サイトを作ってたりと、ブラウザで自分のサイトへアクセスして表示がおかしくないか、ちゃんと動作するかチェックしますよね。
また自分のサイトだけでなく、他の人のサイトもチェックしますよね。
でも、ブラウザではテストしにくいアクセスもあると思います。
たとえばAPIがあります。
APIとは、別サイトのURLにアクセスすることによって、そのサイトのサービスを利用するような仕組のことです。
そのAPIの仕組を理解するために、アクセステストするには、ブラウザより「Postman」というツールが便利です。
この記事ではPostmanの使い方を説明します。
Postmanを使ったAPIテストのやり方
Postmanのインストール
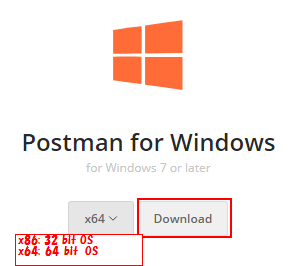
Postmanのページでアプリケーションをダウンロードします。
Windowsでは2種類選べます。
OSが64bitであれば、x64を選んでください。x86は32bit OS用のインストーラになります。
「Download」でダウンロードできます。

ダウンロードが終わったら、インストーラを起動します。

インストールが始まります。

Postman使用の準備
ログイン
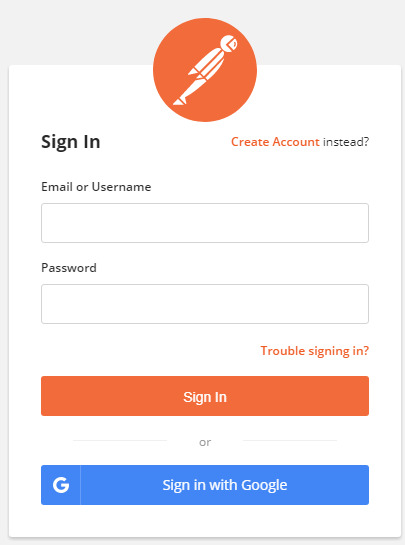
インストールが終わったら、アプリが起動して、ログイン画面が表示されます。
はじめはアカウントがないと思いますので、Create Account で作成します。
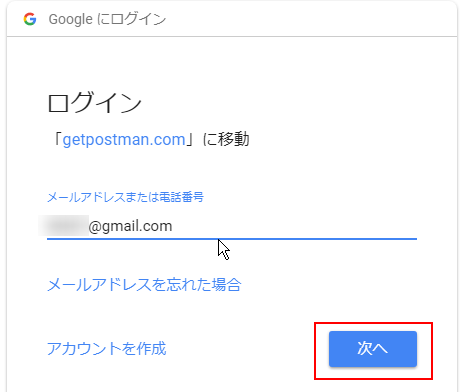
あるいは、グーグルのアカウントを使ってログインできます。

ここでは、グーグルのアカウントでログインしてみます。

テスト環境の作成
テストする環境を作ります。
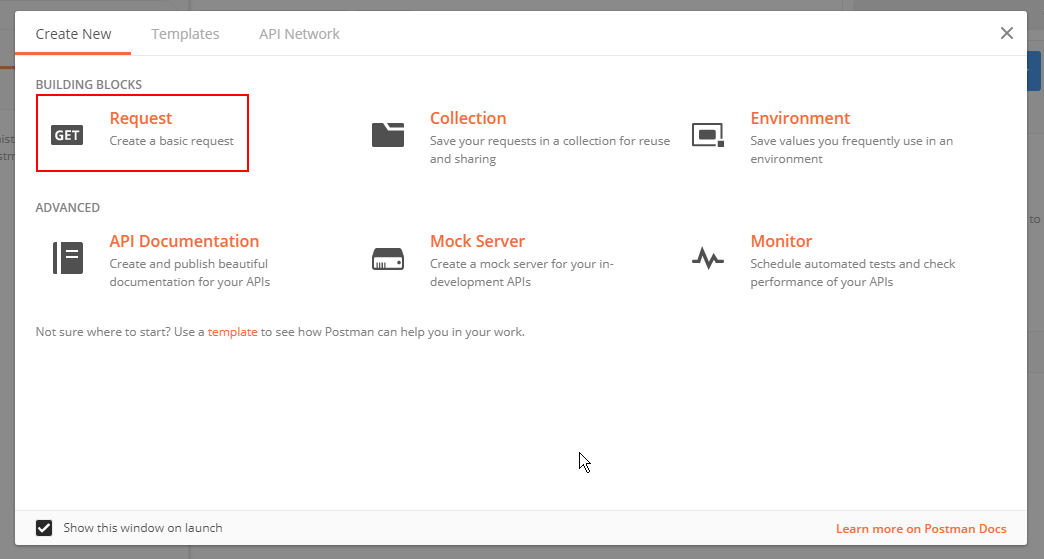
ここではRequest を使ってみます。Requestをクリックしてください。

