrokのホームページ↓
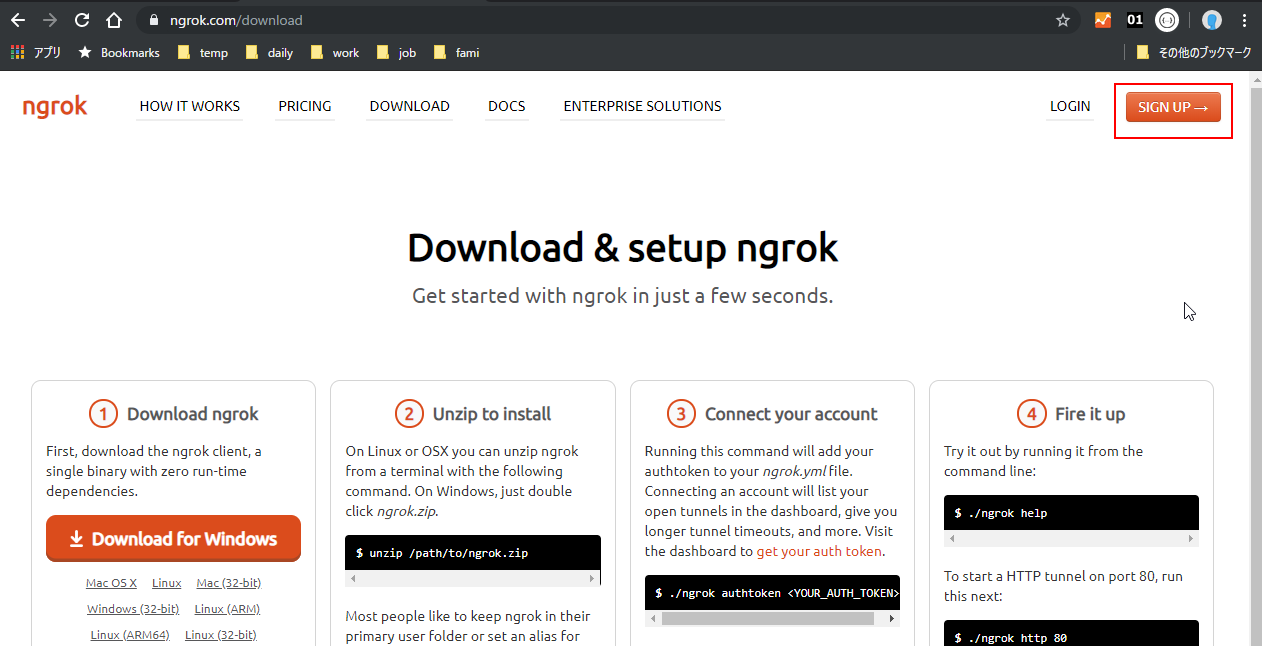
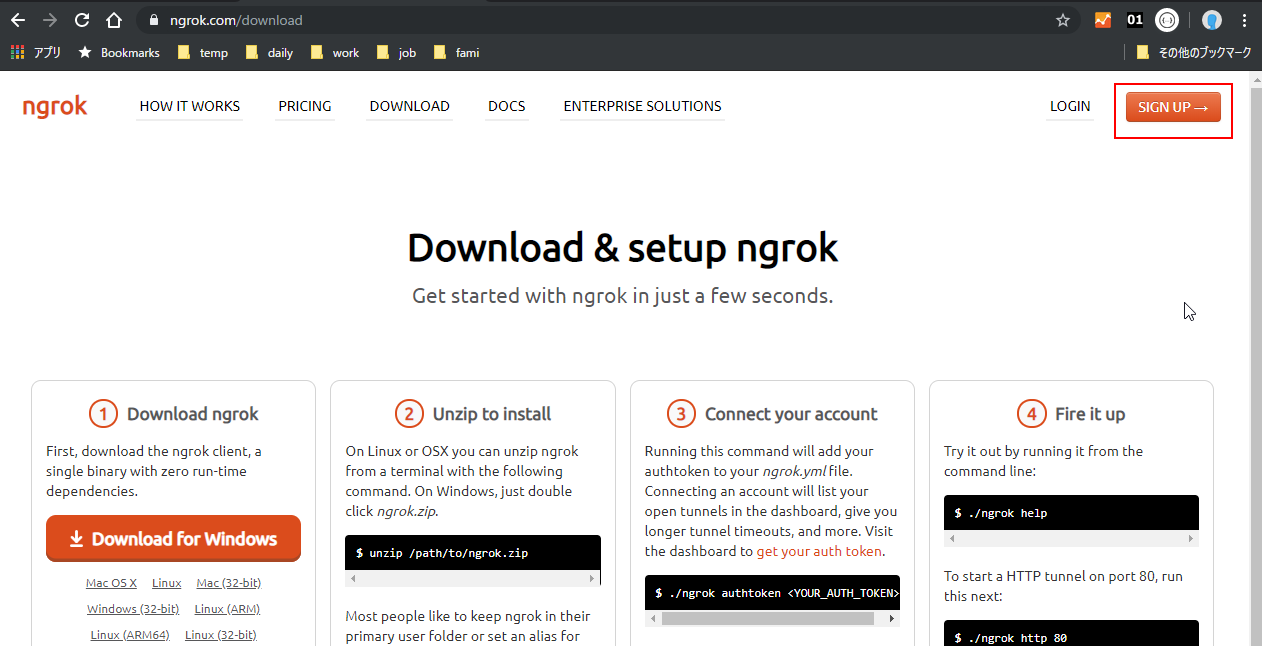
に行くと、下図のようにやり方の流れが書いてあります。基本的にこの通りに進めるだけでOKです。
手順は下の5ステップになります。
- ツールのダウンロード
- ツールのインストール(zip解凍するだけ)
- 無料サインアップ
- ツールにアカウントを登録
- ツール起動


