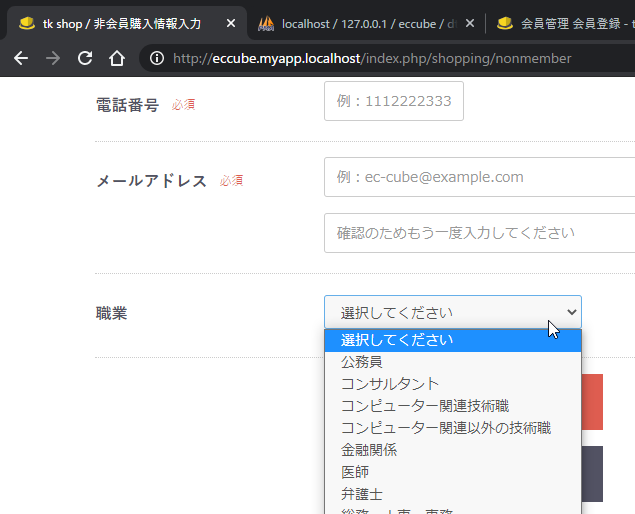
ECCUBE4で、会員登録画面には「職業」欄があります。ゲスト購入でも「職業」を追加する手順を説明します。下図のようにゲスト購入時にも「職業」が選択できます。
「職業」欄として使うのではなく、何か、購入時に情報を追加したい場合、もともとある「職業」を別の用途にして使うのもありです。

ゲスト購入時のお客様情報入力画面に「職業」を追加する手順
会員情報、注文者情報のテーブルには、もともとjob_id があります。なので会員が購入したときは購入情報に「職業」が記録されています。ゲスト購入の時も「職業」を記録できるようにしましょう。
変更対象
変更対象は以下とします。
- ゲスト購入時の「お客様情報の入力」画面に職業欄を追加
- 「ご注文手続き」画面に職業を表示。「都道府県」同等に変更可能にする。
- 「ご注文内容のご確認」画面に職業を表示。
- 管理者「受注登録」画面で、注文者情報に「職業」を表示、変更可能にする。
作業手順
では、変更対象に対して、修正をしていきます。複数の変更対象に必要な部分は共通部分として説明していきます。
変更箇所-共通部分
src\Eccube\Form\Type\Admin\OrderType.php
追加内容は下リストの通りです。
|
1 |
use Eccube\Form\Type\Master\JobType; |
|
1 2 3 |
->add('job', JobType::class, [ 'required' => false, ]) |
job を追加しています。
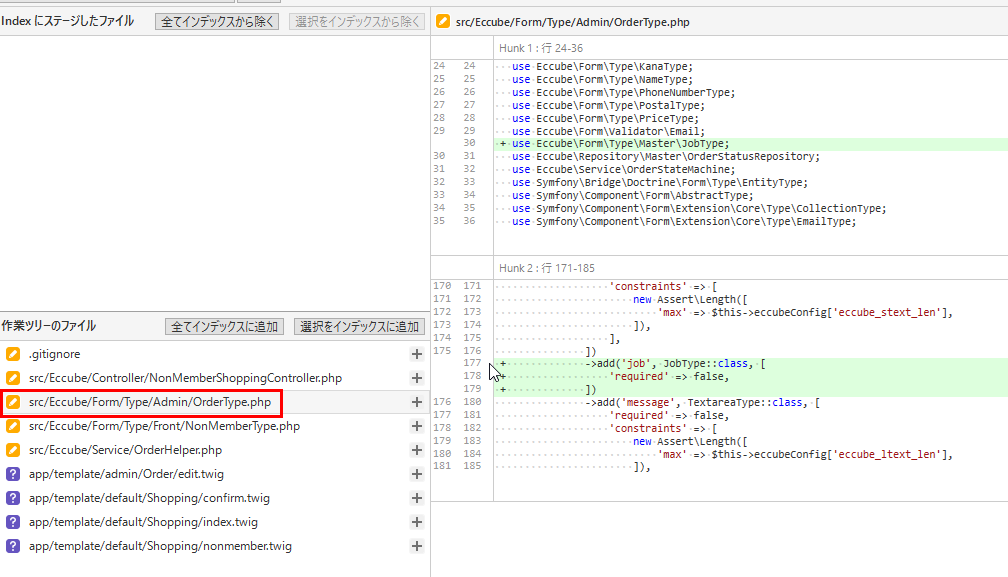
追加の位置は下図を参考にしてください。gitのGUIアプリ sourcetree の画面コピーです。右側の変更内容の左側に行番号がありますのでそれで判断できます。

