GGoogleタグマネージャーを導入したので、メモを残しておきます。
Googleタグマネージャーとは何をするものか?
Googleタグマネージャのページに行くと、Googleタグマネージャの利点が、
- タグをいつでも追加でき、計測できる
- タグを自分で管理する
- 安定した環境で管理できる
とあるのですが、いまいち何ができるのかわかりません。
私は、自分のサイトからamazonのアフィリエイトリンクへのアクセス計測をしたかったんでが・・・・
で、このタグとは、サイトのhtmlファイルに埋め込むタグ( <a> とか、<script>とか)のことです。
タグを埋め込むのは、普通、ウェブサイトのページのコードを変更する必要があるため、時間がかかったり、IT部署や外部のIT管理者に頼むとすっごく時間がかかるんです。
ところが、Googleタグマネージャーを使えば、Googleタグマネージャ管理画面で、数クリックでタグを追加したり、削除したり、自由にできるというわけです。
他に、このGoogleタグマネージャはトリガー(引き金)機能があります。この機能を使うことで、Googleタグマネージャで外部リンクをクリックしたのをトリガに情報発信して、アナリティクスに記録させ、例えばamazonアフィリエイトリンクのクリック解析などすることができるんです(←私がやりたかったやつ^^;)。
どうしてそんなことができるの?
なぜ、そんなに楽にタグを追加できるのか?って思いますよね。
楽にタグを管理できるための前提条件として、Googleタグマネージャーのタグがウェブページに埋め込んである必要があるんです。
すでにGoogleタグマネージャのタグをウェブページに埋め込んでいるので、その埋め込み済みのタグを使って、いろいろとできるってわけなんですよね。
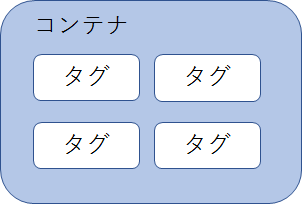
このように一つのタグの中にたくさんのタグを入れるようなイメージなので、Googleタグマネージャでは、コンテナ(入れ物)という単位で入れ込むタグを設定したりします。