では、手順を説明していきますね。Windows10で説明していきます。
手順1. ツールのダウンロード
https://ngrok.com/downloadに行き、「Download for Windows」をクリックしてダウンロードします。




ツールのインストール(zip解凍するだけ)
zip解凍ツールをインストールしてなくても、エクスプローラから解答できます。
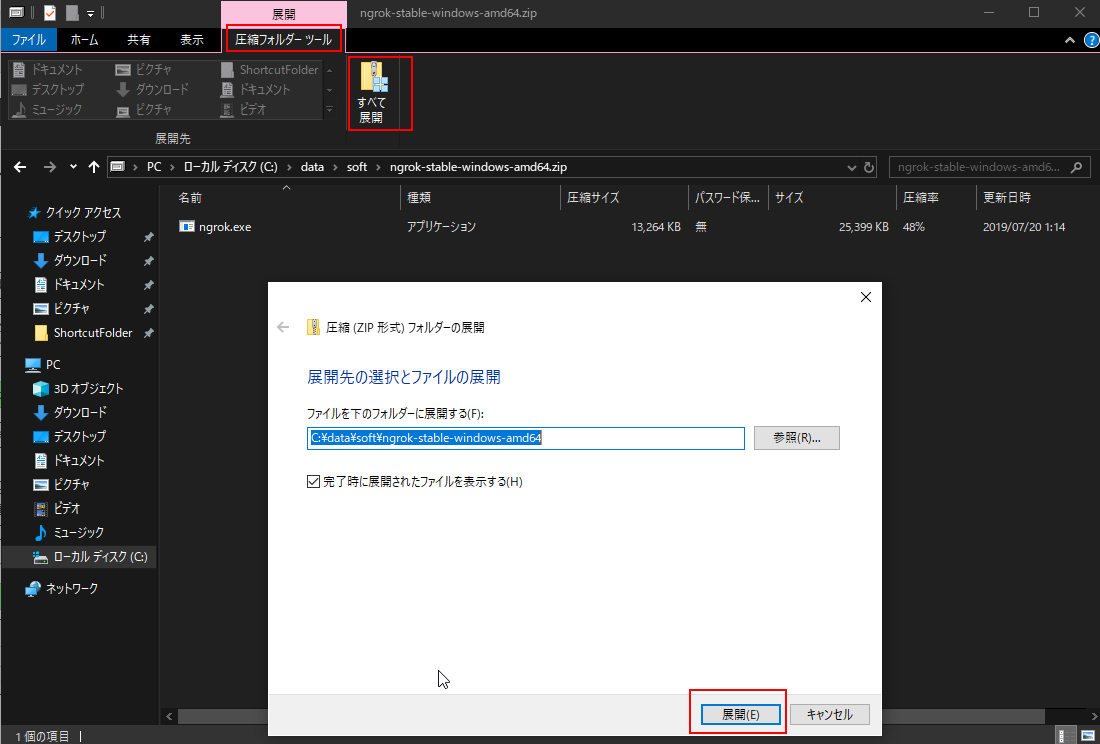
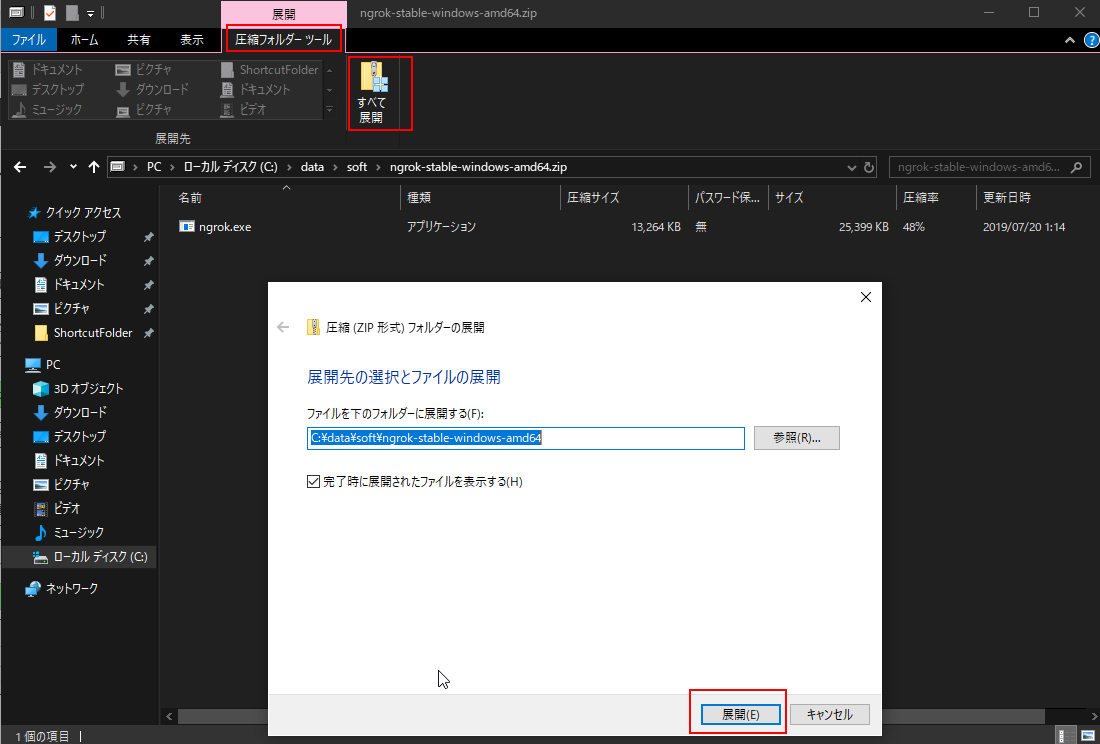
エクスプローラでzipファイルの中を表示させた状態で、「圧縮フォルダーツール→全て展開」をクリックします。ダイアログウィンドウが表示されるので、「展開」をクリックすれば解凍されます。