OrderHelper.php
src\Eccube\Service\OrderHelper.php にjobの変換処理を追加します。名前からid に変換する処理です。
変換内容は以下の通りです。
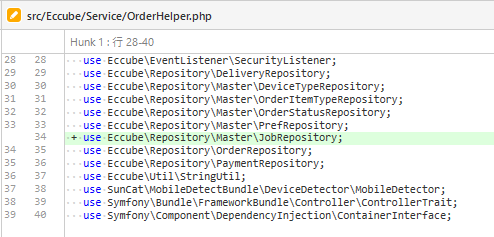
箇所は、先ほど同様に、sourcetree のキャプチャから判断してください。行番号と前後の内容で判断できます。
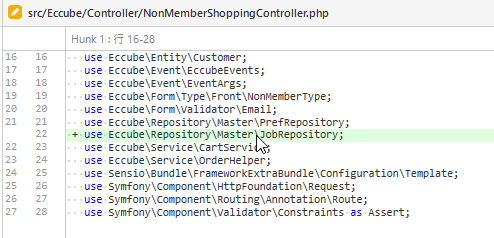
・use文
|
1 |
use Eccube\Repository\Master\JobRepository; |

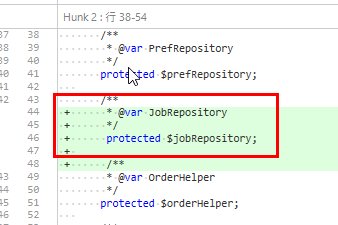
・レポジトリの定義
|
1 2 3 4 |
/** * @var JobRepository */ protected $jobRepository; |

・コンストラクタ
|
1 |
JobRepository $jobRepository, |
と
|
1 |
$this->jobRepository = $jobRepository; |
コンストラクタでのjobRepository受け渡しですね。

・job変換処理
最後、jobの変換処理の部分です。ここでjobRepository を使うために上のコードの追加があるんですね。名前からid を検索しています。
|
1 2 3 4 |
if ($NonMember && $NonMember->getJob()) { $Job = $this->jobRepository->find($NonMember->getJob()->getId()); $NonMember->setJob($Job); } |

src\Eccube\Form\Type\Front\NonMemberType.php
ゲスト購入時フォームデータにjobを追加します。
追加コードは下リストです。
|
1 |
use Eccube\Form\Type\Master\JobType; |
|
1 2 |
->add('email', RepeatedEmailType::class) ->add('job', JobType::class); |
add('email' の行は追加ではありませんが、行末を示す 「;」を削除しています。
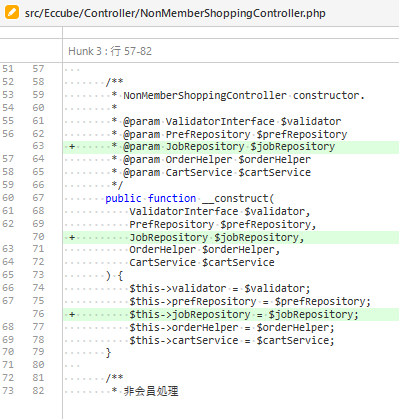
挿入箇所は以下の通りです。ピンク背景が削除行、緑背景が追加行になります。