クリックすると設定画面が出ます。
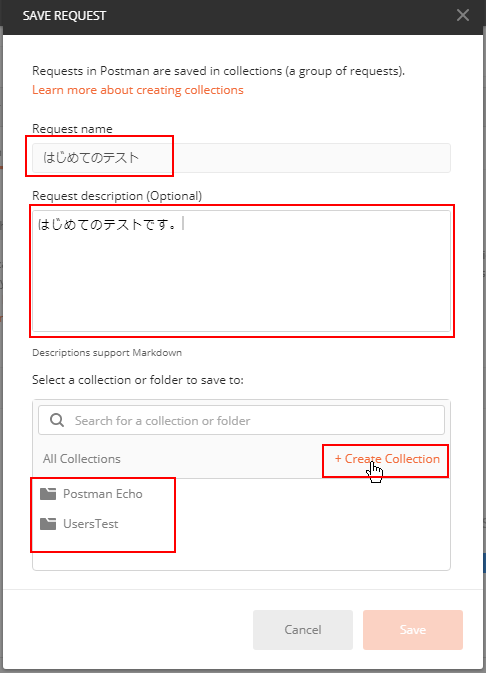
まず名称(Request name)と説明(description)を入れます。説明は省略可能です。
画面下の方で、環境を保存するフォルダを指定します。
最初はCreate Collection でフォルダを作成しましょう。

テキストボックスにフォルダ名を入力したら右側チェックボタンで確定します。

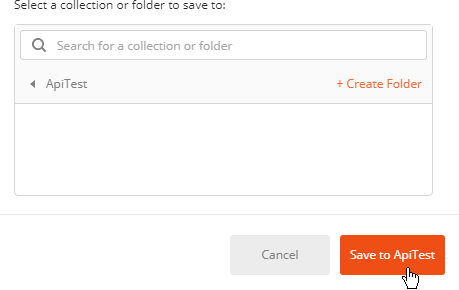
作成したフォルダ(ここではApiTest)をクリックして選択して、
「Save to ApiTest」をクリックすれば設定終了です。

APIテストの方法
GETのテスト
上記の設定が終わるとテスト画面が表示されます。
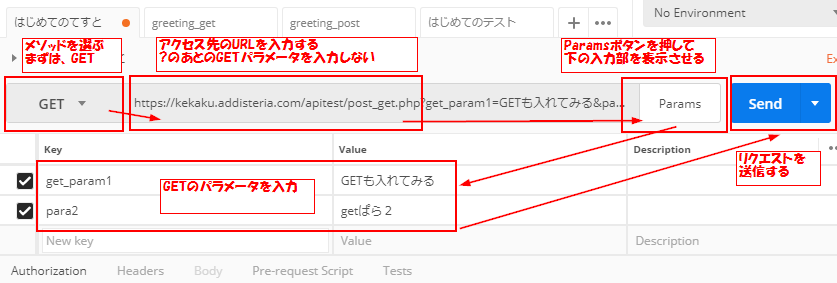
そこで、次の手順で操作していきます。
- メソッドを選択
- URLを入力。GETパラメータはここでは入れない
- Paramsボタンを押して、GETパラメータ入力部を表示させる
- GETのパラメータを、KeyとValueを分けて入力
- Sendボタンを押して、サーバーにアクセスする