解凍後のフォルダにはngrok.exeができています。


無料サインアップ
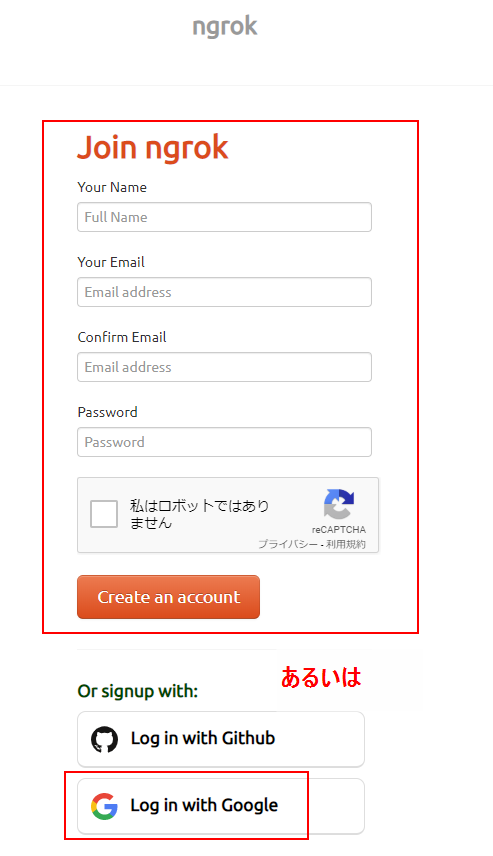
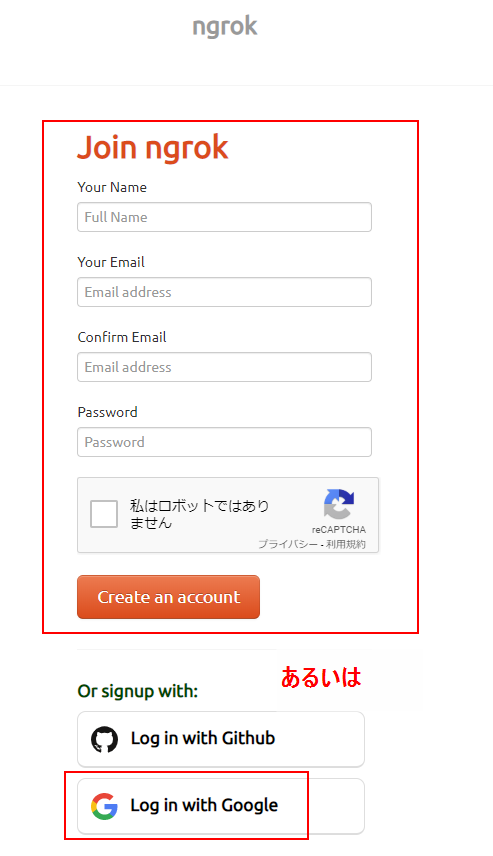
右上のSIGN UPをクリックします。


名前、メアド、パスワードを入力してCreate an account を押してアカウントを作成します。