変更箇所-ゲスト購入時の「お客様情報の入力」画面に職業欄を追加
src\Eccube\Controller\NonMemberShoppingController.php
indexメソッドに以下のコードを追加します。
|
1 2 |
->setAddr02($data['addr02']) ->setJob($data['job']); |
setAddr02 の行は、追加ではなく「;」を削除しています。
該当箇所は以下を参考にしてください。

app\template\default\Shopping\nonmember.twig
ビューの修正です。職業をプルダウンメニューで選択できるようにします。
このファイル、最初は存在していないので、コピーしてきましょう。
src\Eccube\Resource\template\default\Shopping\nonmember.twig
を app\template\default\Shopping\nonmember.twig にコピーします。
バージョンアップでビューに対する変更が消えてしまわないように、コピーして修正する仕様になっています。
追加コードは下リストの通りです。
|
1 2 3 4 5 6 7 8 9 10 11 |
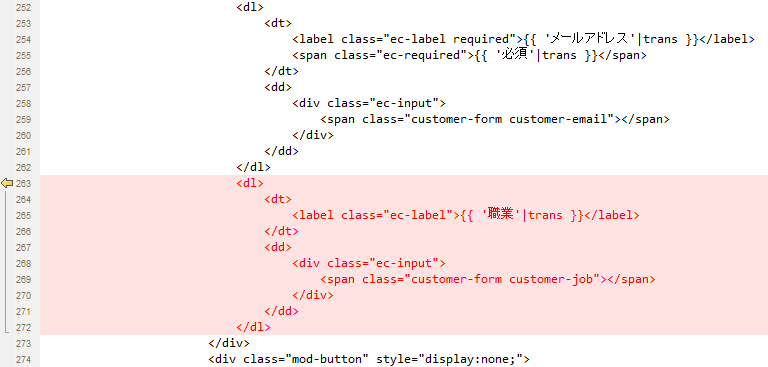
<dl> <dt> {{ form_label(form.job, '職業', { 'label_attr': {'class': 'ec-label' }}) }} </dt> <dd> <div class="ec-select{{ has_errors(form.job) ? ' error' }}"> {{ form_widget(form.job) }} {{ form_errors(form.job) }} </div> </dd> </dl> |
下図を参考に、メールアドレスの下に追加しましょう。

変更箇所-「ご注文手続き」画面に職業を表示。「都道府県」同等に変更可能にする。
app\template\default\Shopping\index.twig
まずビューから変更しましょう。
ビューはすべて同じなのですが、初めて編集するときは、コピーしてきましょう。
src\Eccube\Resource\template\default\Shopping\index.twig を
app\template\default\Shopping\index.twig にコピーします。
以下のコードを追加してください。3か所あります。
|
1 |
<p class="ec-input"><span class="customer-edit customer-job">{{ Order.job }}</span></p> |
|
1 2 3 4 5 6 7 8 9 10 |
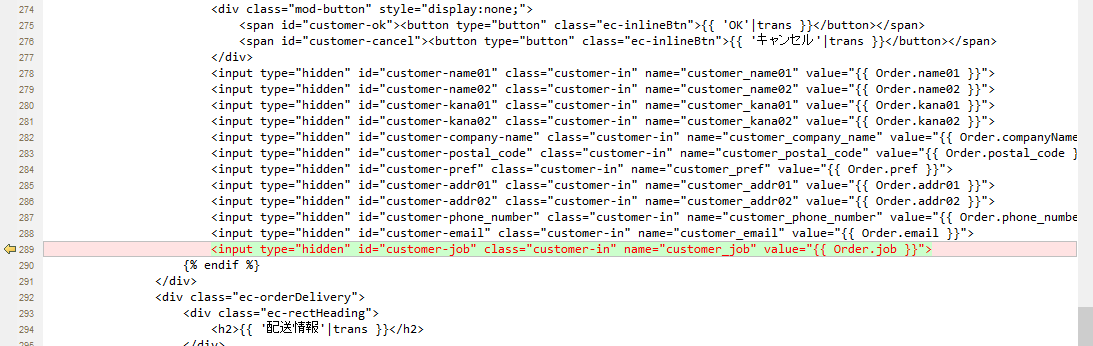
<dl> <dt> <label class="ec-label">{{ '職業'|trans }}</label> </dt> <dd> <div class="ec-input"> <span class="customer-form customer-job"></span> </div> </dd> </dl> |
|
1 |
<input type="hidden" id="customer-job" class="customer-in" name="customer_job" value="{{ Order.job }}"> |
箇所は下図を参考にしてください。「変更」ボタンを押して修正モードに移行したり、「OK」ボタンや「キャンセル」ボタンで表示画面に戻ったりするため、3か所に追加しています。