ワードプレスでGoogleタグマネージャを使う方法
ということで、ワードプレスで作ったブログでGoogleタグマネージャを使いたい場合は、最初にGoogleタグマネージャのタグを埋め込んでおく必要があります。
以下に手順を説明します。
Googleタグマネージャの新規アカウント取得
まず、Googleタグマネージャのページにアクセスし、「無料登録」をクリックします。
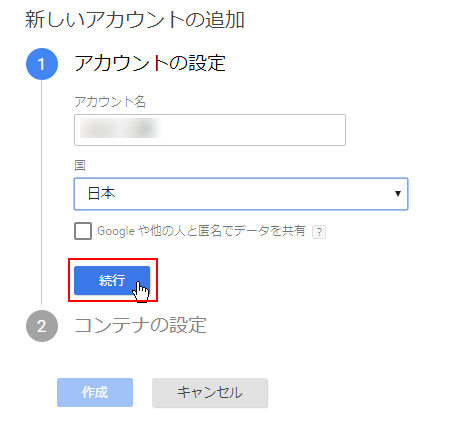
アカウント名と国を入力し、「続行」をクリックします。
Googleタグマネージャのコンテナの設定
次にコンテナの設定をします。
先程図を書きましたが、一つのGoogleタグマネージャのタグの中に他のタグを詰め込むので、一つのサイトにコンテナは1つになります。
なので、コンテナ名はウェブサイト名を書いておきましょう。
コンテナの使用場所はウェブを選択します。
できたら「作成」をクリックします。
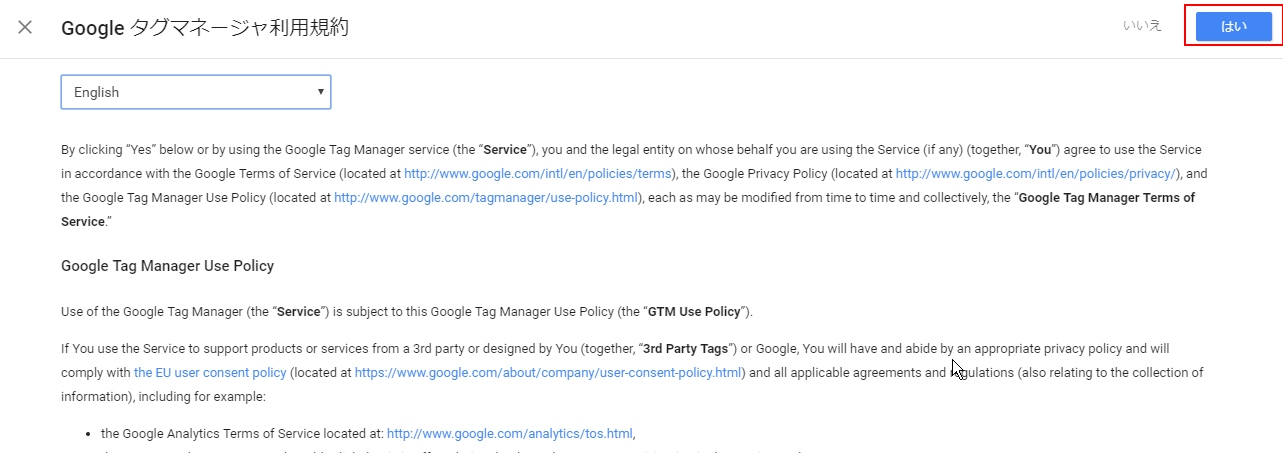
利用規約が表示されるので、確認して(日本語ないですね^^;)「はい」をクリックします。
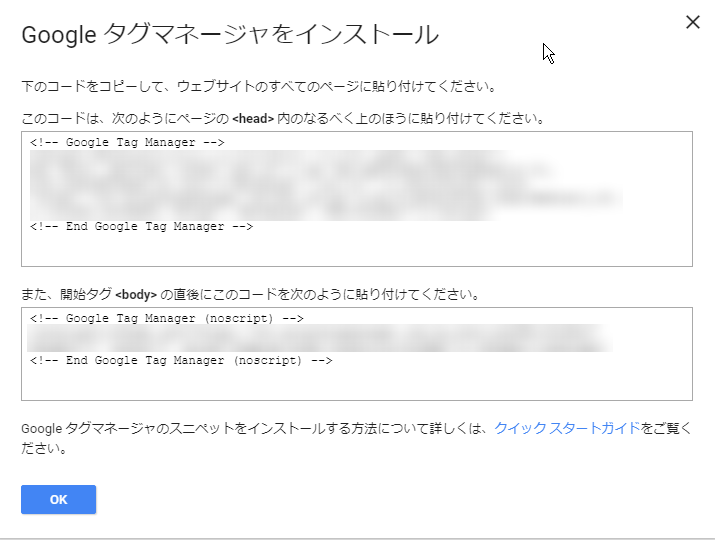
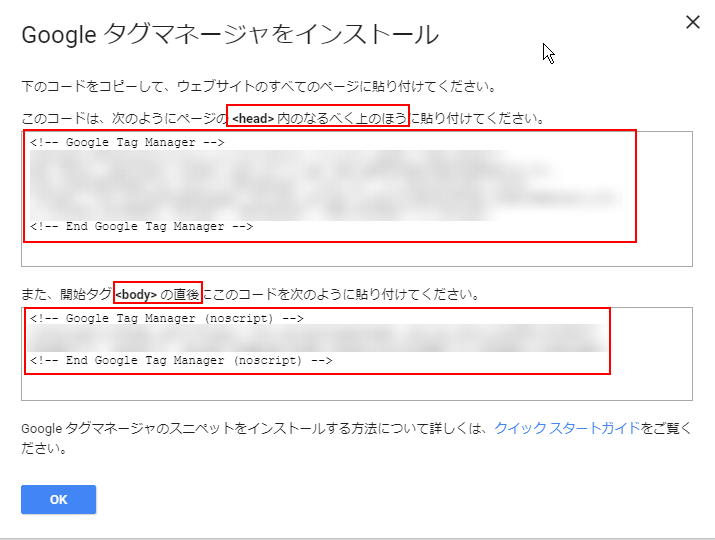
最後に、Googleタグマネージャのタグをウェブサイトに埋め込む作業があります。
これが、他のタグのコンテナ(いれもの)になるんですね。
説明を読むと<head>タグの間、つまり
「<head>~~~</head>の間なるべく上の方」
と、
「<body>~~~</body>の間で開始タグの直後」
に、それぞれ貼り付けてくださいと言うことになります。
ワードプレスに適用する方法としては、
- 直接ソースファイルに挿入する
- プラグインを利用する
の2つの方法があります。
私はなるべく重くならないようにプラグインを使いたくないので、ここでは直接上記<head>と<body>の直後に入れるやり方を説明します。
ワードプレスで直接タグを挿入する方法
直接と言いましたが、テーマファイルを編集します。
テーマファイルを直接編集すると、テーマのバージョンアップしたときには編集した内容は消えてしまうので注意してください。
小テーマを作成して、小テーマを編集することによってこの様な問題が解消されます。
私はsimplicityという無料のテーマを使ってますが、simplicityは小テーマを作ることが推奨されています。
simplicityのページに情報がありますので興味があればどうぞ。
それでは、Googleタグマネージャのタグを挿入する方法です。
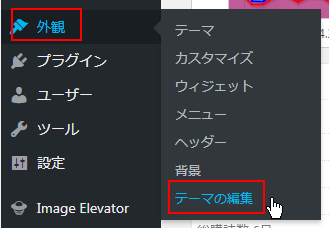
1.ワードプレスで「外観→テーマの編集」を選択します。