あるいは、googleアカウントでログインすることもできます。その場合は「Log in with Google」をクリックします。僕はGoogleアカウントでログインしました。


ツールにアカウントを登録
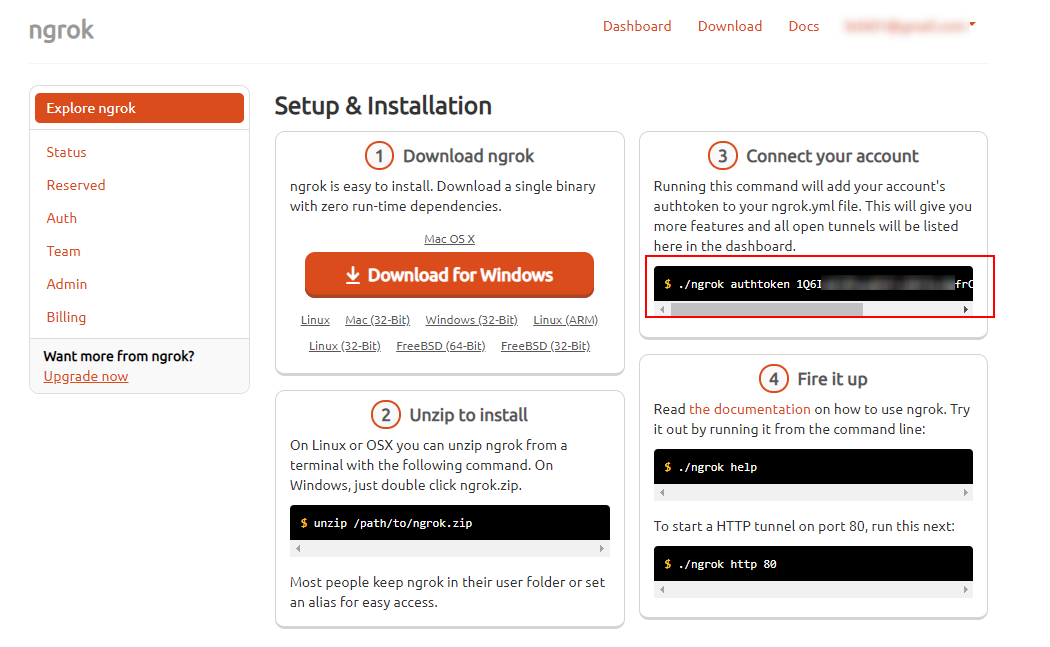
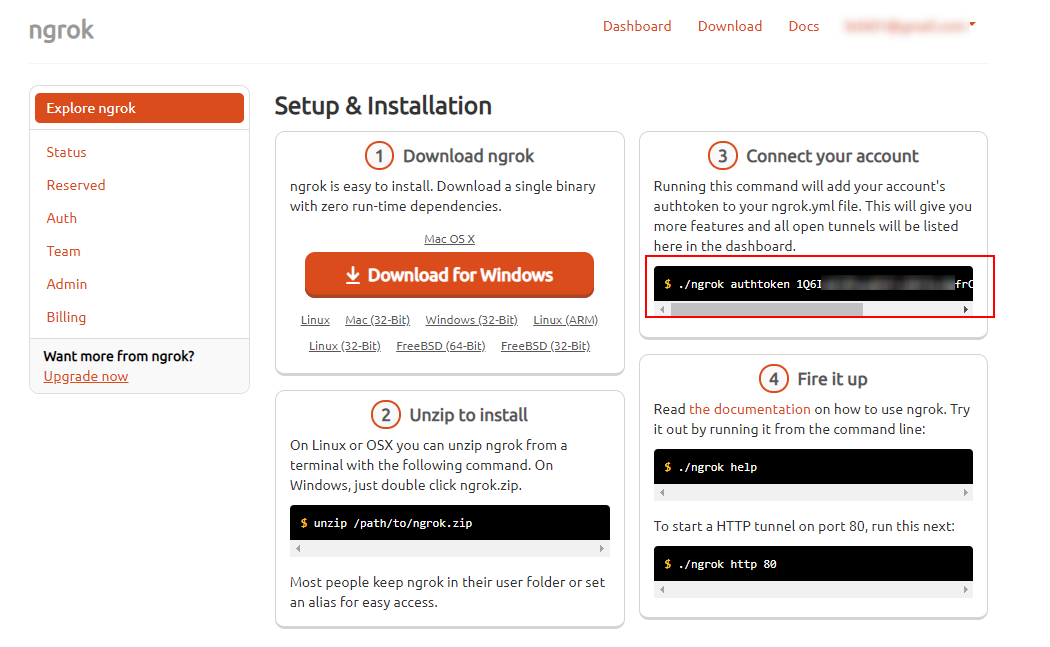
ログインすると、下図のような画面が表示されます。ここからでもツールのダウンロードは出来るんですね。でも、これからやるのは、丸3のアカウント登録です。