ちなみにここでの職業の変更I/Fはテキストになっています。プルダウンメニューは面倒なのであきらめましょう。
src\Eccube\Controller\NonMemberShoppingController.php
この画面で注文内容を修正すると、非同期通信で注文情報を修正しに行きます。その受け側のcustomerメソッドを修正します。
修正にあたり、jobRepository クラスを使うため、コンストラクタの修正も入っています。
修正コードを下に示します。
・コンストラクタなど
最初にjobRepository の準備部分のコードです。さっきも似たような箇所ありましたね。5か所です。
|
1 |
use Eccube\Repository\Master\JobRepository; |
|
1 2 3 4 |
/** * @var JobRepository */ protected $jobRepository; |
|
1 |
* @param JobRepository $jobRepository |
|
1 |
JobRepository $jobRepository, |
|
1 |
$this->jobRepository = $jobRepository; |
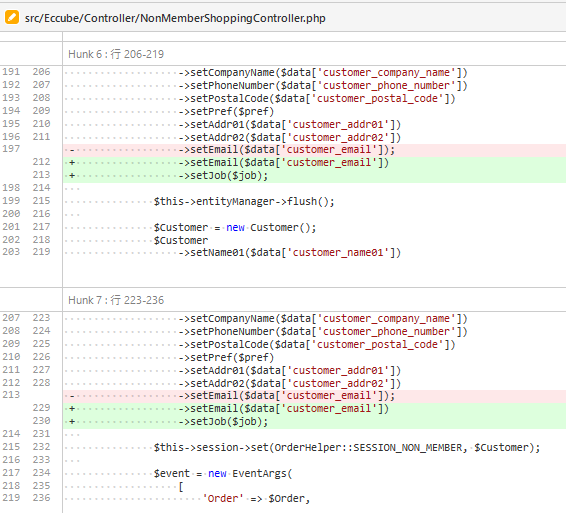
修正位置はsourcetree の画面で示します。



・customerメソッド
追加コードは以下の3か所です。
|
1 2 3 4 5 6 7 8 9 |
$job = null; if ($data['customer_job']!=='') { $job = $this->jobRepository->findOneBy(['name' => $data['customer_job']]); if (!$job) { log_info('非会員お客様情報変更入力チェックエラー(job)'); return $this->json(['status' => 'NG'], 400); } } |
|
1 2 |
->setEmail($data['customer_email']) ->setJob($job); |
|
1 2 |
->setEmail($data['customer_email']) ->setJob($job); |
修正位置はsourcetreeの変更箇所で示します。
 (2020/9/26修正)
(2020/9/26修正)

setJobメソッドの追加箇所が2か所ありますが、片方が顧客情報、もう片方が注文情報への追加になっています。
変更箇所-「ご注文内容のご確認」画面に職業を表示。
ここはビューに追加するだけとなっています。
app\template\default\Shopping\confirm.twig
まずコピーしましょう。
src\Eccube\Resource\template\default\Shopping\confirm.twig から app\template\default\Shopping\confirm.twig にコピーしてください。
追加コードは以下の通りです。
|
1 |
<p class="ec-input">{{ Order.job }}</span></p> |
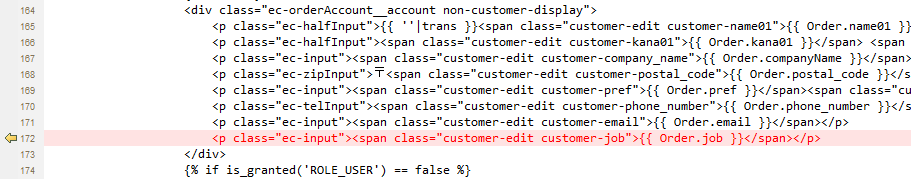
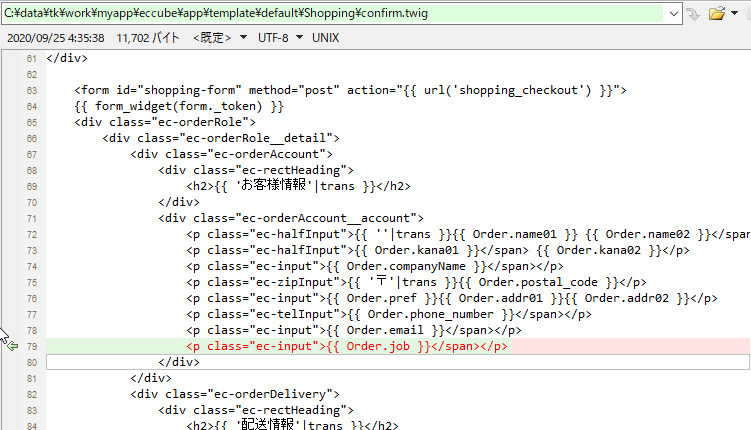
追加位置は下図のようになっています。