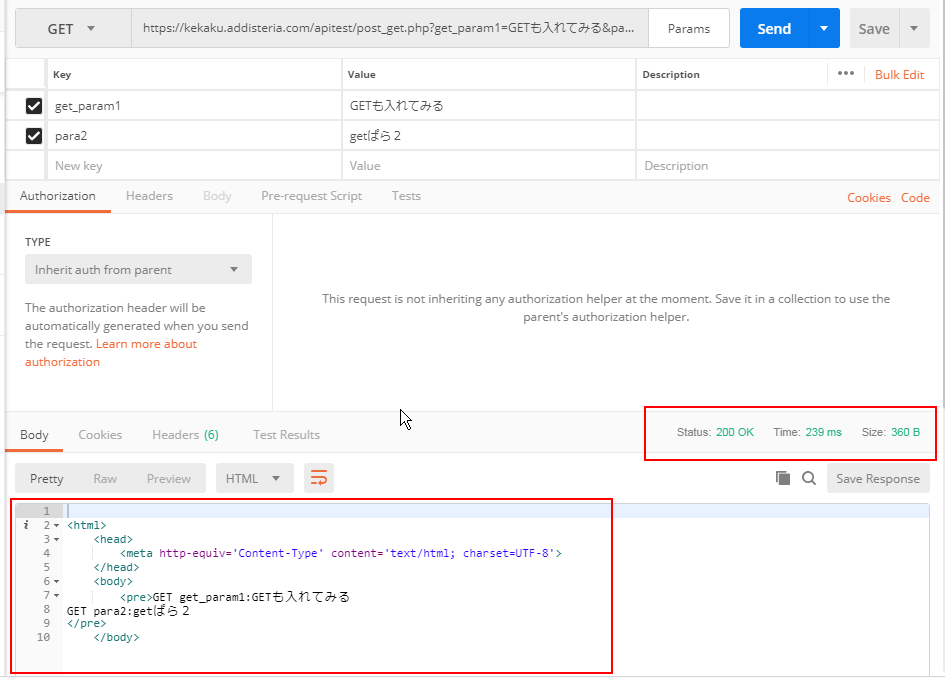
画面の下部に、サーバーからの返答が表示されます。
返答ステータス、応答時間も右側に表示されています(右赤枠)。
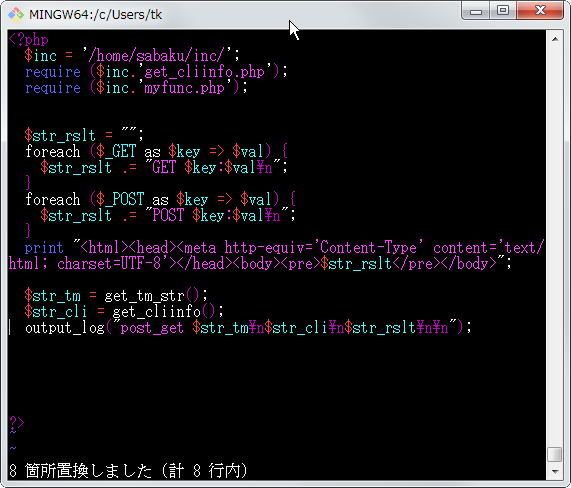
例題のpost_get.php は、GET, POSTのパラメータを表示するAPIになってます。普通はjsonなどで値を返しますが、このAPIはhtmlで返答します。

テスト環境の保存方法
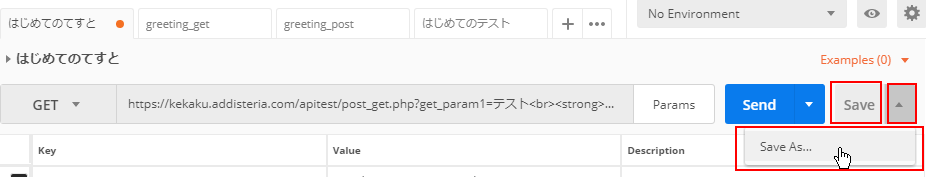
テストは保存することができます。Saveボタンで上書き保存、Saveボタン右の矢印ボタンで、Save as(別名保存)もできます。

複数のテスト環境を開く
別名保存しておけば、同時にテスト環境を開くことができます。
左側のフォルダをクリックすると、保存したテスト環境が表示されます。
クリックすると、タブが増えてテスト環境が開きます。

新しくテスト環境を作る方法
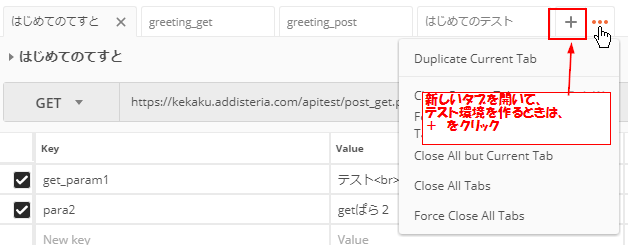
タブ一覧の右の「+」をクリックすると、新しいテスト環境が開きます。

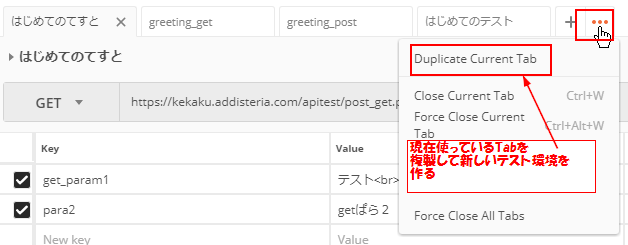
テスト環境を複製する方法
今開いているテスト環境を複製して新しいテスト環境を複製するときは、タブ一覧の右側の「・・・」をクリックして、「Duplicate Current Tab」をクリックします。