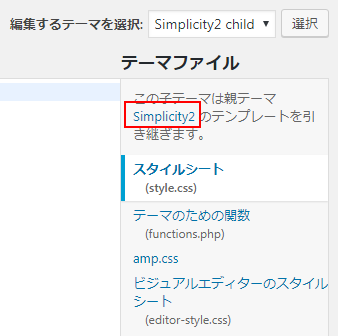
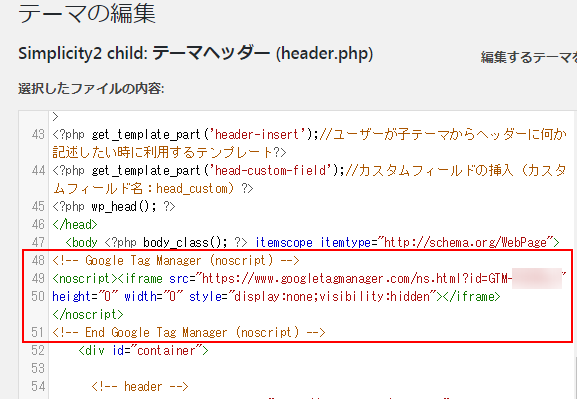
2.「編集するテーマ」が現在使用しているテーマで有ることを確認し、テーマヘッダーをクリックして表示させます。

※小テーマを使用している場合、header.php が右側リストにない場合があります。
その場合は、親テーマからheader.phpをコピーしてください。
FTPソフトなど別ツールでコピーする必要があります。
あるいは、親テーマのファイルを直接編集する手もありますが、その場合、テーマのバージョンアップしたあとは再度編集する必要があるのでご注意ください。
※小テーマにheader.phpがなくて親テーマを直接編集する場合、「親テーマ(下図ではSimplicity2) のテンプレートを引き継ぎます。」の親テーマリンクをクリックします。

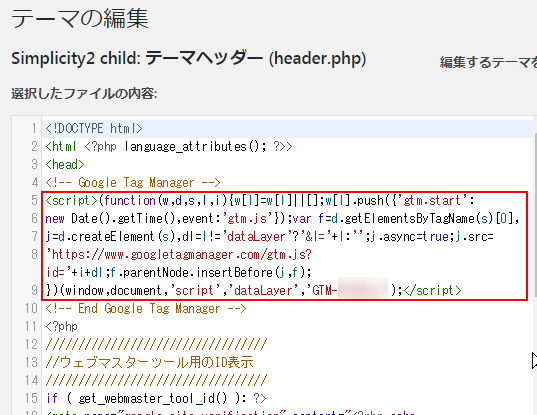
3.header.php にコードを2箇所挿入します
コードの挿入場所の指示は「<head>~~</head>内のなるべく上の方」と、
「<body>直後」でした。
まず、「<head>内なるべく上の方」のコードですが、<head>のすぐ直下に挿入しました。

そして、「<body>直下」のコードも、以下のように直下に挿入します。

2箇所挿入が終わったら、下方の「ファイルを更新」をクリックします。

4.コードの確認
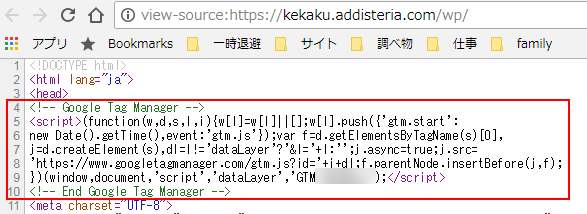
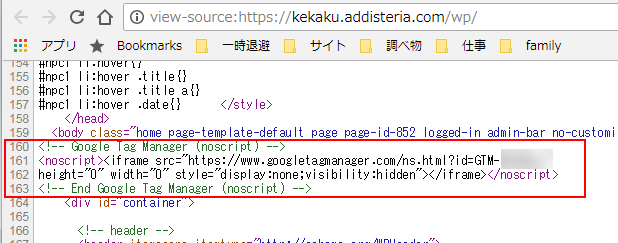
ブラウザでブログを表示させて、右クリックして「ページのソースの表示」でちゃんとコードが挿入されているか確認しておいてください。
・・・<head>直後・・・

・・・<body>直後・・・

以上で、Googleタグマネージャの導入は終了です。
まとめ
Googleタグマネージャを使うと、それ以上ワードプレスへのコードを挿入しなくても、アナリティクスでの計測のためのコードをワードプレスに追加していくことができます。
この記事ではGoogleタグマネージャの導入の説明をしました。
このままでは、特に何もできないままですので、
別記事「Googleタグマネージャを使って、ワードプレスのブログからAmazonアフィリエイトリンクのクリック数を計測する方法」
にて実際に使う方法を説明していきます。こちらも御覧ください。
→ 「ワードプレス:Amazonなどのアフィリエイトリンクのクリック計測」









コメント