変更箇所-管理者「受注登録」画面で、注文者情報に「職業」を表示、変更可能にする。
管理者が修正できるようにします。
ビューのみの変更になります。
app\template\admin\Order\edit.twig
まずコピーしましょう。
src\Eccube\Resource\template\admin\Order\edit.twig から app\template\admin\Order\edit.twig にコピーしてください。
追加コードは以下の通りです。
|
1 2 3 4 5 6 7 |
<div class="row form-group"> <label class="col-3 col-form-label">{{ 'admin.common.job'|trans }}</label> <div class="col"> {{ form_widget(form.job) }} {{ form_errors(form.job) }} </div> </div> |
追加位置は下図の通りです。会社名の下に挿入しています。

動作確認
ゲスト購入
ログインしないで買い物をしショッピングカートから「レジに進む」をクリックします。
ログイン画面に遷移するので「ゲスト購入」を選択します。

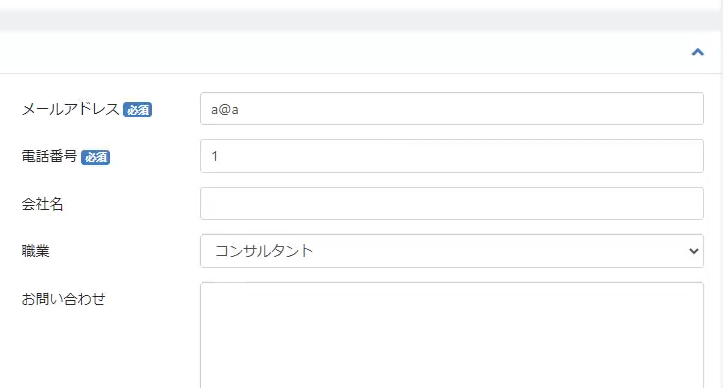
お客様情報フォーム
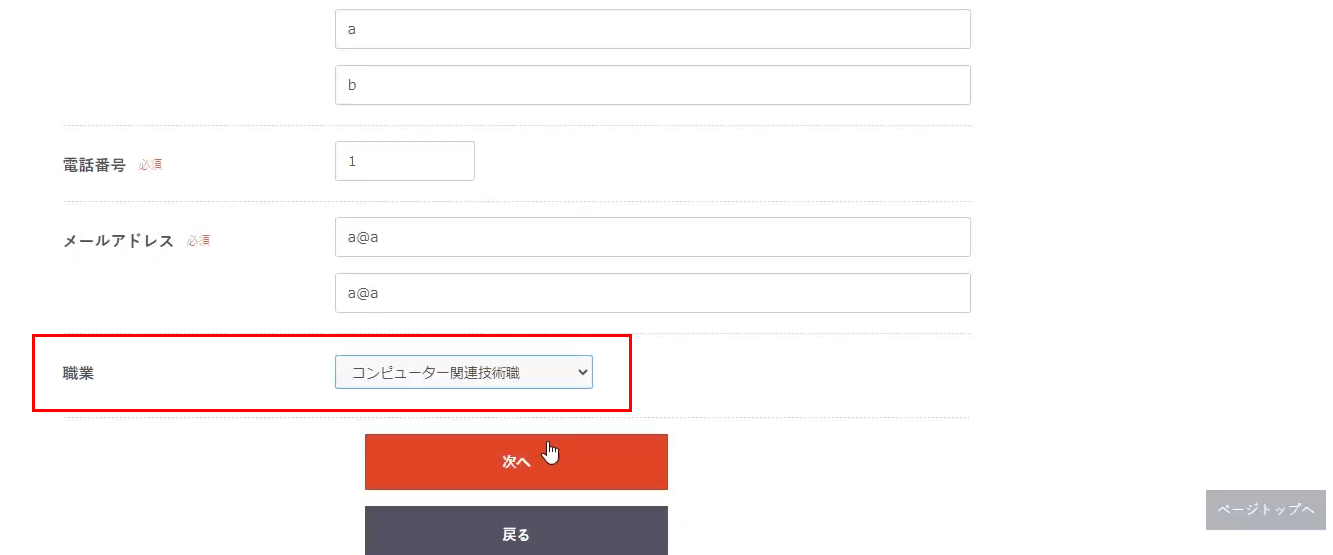
お客様情報の入力フォームに「職業」欄があるので、選択して「次へ」で進みます。