POSTのテスト
POSTはGETと違い、URLにデータを付けず、本文でデータを送信します。これにより、SSL通信(https://~)している場合、POSTデータは暗号化されて安全にデータを送ることができます。
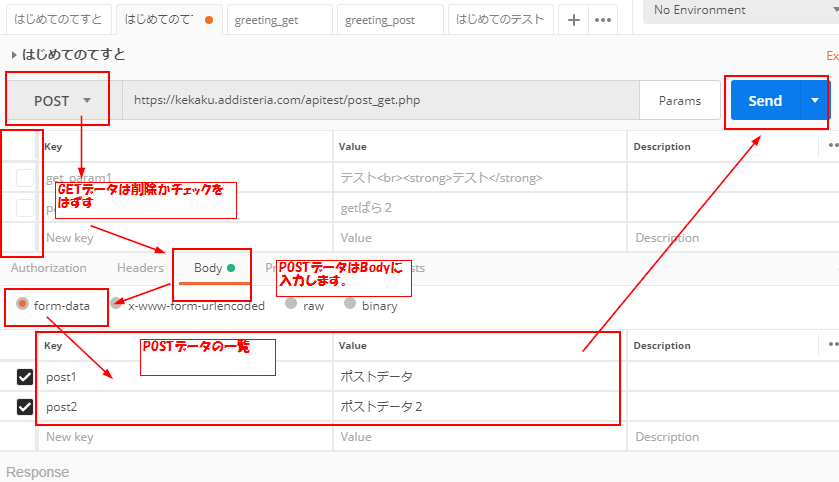
テスト手順ですが、
- メソッドにPOSTを選択します。
- GETデータが残っている場合、削除か、チェックを外して無効にしておく。
- Bodyをクリックして選択
- タイプはform-dataを選択
- POSTデータを、Key, Value に分けて入力する
- Send を押して送信する

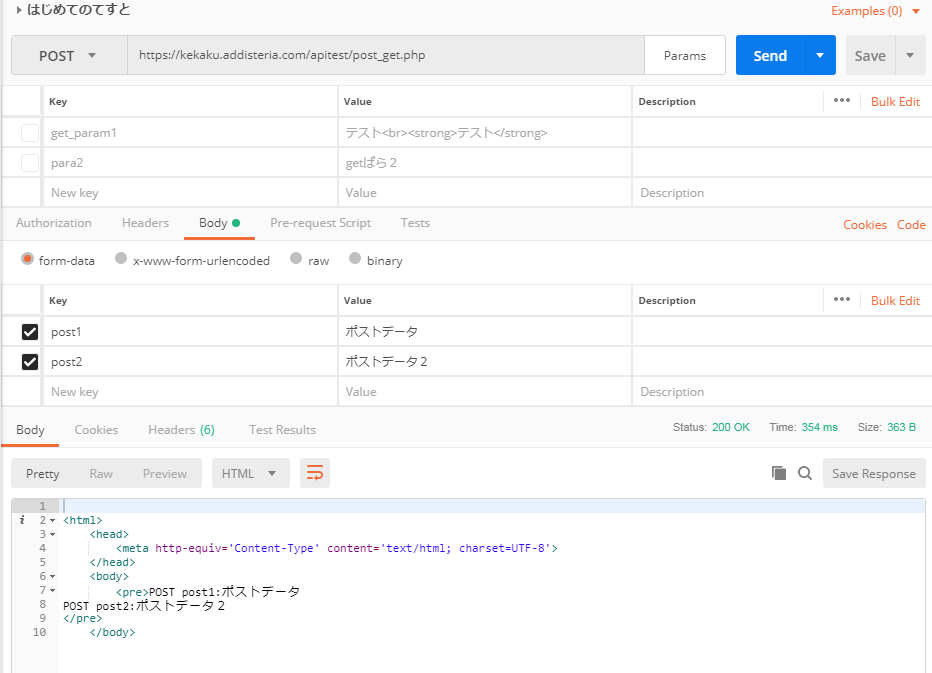
結果は、GETの場合と同様にウィンドウの下部に表示されます。

まとめ
GET、POSTでのAPIアクセスの方法を説明しました。
Postmanを使うと、APIのテストや、APIとまで行かなくてもサイトへのアクセスチェックが便利にできます。
Webサイト開発をする際は、Postmanを活用しましょう。


コメント
[…] IT業務で使えるプログラミングテクニックPostmanを使ったAPIテストのやり方サイトを作ってたりと、ブラウザで自分のサイトへアクセスして表示がおかしくないか、ちゃんと動作するかチ […]