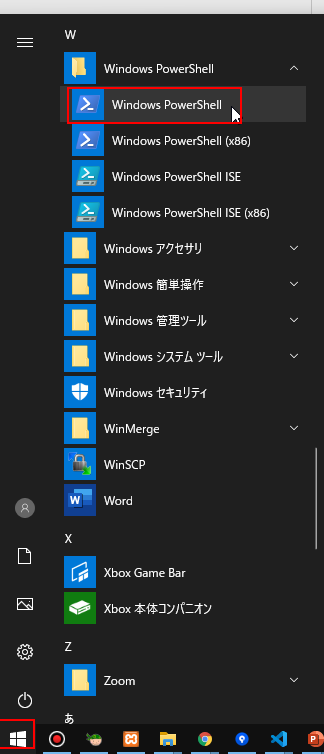
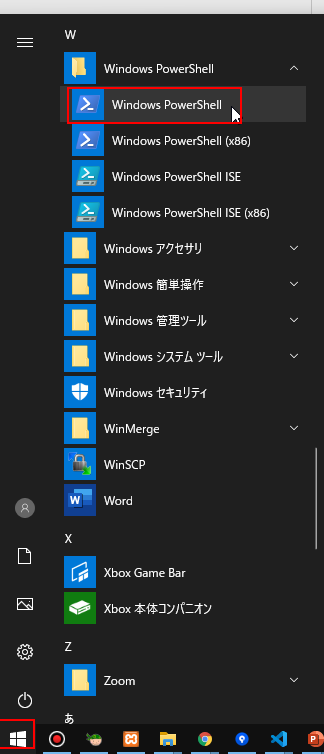
まず、PowerShellを起動します。
スタートメニューのWindows PowerShell → Windows PowerShell アイコンをクリックします。


