こんにちは。
この記事では、ブラウザでウェブページを表示するときにつかうクッキーとセッションについて紹介します。クッキーもセッションもHTTP通信しながら、ウェブサーバとクライアントで情報を保存して共有するに必要な技術となります。クッキー情報もセッション情報も同じ目的ですが、保存場所の違いによる特徴がありますので、しっかり理解しておきましょう。
特に、ウェブサイトへログイン機能を実装するためには、クッキーとセッションの両方を使う必要があります。この記事では、ログイン機能までは説明していませんが、まずは、クッキーとセッションについて理解しましょう。
ウェブサイトへログイン機能実装に必要なセッション・クッキーの仕組みについて
HTTP通信はステートレス
なぜクッキーとセッションが必要かというと、HTTP通信は、一回一回の通信の間で状態を共有しないプロトコル(通信の取り決め)だからです。
毎回独立した通信であって、前の通信でなにかの情報を表示させたり、POSTでデータを送ったりしたからといって、次の通信に影響しないんです。
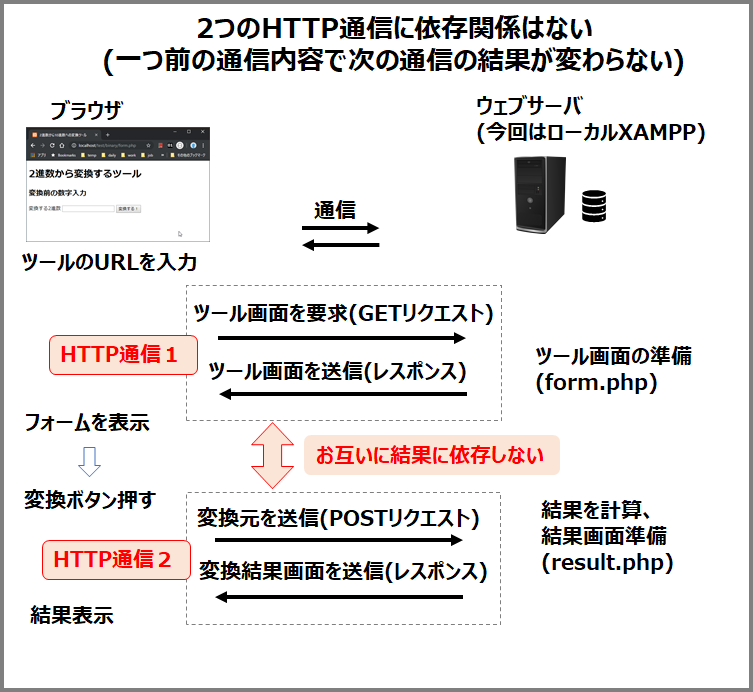
例えば、下図のように、数字を変換するツールがあったとして、1つ目のページで変換元を設定するためのフォームを表示させて、2つ目のページで変換結果を表示させる場合でも、フォームを表示させている通信と、結果を表示させている通信自体の間には、依存関係がないんです。

このようなHTTP通信の特徴を「ステートレス(状態がない)」と言います。
クッキーはクライアント側で保存しておく情報
そこで、ウェブサーバとブラウザの間で行なう一連の通信でデータを共有したいとき、クッキー情報を使うのです。
クッキーは、クライアント側(=ブラウザ)に保存するテキスト情報のことです。
クッキーを使うことで、ウェブサーバーは直接的にクライアント側に情報を保存したり、保存した情報を読み出したりすることができます。

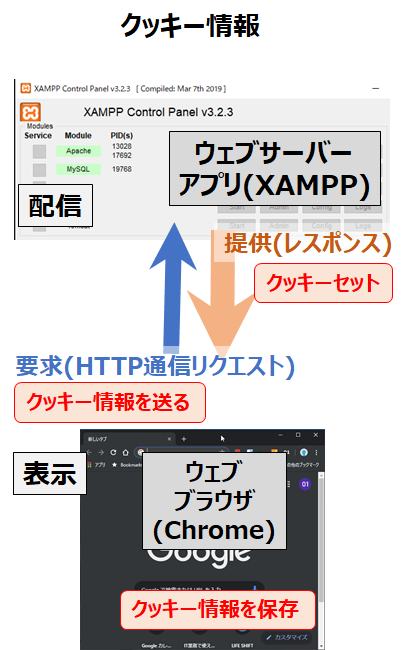
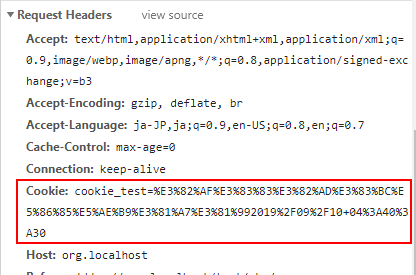
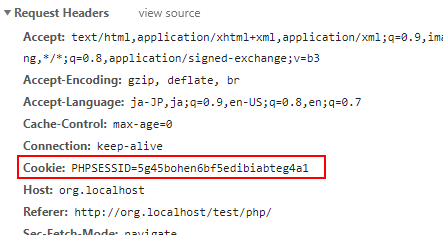
ブラウザは毎回リクエストするときに、リクエスト先サーバーからセットされたクッキー情報をリクエストヘッダーに記述してます。下図はクッキーがセットされた後のHTTP通信のリクエストヘッダーの例です。