ご注文手続き画面
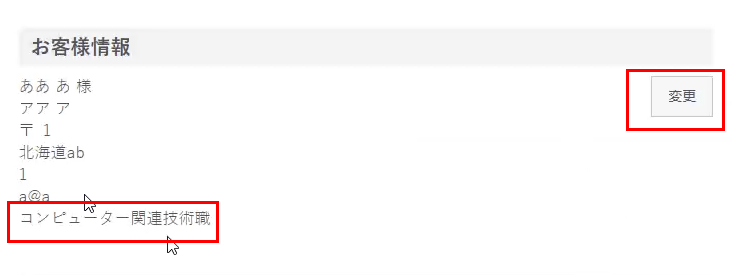
お客様情報フォームを入力すると、ご注文手続き画面に遷移します。「お客様情報」の一番下に職業が表示されています。「変更」をクリックしてみましょう。

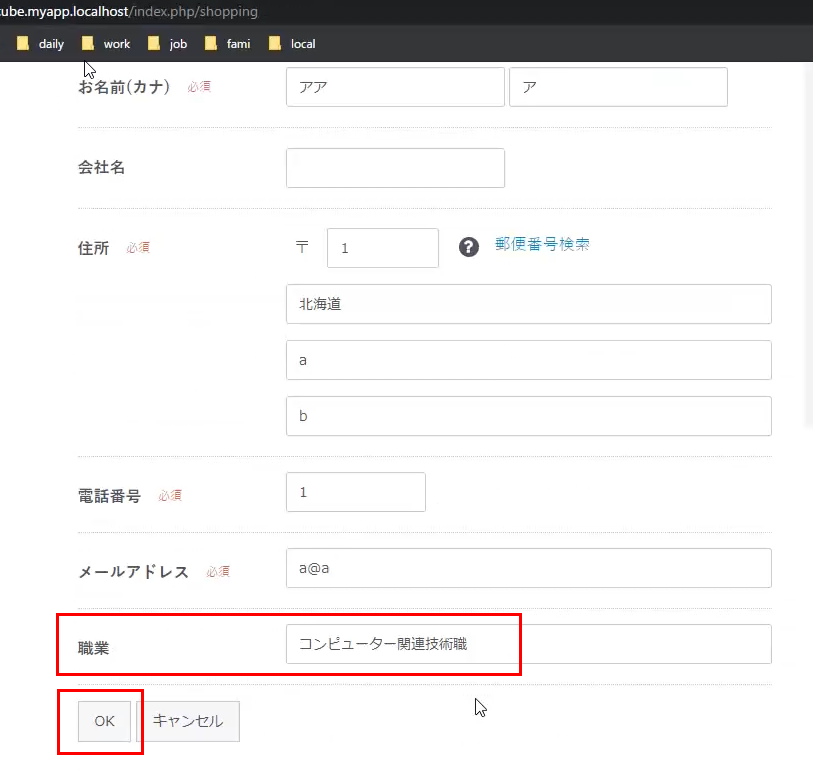
すると、お客様情報が編集できます。職業もテキストにて修正可能となります。プルダウンでないため、正確に入力する必要がありますが、修正可能です。修正して「OK」を押してみてください。