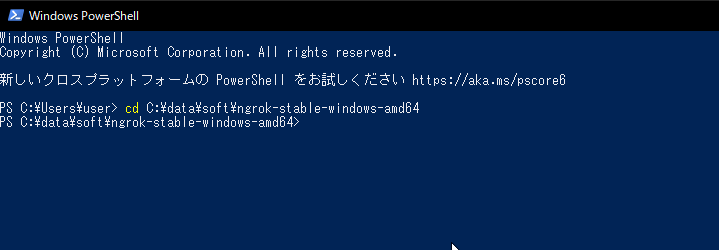
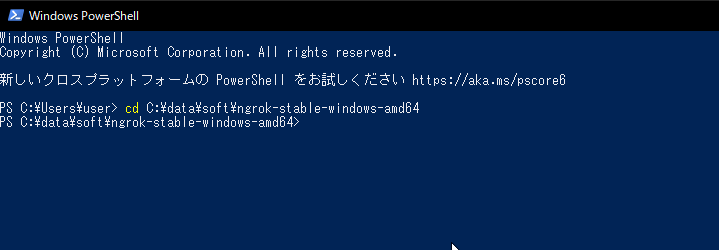
PowerShellが開いたら、cdコマンドで、ngrok.exeを解凍したフォルダに移動しておきましょう。 cd (cdスペース)まで入力した後、エクスプローラでngrok.exeのあるフォルダを表示させて、エクスプローラのアドレス欄をコピー&ペーストすると簡単です。


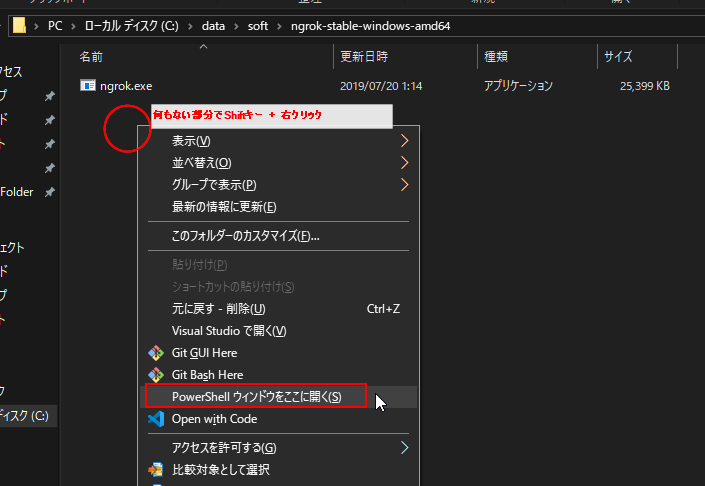
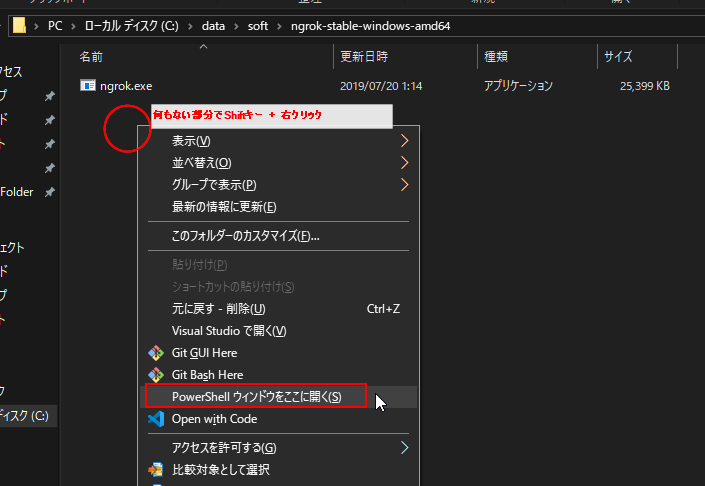
あるいは、ngrok.exeがあるフォルダをエクスプローラーで開いて、エクスプローラのファイル一覧枠内でなにもない部分をShiftキー+右クリックして、「PowerShellウィンドウをここに開く」を選択すると、PowerShellをそのフォルダで開くことができます。