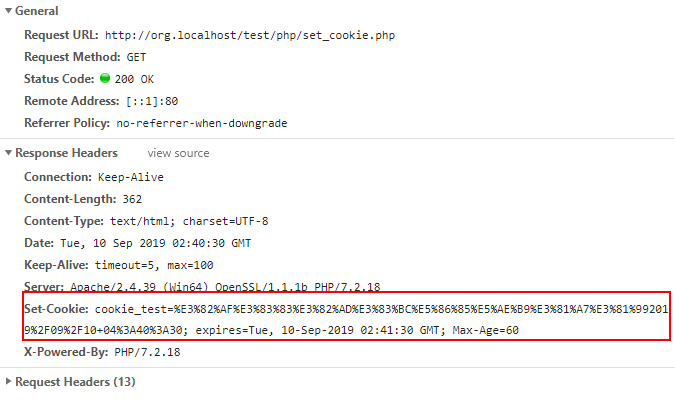
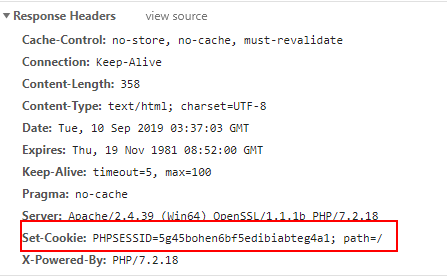
ウェブサーバがクッキーをセットするときは、レスポンスを送るとき、レスポンスヘッダにSet-Cookieというヘッダを入れています。下図のようにですね。

セッションはHTTP通信の一連のやり取り
クッキー情報の問題点
以上が、クッキーを使った情報の共有についてですが、問題があります。
それは、クッキーを使うと、情報がサーバーの手を離れて、クライアント側で管理できてしまうことです。
ブラウザ側で、クッキー情報を消してしまったり、情報を書き換えてしまったりすることも可能です。
なので、例えば、ショッピングサイトで、カートにいくつ商品を入れてるかとか言う情報を入れておくのは良いのですが、支払済ですよとかいう情報をクッキーに保存するとまずいです。
また、情報がサーバーとクライアント の間を行ったり来たりするため、原理的には情報が漏洩するリスクを背負っていることになります。
例えば、会員サイトにおける現在ログインしているユーザ情報とかですね。
また、サーバー側だけで管理しておけば良いような情報も、わざわざクッキーに保存してしまうと、通信量が増えてしまいます。
セッションとは
セッションというのは、HTTP通信の一連のやり取りをまとめた単位のことです。セッションという言葉自体に、一連の活動だとか、一連の集会だとかいう、まとめたものという意味がありますね。
インターネットの通信の中では、セッションというのは、複数の通信をまとめて管理するための仕組みのようなものになります。
で、ウェブなどの文脈でクッキーと並べてセッションと言われるときには、セッションはセッション情報として、HTTP通信間で情報を共有するための情報のことを言います。
セッション情報を使ってクッキーの問題点を解決
クッキーには、主に2つの問題がありました。クライアント側で情報を管理するからユーザが消したり変更・改ざんできてしまうこと、データが毎回サーバーとクライアントの間を往復するため、重要データを危険に晒していると同時に、通信量も増えてしまうこと、です。
セッション情報は、サーバー側でデータを保存するので、クッキーで発生する問題を解決することができます。
ただ、ブラウザに保存するのと違い、セッション情報はサーバ側で保存するため、ブラウザでアクセスしているクライアント全部の情報を保存しておく必要があります。
対象のクライアントを区別するためには、やっぱりクッキーを使う必要があります。
ただし、ランダム文字列のセッションIDだけを保存しているため、ユーザに改ざんするメリットが(なりすまし)以外にないこと、ランダム文字列のためなりすましも難しいこと、セッションIDだけなので、通信量も抑えられますし、見られたところで意味のある情報になってないという意味で、安全性が保たれます。またセッションIDも一時的な値ですので、通信を盗聴されて、盗まれてすぐに利用されるということがないと、なりすましも難しいです。
セッション情報の使用イメージ
セッション情報は、サーバー側に保存されます。通常、ファイル形式で保存されていたりします。
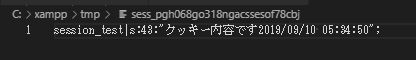
例えば、XAMPPだとデフォルトで xampp\tmpフォルダに保存されています。