職業のプルダウンメニューにないものを入力してしまうと、以下のように「更新に失敗しました。」とアラート表示されて修正されません。

修正されることを確認してください。
確認ができたら、「確認する」ボタンで進みます。

ご注文内容確認画面
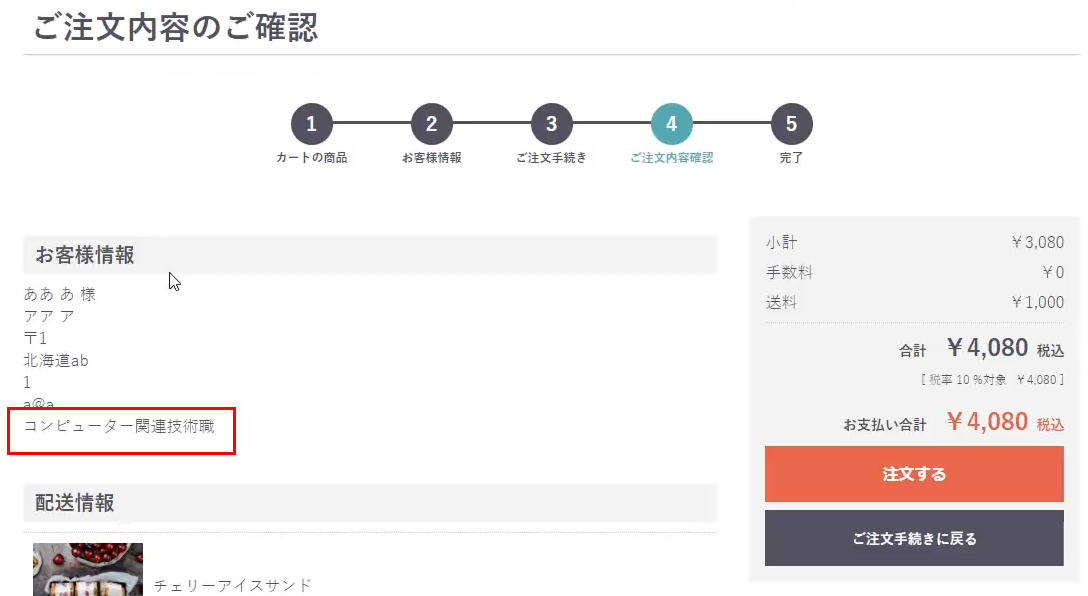
ご注文手続き画面で「確認する」をクリックすると確認画面に遷移します。
ここでも職業が表示されていることを確認します。

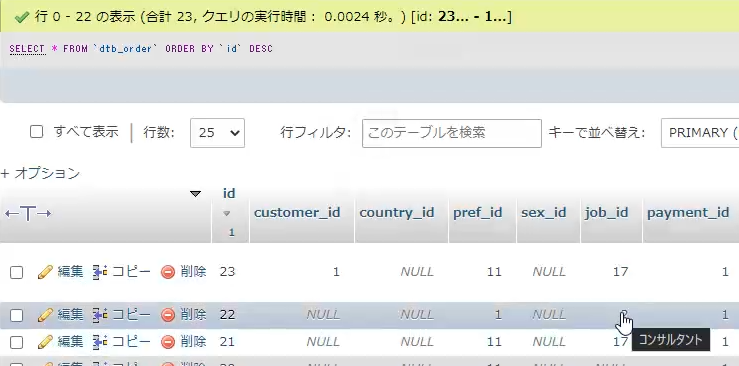
また、phpMyAdminなどでデータベースのテーブルも直接確認してみます。
dtb_orderテーブルのjob_idカラムが入力されていることが確認できます。