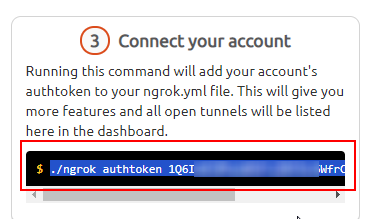
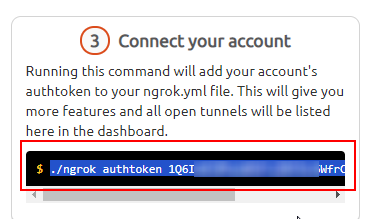
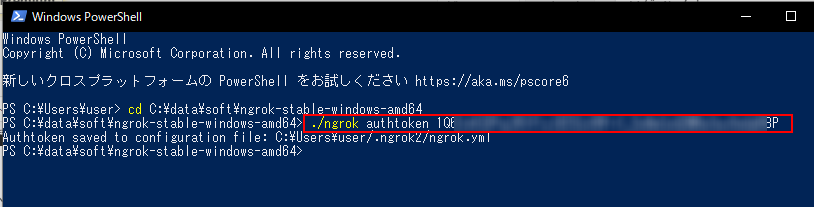
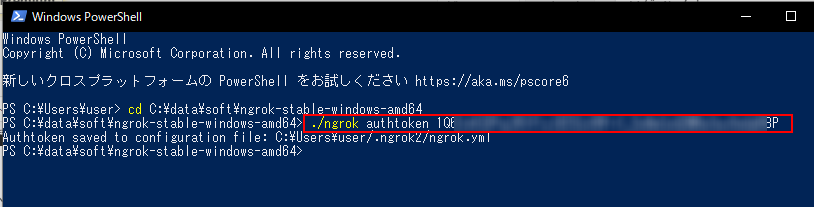
PowerShellを開いたら、ngrokサイトに戻って、丸3のテキストボックスの中を全て選択してコピーします。トークンキーが長いので、テキストボックスはスクロールが必要です。注意してください。
コピーする内容は、 ./ngrok authtoken [トークンキー] となってます。


コピーしたらPowerShellに貼り付けて実行してください。
ngrok.ymlというファイルにトークンを記録してくれて、ツールへのアカウント登録が完了となります。


ツール起動
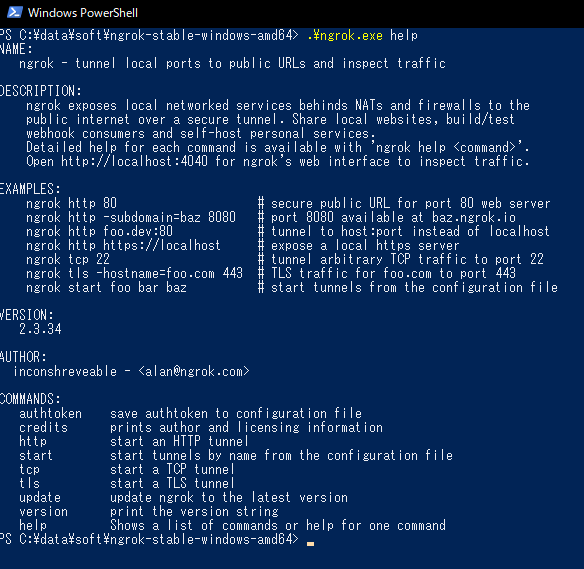
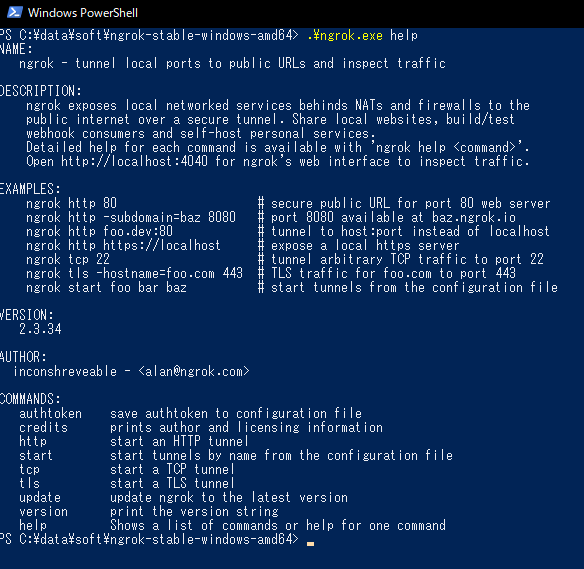
PowerShellで、 ./ngrok help と入力すると、ツールのオプションなど使い方が出てきます。


でも、ほとんどが有料アカウント用のオプションになってるので、ここは、 ./ngrok http 80 というように、 ./ngrok http ポート番号 のフォーマットで入力してください。