ファイル名にセッションIDが含まれており、クライアントを区別することができています。
ファイルの中に、キーと値が下図のように保存されています。

セッションIDは、クッキーに保存されます。
セッション開始時には、サーバーからのレスポンスヘッダに、Set-Cookieヘッダが追加されています。

そして、それ以降のHTTP通信では、ブラウザからのリクエストヘッダに、セッションIDがクッキーとして毎回通知されます。セッションデータがいくら大きくなっても、セッションIDだけなので、安心・安全ですね。

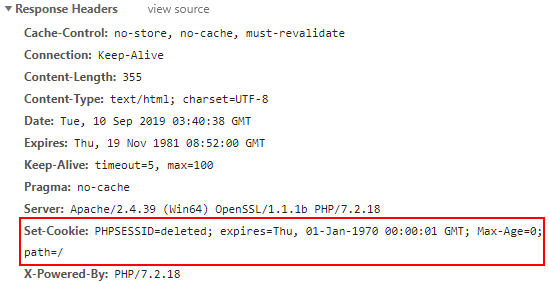
セッションを破棄するときは、サーバ側で、明示的にセッションIDも削除します。このときもレスポンスヘッダにSet-cookieが記録されます。

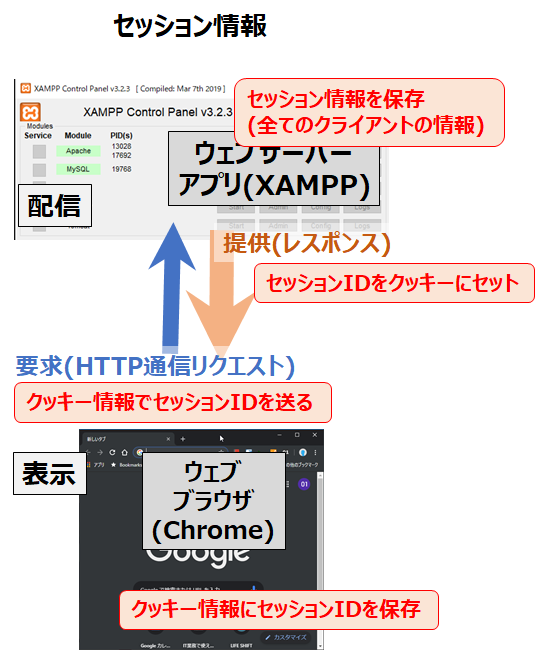
セッション情報の一連の流れを下図に示します。

まとめ
この記事では、HTTP通信におけるクッキーとセッションの役割について説明しました。
クッキーは情報をクライアント側、つまりブラウザで保存し、セッション情報は、サーバ内に保存するというものでした。
クッキー情報は、ブラウザ側で削除や変更ができること、また、毎回HTTP通信するごとにデータがヘッダに入っているため、読み取られる危険性、データ量が増えてしまうことに注意する必要がありますが、ユーザを区別するためには、必須でした。
セッション情報は、サーバに保存するため、クッキーのデメリットはないですが、ユーザを区別するのにクッキー情報も組み合わせて使う必要があるところが注意点です。
ショッピングサイトや会員サイトでログイン状態をキープしたり、各ユーザごとで状態を管理したいときには、クッキーとセッションの理解が大切になってきます。
この記事では、概要だけでしたが、しっかり理解しておきましょう。
具体例で理解を深めるため、クッキーとセッションのサンプルなども記事にする予定です。しばらくお待ち下さい。
→
また、メルマガにご登録いただくと、記事を更新したときにお知らせいたします。よかったら↓のフォームからご登録ください。
メルマガ登録フォーム


コメント