管理画面
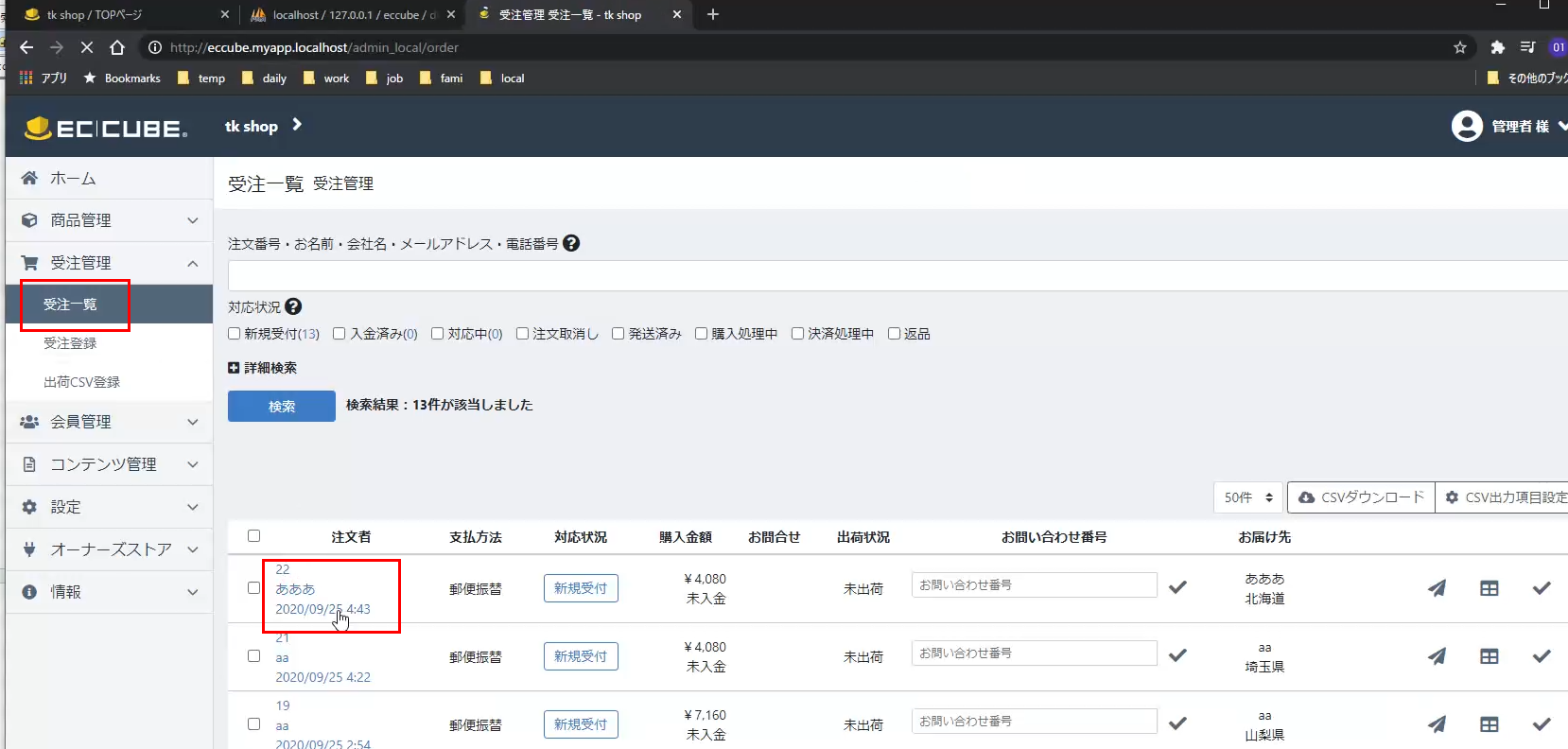
管理画面の「受注一覧」を開き、ゲスト購入した注文のリンクをクリックします。

注文者の行の右側にある「(下矢印っぽい)展開」アイコンをクリックします。

職業欄が表示されていることを確認します。さらに、職業をプルダウンメニューから選択しなおし、「登録」で確定します。

いったん開きなおして、変更されていることを確認します。

データベースでも確認してみます。dtb_order テーブルの job_id にて確認できます。

まとめ
「職業」欄をゲスト購入でも利用する手順を説明しました。
項目を追加したいときはプラグインを使う方法もありますが、すでに存在している欄を利用したいときは、参考にしてみてください。


コメント