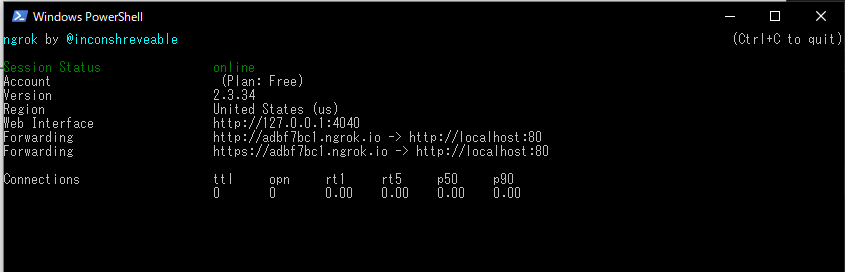
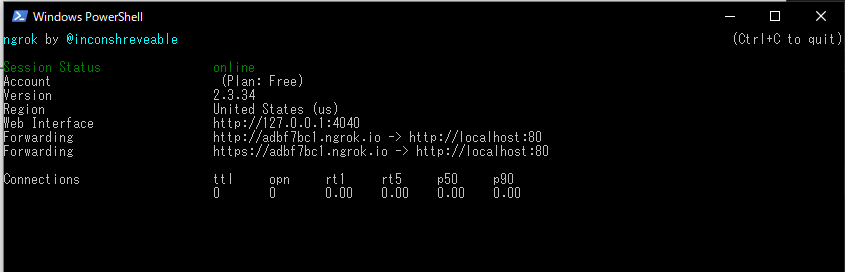
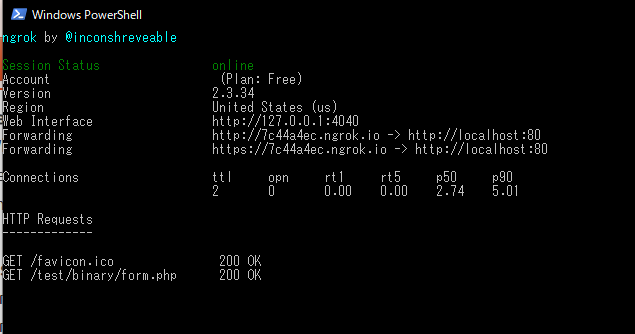
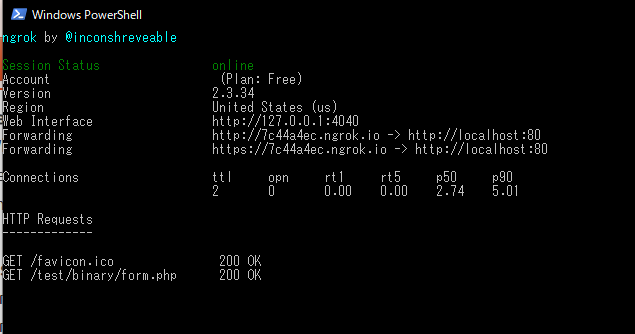
起動すると、下図のように、ステータスが表示されます。Forwarding行に、グローバルアドレスが表示されています。無料版ではツールを起動するたびにこのグローバルアドレスのサブドメイン部分は変わります。下図の状態では、
https://adbf7bc1.ngrok.io とアクセスすると、ローカル開発環境の http://localhost:80 にアクセスしてくれます。ローカル開発環境ではSSL化していなくてもSSL通信ができるので、チャットボットのwebhookのテストに使うことができます。


下図がブラウザから、アクセスしてみたところです。ngrok.exeを起動し直したため、上図とグローバルアドレスが変わっていますが、ちゃんとSSL通信できています。


アクセスすると、HTTP通信の内容がPowerShellに表示されます。


まとめ
この記事では、ngrokを使ってローカル開発環境で、自分のパソコン以外の外部からローカルウェブサーバーにアクセスする方法を紹介しました。
ngrokの無料版では、ローカル開発環境のサブドメインを選択することができないため、vhostを使っている場合は、localhostでアクセスできるように調整必要があります。
その場合は、Basicコースで月5ドルでサブドメインを指定できるので、有料版も検討してみてください。
また、ローカル開発環境は別途構築する必要があります。この記事では、Windows10にXAMPPをインストールして使ってます。下の記事でXAMPPの導入方法を紹介しているので、よかったら見てください。
また、メルマガでは、元組み込みエンジニアだった僕が、独立してウェブプログラマとして生活出来るようになった経験をもとに、ウェブプログラミングを中心としたプログラミングのノウハウを発信しています。
ウェブプログラミングに興味があったらぜひ、登録してみてください。
メルマガ登録フォーム



コメント